
En este artículo te explico cómo editar las plantillas en WordPress.
He tomado como ejemplo algunas plantillas nativas de WordPress como Twenty Twelve, Twenty Twenty-One, Twenty Twenty-Two, etc., pero lo puedes hacer extensible a cualquiera de las plantillas de WordPress compatibles con las versiones estables de WordPress, o a plantillas nativas de este CMS.
WordPress ha evolucionado mucho en sus últimas versiones en cuanto a la personalización de temas, y en muchas ocasiones, para gran cantidad de pequeños sitios web que usan temas gratuitos o de los que incorpora WordPress.org por defecto en sus versiones mayores (6.0, 6.1, 6.2, 6.3, etc.) este tipo de mejoras o añadidos al tema se pueden realizar desde el personalizador sin necesidad de recurrir a plugins específicos o a constructores visuales como Divi, Elementor u otros.
Modificar estos temas con las herramientas actuales que incorpora WordPress es una tarea mucho más sencilla que años atrás, lo que sin duda es un avance para la democratización de la creación de sitios web más profesionales sin tener que recurrir a desarrolladores o profesionales que realicen estas tareas por ti.
Los nuevos temas de WordPress, como el tema activo en WordPress 6.3 Twenty Twenty-Three, o TT3 como se le conoce coloquialmente, permite mejoras “nativas” como el cambio de estilos sin tener que modificar código ni realizar tareas avanzadas.

Esto lo puedes realizar con Gutenberg en WordPress, que es el “editor de bloques” oficial por defecto desde WordPress 6.0, aunque las personalizaciones no son complicadas en otros temas de la saga twenty u otros para WordPress.
Tabla de contenidos
Vídeo sobre cómo personalizar una plantilla en WordPress
En el siguiente vídeo te muestro cómo editar para personalizar plantillas (Temas) en WordPress.
¿Qué es la personalización de plantillas en WordPress?
La personalización de plantillas en WordPress no es otra cosa que la mejora, cambio o añadido de contenidos del propio Tema, no del sitio web.
En este caso se puede decir que actualizar un tema es:
- Cambiar el comportamiento de los menús de WordPress.
- Cambiar la ubicación de los menús del sitio web.
- Modificar el logo o marca que identifica el sitio en la cabecera.
- Añadir o quitar iconos de redes sociales globales del sitio.
- Cambiar colores del tema generales para todo el sitio.
- Cambiar el layout del sitio para determinadas páginas o todas.
- Cambiar o personalizar las tipografías del sitio.
- Cambiar o personalizar el diseño de la cabecera, pie de página, barras laterales, etc.
- Modificar la estructura del layout de la web (con/sin barras laterales, etc.)
- Añadir CSS personalizado en WordPress para mejorar o distinguir elementos de la página.
- Otros…
Actualizar un temas no es:
- Añadir contenidos al Blog (Entradas –post-).
- Añadir Páginas estáticas.
- Subir imágenes a la biblioteca de Medios de WordPress.
- Cambiar el nombre del sitio (eso corresponde a los Ajustes de WordPress).
- Determinar el comportamiento de los Comentarios en WordPress (Ajustes).
- Configurar los enlaces permanentes en WordPress (Ajustes).
- Añadir banners en widgets del Tema.
- Otras tareas asociadas a contenidos.
Cuando personalizas tu web lo que haces es cambiar el diseño y partes del comportamiento o visualización del Tema que utilizas (o del layout si usas algún constructor visual como Divi…) de forma que se muestren conformes a tu proyecto o marca comercial y no como el diseñador o creador del Tema, por defecto, estableció.
Te pongo un ejemplo visual para que lo entiendas mejor.
Este Tema es Storefront, desarrollado por Automattic para WooCommerce, un tema muy conocido y utilizado para tiendas online.

El tema Storefront en WordPress puede ser un poco personalizado, muy personalizado o totalmente personalizado, dependiendo de tus habilidades y/o conocimientos al respecto. Esto quiere decir que el límite a la hora de personalizar lo pones tu y no el tema que utilices, a no ser que sea pésimo y esté muy mal programado, en cuyo caso lo mejor es que cambies de Tema.

