A medida que añades plugins de WooCommerce a tu tienda para aumentar funcionalidades, esta se hace más completa en cuanto a su personalización y opciones que ofrece a los compradores.
Quiero explicarte cómo puedes personalizar checkout en WooCommerce mediante el uso de un plugin de forma sencilla.
Los gestores de contenidos como WordPress están enfocados para los no programadores, esto significa que se pueden realizar cambios en los diferentes apartados sin necesidad de tocar el código, y este trabajo se puede realizar con el uso de plugins que aporten las funcionalidades requeridas que por defecto no se incluyen en el CMS o en este caso en WooCommerce.
En este artículo te ilustro el proceso realizando modificaciones sobre el proceso de compra.

Tabla de contenidos
Plugin para personalizar checkout de WooCommerce a través de los campos personalizados
Este proceso tenemos que hacerlo mediante un plugin, ya que no es una opción nativa de WooCommerce. En este caso optamos por el plugin Checkout Field Manager (Checkout Manager) for WooCommerce con el que se pueden reordenar, eliminar o modificar campos de WooComemrce.
El plugin tiene la capacidad también de eliminar el asterisco * que significa que dicho atributo es obligatorio, además de reemplazar el nombre de la etiqueta (label) o añadir un nombre sobre el marcador de la etiqueta.
Por defecto cuando instalas el plugin dispones de las funcionalidades “reducidas” (lite) del plugin. Si quieres todas las funcionalidades deberás adquirir la versión completa en la web del autor.
¿En qué opciones de WooCommerce puedes aplicar cambios o personalizaciones de campos con este plugin?
