El elemento gráfico de mayor relevancia en un sitio web siempre serán las imágenes. A través de ellas podemos aportar estilo, forma e incluso sentido a ciertos contenidos o secciones de una página.
Su importancia es tan evidente que, sin importar el método que hayamos utilizado para desarrollar nuestro proyecto web (ya sea mediante código puro, creadores de páginas web o los sistemas de gestión de contenidos más populares), una opción indispensable es la posibilidad de agregar imágenes.
No obstante, aunque las herramientas actuales son diversas y bastante poderosas, puede ocurrir que queramos insertar una imagen en una sección específica donde no tengamos la opción habilitada para ello.
En situaciones como esta, es importante recordar que cualquier constructor visual suele aceptar, de manera implícita, código HTML. Por lo tanto, una solución práctica sería insertar la imagen mediante esta alternativa.
En este artículo, explicaremos de forma sencilla y clara cómo agregar una imagen usando HTML, de manera que pueda ser implementada donde sea necesario.
Tabla de contenidos
Las imágenes en una web
Antes de profundizar en cómo insertar una imagen en HTML en una página web, es importante destacar los múltiples propósitos y representaciones que las imágenes ofrecen en el desarrollo web. Aunque pueda parecer evidente y ya se haya mencionado brevemente en la introducción, vale la pena resaltar su relevancia y versatilidad.
Por ello, a continuación destacaremos los usos más comunes que las imágenes pueden tener en un proyecto web.
Elementos visuales decorativos: la función principal de este tipo de imágenes es el mejorar el aspecto estético del sitio web y hacerlo más atractivo. Esto lo podemos lograr por medio de fondos, texturas o gráficos decorativos que complementan el diseño.
Contenido informativo: las imágenes son un elemento poderoso que nos permite transmitir información de manera más clara y directa. A menudo complementan el texto para facilitar la comprensión de conceptos complejos utilizando gráficos, diagramas o capturas de pantalla como las que puedes encontrar a lo largo de nuestros artículos.
Representación de productos o servicios: dependiendo de lo que se desea ofrecer, siempre será más atractivo para el potencial cliente tener una vista de lo que va a adquirir. Al mostrar productos en tiendas en línea o presentar de forma ilustrada los servicios que se pretenden ofrecer.
Generación de emociones: las imágenes suelen ser utilizadas también para conectar emocionalmente con los usuarios y reforzar el mensaje que se pretende dar en el contenido. Por ejemplo, podemos encontrar fotos de personas sonriendo para promover cercanía o confianza.
Identidad de marca: cuando la identidad de una marca está bien estructurada, las imágenes se encargan de mostrar emociones y a su vez al guardar armonía se puede percibir que la identidad visual de la marca se ve reforzada por guardar coherencia. Esto se puede apreciar en elementos como logotipos, colores característicos o fotografías corporativas.
Mejoras en la navegación: las imágenes no solo deben ser empleadas como fotografías, en algunos casos, también pueden ser utilizadas como botones o enlaces interactivos.
Por ejemplo, podemos encontrar íconos de redes sociales o imágenes de productos que llevan a páginas específicas.
Posicionamiento web: el uso de imágenes por sí solo representa un aporte de valor para el posicionamiento web al incluir atributos como el texto alternativo (alt) y títulos descriptivos que ayudan a los motores de búsqueda a interpretar su contenido.
Entre las consideraciones importantes de los usos que acabamos de mencionar debemos tener en cuenta algunas consideraciones fundamentales.
Velocidad de carga: cualquier imagen que pretendamos utilizar debe estar debidamente optimizada para no ralentizar el sitio web.
Accesibilidad: en lo posible, siempre debemos usar etiquetas “alt” descriptivas para que sean interpretadas por lectores de pantalla y los motores de búsqueda.
Formato adecuado: si bien existe una gran variedad de formatos como JPEG, PNG, SVG o WebP, lo ideal es que podamos escoger entre los mejores formatos de imagen para usar en web según sea el propósito de dicha imagen.
Añadir una imagen en HTML en una web
En este punto de nuestro recorrido somos conscientes de lo poderosas que son las imágenes para dar estructura y sentido a nuestro sitio web, así que es momento de ponernos manos a la obra.
A continuación, describiremos dos alternativas generales para añadir una imagen en HTML, ya sea en un sitio web estático o en una instalación de WordPress, el sistema de gestión de contenidos (CMS) más popular del internet.
Es importante mencionar que, aunque utilizaremos ejemplos en entornos e instalaciones de prueba controladas, los principios básicos de la sintaxis HTML y los métodos para obtener la URL de una imagen son aplicables a cualquier proyecto web, servicio de alojamiento, plataforma en línea o sistema de hosting web.
Sintaxis de una imagen en HTML
Antes de disponer de archivos de imagen, lo ideal es comprender la sintaxis detrás de la etiqueta HTML responsable de invocarla y hacerla visible.
Por su parte, la sintaxis para insertar una imagen en HTML es muy sencilla y se realiza mediante la etiqueta “<img>”. Esta etiqueta no tiene una etiqueta de cierre porque es un elemento “autocontenido”.
