
No te voy a descubrir en este artículo la importancia de destacar elementos o contenidos de tu blog WordPress, tienda con WooCommerce o web corporativa, como esencia del marketing para llegar a todos los visitantes.
Existen muchísimas herramientas y algunas muy buenas para destacar widgets de tu web durante la navegación en determinados apartados, de forma que la atención del visitante se centre en ellos y puedas conseguir los objetivos deseados.
Los widgets flotantes en WordPress pueden ser una forma de destacar determinado contenido, llamar la atención del visitante, sin molestarlo con banners o ventanas modales en WordPress, y los puedes mostrar únicamente donde los necesites.
Destacar algún widget en WordPress, por ejemplo de un formulario de suscriptores, de un producto en promoción o simplemente de botones de redes sociales, ayudan a enfocar la atención de los visitantes y quien sabe si de paso captar su atención y mejorar la tasa de conversiones.
Te hablaré del plugin Fixed Widget and Sticky Elements for WordPress, que permite eso mismo, dejar fijos determinados widgets para que con base en las medidas establecidas para el margen superior e inferior, permanezcan visibles en páginas con mucho scroll vertical, de forma que estén siempre presentes en la pantalla, para el visitante de tu web.
Tabla de contenidos
¿Qué es un Widget flotante?
Un widget flotante o floating widget es un tipo especial de widget en WordPress que tiene la particularidad de mostrar el contenido en una capa superior, sobre el resto del sitio web. Esto permite ubicarlo en una posición fija mientras el usuario hace scroll en la página que visita.
Los widgets flotantes son similares a los widgets normales de WordPress en cuanto a funcionalidades, ya que también permiten añadir contenido modular a una zona específica. La diferencia es que su posición en pantalla permanece fija mientras se desplaza el resto del sitio web.
Esta característica los hace ideales para contenidos que se busca mantener siempre visibles para el usuario, como:
- Botones para compartir en redes sociales: los floating widgets permiten colocar los botones para compartir contenido de la web en Facebook, X, Instagram, etc., en una esquina fija, accesibles durante todo el scroll de la página.
- Formularios de contacto: se pueden colocar en una posición fija para que el usuario pueda acceder rápidamente al formulario desde cualquier parte del sitio.
- Anuncios y banners publicitarios: los anuncios en widgets que floten permanecerán visibles mientras el usuario revisa el contenido de la página.
- Botones para enviar el usuario a secciones importantes: por ejemplo, un widget flotante con enlace al carrito de compras en una tienda online.
- Chat en vivo con soporte al cliente: un widget flotante facilita contactar con el soporte del sitio durante toda la navegación.
- Contenido emergente: se pueden configurar también para que aparezcan solo después de un tiempo determinado de scroll o cuando el usuario haga clic en un botón.
¿Qué deberías tener en cuenta al usar widgets flotantes?
No se debe abusar de la cantidad de widgets flotantes en un sitio web. Un exceso puede resultar invasivo y aportar una mala experiencia al usuario. Lo ideal es utilizar solo la cantidad mínima necesaria de acuerdo a los objetivos del sitio.
Deberías mantener un equilibrio entre los widgets flotantes y el contenido principal de las páginas. Los widgets deben complementar el contenido, no competir con él ni distraer la atención de los usuarios cuando están leyendo.
Es clave evaluar la visibilidad y funcionamiento de los widgets flotantes en dispositivos móviles. Si bien funcionan bien en ordenadores de escritorio, en dispositivos móviles pueden reducir considerablemente el espacio disponible de contenido en pantalla y tener una peor manipulación.
Demasiados widgets flotantes pueden ralentizar la carga y el rendimiento de WordPress, por lo que es importante considerar el impacto en la velocidad que tendrá añadir más de estos elementos.
Es recomendable probar la interacción entre los diferentes “widgets flotantes” para detectar posibles problemas de traslapes o interferencia entre ellos.
También es útil analizar métricas como el tiempo en el sitio y la tasa de rebote cuando se añaden widgets nuevos. Un exceso puede impactar negativamente en estas métricas.
Un buen punto de partida es poner 1 o 2 widgets flotantes como máximo, y luego ir añadiendo de manera controlada otros widgets sólo si aportan valor claro para los usuarios y porque realmente sean necesarios.
¿Cómo añadir un widget flotante en WordPress?
Puedes usar widgets fijos para dejarlos pegados (pegajosos), bloques pegados y otros elementos que permanezcan en el área visible de la pantalla cuando un usuario desplaza la página hacia arriba o hacia abajo, y esto es posible hacerlo hacer mediante el uso de plugins.
Los widgets “pegajosos” son más visibles que los widgets no fijos (estáticos) y, por lo tanto, tienen una tasa de clics significativamente más alta.
Es por esto que esta opción vale la pena para anuncios u otros elementos con los que los visitantes deberían interactuar, y para ponerlo en práctica te recomiendo el plugin Fixed Widget and Sticky Elements for WordPress, que además de ser gratuito es compatible con el editor de bloques Gutenberg de WordPress.

