El blog es una de las partes más importantes de una web, ya que atrae la mayor parte del tráfico, por lo que debemos prestar atención a su maquetación y personalizarla para mostrar toda la información que queremos sin renunciar al estilo.
La mayoría de temas para WordPress vienen con una maquetación fija para sus entradas con opciones de configuración personalizada dentro de cada entrada.
Si ya sabes cómo crear un blog en WordPress y quieres mantener la misma configuración en todas las publicaciones debes duplicar la entrada o volver a configurar todas las opciones igual a la entrada anterior, lo cual puede terminar provocando fallos por no copiar exactamente todas las opciones.
Una de las grandes mejoras que dispone el Tema Divi es que permite crear plantillas personalizadas para diversos tipos de contenido (plantilla de categoría en Divi, plantilla de páginas, plantilla de entradas, etc.) de manera que todas se muestren con la misma estructura. Esto facilita mucho el mantener al día el blog con una maquetación perfecta.
La creación de estas plantillas es similar a la maquetación que hacemos dentro de una entrada o página, pero haciendo uso de contenido dinámico.
El contenido dinámico son campos comunes a todas las entradas como el título, categoría, autor, fecha, etc. A la hora de maquetar, donde queramos que vaya el título, por ejemplo, en lugar de escribirlo indicaremos que utilice el campo dinámico del título.
Hoy te enseño cómo hacerlo paso a paso en este artículo y más abajo en un videotutorial.
Tabla de contenidos
Crear plantilla desde cero con Divi
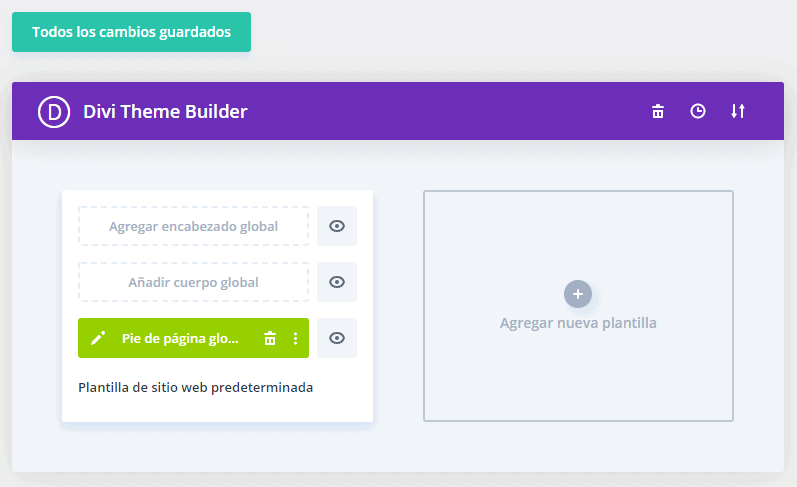
Las plantillas se crean desde el menú de opciones de Divi “Generador de temas”.
El generador de temas dispone de un primer bloque donde pueden personalizarse la cabecera, cuerpo y pie de toda la web y un enlace para agregar las plantillas personalizadas que queramos.
A la derecha se muestran 3 botones para eliminar plantillas, ver el historial y para importar y exportar plantillas.
Esto es muy útil dado que podemos utilizar plantillas realizadas en otras webs o descargadas de algún sitio web donde las ofrezcan, ahorrando mucho tiempo de trabajo.
Nosotros vamos a realizar la plantilla desde cero, así que pulsaremos en el enlace “Agregar nueva plantilla”.
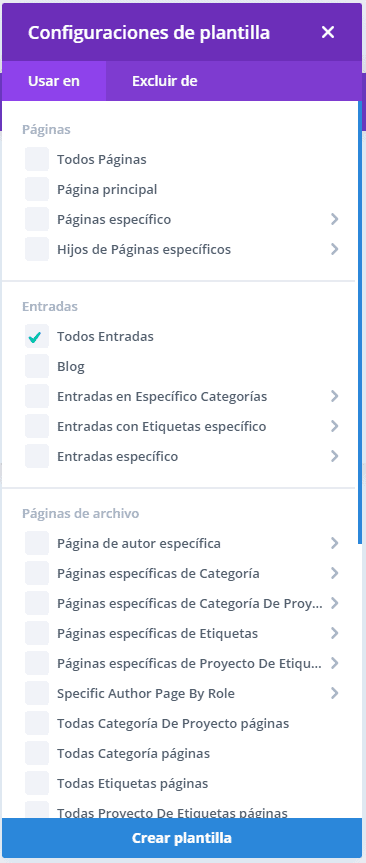
El primer paso es seleccionar a qué contenido va a afectar la plantilla. Se muestran casillas clasificadas por tipos de contenido, páginas, entradas, páginas de archivo, etc.
En la parte superior tenemos dos pestañas “Usar en” y “Excluir de”. Esto nos permite hacer una selección amplia y después excluir parte del contenido.
Por ejemplo, queremos hacer una plantilla para todo el blog menos para una categoría. Marcaríamos Usar en Todos Entradas y Excluir de Entradas en Específico Categorías (algunas traducciones no son muy acertadas pero se pueden entender).
Para el ejemplo yo voy a marcar Todos Entradas para que afecte a todas las entradas del blog.
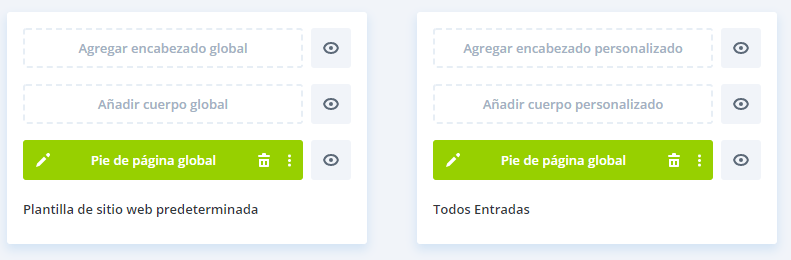
Pulsamos Crear plantilla y nos aparecerá un bloque junto al global que teníamos antes.
La estructura de la plantilla se compone de encabezado, cuerpo y pie de página.
Normalmente el encabezado y el pie son comunes en toda la web para mantener una imagen de conjunto y que no parezca que estás en una web diferente, por lo que estas partes no las vamos a modificar.