<img src="https://ejemplo.com/imagen.jpg" alt="Imagen de ejemplo">
En el código mostrado podemos apreciar que se muestra la etiqueta de imagen con dos atributos.
src (source): este atributo especifica la ubicación o dirección (URL) de la imagen que deseamos mostrar. Puede ser una URL absoluta (una dirección web completa) o relativa (una dirección dentro del proyecto).
alt (texto alternativo): se trata de un texto que describe la imagen. Este texto se muestra cuando la imagen no se carga correctamente y también es usado por lectores de pantalla para mejorar la accesibilidad y por los motores de búsqueda para darle sentido al contenido y mejorar el posicionamiento.
Subir imagen a la carpeta de imágenes
Ya sabemos qué código usar ahora es momento de cargar la imagen que deseamos agregar a nuestro sitio web al servidor para poder así obtener su URL válida.
Para fines de este ejemplo estaremos mostrando la interfaz del panel de gestión de WePanel, pero la premisa es la misma para otras plataformas y proveedores.
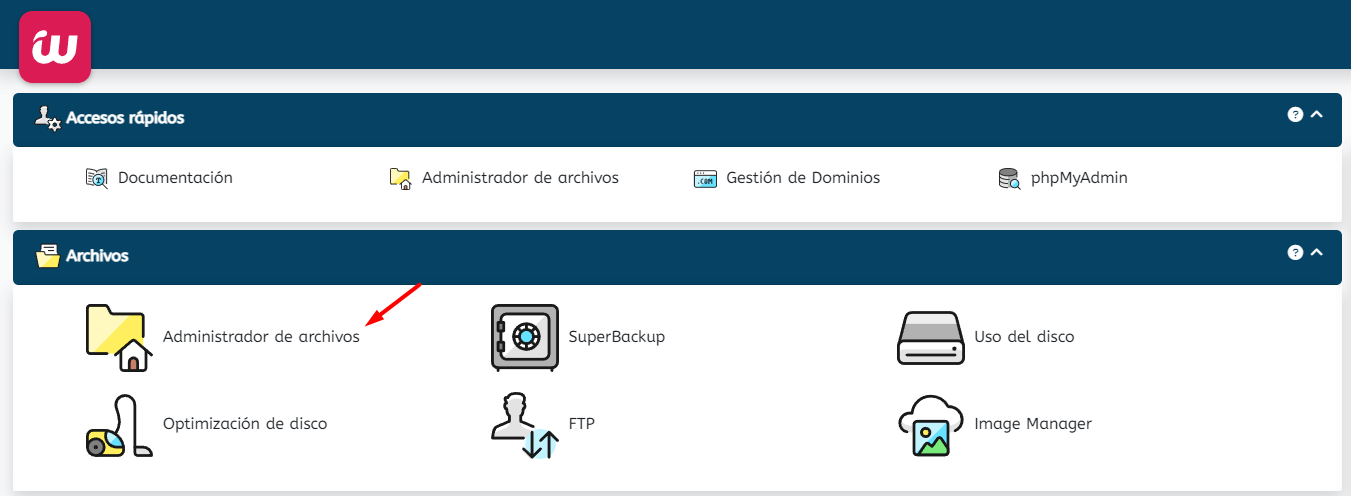
Lo más sencillo sería el dirigirnos a la opción de “Administrador de archivos”.
En el directorio de “public_html” podríamos subir directamente nuestra imagen y obtener su URL, pero lo ideal es mantener un orden entre los ficheros y los directorios que componen la instalación del sitio web.
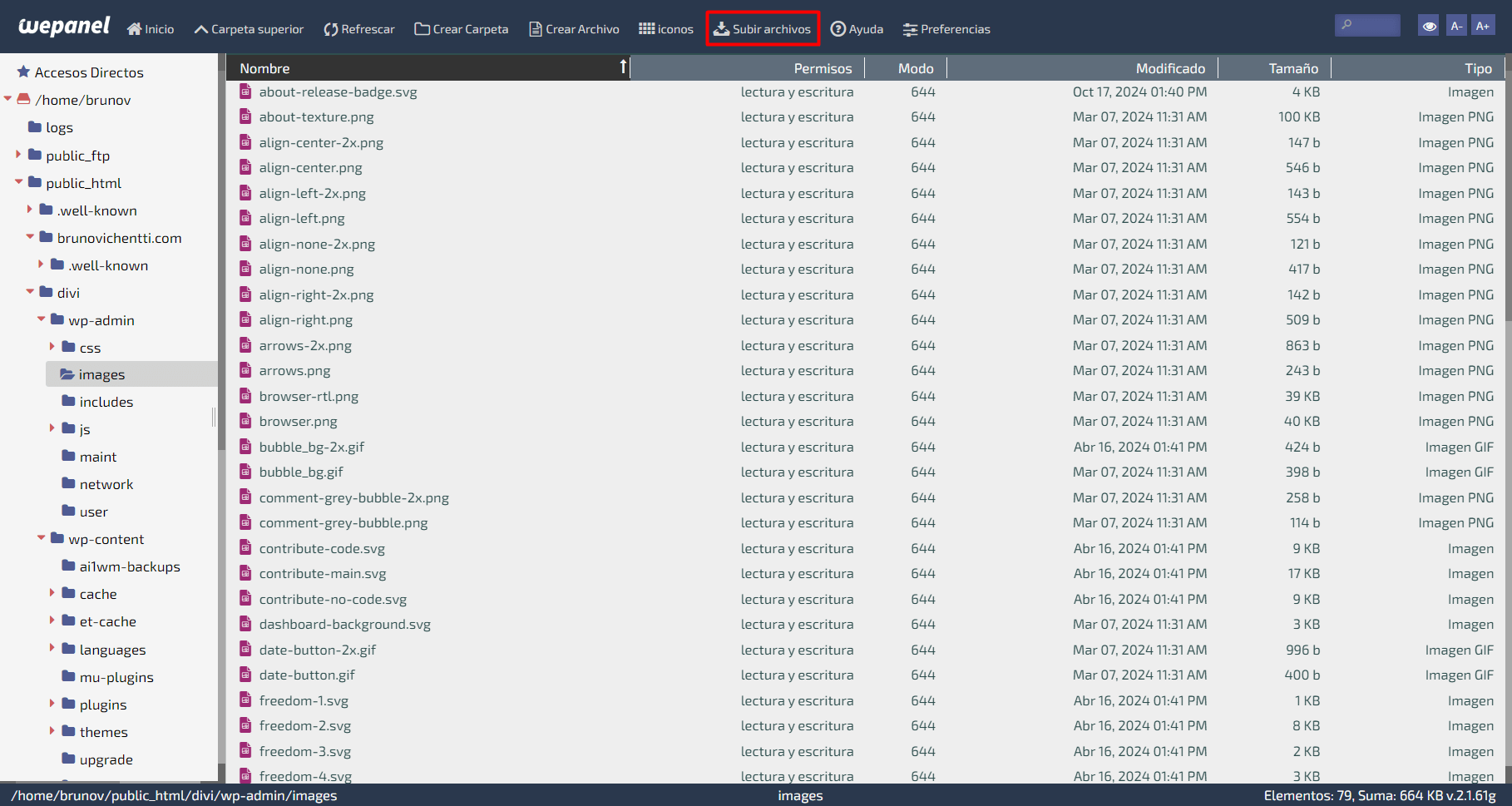
