Una de las funcionalidades que tienes WooCommerce es la opción de mostrar notificaciones a los usuarios cuando se añade un producto al carrito, se aplica un cupón o se agota algún producto del inventario.
Sin embargo, este tipo de notificaciones solo puedes ser modificadas a través del código del plugin o creando una plantilla personalizada con Elementor, pero como bien sabemos, dentro de todo el ecosistema de WordPress y WooCommerce existen diferentes desarrolladores y colaboradores que permite crear o añadir características adicionales en nuestro sitio web o tienda de forma sencilla.
En este artículo veremos como podemos modificar este tipo de notificaciones en WooCommerce, también podremos revisar que otras notificaciones en WordPress podemos añadir para que nuestros usuarios tengan una experiencia de calidad en nuestro sitio web.
Tabla de contenidos
¿Qué son las notificaciones en WooCommerce?
Las notificaciones o avisos en WooCommerce es una forma que nos ofrece el sistema para proporcionar a los usuarios comentarios de forma automática y comunicarse con ellos mientras navegan o realizan una compra en nuestro sitio web.
WooCommerce por defecto tiene tres tipos de avisos los cuales son:
- Error
- Mensaje
- Información
Estos avisos suelen ir desde informar a los usuarios cuando agregan con éxito algún producto a su carrito o notificarles si les falta algún detalle o campo a la hora de realizar un pago dentro de la tienda.
Como hemos mencionado, este tipo de avisos no suelen ser fácil de modificar, sin embargo, algunos page builders de WordPress como Elementor pro o Divi permite modificar a través de los módulos o widgets estas notificaciones de nuestro sitio web.
Una vez tenemos un poco más claro que son las notificaciones en WooCommerce podemos comenzar a personalizarlas y ofrecer una mejor información a nuestros clientes asi como un diseño que se adapte a nuestro sitio web.
Personalizando las notificaciones de WooCommerce con un plugin.
Mostrando las notificaciones en un Popup con Pop-up Notices for WooCommerce
Para mostrar las notificaciones de WooCommerce dentro de un popup en WordPress podemos utilizar en plugin como Pop-up Notices for WooCommerce
Podemos buscar el plugin e instalarlo desde las opciones de nuestro sitio web en Plugins Añadir nuevo ingresando en la barra del buscador el nombre del plugin. También puedes acceder a nuestro tutorial sobre cómo instalar un plugin en WordPress.
Con este plugin podremos realizar algunas modificaciones como:
- Diseñar ventanas emergentes creando nuestros estilos adaptados a nuestro diseño.
- Evitar el desplazamiento de la página.
- Deshabilitar el desplazamiento de página en los avisos de AJAX.
- Ocultar los avisos particulares que no deseamos mostrar dentro de la ventana emergente.
- Utiliza Cookies para evitar mensajes que se siguen mostrando constantemente.
