Tabla de contenidos
- 1 Introducción
- 2 Ajustes en la configuración básica de diseño de blog Divi
- 3 Convertir texto de leer más en un botón
- 4 Agregar un icono al botón de leer más del blog de Divi
- 5 Cambiar el texto leer más por otro texto que deseemos
- 6 Códigos necesarios para que el texto y botón se sitúen sobre la imagen
- 7 Ajustar la configuración de Divi
- 8 Conclusión
Introducción
Es usual el ver que el tema de Divi trata como texto en lugar de un botón, lo que refiere al leer más que se encuentra en el módulo de blog, por lo que vamos a solucionarlo y mostrarlo como un botón, así como también vamos a ver como diseñar y personalizar el módulo del blog Divi, de tal forma que podamos modificarlo por completo y lograr que nuestro título y botón de leer más que recién vamos a crear se sitúe sobre nuestra imagen, logrando un efecto más estilizado y ahorrando espacio de nuestro sitio.
Ajustes en la configuración básica de diseño de blog Divi
Comenzamos viendo qué opciones tenemos disponibles en los ajustes generales del módulo del blog, por alguna razón el tema Divi interpreta este texto de leer más como un campo de texto, en lugar de hacerlo como un botón, es por esto que necesitamos esta guía para poder modificar esto y darle un mejor aspecto a nuestro botón, para poder modificarlo. Pero primero vamos a ver sus opciones en caso de que no nos importe que se vea como un texto en lugar de un botón.
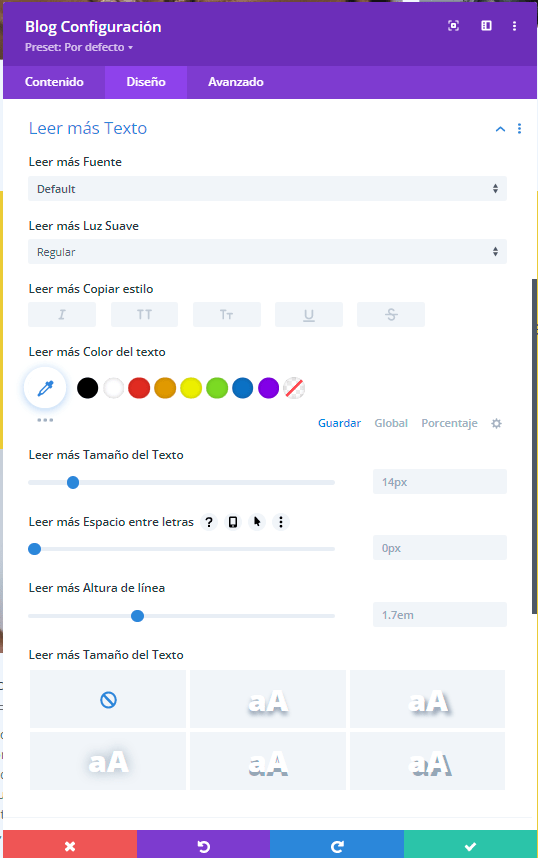
Aquí podremos encontrar las siguientes opciones:
Fuente: Directamente en esta opción podemos aplicar varias fuentes, la que necesitemos de las que tenemos disponibles en Divi.
Grosor: Esta opción nos permite ajustar el grosor de la línea que tiene nuestra fuente, de tal forma que podemos aplicar un leer más con negritas y el texto en ligero, para que tenga diferencia y pueda diferenciarse.
Estilo de texto: Nos permite activar diferentes estilos a nuestro texto, desde cursiva hasta todo en mayúsculas o minúsculas, este ajuste como los anteriores solo se aplica al texto de leer más.
Color de texto: Como el mismo nombre lo indica, podremos hacer uso de esta herramienta para cambiar el color de nuestro texto.
Tamaño de texto, espacio de líneas, altura de líneas: Una vez más tenemos tres opciones bastante intuitivas, podemos modificar el tamaño de nuestro texto, su altura y la separación que va a tener en relación con el texto previo.
Sombras: Esta opción no es utilizada del todo, pero en caso de necesitarlo podemos aplicarle una sombra a nuestro texto, algunos casos la utilizamos para que pueda verse mejor.
Convertir texto de leer más en un botón
Ahora que tenemos algunos estilos básicos establecidos y conocemos las herramientas disponibles para el texto, vamos a continuar agregando algo de CSS para que se vea más como un botón y no como un texto. Agregaremos un color de fondo, un borde y un efecto de desplazamiento.
