Las páginas de categoría en WordPress reúnen bajo una misma página (o secuencia de páginas) todos los posts que forman parte de una categoría determinada del blog, de forma que el usuario interesado en un tema en concreto puede ver todo lo que hay disponible.
Antes de la disponibilidad del Theme Builder de DIVI, crear y personalizar la página de categoría no resultaba fácil. Había que depender de un equipo de desarrolladores para que modificarán el código PHP de la plantilla de página de categoría y añadirle estilos con una hoja CSS externa.
Ahora, con el Tema Divi para WordPress, y a su theme builder, ya podemos crear fácilmente y desde cero una nueva plantilla de página de categoría, para que los posts de una categoría de nuestro blog se muestren en un formato más atractivo y usable para los usuarios.
Además, también podremos aprovechar su característica de importación y exportación de plantillas, de forma que, una vez hayamos terminado de crear y diseñar nuestra nueva plantilla de página de categorías, podemos exportarla y después importarla en otros sitios web con DIVI.
Pero no lo dilatemos más. Pasemos rápidamente a ver cual es el proceso general para crear una página de categoría en DIVI, solo utilizando su Divi Builder, sin que tengamos que modificar ficheros de plantilla, escribir código PHP o crear nuevas hojas de estilos (salvo los propios de nuestro sitio web).
Tabla de contenidos
¿Por qué crear un página de categoría en DIVI?
Quizás todavía no estés convencido de la utilidad o conveniencia de crear y personalizar una página de categorías en DIVI, ¿por qué no dejar simplemente la página que WordPress ya trae por defecto? Después de todo, “solo” será un índice o archivo de los posts de esa categoría.
Veamos a continuación las razones por las que debemos plantearnos muy seriamente modificar esta página de categorías y personalizarla para que tenga otro aspecto y funcionalidad.
1. Porque ayuda al posicionamiento SEO
Una página de categoría ronda alrededor de un tema o tópico único, el correspondiente a la categoría que representa.
Una página de categoría enriquecida, no solo con los resúmenes de cada post, sino también con un texto de presentación de esa categoría puede suponer una oportunidad para asociarla con búsquedas acerca de esa categoría y mejorar el posicionamiento general de todo el sitio web.
Por otro lado, la página de categoría en WordPress siempre existe (se puede desactivar, pero no desde el panel de control, sino modificando el código PHP) y una página de categoría con más “sustancia” también atraerá más visitas y tendrá más autoridad como página web.
Entonces, como hay enlaces internos a los posts de esa categoría, a través de ellos también se transmitirá una parte del mayor peso y relevancia que tiene esa página de categoría, favoreciendo sus respectivos posicionamientos en las búsquedas.
2. Porque aumenta el tiempo de visita del usuario
Una página de categoría que solo sea un mero listado de posts (tal como viene con WordPress), no proporciona ningún atractivo al usuario que llegue hasta ella, ya sea desde una página de resultados de búsqueda o desde un enlace interno de categoría en algún posts, y no estará motivado para seguir navegando.
En cambio, una página de categoría con una organización original y creativa, llamará la atención del visitante, que mirará con más interés los posts de esa categoría y, si alguno le gusta, visitarlo, con lo que aumenta su tiempo de estancia en nuestro sitio web
Pero, para que lo visite, primero hay que mostrarle la información (esto es, los posts), en un formato que le resulte fácil de leer, donde pueda identificar rápidamente la información que puede obtener de cada post, y en un formato atractivo, que entre por los ojos, no el formato espartano que nos ofrece WordPress.
3. Porque produce buena experiencia de usuario
El usuario es un poco “caprichoso”. No solo quiere que le guste el contenido, sino también el continente.
Y que este continente (es decir, cómo se ve) sea “bonito”.
Una página de categoría bien organizada transmite una llamada de atención al usuario, que percibe, inconscientemente, un trato diferenciado y preferencial.
Después de todo, no le estamos ofreciendo la “misma página de categorías” que los demás, sino algo personalizado, dedicado, adaptado… “porque él o ella lo vale”. Y esa sensación cala en la mente del usuario, que guardará una buena impresión de nuestra web en su mente, aunque no visite ese día más páginas.