En cualquier caso su construcción es igual a la del cuerpo que es en la que nos vamos a centrar.
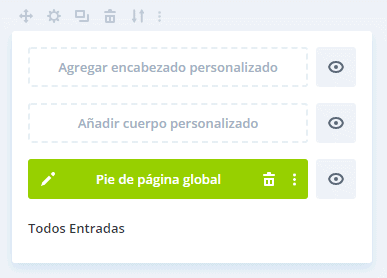
Si ponemos el cursor encima del bloque de plantilla nos aparecen en la parte superior una serie de enlaces mediante los cuales podremos cambiar dónde se va a utilizar la plantilla, duplicarla, eliminarla o exportarla.
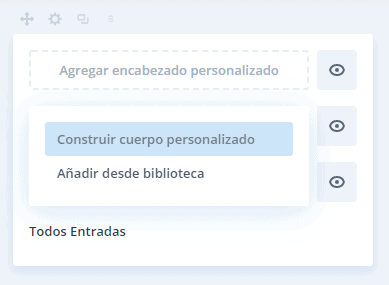
Pulsamos sobre el enlace “Añadir cuerpo personalizado” y nos aparecerá un selector para construirlo o añadirlo desde la biblioteca. Seleccionaremos “Construir cuerpo personalizado”.
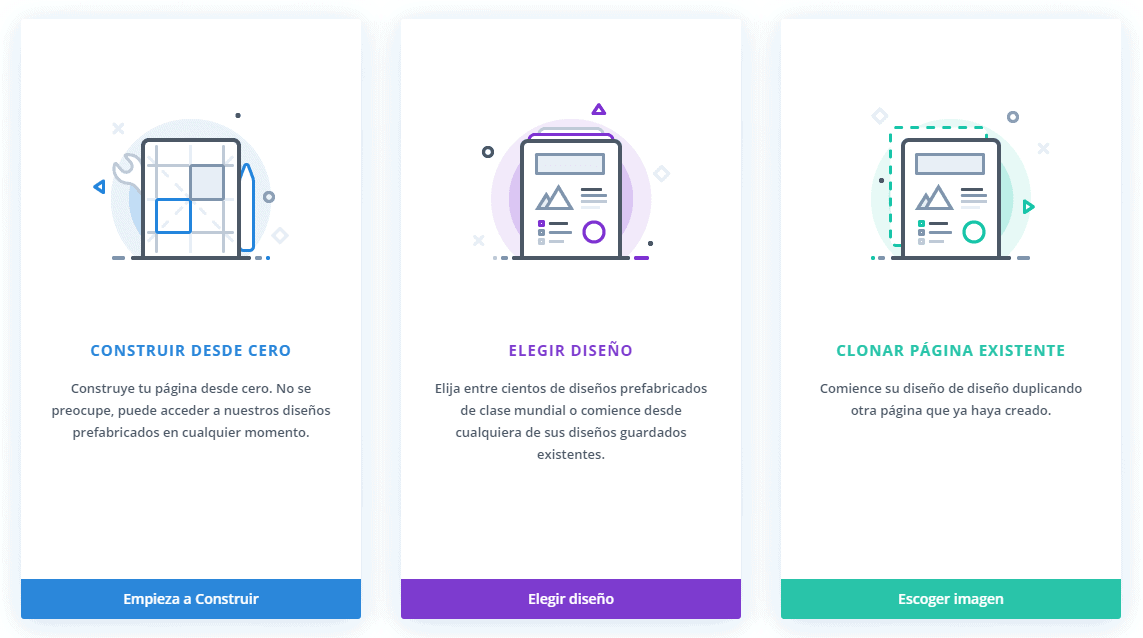
En la siguiente pantalla nos da 3 opciones, construirla desde cero, elegir un diseño o clonar una página existente.
Elegir un diseño y clonar página existente llevan a la biblioteca de Divi donde hay diseño predefinidos y páginas y donde podremos cargar diseños.
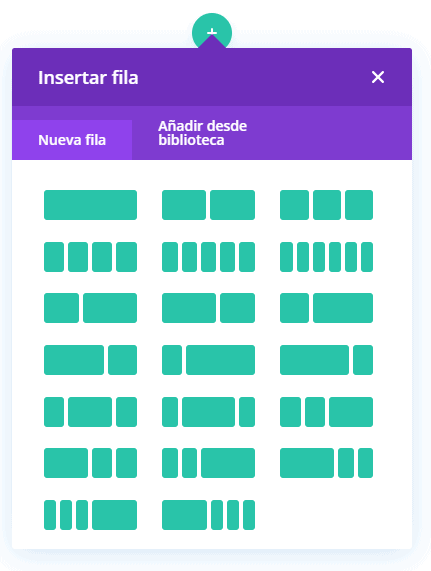
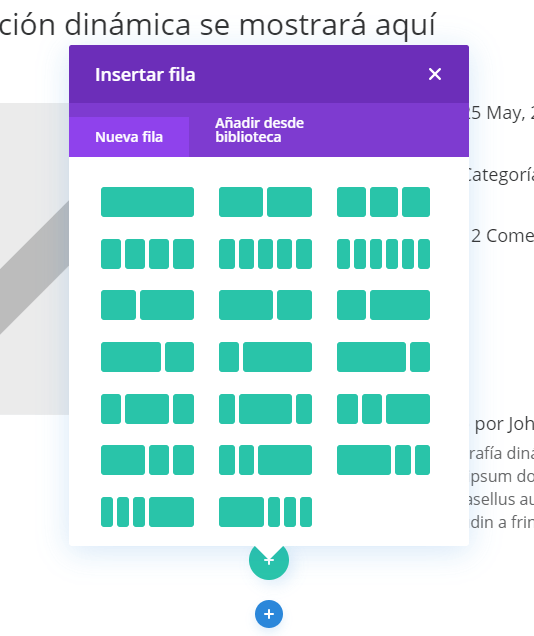
Elegimos Construir desde cero y lo primero que nos pide es elegir la distribución de columnas para la primera fila.
En este punto deberíamos saber cómo queremos montar el contenido del blog, pero gracias a la flexibilidad del Divi Builder podemos ir haciendo pruebas y moviendo los bloques de contenido hasta conseguir el resultado deseado.