Apariencia > Personalizar > Css adicional
Otra opción es hacerlo de forma manual a nuestro archivo style, esta opcion no es muy recomendada, ya que al momento de actualizar nuestro tema es posible que estos ajustes se pierdan. Igualmente, este archivo se encuentra en:
Panel > Administrador de archivos > public_html > domninio > wp-content > themes > tema utilizado > archivo style.css
Estas dos formas no son las únicas, también podemos ver directamente en nuestro tema la opción, por ejemplo en divi tenemos este panel de css o estilos si vamos a Divi > Opciones del tema > CSS personalizado
El código para agregar sería el siguiente:
/*Convertir texto en boton de leer mas*/
.et_pb_post a.more-link {
color: #ffffff;
background: #0071fc;
border: 2px solid #0070fc;
padding: .7em 1.3em;
margin-top: 20px;
border-radius: 50px;
text-transform: capitalize;
display: inline-block;
transition: all 0.3s ease-in-out;
}
/*Hover del boton de leer mas*/
.et_pb_post a.more-link:hover {
background: transparent;
color: #0070fc;
border: 2px solid #0070fc;
transition: all 0.3s ease-in-out;
}
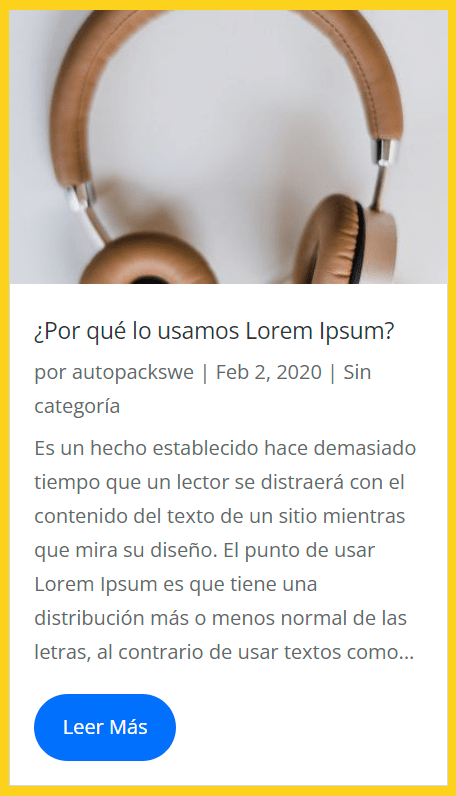
Una vez hemos agregado este código tendremos este resultado:
Agregar un icono al botón de leer más del blog de Divi
Una vez nuestro texto pasa a ser un botón más vistoso y mejor estilizado, nos planteamos la opción de agregar un elemento adicional para que tenga más similitud a un botón funcional que estamos acostumbrados a ver en sitios web. Para lograr esto, al igual que antes, vamos a agregar un nuevo css:
/*Agregar icono en boton leer mas*/
.et_pb_post .more-link:after {
content: "\24";
font-family: ETModules;
vertical-align: middle;
margin-left: 10px;
}
Cambiar el texto leer más por otro texto que deseemos
Una forma de personalizar este botón es cambiar las palabras. Entonces, en lugar de usar el Leer más que es habitual en las instalaciones, vamos a cambiarla a otro texto, por ejemplo, vamos a cambiarlo a Ver noticia completa, pero, podemos hacer que diga lo que queramos reemplazando las palabras en el fragmento de código.
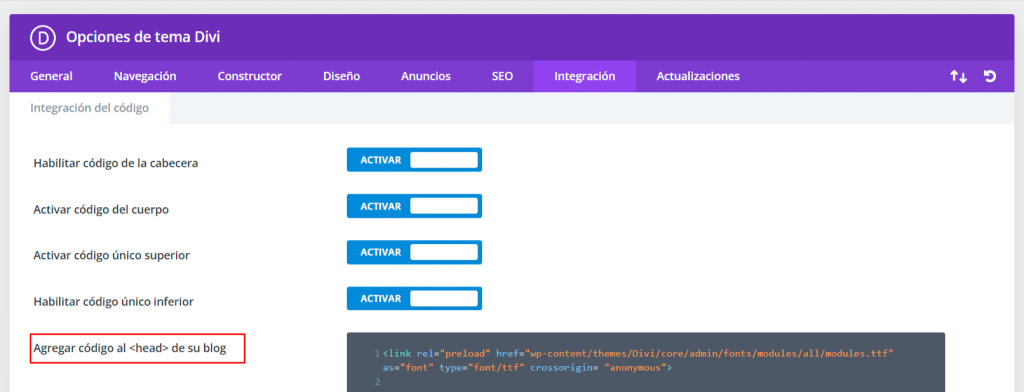
Vamos a agregar el código que vamos a ver ahora ingresando a Divi > Opciones de tema > Pestaña Integraciones en el área de código “Agregar código al
de su blog”.Si llegamos a tener el caso en donde ya tenemos un código agregado, simplemente damos unos saltos de línea al final del todo y agregamos este nuevo código personalizado:
<script>
jQuery(document).on('ready ajaxComplete', function () {
//Replace read more link text
jQuery(".et_pb_post a.more-link").html(function () {
return jQuery(this).html().replace('Leer más', 'Ver noticia completa');
});
});
</script>
Una vez hagamos este ajuste a nuestro código tendremos esta visualización del botón que hemos creado
Códigos necesarios para que el texto y botón se sitúen sobre la imagen
Para lograr esto vamos a necesitar una unión de un código css y un script que va a ir en nuestro head, de la misma forma que lo hemos hecho con los anteriores códigos, por lo que vamos a proceder primero a aplicar una clase a nuestro módulo de blog, de tal forma que podamos aplicarle estos cambios al módulo que queramos.