Esta buena experiencia de usuario hará que, cuando de nuevo vuelva a ver una de nuestras páginas en una búsqueda o un banner, tenga un recuerdo positivo de nosotros y se sienta más motivado para visitarnos de nuevo.
4. Porque con el Theme Builder de DIVI es muy, muy fácil
Modificar la página de categorías en WordPress no es fácil. Nada fácil.
Primero, hace falta decidir cómo será la estructura que tendría la nueva página de categorías.
Después, necesitaremos un equipo de desarrolladores y diseñadores para que escriban los códigos PHP y hojas de estilo CSS necesarios para implementarlo.
Un proceso que, cuánta más relevancia le queramos dar a la página de categorías, más laborioso puede resultar.
Y eso sin contar con la necesidad de coordinar ambos equipos y planificar con el resto de tareas que deban realizar sobre el sitio web.
En cambio, utilizando uno de los mejores page builder de WordPress como es Divi Builder, nada de esto es necesario; excepto el primer paso de diseñar su estructura.
Una vez que tengamos definido cómo queremos que sea nuestra nueva página de categorías, tan solo necesitamos utilizar el Theme Builder y, configurando los distintos elementos, darle la forma que hayamos decidido. Sin que intervenga nadie más.
5. Porque (¿y por qué no?) queda más bonita 😉
Reconozcámoslo: a todos nos gusta que nos quede un sitio web “bonito”, del que sentirnos orgullosos.
Y, la página de categorías también entra en esa consideración.
Si a los usuarios les agrada una página de categorías atractiva, original y creativa, ¿cuánto más nos debería agradar a nosotros, sus creadores?
Si nos hemos esmerado en crear un sitio web navegable, usable, optimizado, rápido… no podemos permitirnos el lujo de descuidar una página, que desentone con la calidad y dedicación del resto. Sería una espinita en nuestro “corazoncito”, de quedarnos con las ganas de ponerle la guinda al pastel.
Cómo crear una página de categoría en DIVI
Veamos ahora cómo crear una página de categoría con el Theme Builder de DIVI.
Así, vamos a ver qué elementos de DIVI utilizaremos y cómo es el proceso general de esta personalización, para que os sirva de referencia cuando lo hagáis con vuestros sitios web.
Debemos tener claro que no vamos a crear “solo” una página de categoría (es decir, que solo afecte a una de las categorías de nuestro blog), sino que las páginas de todas las categorías de nuestro blog sigan la misma disposición. En otras palabras, no vamos a modificar una página, sino la plantilla.
Antes de crear la página de categoría, debemos pensar cómo queremos que sea la estructura general de la página de categorías, teniendo en cuenta también las posibilidades que DIVI nos ofrece en cuestión de visualización y funcionalidad de sus distintos elementos.
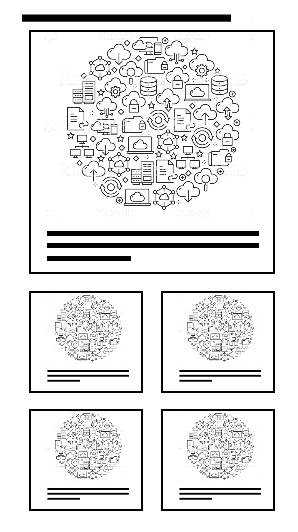
Para este artículo, vamos a hacer que nuestra página de categorías tenga la siguiente disposición general:
En este esquema tendríamos los siguientes elementos:
- Una primera fila, que contendría el título de la página de categorías, con el nombre de la categoría. Al ser el título, lo pondríamos con la etiqueta principal de encabezado (H1).
- Debajo del título, mostraremos el post más reciente de la categoría, que ocupe todo el ancho de la página.
- Un nueva fila, que contendrá una rejilla de 2×2, con los cuatros siguientes posts más recientes de esa categoría:
- En la primera columna se muestran dos posts, con la imagen destacada y el título de cada post.
- En la segunda columna se muestran otros dos posts, también con sus imágenes destacadas y títulos respectivos.
Ahora ya podemos empezar a diseñar nuestra nueva página de categorías.