Este plugin funciona para todo tipo de widgets de la barra lateral. Se puede utilizar para promociones de productos, entradas más populares del blog, fotos de diferentes galerías, un calendario de Google y básicamente para cualquier cosa que te guste.
Lo primero que tienes que hacer es instalar y activar el plugin Fixed Widget and Sticky Elements for WordPress y después activarlo.

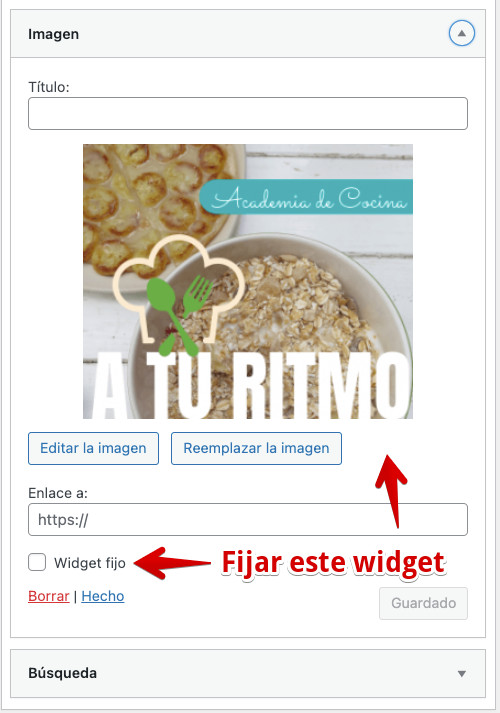
A continuación vas a Apariencia ➜ Widgets y haces clic en el widget que deseas que tenga comportamiento flotante. El plugin Q2W3 Fixed Widget (Sticky Widget) añade al final de las opciones de cada widget una opción para dejarlo fijo. Marca la casilla Fijar Widget y guarda los cambios.

Ve a tu sitio web y donde se muestra habitualmente el widget fijado, navega haciendo scroll vertical para observar su comportamiento. ¡Ahora será flotante!.