En caso de WordPress hay dos directorios donde podríamos hacer la prueba, uno de ellos es el conocido “uploads”, otro directorio en el que podríamos realizar la prueba es llamado “images” ubicado en la ruta “wp–admin -> images”.
Dentro del directorio escogido, podemos hacer clic en el botón “Subir archivos” para así importar la imagen deseada desde nuestro ordenador.
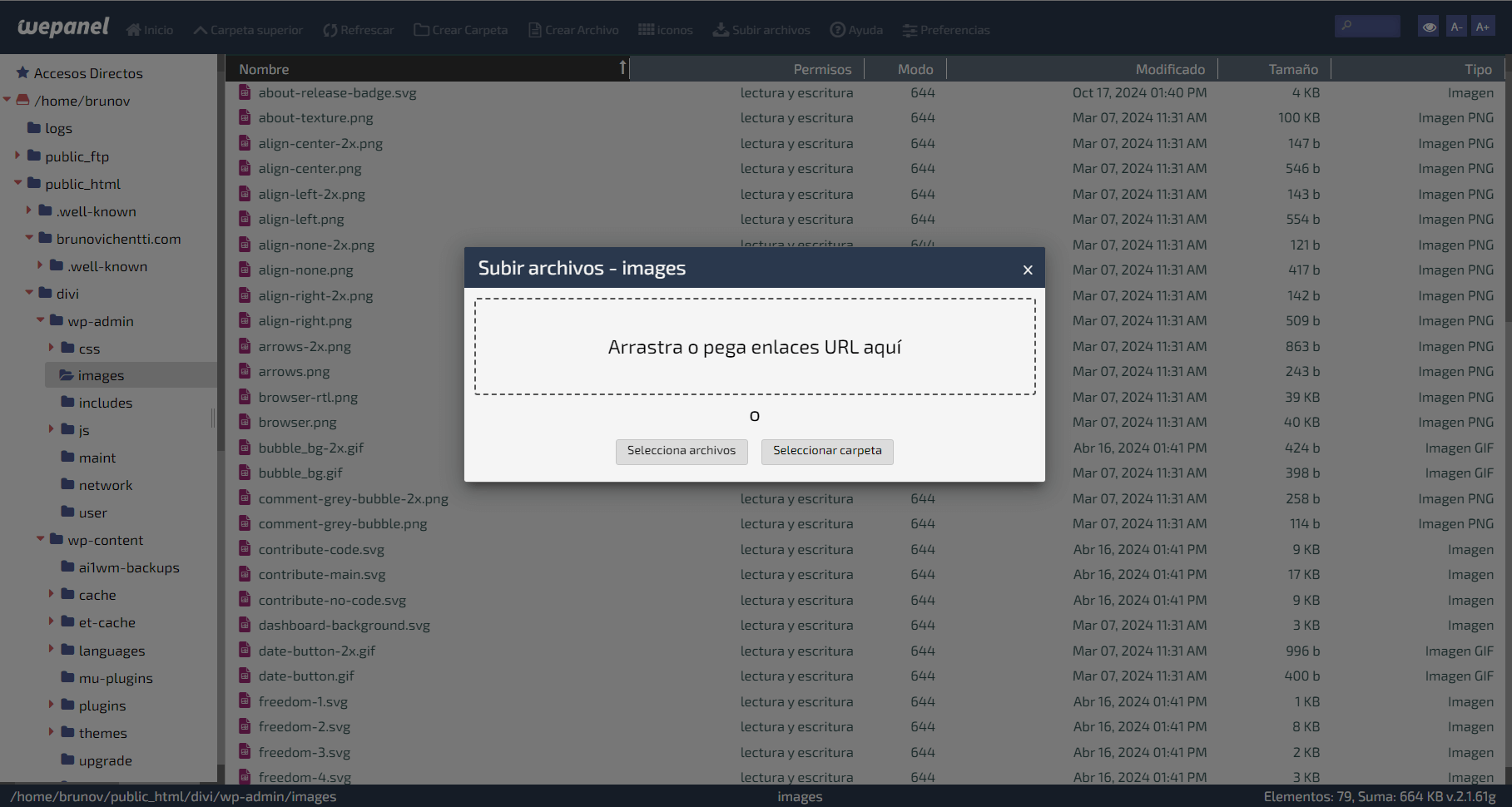
Se va a desplegar una ventana emergente en la cual podemos o arrastras y soltar la imagen deseada o la podemos buscar y seleccionar haciendo clic en “Selecciona archivos”.
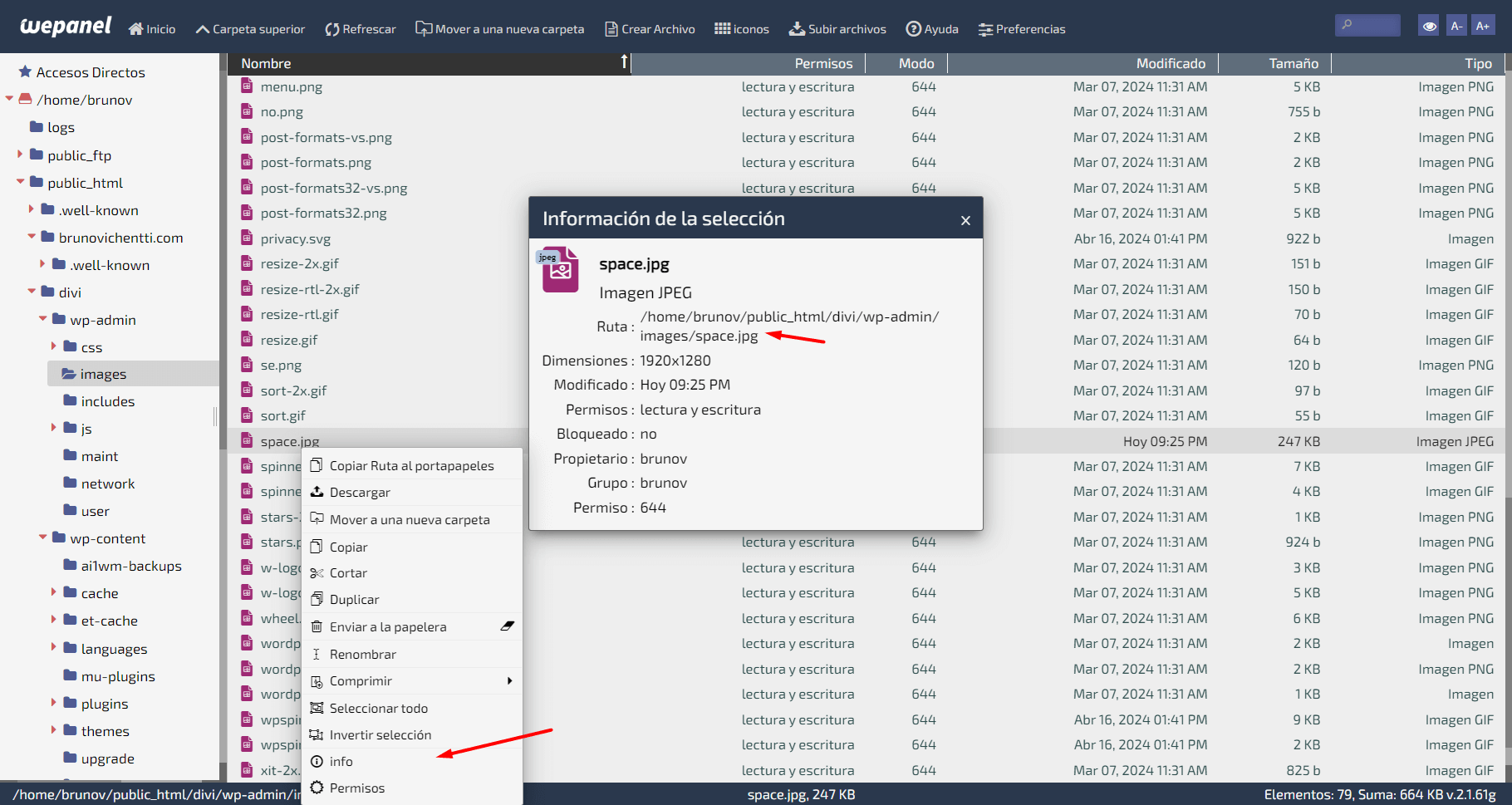
Una vez cargada la imagen al directorio, si hacemos clic derecho sobre ella, se van a desplegar varias opciones, entre las cuales si escogemos “info”, se va a desplegar una ventana emergente con la información de la imagen.