Puedes añadir “nuevos campos personalizados” en el apartado de Facturación, de Envío y en Adicional (Campos adicionales).
¿Qué campos son soportados?
- Button
- Checkbox
- Colorpicker
- Country
- Datepicker
- File Upload
- Heading
- Message
- Multiselect
- Multicheckbox
- Number
- Text
- Textarea
- Timepicker
- Password
- Phone
- Radio
- Select
- State
Crear campos personalizados en el checkout en WooCommerce
Con este plugin puedes personalizar el checkout de WooCommerce al crear campos personalizados para el proceso de finalización de la compra y así mostrar o requerir información específica.
Para añadir un nuevo campo personalizado puedes seguir el proceso resumido siguiente:
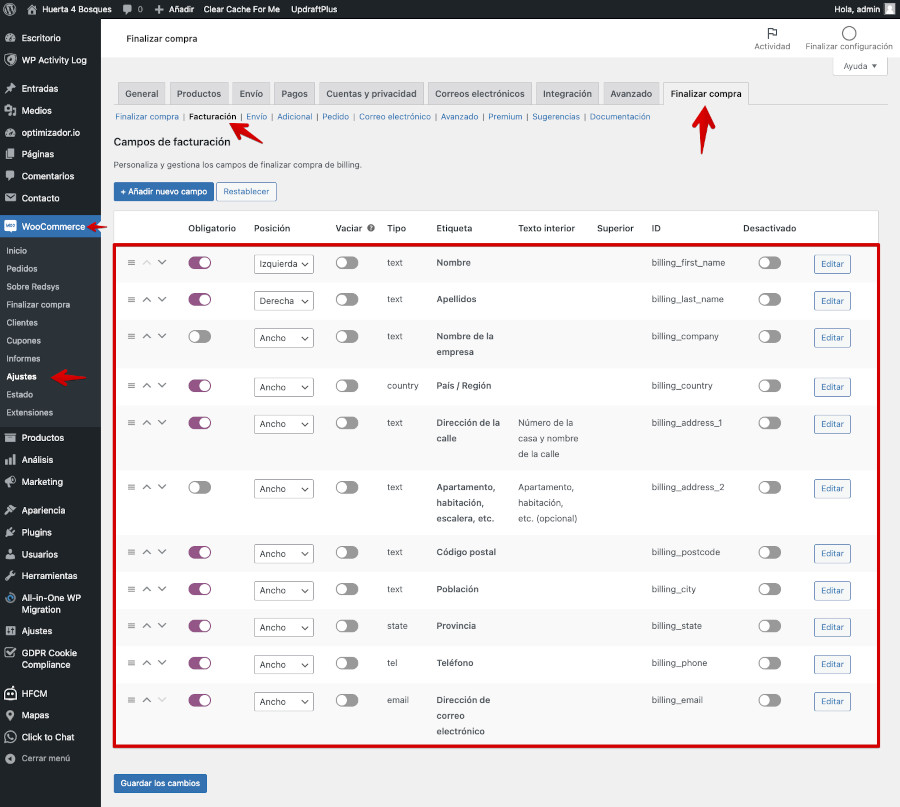
- En el dashboard, vete a WooCommerce > Ajustes > (pestaña) Finalizar compra > Facturación.
- Haz clic en el botón Añadir nuevo campo.
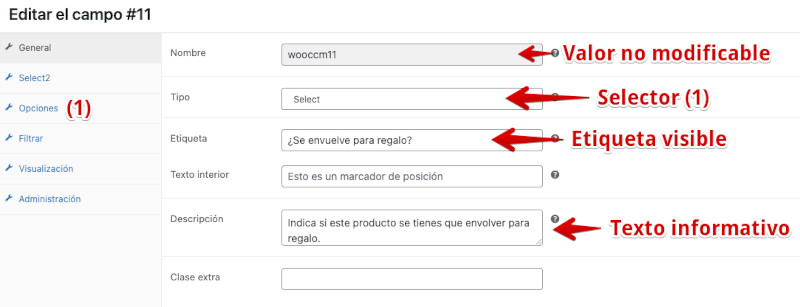
- Selecciona en Tipo el tipo de campo a utilizar de los disponibles en el selector.
- Rellena los campos Etiqueta y adicionales asociados a “Tipo”.
- Haz clic en Guardar una vez completados los parámetros.
Si el campo a crear quieres separarlo del proceso de datos de facturación o envío, entonces debes crearlo en el bloque Adicional (Campos adicionales) de la pestaña Finalizar compra.
En este ejemplo se crea el campo ¿Se envuelve para regalo? en Ajustes > Finalizar compra > Envío para que el comprador indique en la fase de envío del checkout si quiere que el producto sea envuelto para regalo como parte de las opciones adicionales ofrecidas.