Configuraciones del plugin
El plugin Q2W3 Fixed Widget (Sticky Widget) viene con opciones para configurar el posicionamiento de los widgets fijados.
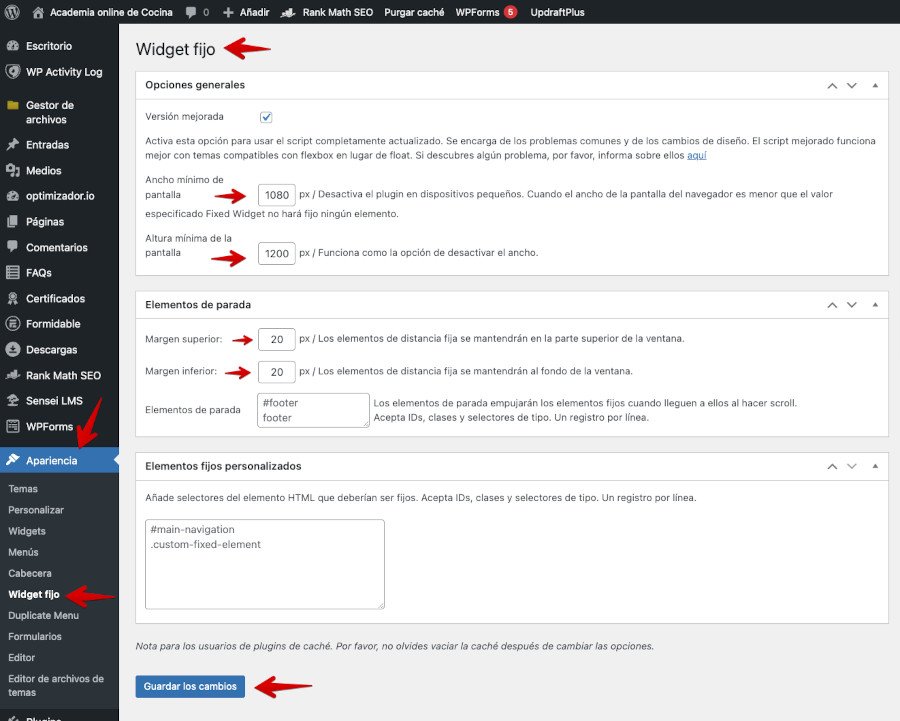
Desde Apariencia ➜ Opciones de Fixed Widget (widget fijo) podrás establecer los márgenes, añadir tus propios identificadores HTML e incluso desactivar los widgets flotantes en dispositivos móviles y tablets.

Por ejemplo, con el tema nativo Twenty Seventeen en WordPress, en la vista de blog, si el widget a fijar se posiciona el primero en la barra lateral (sidebar), se solapará sobre el menú superior que oculta un 30% aproximadamente el contenido del widget fijado.
Para evitarlo, en el caso de este tema, en los ajustes del plugin se aplica un 80 px de margen superior y esto permite que no se solape con el menú superior.
Para cada Tema habrá seguramente un caso particular en el que la aplicación de margenes ayude a mejorar la forma en la que el plugin mostrará widgets fijados de manera optima.

- Margen superior: define el espacio entre la parte superior de la ventana del navegador y el primer widget flotante (en modo fijo).
- Margen inferior: define el espacio entre el borde inferior de la página y el último widget flotante (en modo fijo)
Si no tienes contenido dinámico (scroll infinito) en tu sitio web, ajusta el Intervalo de refresco a 0.
Ahora, el resto es solo establecer como “fijos” aquellos widgets que desees poner ¡a flotar! (no abuses) 😉 y esperar captar la atención de tus visitantes.
Conclusiones
Los widgets fijos que se mantienen visibles mientras el usuario se desplaza por la página son una gran manera de aumentar las interacciones de estos en tu web.
Al mantener los elementos importantes siempre a la vista, los widgets fijos atraen más clics que elementos no fijos que desaparecen al desplazarse. Por esta razón, los widgets fijos son ideales para anuncios u otros contenidos que quieras que tus visitantes vean y usen. Si colocas llamadas a la acción o enlaces críticos en un widget fijo, tendrán más visibilidad y, por lo tanto, más engagement de los usuarios.
Aquellos elementos flotantes que se mantienen visibles mientras el usuario se desplaza por la pantalla, tienden a tener un mayor porcentaje de clics y tasa de conversión que objetos estáticos. Es por esto que muchos sitios web hacen uso de elementos flotantes en su página Web.
Al estar siempre a la vista, estos widgets atraen más la mirada del visitante que elementos que desaparecen al hacer scroll. Esta constante visibilidad y exposición se traduce en mayores tasas de clics e interacción en comparación con widgets no fijos.
Los anuncios y llamadas a la acción colocadas estratégicamente en widgets fijos conectan mejor con los usuarios al estar accesibles durante toda la navegación.
Se trata de una poderosa manera de asegurarse que los contenidos clave de un sitio WordPress sean vistos y utilizados por los visitantes.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