Entre los datos interesantes hay uno en concreto que usaremos más adelante, se trata de la ruta de la imagen.
Para confirmar que la imagen se ha cargado correctamente y que podremos utilizarla en el código HTML, basta con visitar su ruta absoluta. Es importante tener en cuenta que la ruta proporcionada por el administrador de archivos no incluye la parte inicial de la URL completa.
Por ejemplo, si el directorio está configurado con el dominio base “mipagina.com”, debemos agregar esta base a la ruta que aparece al visualizar la información de la imagen. De esta forma, obtendremos la dirección completa necesaria para insertar la imagen correctamente en nuestro sitio web.
Acceder a dónde queremos añadir la imagen
Con la URL de nuestra imagen lista, podemos completar la etiqueta HTML correspondiente, rellenando los atributos “src” y “alt” para dar funcionalidad y significado a la imagen. Por ejemplo:
<img src="mipagina.com/divi/wp-admin/images/space.jpg" alt="Imagen de estrellas">
Una vez preparado el código, el siguiente paso es decidir dónde queremos insertar la imagen, ya sea dentro de la estructura de un documento HTML específico, en el contenido de una entrada, publicación o página web.
De manera referencial, cualquier editor de texto puede utilizarse para modificar archivos en formatos como HTML, XML o PHP, entre otros. Para que la imagen sea visible en una página web, es importante que la etiqueta con el código correspondiente se incluya dentro de las etiquetas “<body>”, que representan el cuerpo del sitio web y contienen los elementos visibles para los visitantes.
Para dar más contexto, considerando que nuestro proyecto web se encuentra desarrollado en WordPress, si deseamos añadir la imagen por medio de HTML a un contenido en concreto, primero debemos ingresar al panel de gestión o también conocido como el escritorio en WordPress.
Insertar la estructura HTML para cargar la imagen
Hemos visto cómo, de forma sencilla, podemos preparar la etiqueta de imagen con la información necesaria para mostrar la imagen deseada.
Si nos enfocamos en un sitio desarrollado con WordPress, existen múltiples formas de realizar este proceso. Vamos a abordar el ejemplo más común: agregar código HTML dentro del contenido de una entrada ya existente.
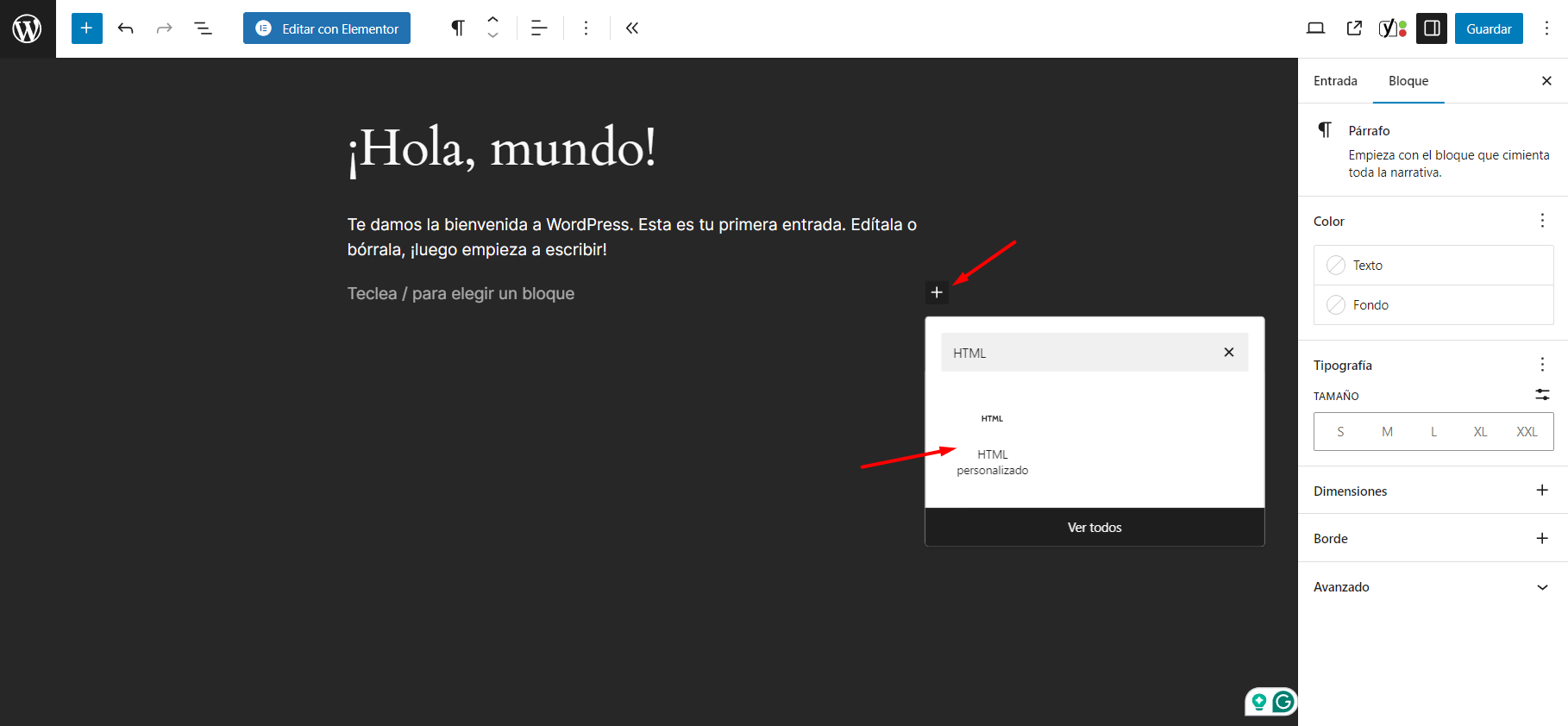
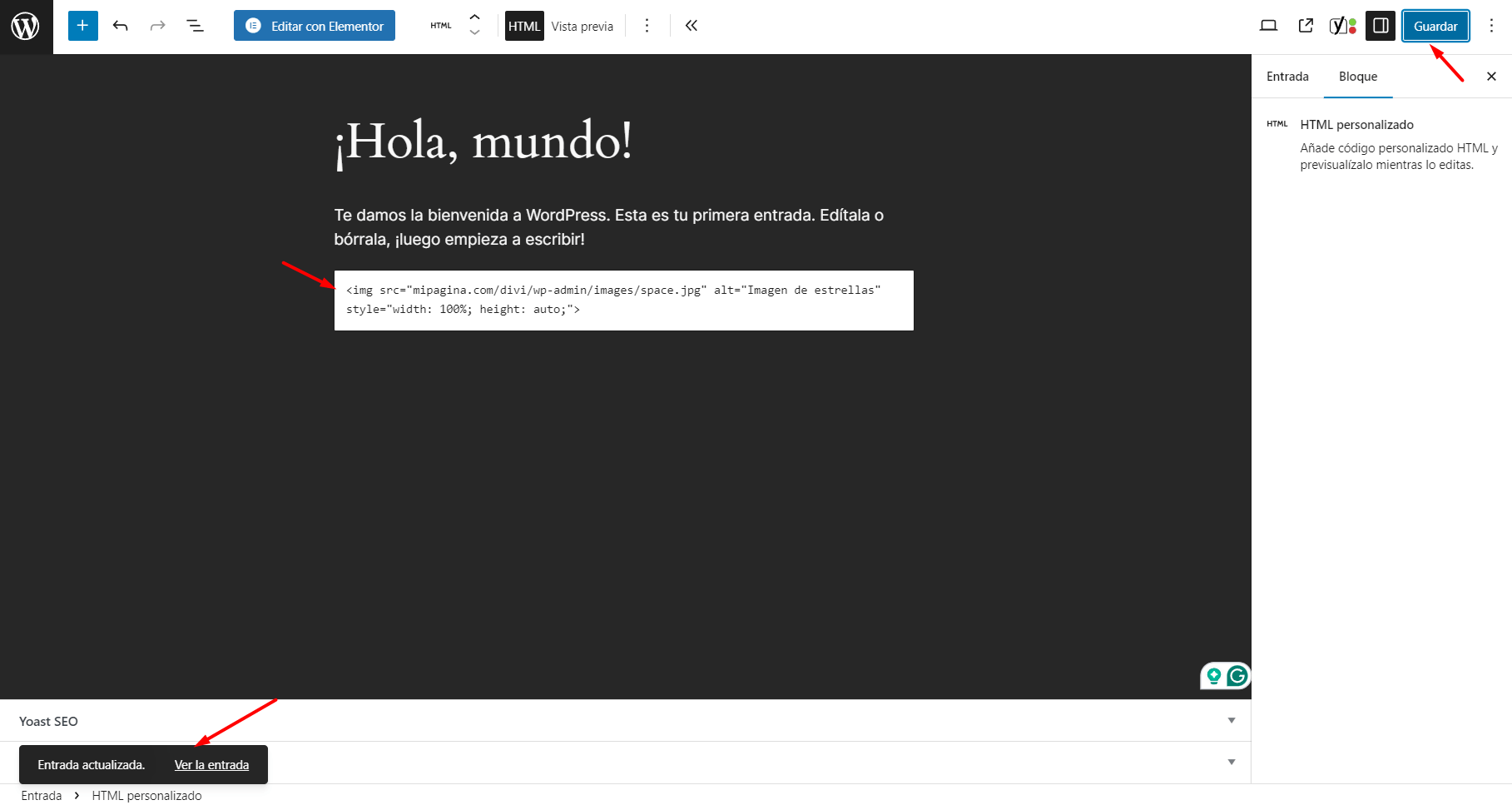
Con la vista de edición de la entrada abierta, debemos localizar la parte del contenido donde queremos insertar la imagen. Una vez decidido, solo será necesario buscar y seleccionar el bloque llamado “HTML personalizado”.
