Uno de los factores más importantes que se toman en cuenta al momento de crear un sitio web es sin duda la velocidad de carga, en WordPress hay múltiples técnicas enfocadas a la optimización para poder lograr resultados realmente favorables, entre estas técnicas podemos mencionar Preload, Prefetch, Preconnect y Prerender.
Estas acciones nos permiten cargar elementos de forma previa, diferida o cuando sea requerido dependiendo del caso.
Vamos a definir que significa cada una de las mencionadas y como podemos implementarla en nuestro sitio web.
Tabla de contenidos
¿Qué es el Preload?
El Preload en WordPress es una técnica de optimización de rendimiento que consiste en cargar de forma previa (preload) ciertos recursos que conforman el sitio web para que estén disponibles de manera inmediata cuando el usuario los requiera. Esto se logra mediante la inclusión de ciertos elementos en la cabecera HTML del sitio web, estos elementos pueden ser archivos invocados como estilos CSS, fuentes web y scripts en JavaScript.
El objetivo principal de usar Preload es acelerar la carga del sitio web y mejorar la experiencia del usuario al reducir el tiempo de espera para acceder a los recursos necesarios. Cuando un usuario accede a un sitio web, el navegador comienza a descargar los recursos necesarios para mostrar la página. Si se han incluido elementos de Preload en la cabecera HTML, el navegador cargará estos recursos de manera anticipada mientras se descargan los demás recursos del sitio. De esta manera, cuando el usuario necesite utilizar estos recursos, estarán disponibles de forma inmediata en lugar de tener que esperar a que se descarguen.
Para utilizar la técnica de Preload en WordPress, es necesario agregar las etiquetas de HTML correspondientes en la cabecera del sitio web. Hay varios plugins disponibles que nos permiten agregar las etiquetas o bien pueden automatizar este proceso y agregar las etiquetas de Preload de manera automática.
¿Cómo implementar Preload en WordPress?
Para implementar Preload en nuestro sitio web en WordPress podemos realizar lo siguiente:
Primero que nada debemos Identificar los recursos que se desean “pre-cargar”, como mencionamos anteriormente, pueden ser archivos CSS, fuentes web, scripts en JavaScript y otros recursos que se utilizan a lo largo del sitio.
Ya en conocimiento de los archivos que queremos actúen en la precarga vamos a proseguir a añadir las etiquetas correspondientes en la cabecera del sitio web, esta acción podemos hacerla de múltiples maneras, pero en este caso cubriremos las dos maneras más comunes
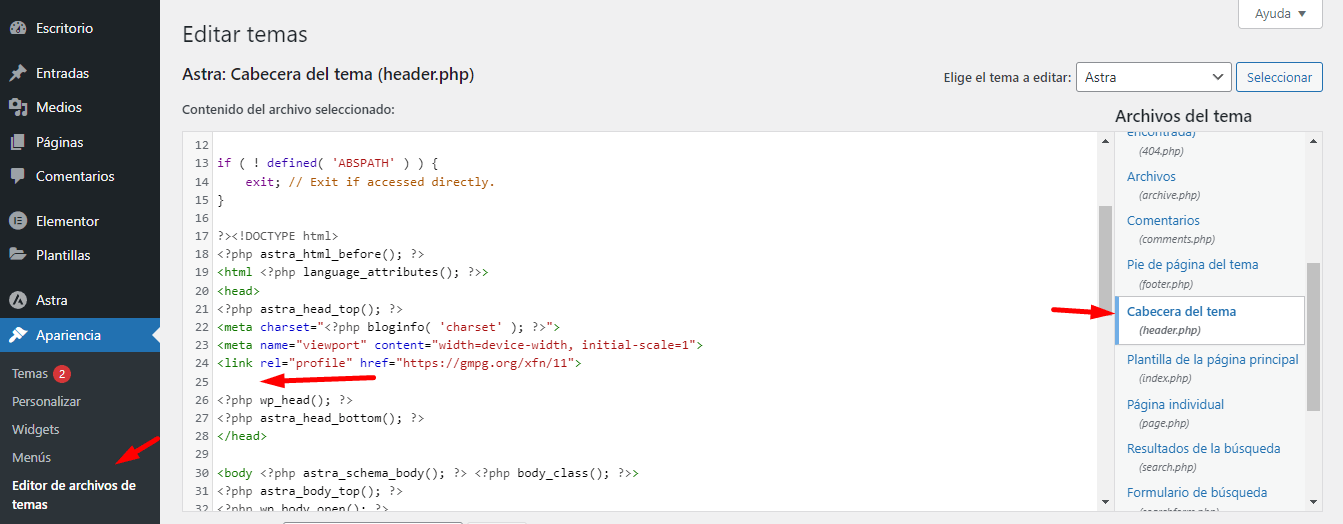
Agregando las etiquetas HTML en el archivo de la cabecera del sitio (header.php) desde las opciones de Apariencia -> Editor de archivos de temas.