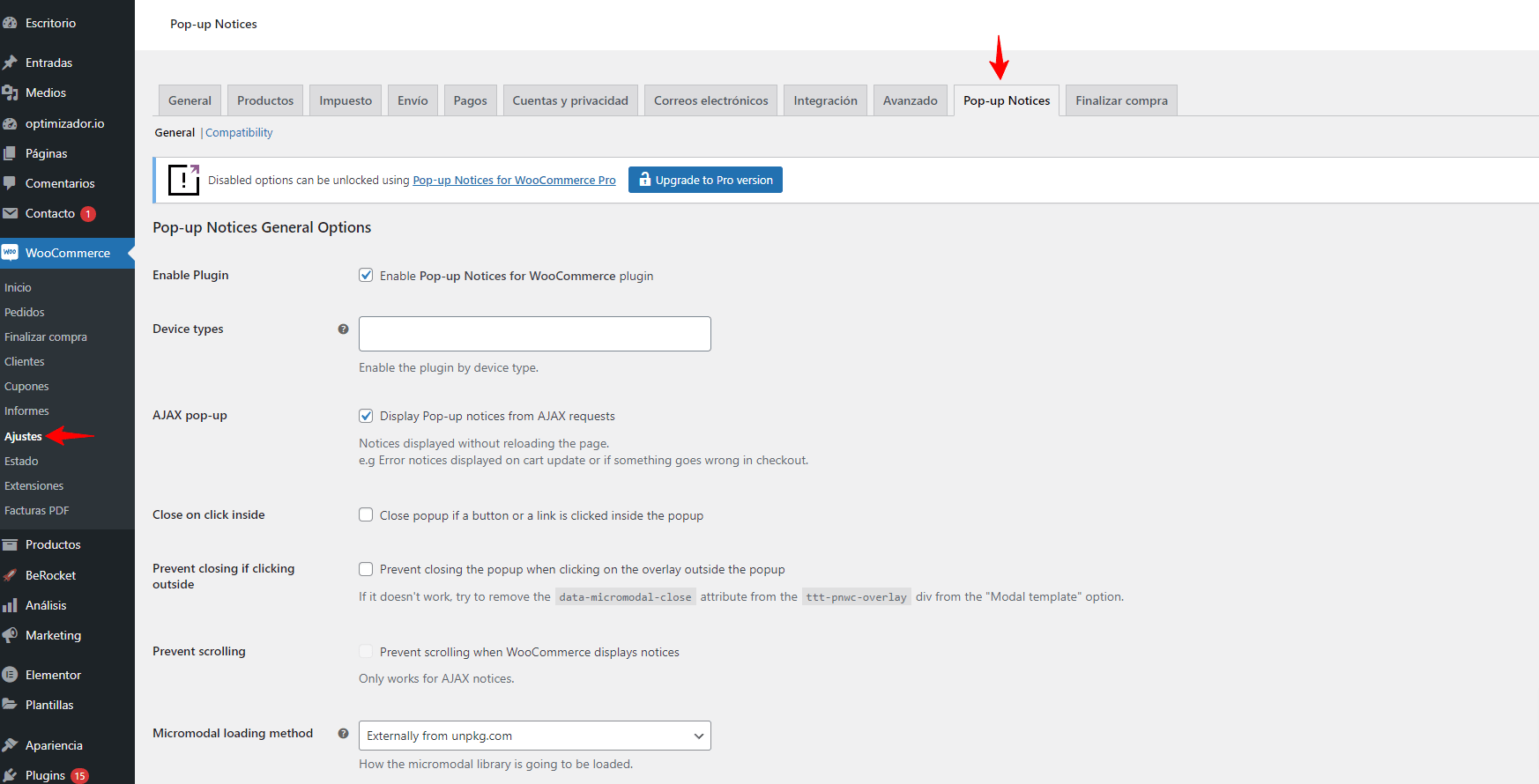
Una vez tenemos activo el plugin podemos acceder a sus opciones ingresando al apartado de WooCommerce Ajustes Pop-up Notices
Dentro de sus ajustes solo necesitamos activar las notificaciones que deseamos se muestren en popup dentro de nuestra tienda, si deseas ocultar los mensajes por defecto que se muestran debes marcarlos en la opción que indica Notice hiding.
También podremos seleccionar en que tipo de dispositivos se pueden mostrar las notificaciones de WooCommerce, en nuestro caso lo mejor será siempre deja las opciones vacías, ya que nos permiten mantener activa las notificaciones en todos los dispositivos.
De esta forma podemos añadir y configurar como se muestran estas notificaciones de WooCommerce en nuestra tienda.
Modificar y añadir notificaciones con Cart Notices for WooCommerce.