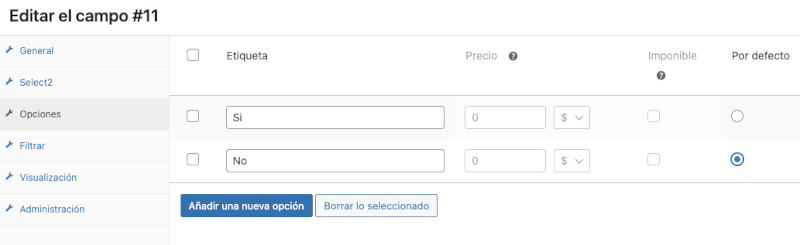
Como se ha seleccionado que sea un campo tipo select (selector) hay que configurar además en la pestaña izquierda Opciones los elementos seleccionables que tendrá el nuevo campo creado.

De esta forma el comprador podrá seleccionar solamente una de las opciones disponibles en el desplegable del campo en el checkout.
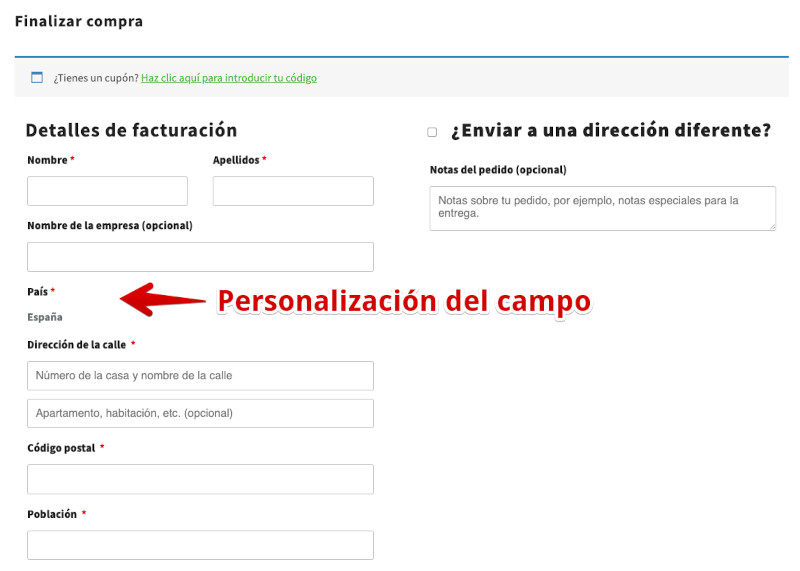
El campo se verá de la siguiente forma en el frontal de la opción finalizar compra cuando el cliente complete los campos de la dirección de facturación o envío, justo debajo verá el campo, dependiendo de tu tema en uso para WooCommerce.

Puedes crear tantos campos como consideres necesarios, pero no olvides que el “checkout” es el proceso “más delicado” al que se exponen tus compradores, si los saturas de campos a rellenar es muy posible que aumente tu lista de carritos abandonados en WooCommerce y luego tengas que lidiar con eso. Recuerda lo breve y bueno, dos veces bueno 😉
Personalizar checkout de WooCommerce
También es posible modificar campos personalizados del proceso de finalización de la compra para adecuarlos a tus necesidades.
Para modificar un campo existente puedes seguir el proceso resumido siguiente:
- En el dashdoard, vete a WooCommerce > Ajustes > (pestaña) Finalizar compra > Facturación.
- En el listado que se muestra busca el campo a modificar.
- Haz clic en el botón derecho Editar.
- Realiza los cambios pertinentes en dicho campo.
- Haz clic en Guardar una vez modificado el campo.
En este proceso se muestra la siguiente lista de campos donde puedes personalizar el checkout de WooCommerce por defecto.

Imagina que quieres modificar el campo nativo country que es País para que en lugar de que la etiqueta muestre País / Región se muestre solamente el texto “País” en dicha etiqueta.
Pues localizas el campo en el listado, y haces clic en el botón derecho Editar y en el tercer campo “Etiqueta” modificas el texto para dejar solo País. Además si tu cliente es de España, puedes establecer en la etiqueta Por defecto (la primera) el valor que se mostrará en ese campo siempre.
Una vez aplicados los cambios oportunos no olvides hacer clic abajo en Guardar para salir guardando los cambios aplicados. Este botón se mostrará desactivado mientras no se detecte que aplicas cambios en algún apartado del campo country.
Si haces clic en “Cerrar” (abajo) o en la X (arriba, derecha) se cerrará la edición del campo “country” sin aplicar ningún cambio.

Ahora, cuando un cliente realice una compra y pase por el “checkout” verá el campo País (country) con la etiqueta modificada y el texto por defecto “España”, establecido. Esto último útil si por ejemplo no vendes productos fuera de dicho país y no quieres que puedan establecerse otros.

