Tabla de contenidos
Introducción
Una de las cosas que más me gustan de WordPress es su versatilidad y la facilidad con la que se pueden hacer cosas que posiblemente en otros CMS resultarían más complicadas.
La publicidad en WordPress, como en cualquier otro gestor de contenidos, es un punto importante, sobre todo si en la ecuación de monetización de nuestro proyecto se contempla la posibilidad de mostrar, por ejemplo, banners de afiliados en la web.
No te voy a esconder que existen ciento y una formas de mostrar banners en WordPress, no es novedad, por eso me voy a centrar en este artículo en enseñarte a insertar banners dentro de Entradas (post), también de páginas, sin códigos cortos, con un plugin, como no podía ser de otra forma.
Al final, para simplificar hay que coger atajos, y los plugins, son una estupenda solución para acortar camino entre el problema y la solución.
Un banner es un espacio que se suele utilizar para la publicidad en un sitio web. El banner se puede mostrar en la cabecera, en el pie de página o incluso en las barras laterales (sidebar) para mayor efectividad.
Para mostrar banners en WordPress no es necesario utilizar plugins, ya que si se dispone de la imagen del anuncio y el enlace (URL) en el que el visitante que hace clic debe aterrizar, se podrá insertar en cualquier elemento del sitio que permita añadir un fragmento HTML con enlace.
Lo habitual es utilizar plugins para mostrar banner debido a su facilidad de uso y las posibilidades adicionales de configuración, conteo de clics y otras opciones que estos permiten.
WordPress dispone de diferentes tipos de plugins para gestionar banners utilizados para mostrar un logo de la marca, un logotipo de algún proveedor o producto, o incluso algún tipo de oferta comercial que se visualiza en una o varias páginas.

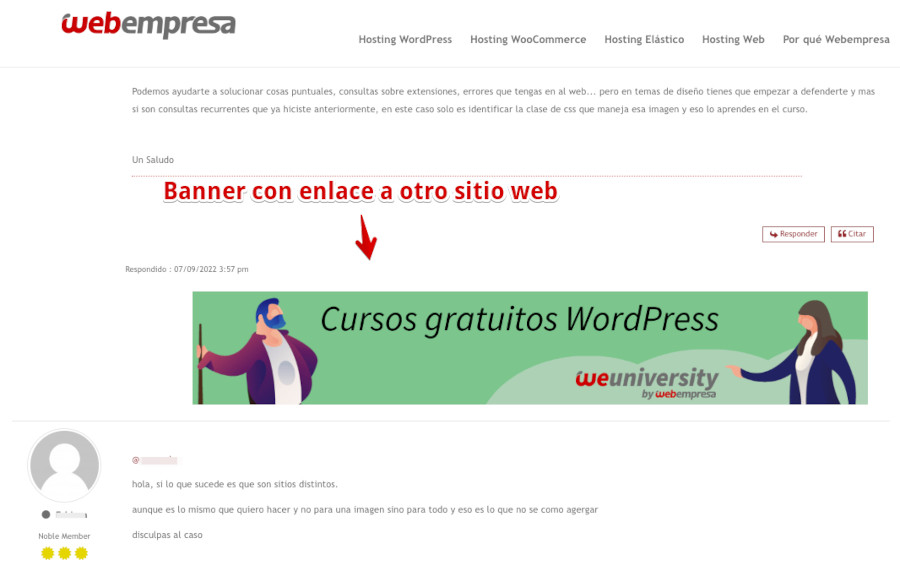
Ejemplo de banner en un Foro de un sitio creado con WordPress
El objetivo de la publicidad en banners es promocionar una marca, servicio o producto para conseguir que los visitantes del sitio web anfitrión vayan al sitio web del anunciante haciendo clic en el espacio de publicidad.