Título de la entrada
Yo voy a comenzar por el título de la entrada, por lo que escojo una fila de 1 columna.
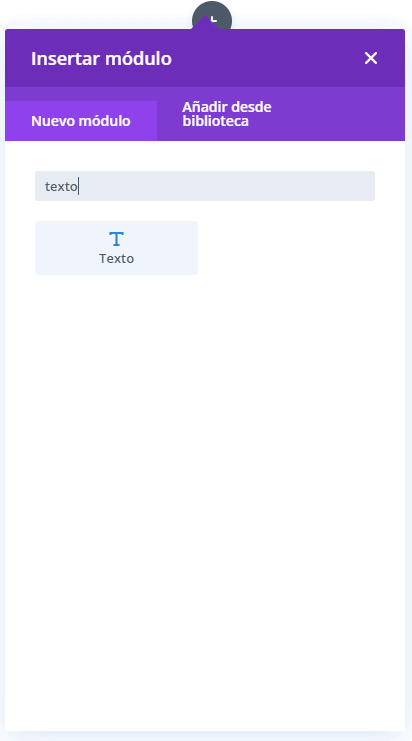
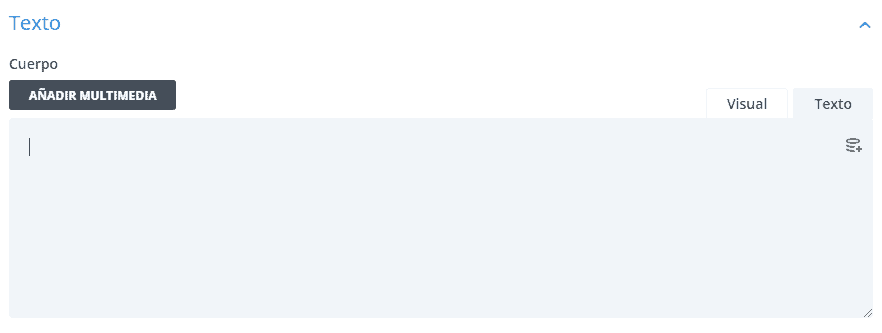
Después de elegir las columnas tendremos que elegir el módulo. Como vamos a insertar el título elegiremos el módulo Texto.
Ahora vamos a empezar a utilizar el contenido dinámico que había introducido al principio. En el editor de texto eliminamos el texto por defecto que introduce Divi.
Dentro del cuadro de edición si nos fijamos a la derecha aparece un enlace con unos círculos y un +. Ese botón se utiliza para insertar el contenido dinámico.
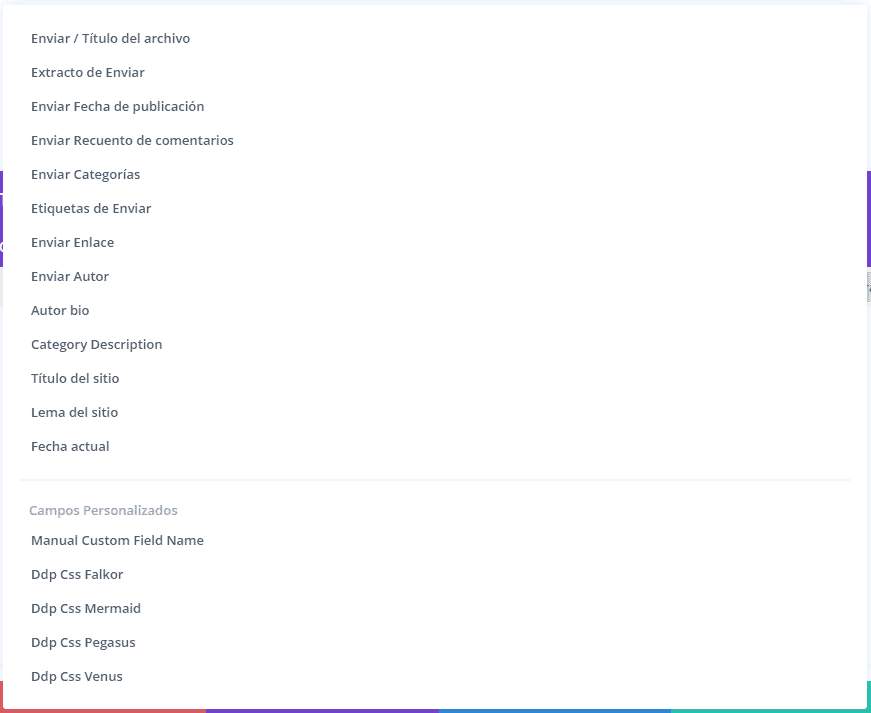
Si lo pulsamos se despliega un selector con todos los campos dinámicos que podemos utilizar.
Tengo que hacer una aclaración respecto a las traducciones de Divi.
No se han molestado mucho en buscar a un traductor que sepa español y han empleado la traducción literal realizada por un programa, lo cual hace muy difícil entender algunas partes. Y es importante que lo aclare porque en este selector es especialmente confuso entender algunos campos. La palabra Post (Entrada) la han traducido como Enviar. Con esto todo empieza a tener más sentido. Aún así no termina de estar claro, por lo que os pongo las traducciones correctas:
- Enviar / Título del archivo: Título de la Entrada / Archivo.
- Extracto de Enviar: Extracto de la entrada.
- Enviar Fecha de publicación: Fecha de publicación de la entrada.
- Enviar recuento de comentarios: Recuento de comentarios de la entrada.
- Enviar categorías: Categorías de la entrada.
- Etiquetas de Enviar: Etiquetas de la entrada.
- Enviar Enlace: Enlace de la entrada (url).
- Enviar Autor: Autor de la entrada.
- Autor bio: Biografía del autor.
- Category Description: Descripción de la categoría.