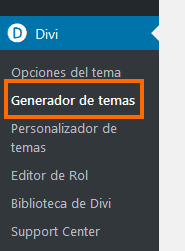
Como ya debemos tener instalado DIVI (debe ser la versión 4.0, para que podamos utilizar el Theme Builder), ya sea habiendo contratado un plan con el tema incorporado cómo Hosting Divi, o habiendo instalado Divi nosotros mismo, operaremos a través de la opción “Generador de temas” del menú de DIVI (estamos en la versión en español):
En el siguiente vídeo podéis ver todo el proceso que, en los siguientes subapartados, se describe paso a paso, para que así veáis todos los detalles de primera mano y también podáis reproducirlos sobre la marcha:
1. Agregar una nueva plantilla para todas las categorías
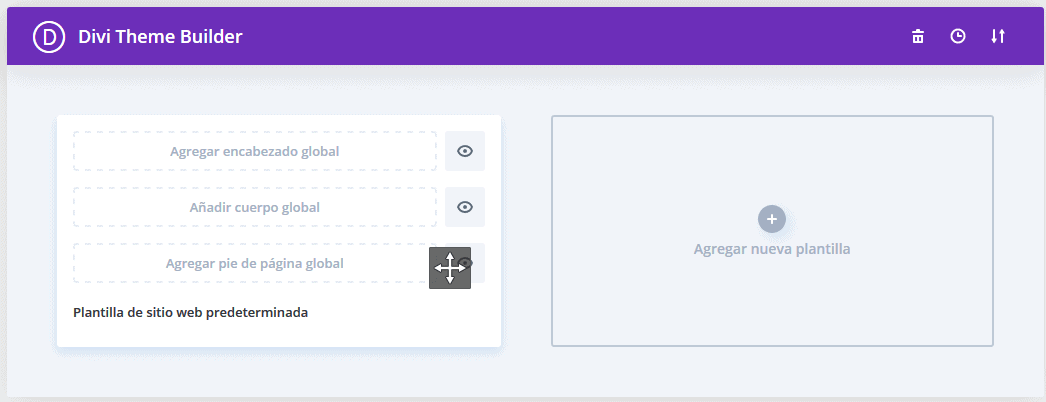
Para ello, pulsamos en el signo “+” (Agregar nueva plantilla):
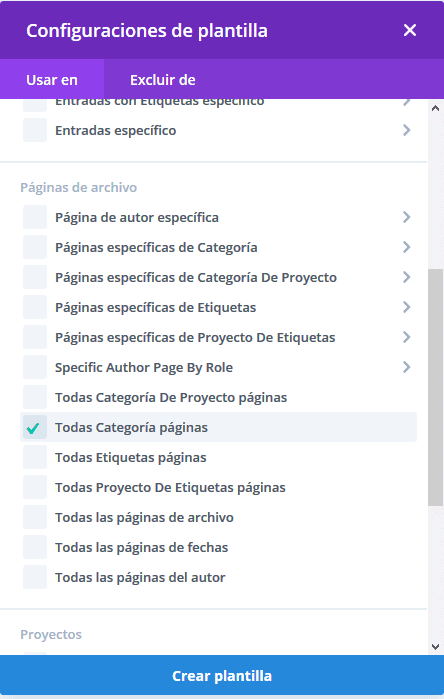
En la configuración de plantilla seleccionamos “Todas Categoría Páginas”, para indicar que esta plantilla será para la página de todas las categorías:
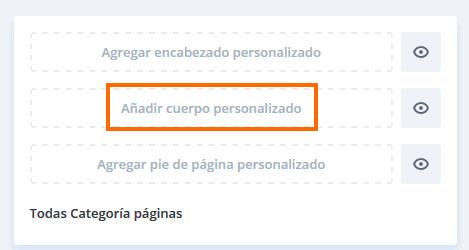
Ahora, debemos añadir un cuerpo personalizado, que contendrá el diseño y configuración de nuestra nueva plantilla de categorías:
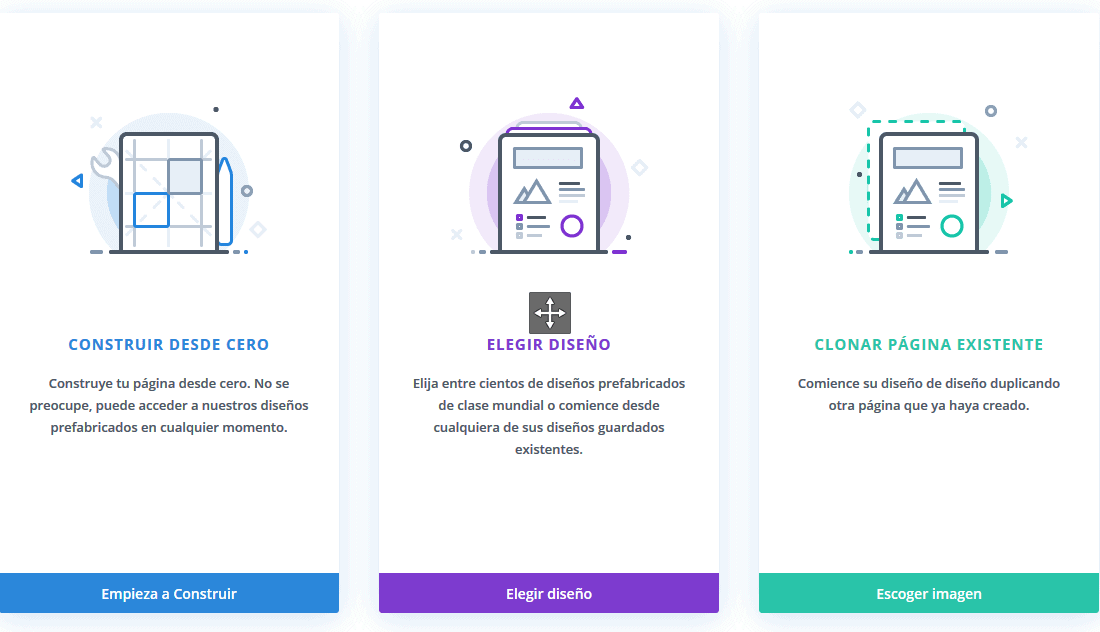
DIVI nos ofrece tres posibilidades para diseñar este nuevo cuerpo (“body“):