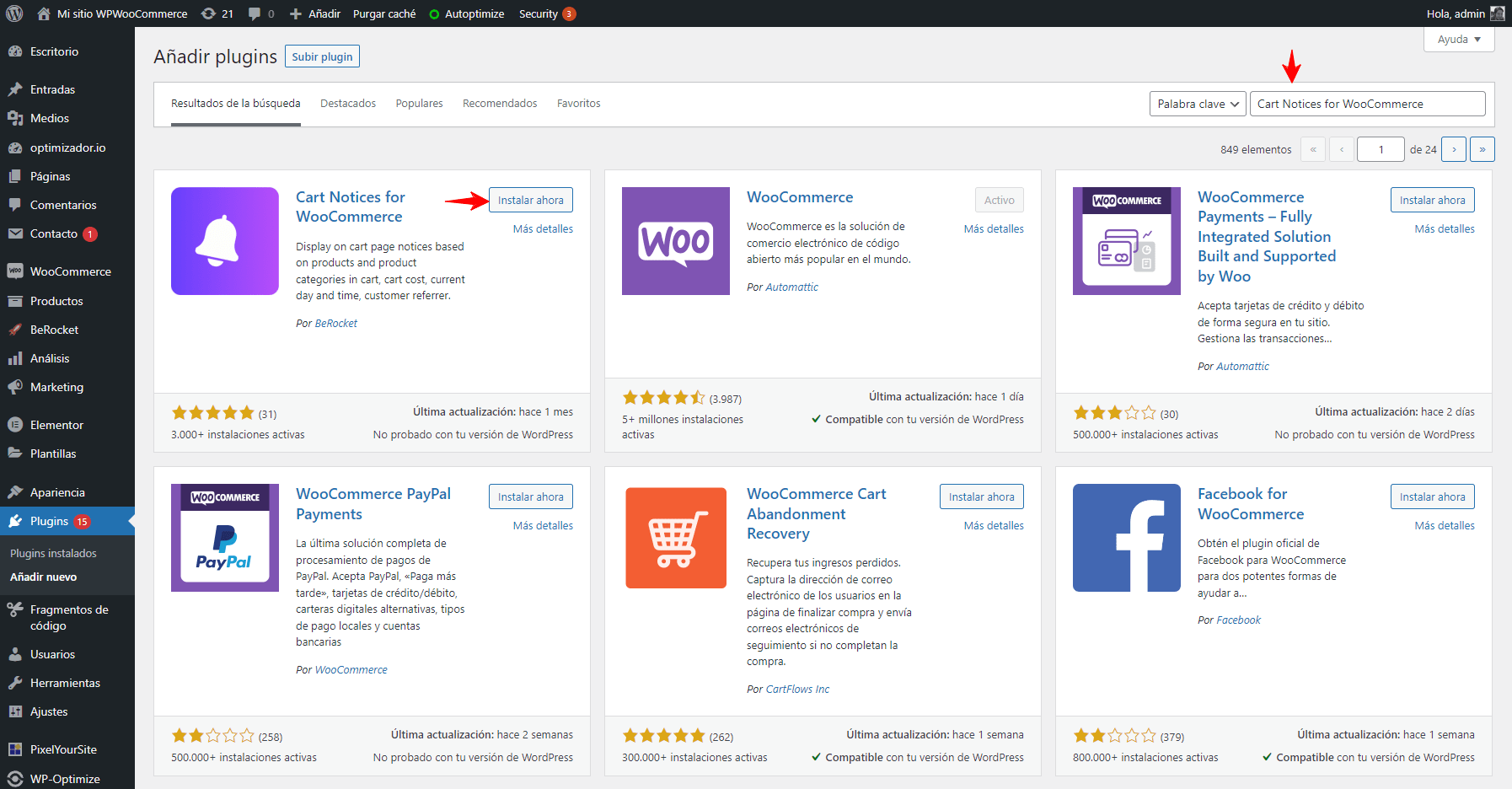
Otra de las opciones que tenemos disponibles para mostrar o modificar la visualización de las notificaciones en WooCommerce es el plugin de Cart Notices for WooCommerce
Con este plugin podremos mostrar las notificaciones en la página de carrito según los productos y las categorías de productos en el carrito, el costo del carrito, el día y la hora actuales, la referencia del cliente, también podremos agregar mensajes en cualquier parte de nuestro sitio web.