Utilizando un plugin que nos permita agregar elementos a la cabecera de nuestro sitio sin que sea necesario editar ningún archivo, podemos utilizar en este caso WPCode.
(Visita el plugin haciendo clic en la imagen ↑)
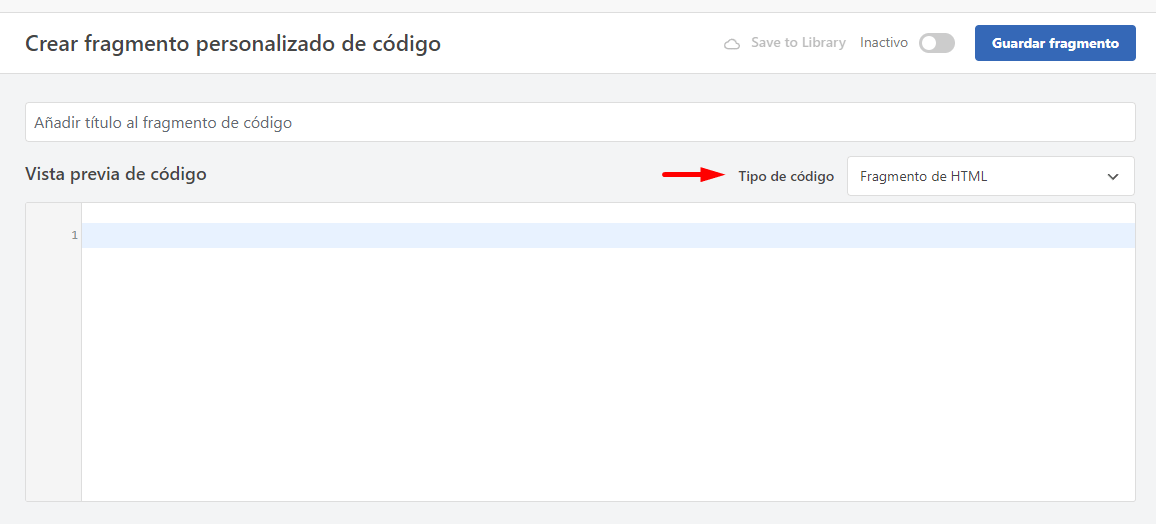
El fragmento de código que debemos crear debe tener las siguientes características, las cuales van a ser las mismas para todos los casos que vamos a explicar a lo largo de este artículo.
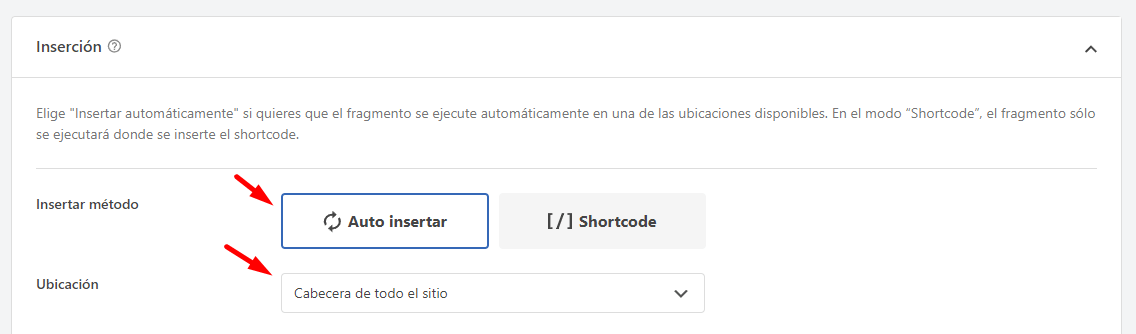
Primero que nada debe ser de tipo, Fragmento de HTML
Segundo, en el apartado de Inserción debe estar asignado el método “Auto insertar” y la ubicación debe ser en “Cabecera de todo el sitio”.