- Construir desde cero, que será la que utilicemos nosotros, en la que tendremos una página en blanco donde vayamos añadiendo cómo queremos que se muestren los posts de la categoría.
- Elegir diseño, donde DIVI nos ofrece una biblioteca con más de 800 diseños que podemos copiar para nuestra nueva plantilla.
- Clonar página existente, en que podemos reutilizar el diseño y configuración de otra página de nuestro sitio web.
2. Añadir y configurar el título de la página de categoría
DIVI organiza el contenido de las páginas en filas.
En nuestro caso, vamos a utilizar dos filas: una para el título de la página de categoría (que será el nombre de la categoría) y la otra para el listado de los posts de esa categoría.
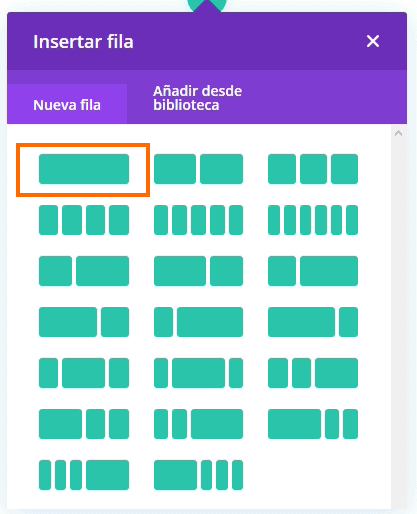
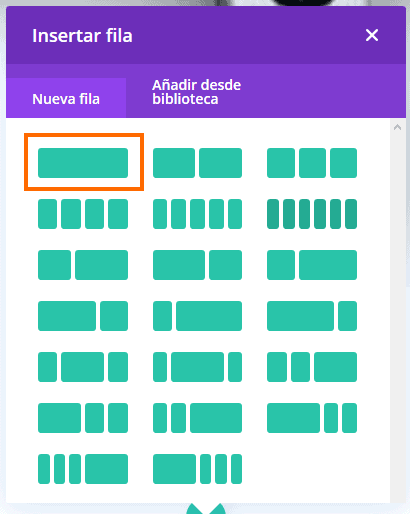
Después veremos cómo añadir el listado de posts, pero ahora, para añadir el título, primero deberemos añadir una fila, de una sola columna:
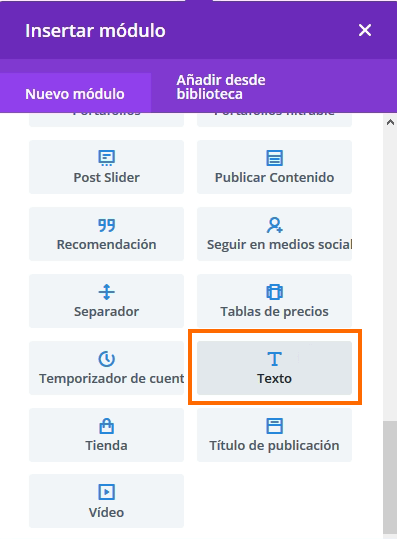
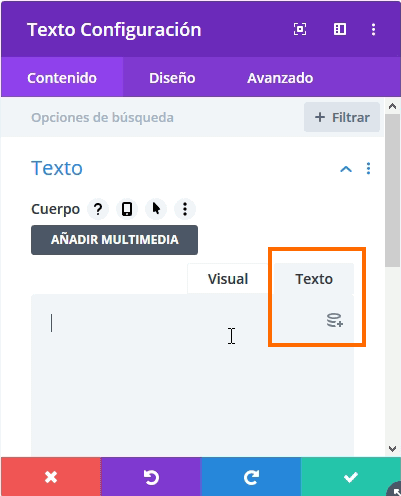
Como solo vamos a añadir un texto, correspondiente al título, en esta fila incluiremos un módulo de Texto:
En la configuración del texto, debemos indicar que el contenido de este módulo será dinámico, puesto que será distinto para cada página de categoría.