Como has visto en la animación, el proceso es sumamente sencillo de realizar y el resultado inmediato.
Eliminar u ocultar campos del checkout de WooCommerce
Como ya te comentaba en el apartado de creación de campos nuevos, no conviene abusar de campos en el frontal del sitio, para el proceso de finalizar la compra ya que el comprador puede abrumarse con tanta información solicitada y abandonar el carrito, y no te conviene tener tasas de abandono altas causadas por tu elevados niveles de exigencia de información en esta fase.
Si necesitas captar más datos de tus compradores hay otras formas que deberías analizar en tus campañas de marketing automatizado para con tus clientes o compradores.
Entonces, aclarado esto, es posible que ahora te plantees reducir el número o cantidad de campos que solicitan información al comprador en el checkout y así facilitarle el completar esta fase “delicada” sin contratiempos.
Para desactivar campos o eliminarlos (mejor desactivar que eliminar) tienes que ir a WooCommerce > Ajustes > Finalizar compra y de los bloques siguientes:
- Facturación
- Envío
- Adicional (Campos adicionales)
Accede al bloque de campos del que quieras ocultar o eliminar alguno de sus campos para reducir el proceso de finalización de compra.
En la columna de la derecha Desactivado podrás aplicar el cambio para “ocultar” aquellos campos que no quieres que se muestren en el frontal, en la finalización de compra.
Sólo es posible Eliminar campos que hayas creado tú con el plugin Checkout Field Manager y no los “nativos de WooCommerce” los cuales solo podrás desactivar u “ocultar”.

En este ejemplo se ha desactivado el campo nativo de WooCommerce “Nombre de la empresa” y el campo personalizado anteriormente creado “Se envuelve para regalo” con el fin de reducir la cantidad de datos solicitados.
Haciendo un mayor esfuerzo, por ejemplo resumiendo el campo de dirección, provincia, población a un solo campo llamado “dirección” reducirías más campos, pero claro esto va a depender del uso que le des a los mismos en tu tienda, por lo que toma estas indicaciones con la cautela que merecen y aplica aquellos cambios que consideres benefician a tu proceso de “checkout” sin disminuir la operatividad de la tienda.
Otros plugins a considerar
Si bien ya hemos explorado cómo personalizar, crear, ocultar o eliminar campos en el checkout de nuestra tienda en WooCommerce con un potente plugin, siempre es bueno contar con alternativas. Por ello, a continuación, te presentamos un par de opciones adicionales que vale la pena considerar si buscas ajustar aún más el proceso de pago.
Checkout Field Editor for WooCommerce
Ofrece más de 24 tipos de campos, incluyendo texto, selectores, botones de radio y casillas de verificación. Además, es compatible tanto con el checkout clásico como con los nuevos módulos/bloques que se han añadido en las últimas versiones de WordPress, permitiendo personalizaciones avanzadas con validaciones para email, teléfono y URL.
Checkout Field Editor for WooCommerce
Por su parte, el plugin ofrece una interfaz intuitiva para modificar etiquetas, validaciones, marcadores de posición y clases CSS. También es posible definir si un campo es obligatorio u opcional, pudiendo gestionar en qué páginas o que notificaciones de correo electrónico se mostrarán.
Si queremos aprovechar al máximo este plugin, la versión gratuita cubre la mayoría de las opciones esenciales. Sin embargo, siempre podemos optar por la versión Pro, que añade campos más específicos, como selectores de fecha, carga de imágenes e incluso un selector de colores.
Conclusiones
La creación de nuevos campos personalizados para el proceso de “finalización de compra” es interesante si realmente necesitas recoger información que ayude a dicho proceso, por ejemplo, si en el bloque de Envío de WooCommerce del checkout vas a solicitar alguna información adicional para la etiqueta del paquete, como un teléfono de contacto adicional para la entrega de la mercancía, consignar un lugar de entrega diferente de la dirección postal, o añadir informaciones de localización del punto de entrega.
Si el campo que vas a añadir no aporta información útil es mejor que no lo añadas, ya que el fin debe ser siempre el reducir los pasos del proceso de compra para garantizar que todo el proceso se completa, que no hay abandono de carritos en WooCommerce derivado de esta solicitud “extra” de datos y que la experiencia del comprador en tu tienda es la mejor desde el principio hasta el final.
Quizás la parte interesante del plugin sea la de poder “ocultar” información que puede ser solicitada a posteriori, en otros formularios, en su “ficha de cliente” pero siempre después de que este haya culminado el pago de sus compras, ya que tu objetivo principal debería ser siempre >consolidar las compras.
Lo más importante de todo ¡no olvides divertirte durante todo el proceso! 🤗
También te puede interesar:
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University