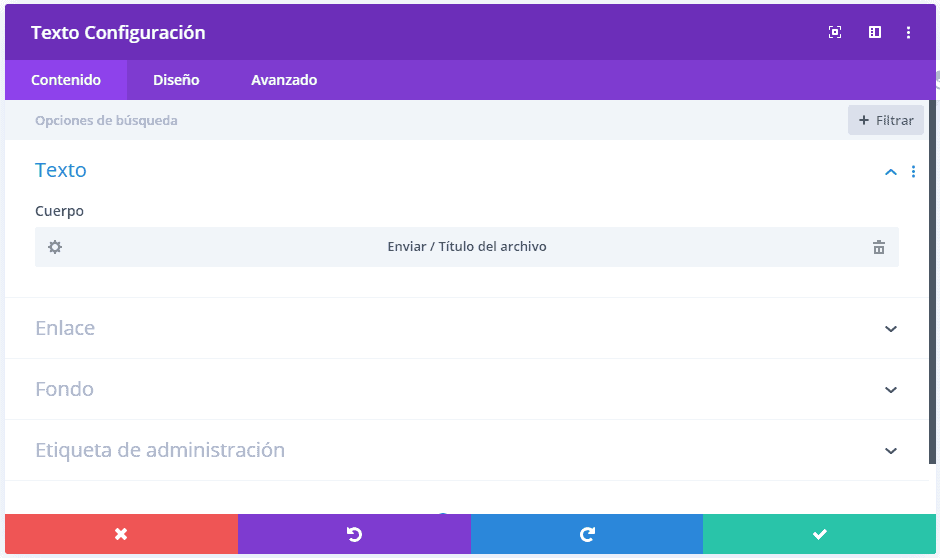
Una vez aclarado esto seleccionamos el título de la entrada (Enviar / Título del archivo). Vemos cómo ha cambiado el editor de texto mostrándonos el campo dinámico que hemos incluido.
Nos queda un paso muy importante. Al ser el título de la página y siguiendo las convenciones de maquetación y SEO éste debería llevar la etiqueta h1.
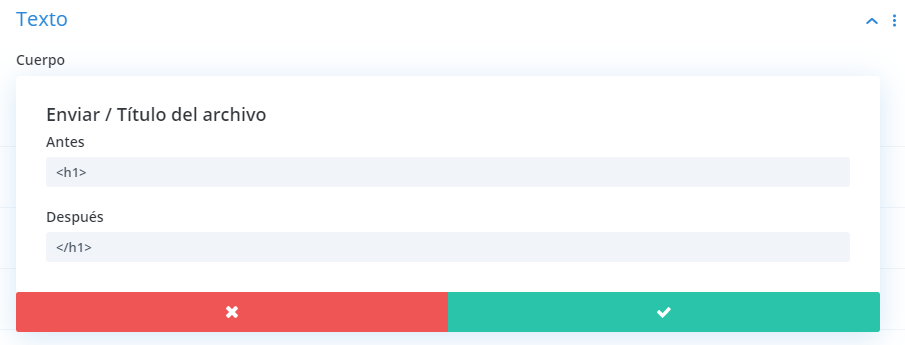
Para ponerlo pulsamos la rueda dentada que tiene a la izquierda.
Nos mostrará dos campos “Antes” y “Después”. Aquí podemos añadir etiquetas html y texto fijo que será común en todas las entradas.
Para el título colocaremos las etiquetas de apertura y cierre de h1 como se muestra en la imagen y guardamos.
Nuestra plantilla personalizada se mostrará como en la imagen.
En cualquier momento podemos editar las filas y los módulos para cambiar el fondo, estilos de texto y demás opciones que ofrece Divi. En estos detalles no voy a entrar en este artículo.
A continuación voy a dividir la fila en 2 columnas, en la izquierda colocaré la imagen destacada y en la derecha información sobre la entrada y el autor.
Nos colocamos sobre el título dinámico y en el rectángulo verde pulsamos el botón “+” para añadir una nueva fila.
Para esta fila escojo la primera columna de ancho 2/3 y la segunda columna de ancho 1/3.
Imagen destacada
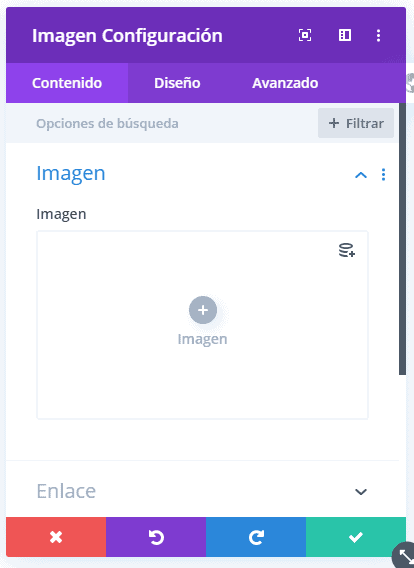
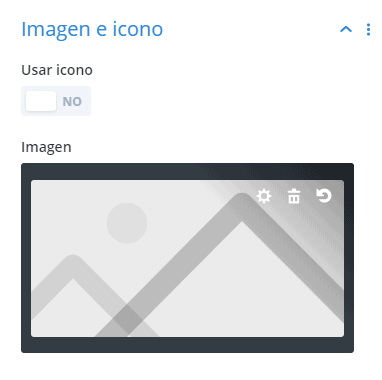
Para la imagen destacada utilizaremos el módulo imagen. Por defecto nos aparece una imagen ya seleccionada. Debemos eliminarla y entonces nos aparecerá el botón anterior para seleccionar contenido dinámico.
El selector muestra campos diferentes, en este caso los relacionados con imágenes. Selecciona “Imagen principal” que hace referencia a la imagen destacada de la entrada y guardamos.
A continuación añadiremos otros datos de la entrada:
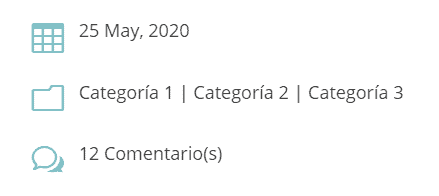
Fecha de publicación, categorías y número de comentarios.
Voy a colocarlos en la columna de la derecha. Pulsamos el botón “+” de la derecha para añadir módulos en esa columna. Seleccionaremos el módulo “Anuncio” para incluir iconos.