Para ello, pulsamos en el icono de “Usar contenido dinámico”:
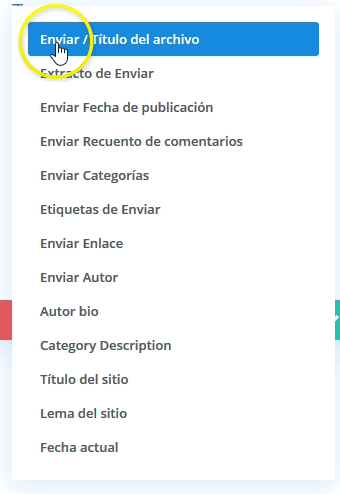
Se abre una lista con todas las posibilidades, de la que seleccionaremos “Título del archivo”, que corresponde con el nombre de la categoría correspondiente a la página que se esté visualizando:
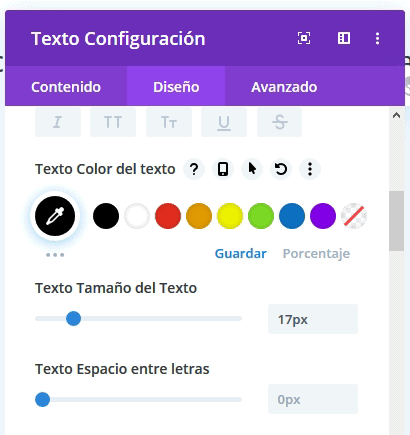
El siguiente paso sería configurar el diseño de ese texto; es decir, tipo de letra, tamaño, colores, etc., conforme al diseño que tengamos para todo el sitio web:
3. Añadir y configurar el listado de posts de una categoría
Para completar este punto, primero debemos diseñar un esbozo de cómo se visualizarán los posts en la página de categoría; por ejemplo, si vamos a mostrar o no las imágenes destacadas, los extractos de los posts, el autor, etc.
También debemos definir la disposición o estructura de lo que se muestre para cada post.
En este caso, los posts se mostrarán de dos formas:
- El post más reciente, con su imagen destacada, título y extracto, que ocupará todo el ancho de la página.
- Los cuatro posts siguientes, en orden descendente por fecha, con imagen destacada y extracto, repartidos en dos columnas.