Al final de lo que se trata es de convertir un tema que usan miles o millones de sitios web en algo diferente, más único, y adaptado a tu imagen corporativa, de marca o de tu proyecto web.
¿Qué formas hay de personalizar plantillas en WordPress?
En WordPress, puedes editar plantillas de diversas formas para personalizar su apariencia y el funcionamiento en tu sitio web de forma que se adapten a las necesidades de tu marca personal o de empresa.
Te muestro varias formas de editar temas en WordPress, cada una con su enfoque y nivel de personalización:
Utilizando el Personalizador de Temas
El Personalizador de Temas de WordPress es una herramienta integrada en el sistema de gestión de contenidos WordPress que te permite personalizar la apariencia y configuración del Tema en uso en WordPress, en tiempo real, sin necesidad de editar código directamente.
- Ubicación: Escritorio de WordPress ➜ Apariencia ➜ Personalizar.
- Características: Cambia colores, fuentes y estilos. Modifica la imagen de cabecera y fondo. Añade widgets a las áreas de widget. Previsualiza los cambios en tiempo real antes de aplicarlos. Ideal para ajustes de estilo y diseño básicos.
Utilizando el Editor de Temas
El Editor de Temas en WordPress es una función que te permite editar directamente los archivos de código fuente del tema de WordPress desde el panel de administración de tu sitio.
- Ubicación: Escritorio de WordPress ➜ Apariencia ➜ Editor.
- Características: Edita directamente los archivos de código del tema, como el archivo style.css, header.php, footer.php, etc. Requiere conocimientos de HTML, CSS y PHP. Es útil para cambios avanzados en la estructura y funcionalidad del tema. ¡Ten precaución al editar aquí! Un error puede romper tu sitio web.
Utilizando Plantillas de Página
Las plantillas de página en WordPress son archivos de código que determinan la apariencia y la estructura de una página específica en tu sitio web.
Cada página en WordPress puede utilizar una plantilla de página diferente, lo que permite una personalización única para diferentes secciones o tipos de contenido en tu sitio.
Lo ideal en este tipo de personalizaciones es realizar los cambios sobre el Tema Hijo (child-theme) de WordPress, realizando un override del archivo original de página del Tema Padre sobre el Tema Hijo, para no perder cambios cada vez que el autor del tema libere una nueva versión del mismo.
- Ubicación: Escritorio de WordPress ➜ Páginas ➜ Editar Página ➜ Atributos de Página.
- Características: Asigna una plantilla de página específica a una página o entrada. Algunos temas ofrecen plantillas de página personalizadas que afectan la apariencia de páginas individuales. Permite una personalización precisa de páginas específicas.
Utilizando Temas Hijo (Child Themes)
Un Tema Hijo en WordPress es un tipo especial de tema que se utiliza para personalizar y extender un tema principal o “padre” sin modificar directamente los archivos del tema principal.
Los child themes permiten a los usuarios realizar cambios en la apariencia y la funcionalidad de un tema de WordPress de manera segura y sin romper el sitio.
- Creación: Debes crear un tema hijo en WordPress a partir de un tema padre existente.
- Características: Usado para realizar cambios avanzados en el código del tema sin alterar el tema principal. Evita la pérdida de personalizaciones al actualizar el tema principal. Requiere conocimientos de desarrollo de temas de WordPress. Mejor enfoque para personalizaciones profundas y sostenibles.
Utilizando plugins de Personalización de Temas
Los plugins de personalización de temas, a menudo conocidos como page builders WordPress o constructores visuales de páginas en WordPress, son extensiones que sirven para personalizar y maquetar tus sitios web de una manera visual y sencilla, sin necesidad de tener conocimientos avanzados de programación o codificación.
Estos plugins facilitan la creación y personalización de diseños de página, la adición de contenido y la modificación de la apariencia de un sitio web sin tener que editar manualmente el código del tema o crear plantillas de página personalizadas.
- Instalación: Escritorio de WordPress ➜ Plugins ➜ Añadir nuevo ➜ Buscar un plugin de personalización de temas.
- Características: Algunos plugins permiten personalizar temas sin necesidad de conocimientos de codificación. Pueden ofrecer opciones de personalización avanzadas y flexibles. Puedes utilizar, por ejemplo, page builders como Elementor, Beaver Builder o Divi Builder para realizar personalizaciones más avanzadas. Este método es ideal para usuarios que necesitan una buena personalización visual sin editar código directamente.
Cómo editar el tema desde el Personalizador de WordPress
La mayoría de Temas para WordPress pueden personalizarse sin tener que recurrir a funcionalidades propias de las plantillas en WordPress, aunque si los temas están bien programados, estas mismas funciones asociadas al tema deberían estar disponible en el Personalizador además de las que WordPress incorpora por defecto.
¿Qué funciones por defecto incluye el Personalizador de WordPress?
- Identidad del sitio
- Cabecera
- Pie de página
- Fondo
- Tipografía
- Botones
- Diseño
- Menús
- Widgets
- Ajustes de la página de inicio
- CSS adicional
Estas opciones pueden extenderse si usas otros plugins adicionales para tu tema o si tienes una versión “comercial” de determinado Tema, lo que expande las posibilidades de personalizar el tema más allá de lo habitual.

