Tabla de contenidos
Introducción
En ocasiones es necesario modificar de una forma más estética nuestros blogs, o páginas con un contenido enfocado a las entradas, para esto podemos utilizar diversos códigos o bien complementos que nos pueden ayudar a agilizar parte del trabajo y trabajar directamente con el constructor de Divi y aplicando ciertos css.
Modificar la paginación
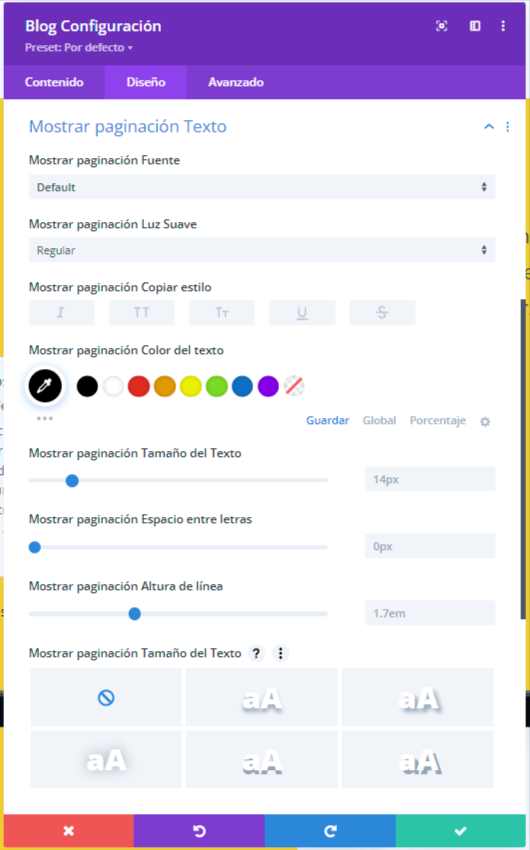
Podemos comenzar ajustando algunas de las configuraciones básicas que se incluyen en la pestaña de diseño del módulo Blog, en el botón de alternar texto de paginación. Es muy extraño, pero tratan estos enlaces como texto en lugar de enlaces, al igual que el Divi Blog leer más. Es por eso que necesitamos conocer que podemos hacer con nuestra paginación en formato de texto.
Aquí podemos modificar los valores de esta paginación, según las propias opciones.
Cambiar los enlaces de texto de la paginación del blog Divi En Botones
Conociendo que Divi agrega estos botones como texto podemos ver ahora que tenemos algunos estilos de diseño básicos configurados, continuemos agregando algo de CSS para que los enlaces de paginación se vean más como botones y no como simple texto con estilos. Podemos agregar un color de fondo, un borde y un efecto de desplazamiento para dar sensación más de botón en lugar de propio texto.
Para realizar todos los cambios que vamos a hacer, es necesario agregarlos a nuestro css personalizado.
Apariencia > Personalizar > Css adicional
Otra opción es hacerlo de forma manual a nuestro archivo style, esta opcion no es muy recomendada, ya que al momento de actualizar nuestro tema es posible que estos ajustes se pierdan. Igualmente, este archivo se encuentra en:
Panel > Administrador de archivos > public_html > domninio > wp-content > themes > tema utilizado > archivo style.css
Estas dos formas no son las únicas, también podemos ver directamente en nuestro tema la opción, por ejemplo en divi tenemos este panel de css o estilos si vamos a Divi > Opciones del tema > CSS personalizado
El código que debemos agregar es el siguiente:
/*Estilizar los botones*/
.pagination .alignleft a,
.pagination .alignright a {
color: #ffffff;
background: #0071fc;
border: 2px solid #0070fc;
padding: .7em 1.3em;
border-radius: 50px;
text-transform: capitalize;
transition: all 0.3s ease-in-out;
}
/*Estilizar los botones en hover*/
.pagination .alignleft a:hover,
.pagination .alignright a:hover {
background: transparent;
color: #0070fc;
border: 2px solid #0070fc;
transition: all 0.3s ease-in-out;
}
En la página principal de nuestro blog y en la mayoría de los sitios web que diseñemos, es bueno utilizar un complemento llamado WP-PageNavi. Este complemento agrega paginación avanzada al módulo Divi Blog. Con solo instalar y activar el complemento, reemplaza el antiguo:
← Publicaciones más antiguas | Publicaciones más recientes →
Esto por enlaces de página numerados, esta realmente es una acción que debemos agregar si nuestra página es orientada a blogs, ya que esta numeración es mucho mejor realizarla para este tipo de contenidos.