Ya las condiciones de ubicación queda totalmente a disposición dependiendo del caso, podemos aplicar las etiquetas HTML en todo el sitio o solo en páginas concretas.
Conociendo los métodos de como podemos agregar las etiquetas HTML a la cabecera de nuestro sitio web, vamos a plantear algunos casos según el tipo de archivo.
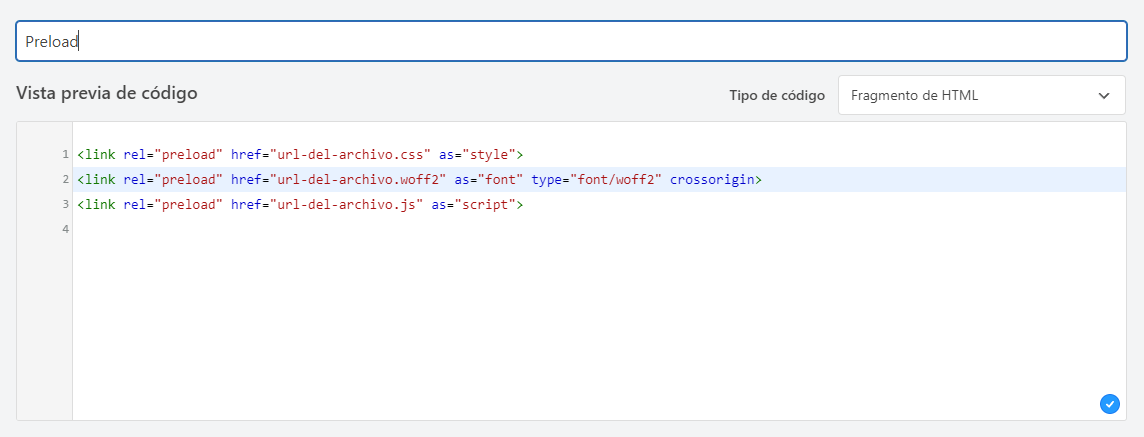
Para pre-cargar un archivo CSS:
<link rel="preload" href="url-del-archivo.css" as="style">
Para pre-cargar una fuente web:
<link rel="preload" href="url-del-archivo.woff2" as="font" type="font/woff2" crossorigin>
Para pre-cargar un script JavaScript:
<link rel="preload" href="url-del-archivo.js" as="script">
¿Qué es el Prefetch?
El Prefetch en WordPress es una técnica de optimización de rendimiento que consiste en solicitar de manera previa (prefetch) ciertos recursos del sitio web para acelerar su carga. A diferencia del Preload, que carga los recursos de manera anticipada, el Prefetch los solicita de manera anticipada, lo que significa que el navegador comienza a descargar los recursos antes de que el usuario los necesite.
El objetivo de utilizar Prefetch es acelerar la carga de la página y mejorar la experiencia del usuario al reducir el tiempo de espera para acceder a los recursos necesarios. Cuando un usuario navega por un sitio web, el navegador comienza a descargar los recursos necesarios para ser mostrados en la página. Si se han incluido elementos de Prefetch en la cabecera HTML de la página, el navegador comenzará a descargar estos recursos anticipadamente mientras se descargan los demás recursos que componen el sitio web. De esta manera, cuando el usuario necesite utilizar estos recursos, estarán disponibles de forma inmediata en lugar de tener que esperar a que se descarguen.
Algunos ejemplos de archivos a los que se les puede aplicar Prefetch son imágenes de alta resolución, archivos de video, archivos de audio y otros archivos de gran peso que pueden retrasar la carga del sitio web. Tal como en el caso de Preload debemos considerar que el excesivo de la técnica de Prefetch puede tener un efecto negativo en la velocidad de carga del sitio web. Por lo tanto, es recomendable utilizar esta técnica solo en los elementos que realmente o requieran.
¿Cómo implementar Prefetch en WordPress?
Para implementar Prefetch en WordPress primero debemos Identificar los recursos que se se le desea aplicar la técnica, Estos pueden ser considerados como imágenes de alta resolución, archivos de video, archivos de audio y otros recursos grandes que pueden retrasar la carga global del sitio.
Luego podemos proseguir a agregar las etiquetas de Prefetch en la cabecera del sitio web por medio de los métodos anteriormente descritos.