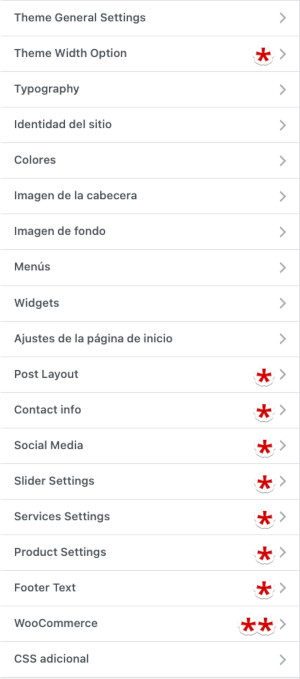
En esta imagen, las funcionalidades que te marco con un asterisco * son añadidas por un tema desarrollado por terceros, no por WordPress.org, y que incorpora mejoras en la personalización para sacarle más partido al Tema.
Si además usas el plugin de carrito de compras WooCommerce en WordPress verás uno o varios ítems relacionados con la personalización de la parte asociada a la tienda (carrito).
Para acceder a esta función de tu Tema tienes que ir a:
dashboard de WordPress Apariencia Personalizar
Se mostrará a la izquierda los menús de opciones de personalización del tema y a la derecha la página principal de tu sitio (home) para que vayas viendo los cambios en tiempo real e incluso algunos de estos cambios los podrás realizar directamente haciendo clic en elementos de la página, como Títulos, párrafos, etc.

Al realizar ajustes en la zona izquierda, a la derecha, se muestra la previsualización de la página de WordPress en la que te encuentres (home, etc.) y podrás previsualizar de forma interactiva los ajustes que se realizan.
Estos cambios no se aplican en el frontal de tu web hasta que no hagas clic en el botón superior izquierdo de “Personalizar” llamado Publicar, pudiendo realizar pruebas de ajuste y ver cómo se muestra antes de guardar los cambios.
Puedes personalizar, previsualizar y cambiar los elementos cuantas veces consideres necesario.
Conclusiones
La elección de la forma de editar una plantilla en WordPress depende de las necesidades puntuales de tu proyecto web y tus habilidades para llevarlo a cabo.
Para cambios básicos, el Personalizador de Temas es suficiente, mientras que para modificaciones más profundas, el uso de un Tema Hijo o la edición directa de archivos a través del Editor de Temas pueden ser la mejor elección.
Cuando personalizas un Tema de WordPress, lo que estás haciendo es imprimir tu personalidad en el mismo, o transferir el estilo de tu marca o corporativo para que quienes visiten la web distingan en la misma tu imagen, tus colores, las tipografías que caracterizan tu estilo comercial o personal, al final estás mostrando lo que para ti refleja tu estilo y eso los visitantes lo sabrán apreciar.
Dedícale el tiempo que sea necesario a estas tareas, que suelen ocupar mucho tiempo, ciertamente, pero al final, si haces las cosas bien, de forma organizada, consigues irradiar estilo, claridad y orden en los elementos, lo que sin duda debe estar pensado para transmitir y captar a tus visitantes, que no solo de texto viven sino de todo aquello que les entra por la retina.
Tanto si utilizas el Personalizador de WordPress, común a todos los temas, si haces uso de Gutenberg para que los bloques sean parte del desafío de diseñar tu sitio web, o si lo tuyo son los “constructores visuales” como Divi u otros, no olvides que de lo que se trata es de confeccionar un sitio con elementos que aporten contenido al lector, visitante o comprador. Huye de los adornos y elementos estáticos o dinámicos que solo adornan, consumen recursos, pero no aportan más a tu estrategia o lo que buscas conseguir por medio de tu web.
Diseñar es un arte, y eso no está en discusión, pero hacerlo mejor o peor solo depende de ti.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