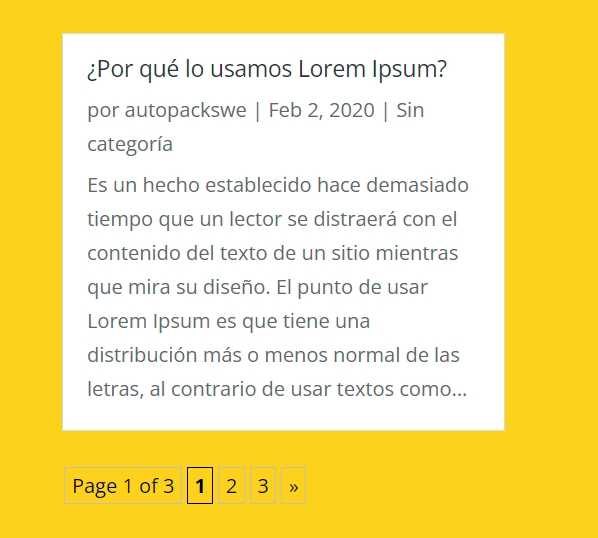
Una vez que se instala y se activa el complemento, la paginación aparece automáticamente en el módulo del blog. No hay otras configuraciones, por lo que todo lo que tenemos que hacer ahora es diseñar la paginación que queramos. De esta forma es como se ve por defecto, aquí hay una captura de pantalla:
Esto es algo que podemos mejorar bastante con algo de CSS, podemos agregar el código a nuestro sitio web copiando y pegando el fragmento completo a continuación. Al igual que los códigos anteriores, podemos agregarlos de varias formas:
Apariencia > Personalizar > Css adicional
Otra opción es hacerlo de forma manual a nuestro archivo style, esta opcion no es muy recomendada, ya que al momento de actualizar nuestro tema es posible que estos ajustes se pierdan. Igualmente, este archivo se encuentra en:
Panel > Administrador de archivos > public_html > domninio > wp-content > themes > tema utilizado > archivo style.css
Estas dos formas no son las únicas, también podemos ver directamente en nuestro tema la opción, por ejemplo en divi tenemos este panel de css o estilos si vamos a Divi > Opciones del tema > CSS personalizado
El código que debemos agregar es el siguiente:
/*Estilo de paginacion*/
.wp-pagenavi a,
.wp-pagenavi span {
color: #000000;
background: #f1f3f5;
font-size: 1em !important;
line-height: 1em;
font-weight: bold !important;
padding: 0.45em 0.8em !important;
border-radius: 100px;
transition: all .5s;
}
/*Estilo de numeracion actual*/
.wp-pagenavi span.current {
color: #ffffff !important;
background: #0070fc !important;
border-radius: 100px;
}
/*Estilo de hover*/
.wp-pagenavi a:hover {
color: #ffffff!important;
background: #0070fc!important;
}
/*Estilo de texto*/
.wp-pagenavi .pages {
background: none;
}
/*Remover bordes de links*/
.wp-pagenavi {
border-top: none;
text-align: center;
}
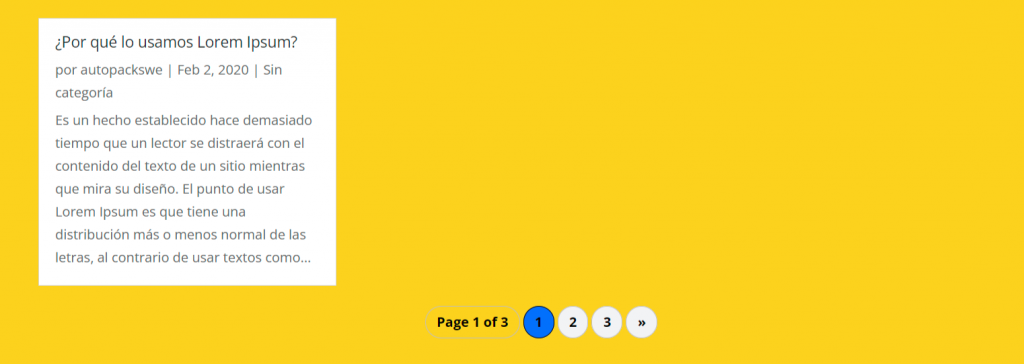
Vamos a explicar un poco lo que hace cada una de las partes de este código. La primera parte aplica estilo a los números, la siguiente aplica estilo al número de página actual, la siguiente aplica estilo a los números al pasar el mouse por encima, la siguiente oculta el fondo alrededor de las páginas y la última elimina el borde y centra toda la paginación. Aquí está el resultado final usando el complemento WP-PageNavi y CSS para agregar y diseñar la paginación de nuestro módulo Divi Blog:
Imagen destacada rotativa en blog de Divi
Este fragmento de código que agregaremos ahora puede hacer ambas cosas (efecto de zoom y rotación), pero si lo deseamos, podemos cambiarlo.
/*Ajustar el margen de la imagen*/
.et_pb_post .entry-featured-image-url {
margin: 0;
}
/*mantener zoom en imagen*/
.et_pb_blog_grid .et_pb_image_container {
overflow: hidden;
}
/*Transicion fluida*/
.et_pb_blog_grid .et_pb_image_container img {
transition: all 0.95s ease;
-moz-transition: all 0.95s ease;
-webkit-transition: all 0.95s ease;
}
/*zoom en hover*/
.et_pb_blog_grid .et_pb_post:hover img {
transform: scale(1.15) rotate(1deg);
-moz-transform: scale(1.15) rotate(1deg);
-webkit-transform: scale(1.15) rotate(1deg);
}
Una vez realizamos esto tendremos este efecto:
Conclusión
Como podemos ver, es bastante sencillo el modificar nuestro blog de una forma que podamos ofrecerle a nuestros usuarios una página estilizada, colorida y con diseños de vanguardia, simplemente agregando unos pocos códigos y uno que otro complemento, en este caso wp-pagenavi, complemento totalmente gratuito que nos ayuda a fortalecer está visual de nuestro sitio.
Todos son factores positivos para mejorar nuestro sitio de cara al cliente o usuario que navega en él.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.