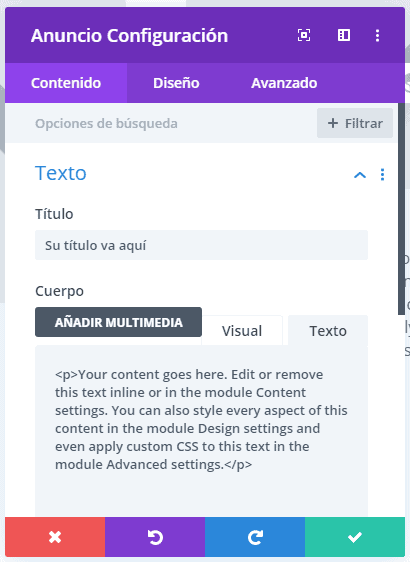
Utilizaremos un módulo para cada campo, y utilizaremos los campos Título, Imagen e icono. El campo Cuerpo lo dejaremos en blanco.
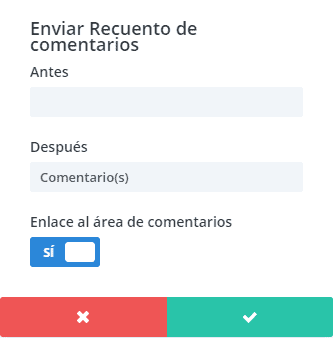
El título llevará el campo dinámico “Enviar Fecha de publicación”, “Enviar Categorías” y “Enviar Recuento de comentarios” respectivamente. Se nos abrirá otra ventana para poder añadir contenido antes y después del nombre Los dejaré en blanco salvo el de comentarios que añadiré después “Comentario(s)”.
En estas ventanas también podemos seleccionar el formato del campo de fecha y añadir enlaces para ver los comentarios o todas las entradas de una categoría.
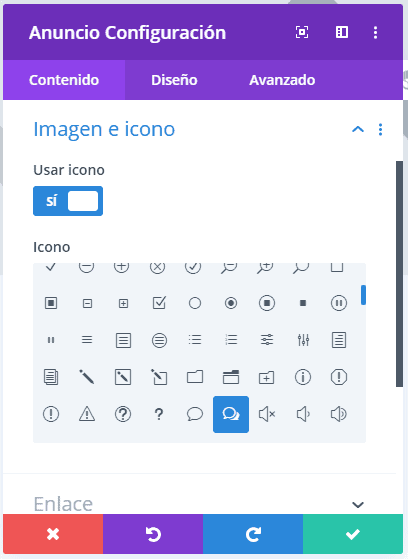
En el apartado Imagen e icono activamos la casilla “Usar icono” y seleccionamos el icono que queramos.
Por último voy a configurar el diseño para que quede el icono mejor encajado. Vamos a la pestaña “Diseño” y en el apartado “Imagen e icono” donde indica “Ubicación de la imagen o el icono” seleccionamos “izquierda”.
El aspecto final sería algo así:
Información del autor
Introduciremos la información del autor en esta misma columna. Pulsamos el botón “+” de la columna de la derecha.
La información del autor va a llevar una imagen, el nombre y la biografía. Podríamos añadir un módulo para cada parte, pero podemos unificarlo todo con el módulo “Anuncio” utilizado antes.
Este módulo tiene un apartado para título, descripción e imagen. Vamos a ir introduciendo todo el contenido dinámico en cada apartado.
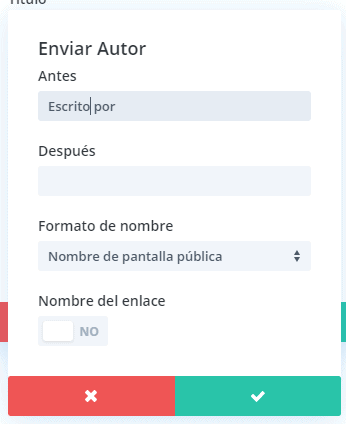
El título va a ser el nombre del autor. Si nos colocamos sobre el campo nos aparecerá de nuevo el icono de contenido dinámico a la derecha. Lo pulsamos y seleccionamos Autor de la Entrada (Enviar Autor).
Se nos abrirá otra ventana para poder añadir contenido antes y después del nombre. En este caso yo he añadido al principio el texto “Escrito por” que se mostrará siempre delante del nombre del autor.
Podemos elegir el formato del nombre, donde “Nombre de pantalla pública” en realidad significa “Nombre mostrado públicamente”. Y por último podemos activar el enlace al archivo con todas las publicaciones del autor pulsando el botón “Nombre del enlace”.
Una vez hecho esto aceptamos y vamos a modificar el Cuerpo. En el editor de texto pulsamos nuevamente sobre el icono del contenido dinámico y seleccionamos “Autor bio”. Aquí no es necesario hacer nada más.
Por último desplegamos el apartado “Imagen e icono”, eliminamos la imagen predeterminada y pulsamos el icono de contenido dinámico. Seleccionamos “Author Profile Picture”.
Con esto ya lo tendríamos completo, a falta de los retoques en cuanto a posición de la imagen, tamaños y demás.
Contenido de la entrada
Ya hemos puesto toda la información relevante de la entrada, ahora introduciremos todo el contenido de la entrada. Para hacerlo añadiremos una nueva fila de 1 columna.
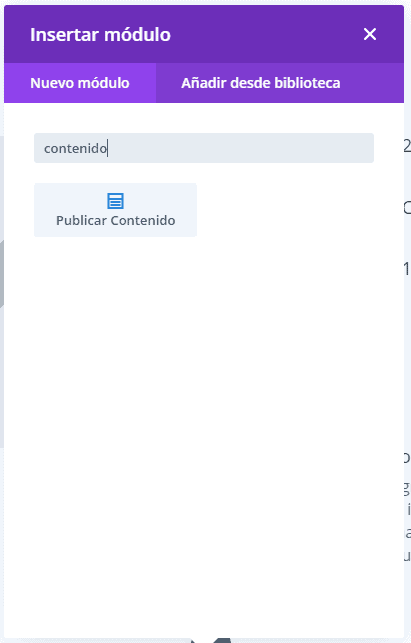
El módulo que introduciremos se llama “Publicar contenido”, aunque su traducción más adecuada debería ser “Contenido de la entrada”.