Veamos a continuación cómo diseñar esta disposición con DIVI. <(p>
Primero, insertamos una nueva fila, con una sola columna para que ocupe el ancho de la página y así mostrar el post más reciente:
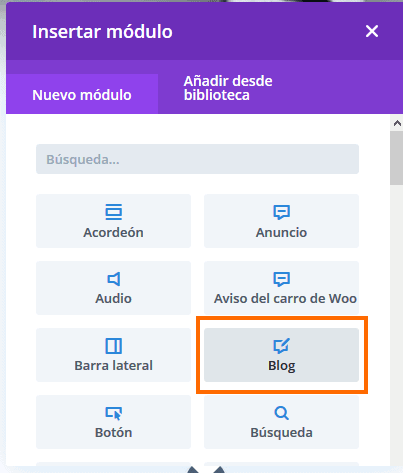
Ahora, vamos a insertar un nuevo módulo, “blog”, que es el que nos va a permitir obtener y mostrar los posts del blog de nuestro sitio web:
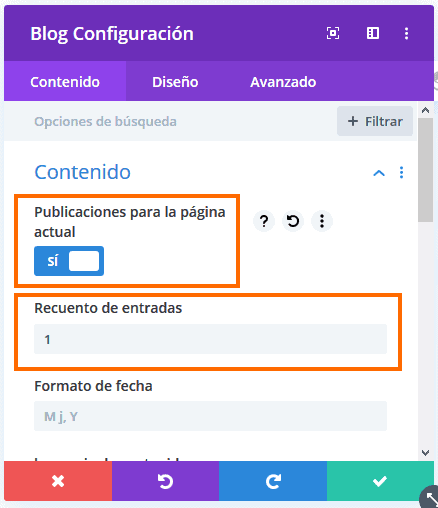
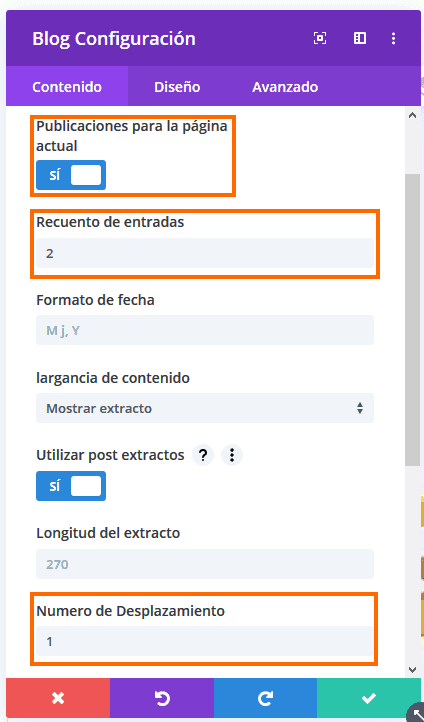
En la configuración del “blog” deberemos marcar la pestaña para que solo se mostrarán publicaciones para la página actual (es decir, para la categoría que se está mostrando en ese momento) y que el recuento de entradas (posts) será uno. De esta forma, solo se mostrará el post más reciente de esa categoría:
También podemos configurar qué información sobre el post se mostrará.
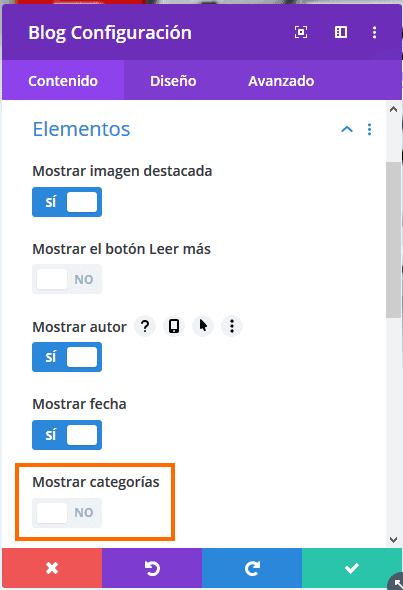
En este caso, dado que estamos en la página de archivo de las categorías, sería redundante indicar que el post pertenece a esa categoría y lo desactivamos de la siguiente forma:
Ya tenemos configurado cómo aparecerá el post más reciente en la plantilla de categorías. Vamos a proceder ahora a mostrar la rejilla de 2×2 con los cuatro posts siguientes del blog.