Algunos de los casos en los que se puede utilizar Prefetch serian los siguientes:
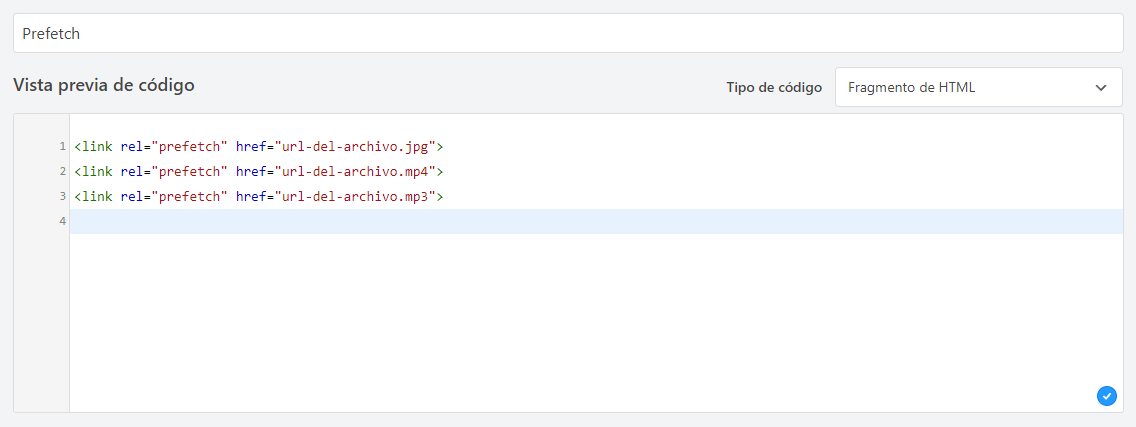
Para Prefetch un archivo de imagen:
<link rel="prefetch" href="url-del-archivo.jpg">
Para Prefetch un archivo de video:
<link rel="prefetch" href="url-del-archivo.mp4">
Para Prefetch un archivo de audio:
<link rel="prefetch" href="url-del-archivo.mp3">
¿Qué es el Preconnect?
El Preconnect en WordPress es una técnica de optimización de rendimiento que consiste en establecer una conexión anticipada con los servidores de los recursos que serán necesarios para cargar una página web. Esta técnica permite reducir el tiempo de espera que se produce cuando el navegador establece una nueva conexión con los servidores para descargar los recursos.
Al establecer una conexión anticipada con los servidores, el navegador puede descargar los recursos de manera más rápida, lo que acelera la carga de la página y mejora la experiencia del usuario. El Preconnect se utiliza comúnmente para conectar con servidores de fuentes web, hojas de estilo externas, servicios de análisis y otros servicios de terceros que se utilizan en la página.
Para agregar elementos de Preconnect en WordPress, se pueden utilizar las etiquetas de HTML correspondientes en la cabecera de la página. Al igual que con el Preload y el Prefetch, también existen plugins disponibles en WordPress que pueden automatizar el proceso de agregar las etiquetas de Preconnect de manera automática.
Es importante tener en cuenta que el uso excesivo de la técnica de Preconnect puede tener un efecto negativo en la velocidad de carga de la página y en la experiencia del usuario. Por lo tanto, es recomendable utilizar esta técnica con moderación y de manera selectiva en aquellos recursos que sean esenciales para la página.
¿Cómo implementar Preconnect en WordPress?
Antes de agregar cualquier etiqueta HTML debemos Identificar los archivos que se desean “preconectar”, dicho procedimiento puede incluir servidores de fuentes web, hojas de estilo externas, servicios de análisis y otros servicios de terceros que se utilizan en el sitio web.