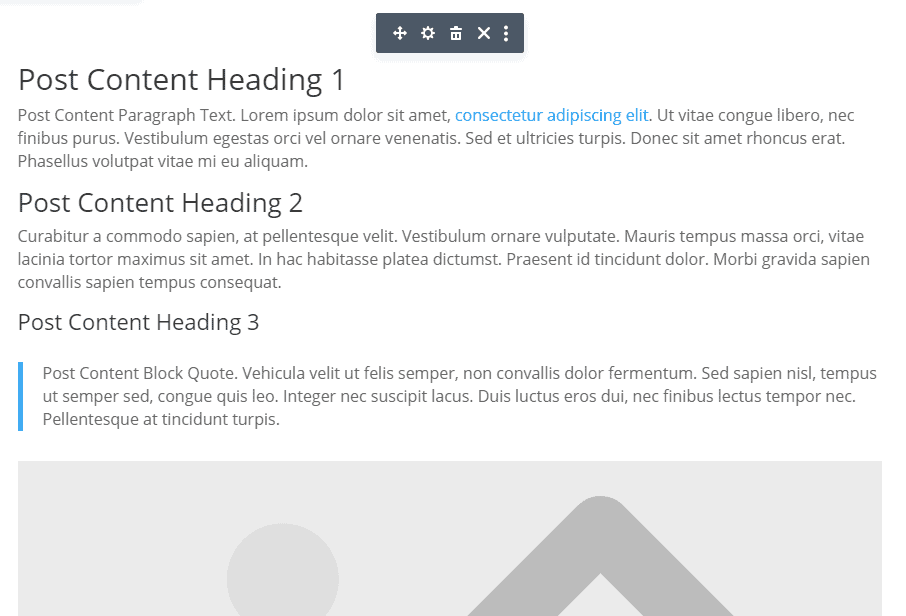
Automáticamente se nos genera un contenido genérico que incluye los distintos encabezados h2, h3, h4, h5 y h6, anotaciones, listas y enlaces.
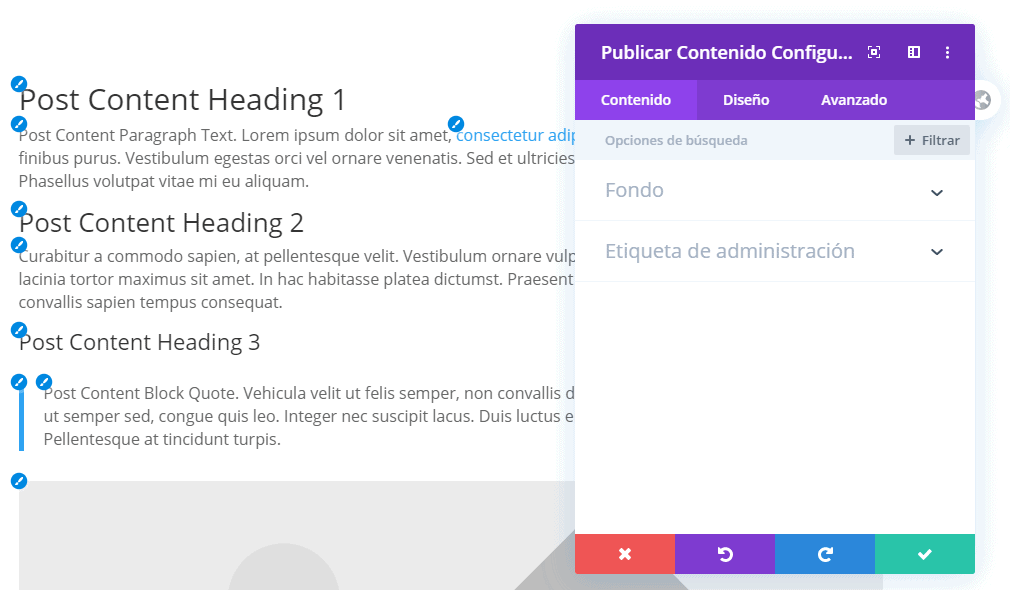
Podemos personalizar el diseño de cada una de estas etiquetas y afectará a todas las entradas. Para hacerlo pulsamos el icono con la rueda dentada del módulo.
Al pasar por encima de cada elemento aparecerá un icono con pincel para poderlo editar.
Llegados este punto puede valorarse más la importancia del uso de plantillas personalizadas.
Podemos poner un encabezado con un tamaño y un grosor, y si dentro de unos meses vemos que quedaría mejor de otro modo, sólo con acceder aquí y cambiarlo todas las entradas se actualizarían automáticamente para verse con la nueva maquetación, ahorrando muchísimo tiempo y esfuerzo.
A continuación del contenido vamos a introducir los enlaces para navegar entre entradas, pasando a la siguiente o a la anterior.
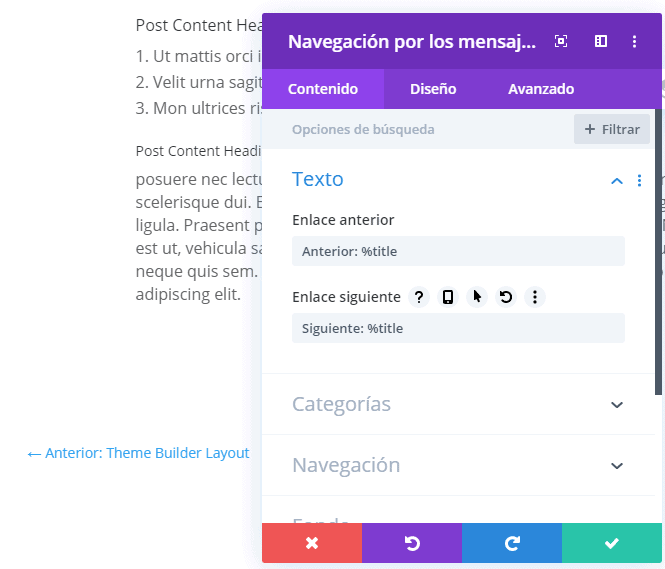
El módulo que utilizaremos se llama “Navegación por los mensajes” (Navegación por las entradas). Podemos personalizar el texto que se mostrará en los enlaces. Utilizando %title añadiremos el título de la entrada.
Para completar la plantilla nos quedan 2 secciones: mostrar las entradas relacionadas y los comentarios.