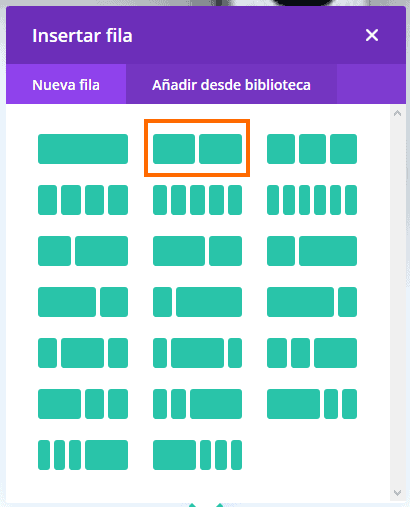
Lo vamos a hacer insertando una nueva fila, pero esta vez de dos columnas, de forma que la columna de la izquierda muestra dos posts, y la columna de la derecha, otros dos:
En la columna de la izquierda, insertamos de nuevo un módulo “blog” y que, de nuevo, solo muestre las publicaciones para la página actual.
Pero, en esta ocasión, el número de posts que se deben mostrar (recuento de entradas) es dos.
Sin embargo, hay que hacer una operación más, porque si lo dejamos así, en este módulo se volvería a mostrar el post más reciente que ya hemos mostrado en la fila anterior.
Para evitarlo, introducimos en el cuadro de “Número de desplazamiento” el número de posts que no se mostrarán (es decir, que nos saltamos). En este caso, sería uno, el post más reciente:
Además, también vamos a cambiar un poco el diseño, para que tenga una mejor apariencia en esta disposición de rejilla.
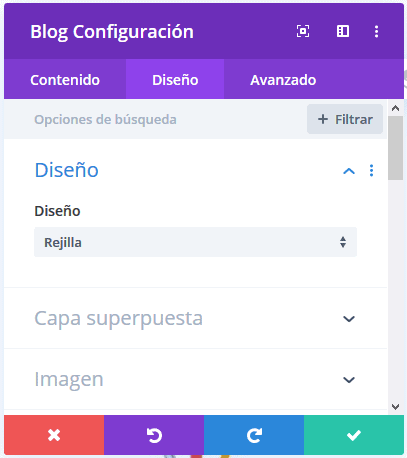
Para ello, vamos a la pestaña Diseño e indicamos que queremos que se muestre un diseño en rejilla:
Y, con esto, ya hemos terminado con la columna de la izquierda.
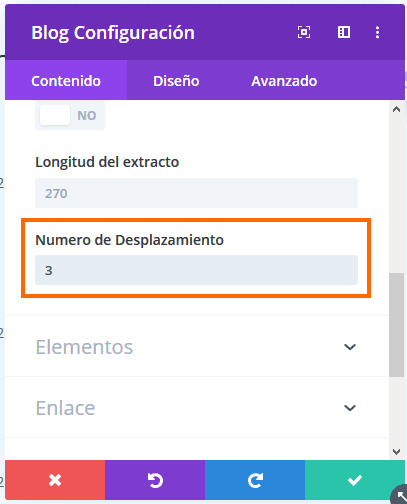
Ahora debemos proceder a hacer exactamente lo mismo con la columna de la derecha, excepto por un detalle: en la columna de la derecha, el valor en “Número de desplazamiento” deberá ser tres, para que no se muestren los tres posts que ya están visibles:
Y, con esto, ya tenemos creada una nueva página de categorías con dos bloques: uno, que ocupa todo el ancho de la página con el post más reciente; otro, con una rejilla de 2×2 con los cuatro posts siguientes.