Para instalarlo solo necesitamos seguir el procedimiento anterior y buscar el complemento dentro de las opciones de Pugins Añadir nuevo.
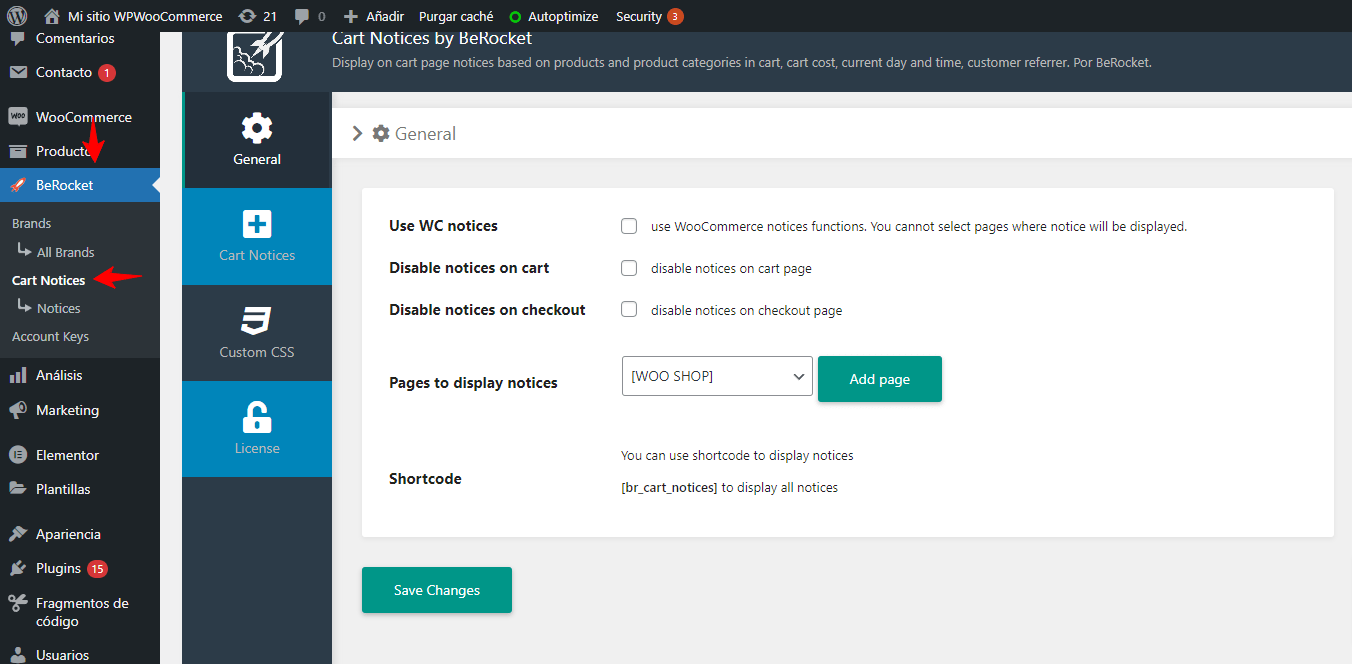
Una vez lo tenemos activo podremos acceder a sus opciones en el apartado de BeRocket Cart Notices.