Entradas relacionadas
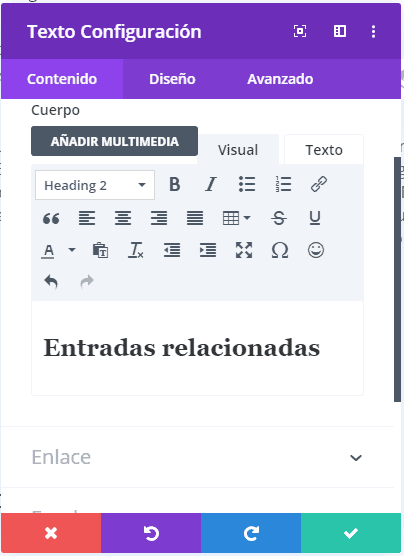
Para mostrar las entradas relacionadas utilizaremos 2 módulos, uno para el título y otro para las entradas.
Para el título añadimos un módulo de texto.
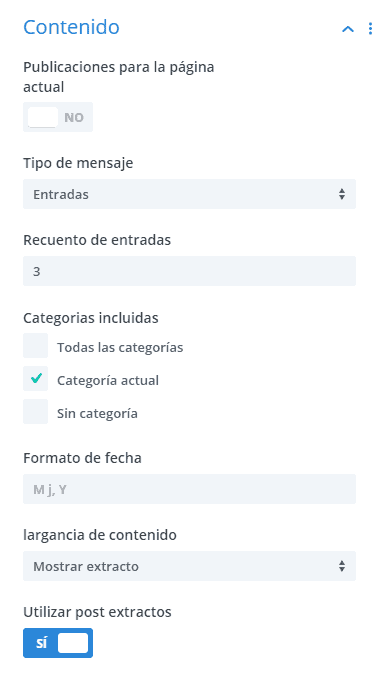
Y para las entradas el módulo Blog. Este módulo tienes muchas opciones de configuración.
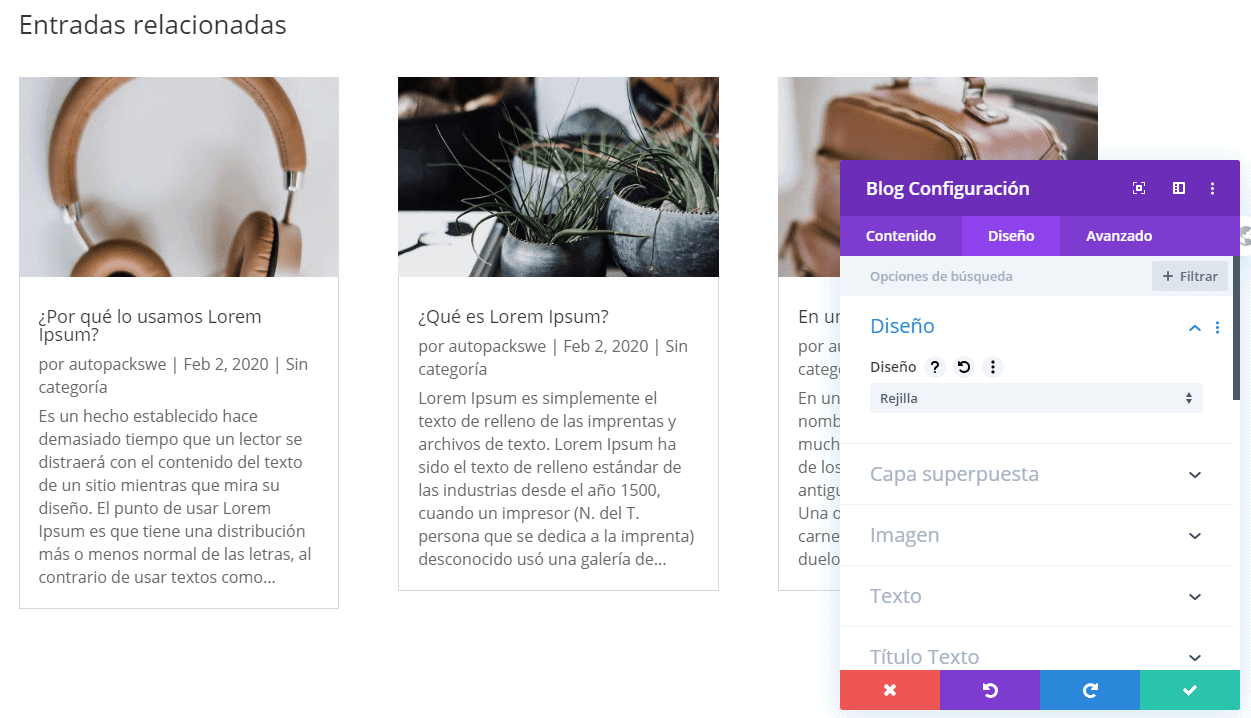
Yo voy a mostrar 3 entradas en 3 columnas. Las entradas a mostrar tienen que estar incluidas en la categoría de la entrada que se está visualizando. La configuración quedaría así.
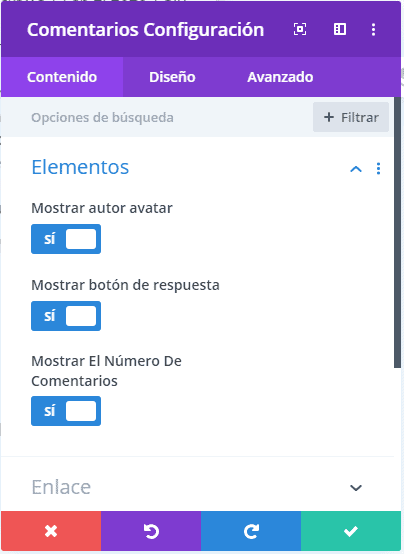
En el apartado “Elementos” definimos qué elementos mostrar: imagen destacada, autor, fecha, categorías, extracto, comentarios, etc.
Para ver las entradas en 3 columnas voy a tener que acceder a la pestaña de “Diseño” y seleccionar “Rejilla”. De este modo ya se verá como quiero.