Considerando los métodos de implementación ya anteriormente explicados, podemos utilizar los siguientes fragmentos de código HTML:
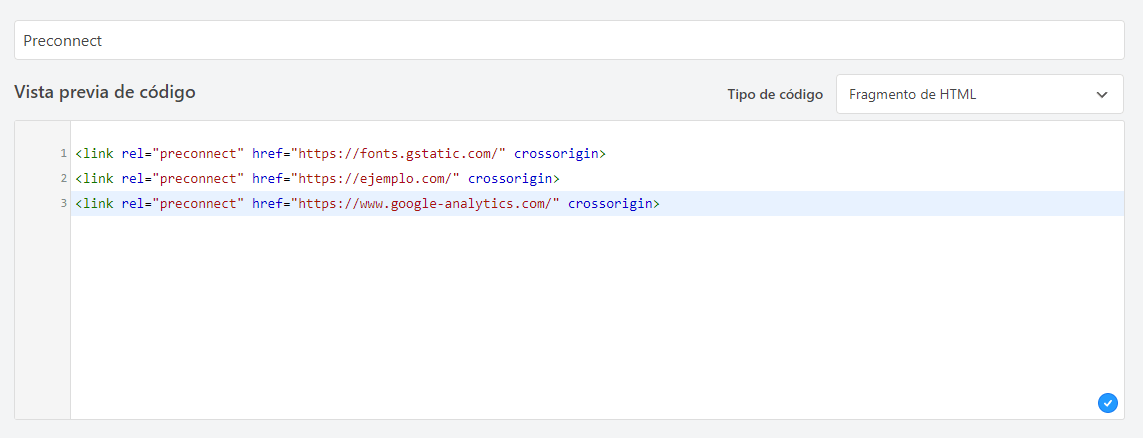
Para Preconnect a un servidor de fuentes web:
<link rel="preconnect" href="https://fonts.gstatic.com/" crossorigin>
Para Preconnect a un servidor de hojas de estilo externas:
<link rel="preconnect" href="https://ejemplo.com/" crossorigin>
Para Preconnect a un servicio de análisis:
<link rel="preconnect" href="https://www.google-analytics.com/" crossorigin>
¿Qué es el Prerender?
El Prerender en WordPress es una técnica de optimización de rendimiento que consiste en previsualizar el sitio web antes de que el usuario la solicite. Básicamente, esta técnica carga en segundo plano las páginas a las que el usuario podría navegar después de visitar la página actual. De esta forma, cuando el usuario hace clic en un enlace, la página de destino ya está cargada y se presenta de forma instantánea.
El Prerender es especialmente útil para páginas que tienen enlaces de navegación comunes, como un menú de navegación, ya que el usuario es más probable que haga clic en uno de estos enlaces después de visitar la página actual. Con el Prerender, se puede reducir el tiempo de carga de la página de destino, además de brindarle una experiencia fluida al usuario.
El uso de Prerender en particular consume recursos del servidor y puede ralentizar la carga de otras páginas, especialmente en sitios web de alta demanda. Por lo tanto, se recomienda utilizar esta técnica, como en el caso de las técnicas antes mencionadas, solo en los archivos que realmente lo requieran.
¿Cómo implementar Prerender en WordPress?
Para implementar el Prerender en WordPress, debemos conocer las páginas que se desean “prerrenderizar” Entre ellas podemos incluir aquellas páginas que tengan enlaces de navegación comunes y que los usuarios sean más propensos a visitar después de la página actual.
Considerando los métodos de implementación ya anteriormente explicados, podemos utilizar el siguiente fragmento de código HTML:
<link rel="prerender" href="https://ejemplo.com/page-to-prerender/">
Implementar Preload, Prefetch, Preconnect y Prerender por medio de Plugin
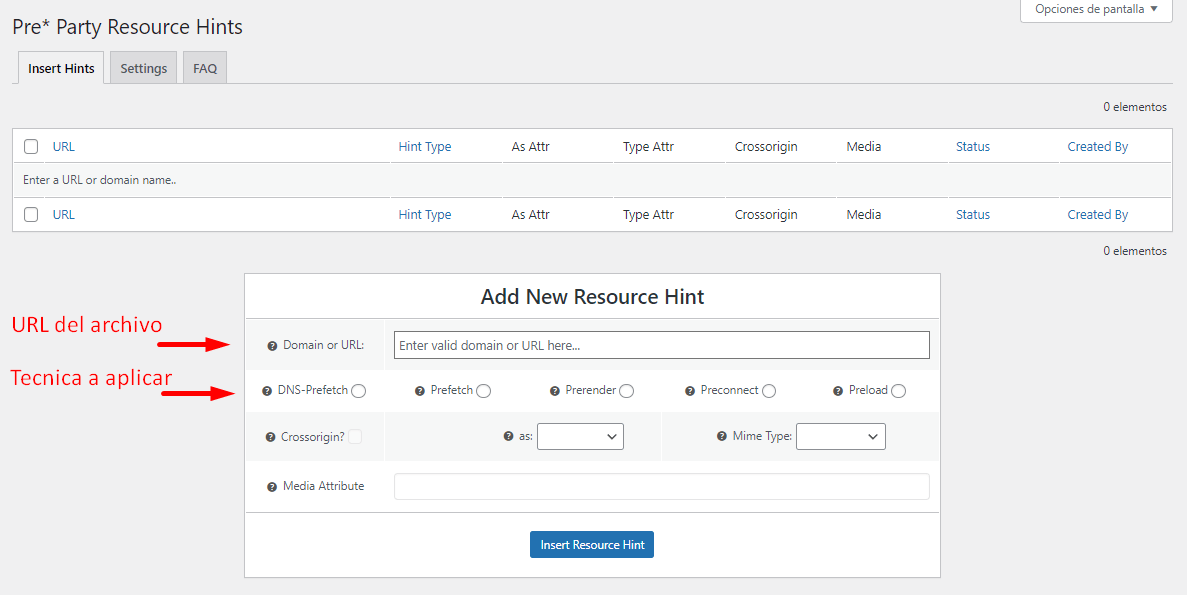
Hemos podido ver en cada caso de Preload, Prefetch, Preconnect y Prerender podemos implementarlo en nuestro sitio web en WordPress de varias maneras; sin embargo, si aún puede parecer algo engorroso de realizar el tener que o modificar el código de un archivo o crear fragmentos de código no hay de que preocuparse, ya que existe un plugin que nos permite aplicar todas estas técnicas, se trata de “Pre* Party Resource Hints”.
(Visita el plugin haciendo clic en la imagen ↑)
Una vez instalado tendremos una nueva opción, aparecerá disponible desde el panel de administración en el menu lateral llamada “Pre* Party”.