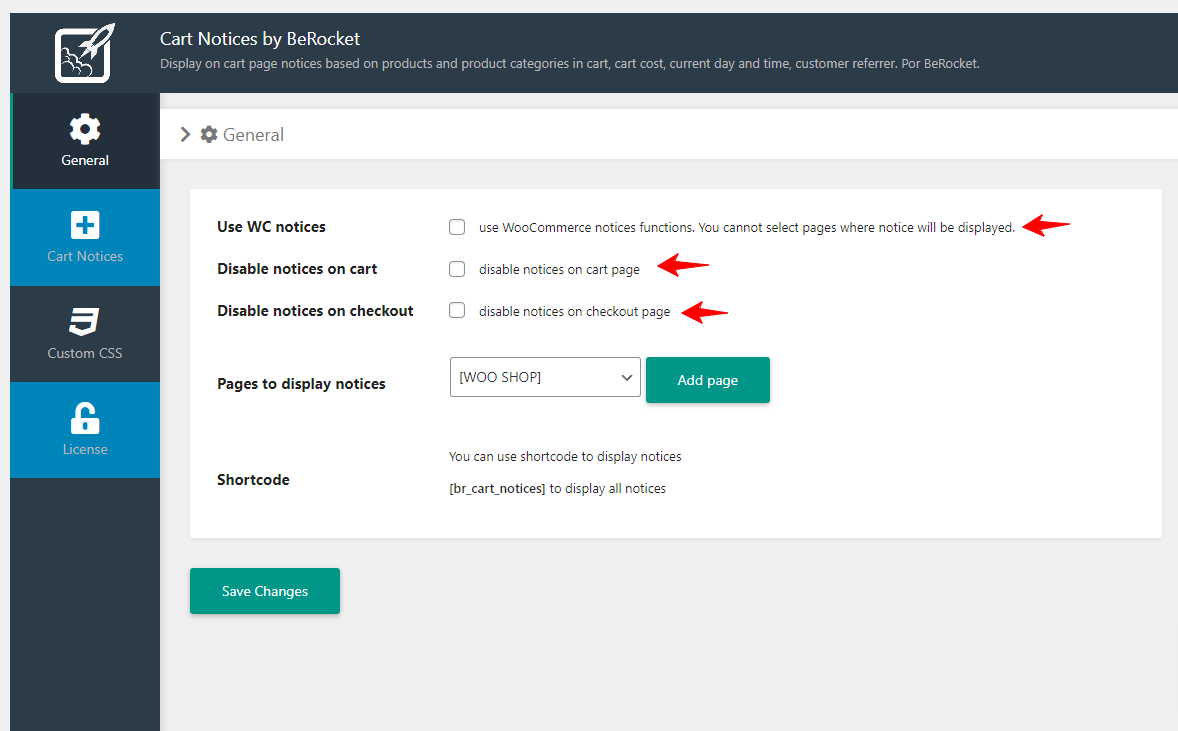
Dentro de sus opciones podremos seleccionar donde se pueden mostrar las notificaciones de WooCommerce y en que páginas no deseamos mostrarlas.
Todo depende de las notificaciones que deseas mostrar en tu sitio web y en que páginas pueden desplegarse.
También dentro de las opciones podremos crear nuevas notificaciones y mostrarlas basadas en el total del carrito, el tiempo, productos o categorías. Puedes ver como crear nuevas notificaciones en la siguiente imagen.
De esta forma podremos crear o modificar las notificaciones de nuestra tienda de acuerdo a las necesidades que deseamos tener configuradas en nuestro sitio web.
Conclusiones:
Como puedes ver dentro de WordPress o WooCommerce siempre tendremos diferentes posibilidades para añadir características o funcionalidades adicionales que destaquen más la información que mostramos a los usuarios en nuestro sitio web.
Esto siempre será muy importante, ya que la posibilidad de personalizar nuestra tienda nos permite incorporar una mejor experiencia y navegación para los usuarios que deciden confiar en nuestra marca y adquirir algún producto o servicio que estamos ofreciendo.
También te puede interesar:
- Productos agrupados en WooCommerce
- Añadir videos en los productos de WooCommerce
- Agregar Campo de Cantidad en el Listado de Productos en WooCommerce
- Añadir productos en WooCommerce
- Instalar WooCommerce
- Crea tienda en Divi
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.