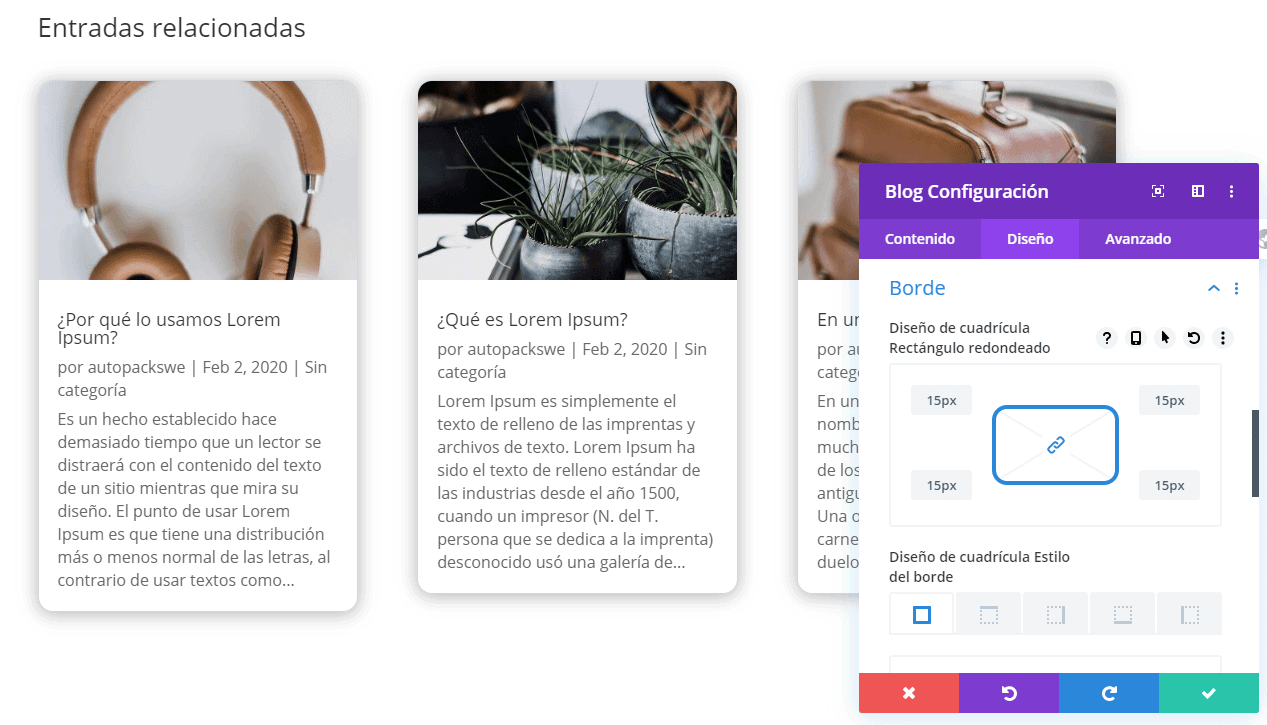
El módulo permite personalizar la maquetación de cada entrada, por ejemplo redondeando las esquinas o añadiendo una sombra por detrás, con lo que obtenemos un diseño muy atractivo.
Comentarios
Para terminar de montar la plantilla personalizada con Divi nos queda añadir el apartado de comentarios. El módulo se llama igual, “Comentarios”. Este módulo tiene pocas opciones de configuración por lo que el trabajo será más de maquetación y estilos.
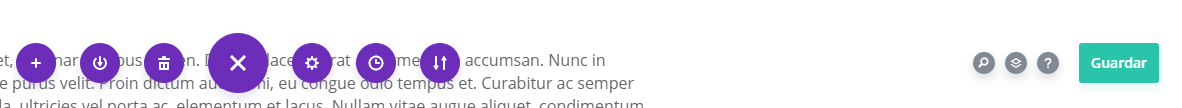
Una vez tengamos la plantilla personalizada de Divi terminada tenemos que acordarnos de Guardar. Pulsando el icono morado con 3 puntitos nos aparecen muchas opciones y a la derecha el botón “Guardar”.
Con esto ya tendremos nuestra plantilla activada y podremos ver el resultado al momento.
Si estás haciendo pruebas y no quieres que la plantilla esté activa puedes desactivarla.
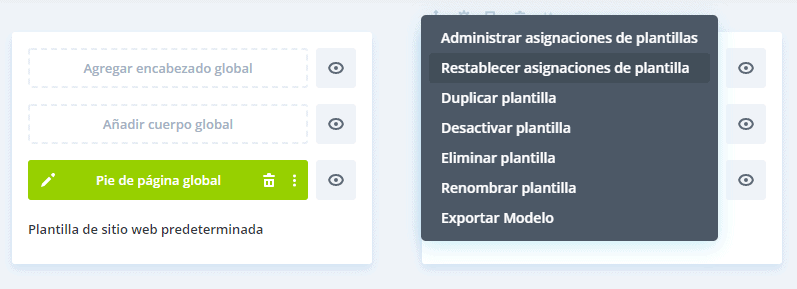
Para ello en la página principal del Generador de temas colocamos el cursor sobre la plantilla y en los enlaces que aparecen justo encima pulsamos el de los 3 puntitos en vertical.
Se mostrará un desplegable con varias opciones, entre ellas “Desactivar plantilla”.
La plantilla quedará desactivada y si nos ponemos encima de ella nos aparecerá un botón para volverla a activar cuando queramos.
Conclusiones
Como has podido ver en unos pocos pasos puedes tener un diseño completamente personalizado para tus entradas o cualquier otro contenido.
Te dejo un video con todos ellos para que lo puedas ver más claramente.
Esta es sin duda una de las herramientas más potentes que nos ofrece Divi para tener diseño exclusivos y homogéneos que nos hagan diferenciarnos del resto.
Como hemos comentado otras veces, si al igual que a nosotros la plantilla Divi te parece que tiene todo para crear una web perfecta, no olvides pasarte a hacer los cursos gratuitos de Webempresa para conocerla a fondo: Curso Divi y Curso Divi Avanzado.
¿Te ha resultado útil este artículo?

Cofundador de Covalenciawebs donde soy el responsable de posicionamiento web y Google Ads. También imparto cursos de SEO, SEM y Analítica Web para ser aplicados en proyectos realizados en WordPress y Woocommerce.