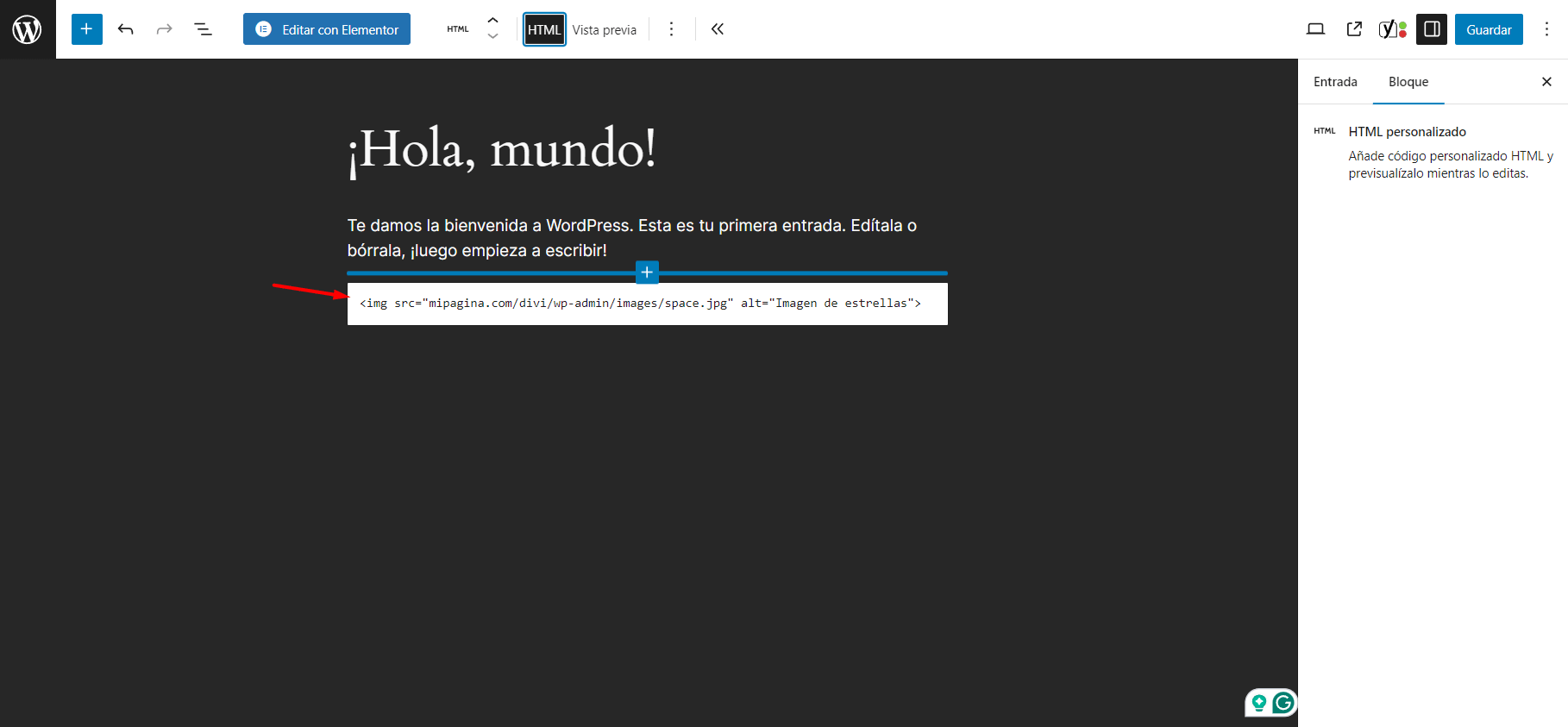
Una vez agregado el módulo, en el input que aparecerá disponible solo bastara que coloquemos la etiqueta HTML de imagen que ya tenemos previamente preparada.
Establecer dimensiones de la imagen
Antes de guardar los cambios hay un par de atributos más que aunque no son indispensables, se considera una buena práctica el determinar un alto y un ancho fijo para asi garantizar el espacio preciso que ocupara la imagen al momento de cargar la web donde ha sido agregada.
width (ancho): se encarga de establecer el ancho de la imagen en píxeles.
height (alto): se encarga de establecer la altura de la imagen en píxeles.
Conociendo estos nuevos atributos, la etiqueta de imagen HTML quedaría de la siguiente manera.
<img src="mipagina.com/divi/wp-admin/images/space.jpg" alt="Imagen de estrellas" width="300" height="200">
Aunque es muy práctico poder manipular el tamaño de una imagen mediante los atributos mencionados, es importante considerar siempre la proporción de la imagen. Si solo especificamos uno de los atributos (por ejemplo, solo el width), el navegador ajustará automáticamente el valor del otro atributo para mantener las proporciones originales.
Sin embargo, si no tenemos en cuenta la proporción y asignamos valores que no coinciden con ella (como hacer la imagen muy alta pero muy estrecha), la imagen se distorsionará y no se verá correctamente.