El plugin funciona de forma bastante intuitiva, tendremos un apartado donde podremos agregar las URL del archivo o página que queramos aplicarle alguna de las técnicas que hemos descrito a lo largo de este artículo.
Hay otras características que vale la pena definir para que tengamos presente que significan y para qué puedan ser utilizadas.
DNS-Prefetch
Es una técnica de optimización web que consiste en resolver y guardar en caché la información de DNS (Domain Name System) de un sitio web antes de que el usuario haga clic en un enlace. Esto se hace para acelerar la carga de la página y reducir el tiempo de espera que puede ocurrir cuando un navegador necesita resolver el DNS de un sitio web antes de cargarlo.
Al pre-resolver los nombres de dominio, el navegador puede reducir el tiempo necesario para establecer la conexión con el servidor de alojamiento, lo que a su vez reduce el tiempo global de carga de la página.
Crossorigin
Se trata de un atributo que se utiliza en HTML y en algunos elementos de JavaScript para indicar que un recurso (como una imagen, un archivo de audio, un archivo de vídeo, un archivo de fuente web, etc.) debe ser tratado como contenido que viene de una fuente externa al sitio web actual.
Mime Type
Es un identificador de formato de archivo que se utiliza para indicar el tipo de datos que se almacenan en un archivo. El nombre MIME significa Multipurpose Internet Mail Extensions, y se refiere al estándar utilizado para la transmisión de correo electrónico en la web.
Media Attribute
Es un atributo de HTML que se utiliza para controlar la presentación de contenido basado en las condiciones del dispositivo de salida, lo que ayuda a garantizar una experiencia de usuario optimizada y coherente.
Conclusión
Como hemos podido apreciar, el implementar técnicas como Preload, Prefetch, Preconnect y Prerender en WordPress puede ayudar a mejorar significativamente el rendimiento del sitio y la experiencia del usuario. Al utilizar estas técnicas, se pueden acelerar los tiempos de carga de los recursos críticos, mejorar la velocidad de navegación, reducir la carga del servidor y mejorar la satisfacción de todos aquellos que visten nuestro sitio web.
Considerando que su implementación es simple, es una buena práctica darles uso, sobre todo cuando tengamos presente cuáles son aquellos elementos y archivos que puedan representar cargas lentas en nuestro sitio web.
También te puede interesar:
- Lazy Load en WordPress, mejora de la velocidad web
- Añade código a WordPress en el header o footer del tema
- https://www.webempresa.com/blog/como-mejorar-la-velocidad-de-wordpress.html
- Tutorial Super Caché WordPress, cómo configurarlo
- Atributos de imágenes en WordPress y SEO
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.