Aplicar un css a módulo de blog
Para esto simplemente ingresamos a la configuración de nuestro módulo Divi Blog > pestaña Avanzado > ID y clase CSS > Clase CSS. Una vez aquí aplicamos una clase por ejemplo we-blog
Insertar query en head de Divi
Una vez tengamos asignada nuestra clase css, vamos a agregar en Divi > Opciones de tema > Pestaña Integraciones en el área de código “Agregar código al
de su blog”. El siguiente codigo:
<script>
(function($) {
$(document).ready(function() {
$(".we-blog .et_pb_post").each(function() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="we-blog-text"></div>');
});
//Do the same for ajax
$(document).bind('ready ajaxComplete', function() {
$(".we-blog .et_pb_post").each(function() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="we-blog-text"></div>');
});
});
});
})(jQuery);
</script>
Este código trabaja de la siguiente forma, el módulo del blog se divide en partes, el título, el contenido, la meta y en ocasiones incluso puede tener fechas. Es necesario combinarlas previamente para lograr moverlo todo junto sin que se pierda ningún elemento.
Insertar Css en divi para el cambio al módulo de blog
Ya el último paso sería agregar nuestro código css donde hemos tenido que agregarlo en otras oportunidades, igualmente recordemos donde.
Apariencia > Personalizar > Css adicional
Otra opción es hacerlo de forma manual a nuestro archivo style, esta opción no es muy recomendada, ya que al momento de actualizar nuestro tema es posible que estos ajustes se pierdan. Igualmente, este archivo se encuentra en:
Panel > Administrador de archivos > public_html > domninio > wp-content > themes > tema utilizado > archivo style.css
Estas dos formas no son las únicas, también podemos ver directamente en nuestro tema la opción, por ejemplo en divi tenemos este panel de css o estilos si vamos a Divi > Opciones del tema > CSS personalizado
El código sería el siguiente:
/*mover todo a la parte superior*/
.we-blog-text {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100%;
padding: 30px;
z-index: 1;
}
/*mantener proporciones*/
.et_pb_blog_grid article {
position: relative;
}
/*remover espacios*/
.et_pb_blog_grid .et_pb_post {
padding: 0px;
}
/*remover margenes*/
.et_pb_image_container {
margin: 0;
}
/*remover margenes de imagen*/
.et_pb_post .entry-featured-image-url {
margin: 0;
}
.et_pb_blog_grid .entry-featured-image-url::before {
content: '';
position: absolute;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
}
Ajustar la configuración de Divi
Una vez realizado todo esto no hemos terminado, puesto que hay algunos ajustes que tenemos que hacer en nuestro módulo de blog para que se vea de forma que queremos, por defecto ya tenemos el ajuste hecho, pero nuestro texto se ve en negro y esto dificulta la visibilidad del contenido, es por esto que vamos a cambiar en los propios ajustes de nuestro blog, el color que se esté aplicando a cada elemento que queramos mantener visible, por ejemplo si hemos dejado únicamente el título y el botón de leer más previamente creado podemos dejar el texto en blanco y se verá de esta forma:
Conclusión
Una vez ya tenemos estos ajustes asignados a nuestro blog, podemos llegar a ver una página de blog más estilizada, con más espacio para otros elementos, este tipo de ajustes usualmente lo podemos aplicar en la página de home, de tal forma que el blog no ocupe tanto espacio, pero aun así se mantenga estilizado y contenga la información necesaria que el usuario busca, ya sea solo título y botón o bien agregar un pequeño extracto para dar un poco más de información sobre la entrada.
Aspectos técnicos que podemos solventar de forma fácil una vez que tenemos nuestro estilo ya definido por lo que hemos realizado en esta guía.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.