Finalmente, aunque los atributos de tamaño son útiles, es recomendable usar estilos CSS personalizados para tener un mayor control sobre el tamaño de la imagen. Esto permite, además, aplicar propiedades adaptativas, como el diseño responsivo, para que la imagen se ajuste de manera óptima a diferentes tamaños de pantalla.
<img src="mipagina.com/divi/wp-admin/images/space.jpg" alt="Imagen de estrellas" style="width: 100%; height: auto;">
En este caso, por medio del atributo “style” hemos agregado características donde el ancho de la imagen ocupa un 100% y su altura se adaptara de forma automática, manteniendo así siempre su proporción independientemente del dispositivo desde donde se vea la imagen.
Guardar cambios
Para finalizar el proceso de insertar una imagen en HTML en una página web, solo queda guardar los cambios realizados en el contenido.
Si estamos editando un archivo directamente, bastará con guardar los cambios o reemplazar el archivo con la nueva versión para poder visualizar la imagen correctamente. Sin embargo, para este ejemplo, seguimos trabajando con la inserción de la imagen en una entrada de WordPress.
En este caso, simplemente será necesario hacer clic en el botón “Guardar” para aplicar por completo el ajuste realizado.
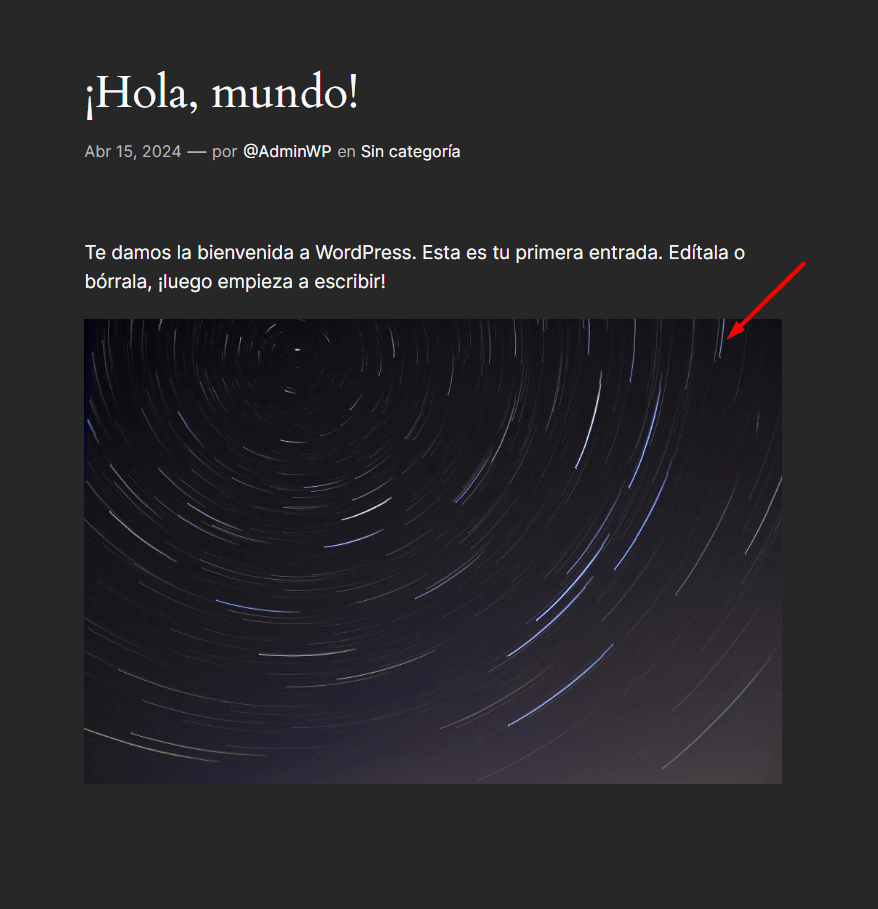
Luego podemos visitar la entrada que hemos modificado y agregado la imagen para ver el resultado final del proceso.
Conclusión
En este artículo hemos destacado lo poderoso que puede ser contar con conocimientos básicos de HTML y sus etiquetas. Gracias a ello, podemos superar ciertas limitaciones presentes en sistemas y plataformas modernas que permiten crear sitios web atractivos sin necesidad de escribir una sola línea de código.
Sin embargo, como la creatividad no tiene límites, es posible que nos veamos restringidos por las funcionalidades o lineamientos establecidos por estas herramientas.
Es en este contexto donde aprender a insertar una imagen en HTML se convierte en una habilidad clave para cualquier persona que desee dar forma a su proyecto web.
Ya sea trabajando directamente con código o utilizando un gestor de contenidos (CMS) como WordPress, dominar este proceso nos permite personalizar y mejorar la presentación visual de nuestro contenido, sin importar la plataforma o entorno en el que trabajemos.
También te puede interesar:
- ¿Cómo editar HTML en WordPress?
- Imágenes en WordPress, ¿Cómo gestionar tamaños?
- Cómo optimizar imágenes en WordPress
- Corrige la ruta upload path en WordPress
- Cómo importar y exportar imágenes en WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.