Elementos
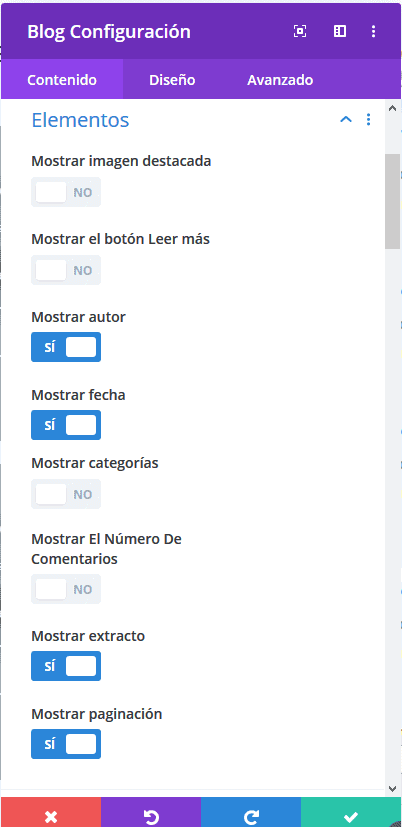
Para la configuración del comportamiento de cada módulo en DIVI, la pestaña “Contenido” dispone de un apartado (“Elementos”), en el que podemos seleccionar qué partes del contenido de ese módulo se muestra o no en el diseño final de la página.
Como es lógico, dado que cada módulo tienen una funcionalidad específica, también dispone de distintos elementos para cada parte relevante del contenido.
Para nuestro caso, vamos a ver los elementos del módulo que hemos utilizado para crear nuestra página de categorías: “blog“.
Elementos del módulo “blog“
En este cuadro de configuración del módulo “blog” podemos configurar más opciones de visualización de la información para cada post, como mostrar o no el autor del post, su fecha de publicación o el tipo, tamaño o color del texto.
Este módulo muestra un listado de los posts del blog de un sitio web, en varias posibles disposiciones. A través de los Elementos podemos indicar qué información de cada blog se va a visualizar en dicho listado:
- Mostrar imagen destacada, para indicar que se muestre o no la imagen destacada de cada post en el listado.
- Mostrar el botón Leer más, para mostrar o no el botón Leer más, que tiene un enlace al post completo.
- Mostrar autor, muestra o no el nombre del autor de ese post.
- Mostrar fecha, muestra o no la fecha de publicación de ese post.
- Mostrar categorías, muestra o no el nombre de la categoría de ese post (en nuestro caso, al tratarse de una página de categorías, no tendría sentido mostrarlo).
- Mostrar el número de comentarios, muestra o no el número de comentarios de ese post.
- Mostrar extracto, muestra o no el extracto de ese post, si lo tuviera.
- Mostrar paginación, afecta al módulo completo y muestra o no la paginación, si la hubiera, del listado completo de posts.
Conclusiones
Tradicionalmente, la página de categorías de un sitio web en WordPress ha consistido en el listado de los posts dentro de una categoría, paginado cuando haya muchos posts para evitar que sea una página demasiado larga y sin apenas posibilidades de configuración.
Modificarla o personalizarla no resultaba una tarea fácil. Era necesario que un desarrollador modificara los ficheros PHP de plantilla de la categoría y que un diseñador crear las hojas de estilo CSS, lo que hacía que fuera un proceso lento y complejo.
Con el Theme Builder de DIVI, esta situación ha cambiado. Utilizando las opciones de edición, diseño y configuración de DIVI, se pueden editar fácil y rápidamente las páginas de categoría de un blog, sin necesidad de involucrar desarrolladores ni diseñadores.
Las posibilidades de DIVI para las páginas de categorías van mucho más allá, gracias al amplio rango de herramientas que proporciona para configurar y personalizar la funcionalidad y visualización de los posts y páginas de un sitio web.
En realidad el constructor de divi te da millones de herramientas y posibilidades para hacer de tu página una web espectacular.
Puedes realizar los diferentes cursos gratuitos de Webempresa que te ayudarán a conocer más divi, y harán que te enamores: Curso Divi y Curso Divi Avanzado.
En este artículo hemos visto como a partir de un esbozo de la estructura que queremos para la página de categorías y con un módulo de DIVI, el “blog“, podemos personalizar la página de categorías con unos pocos clics, dentro del esquema de funcionamiento del propio DIVI, mediante las secciones, filas y columnas que se también se utiliza para páginas o posts.
¿Te ha resultado útil este artículo?

Consultor SEO y Profesor colaborador del módulo SEO del Programa de Social Media Marketing de la Universidad de Sevilla (SMMUS). Ingeniero Superior de Informática, especializado en el desarrollo de estrategias de Posicionamiento Web para PYMES, y el gestor de contenidos WordPress.