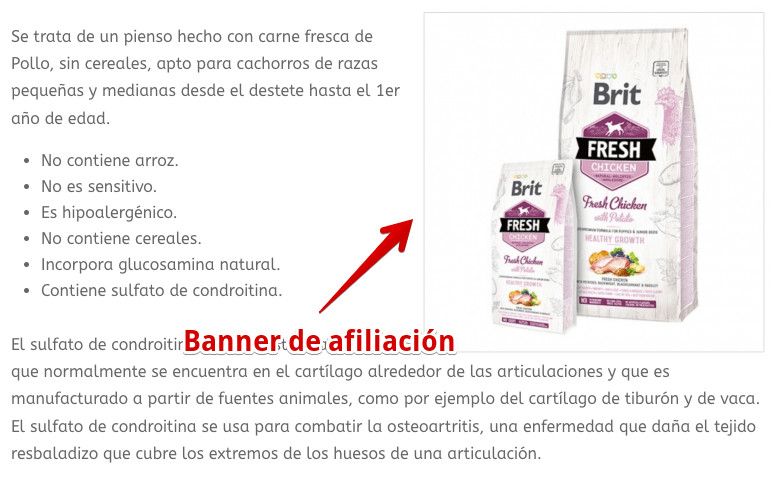
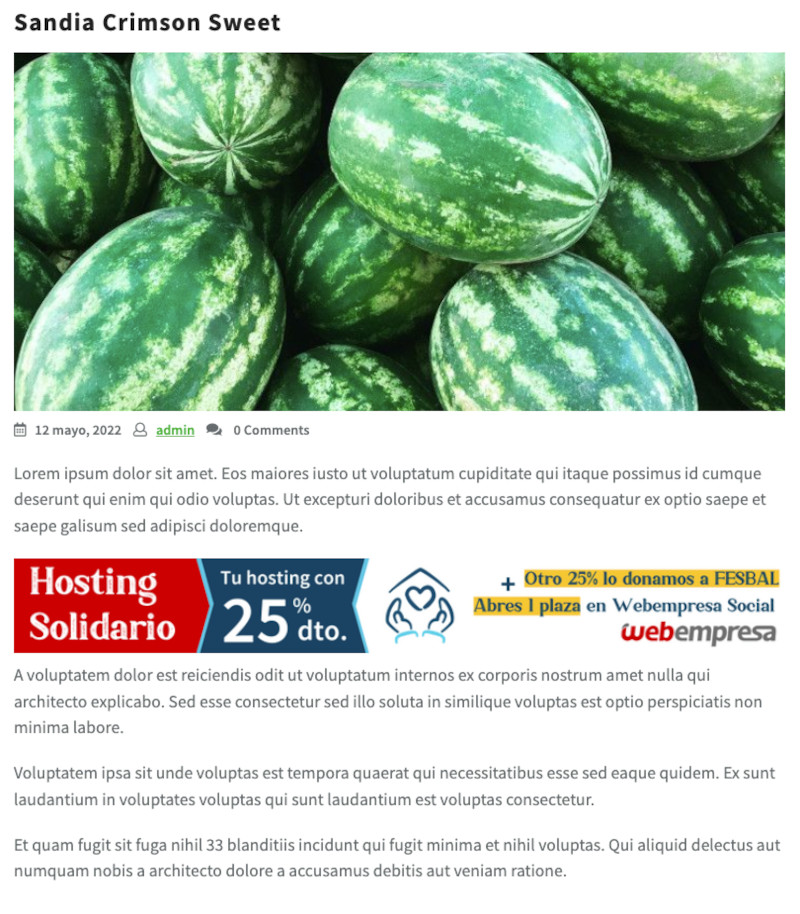
En la siguiente imagen puedes ver un ejemplo de banner de afiliación, creado sin plugin, en el que se utiliza una imagen de un producto, dentro de una publicación (Entrada) de WordPress, para que el lector cuando lo vea pueda hacer clic en dicha imagen y en una pestaña nueva target=”_blank” aterrizar en la página del vendedor de ese producto que se está promocionando o comentando en el artículo.

Ejemplo de banner de afiliación en una publicación
Este tipo de banner se pueden crear también por medio de plugins específicos o utilizando algún código (script) que el vendedor facilite, con el código de afiliado insertado en la URL, lo que le permite saber que la venta del producto promocionado, en caso de producirse, es fruto de un anuncio de uno de sus afiliados.
Si se puede hacer de forma sencilla, ¿para qué complicarte el trabajo?. Añadir banners en publicaciones de WordPress, de tu blog, o incluso en Páginas, es una tarea que puede resultar muy sencilla de realizar si utilizas el plugin adecuado y aprendes a utilizarlo para aprovecharlo de forma correcta.
Hay bastantes plugins para gestionar Ads en WordPress, gratuitos, comerciales o freemium, y dentro de estas modalidades de uso luego los hay buenos, muy buenos y normalitos. El plugin Ad Inserter es de los que merece la pena probar, ya que tiene versión “reducida” usable y luego versión “de pago” completa si al final lo adoptas para tu sitio y te va bien con él.
Haz clic en la imagen para acceder al plugin en WordPress.org
Este plugin sirve, por ejemplo, para mostrar un banner de Afiliado en una publicación del Blog para que, durante la lectura de tus artículos, el banner aparezca intercalado de forma discreta de manera que parezca parte del contenido, algo que suele tener buenos resultados para aumentar el CTR.
Trabaja con JavaScript y su interface es un tanto confusa al principio, aunque en cuanto trasteas un poco con ella te das cuenta de que su potencia radica precisamente en cómo se ha diseñado la misma, de manera que se ofrecen múltiples opciones accionables cuando se cambian algunos parámetros.
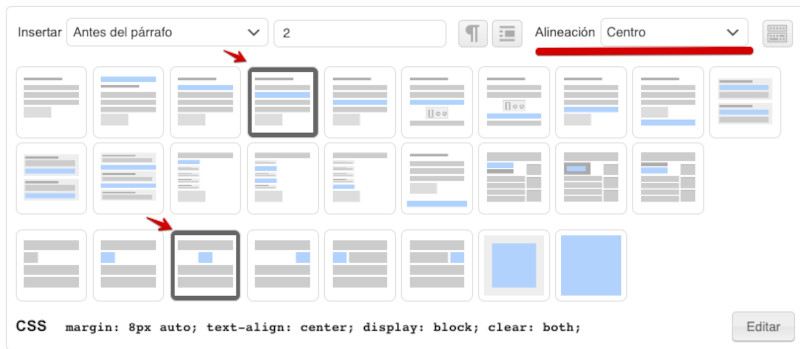
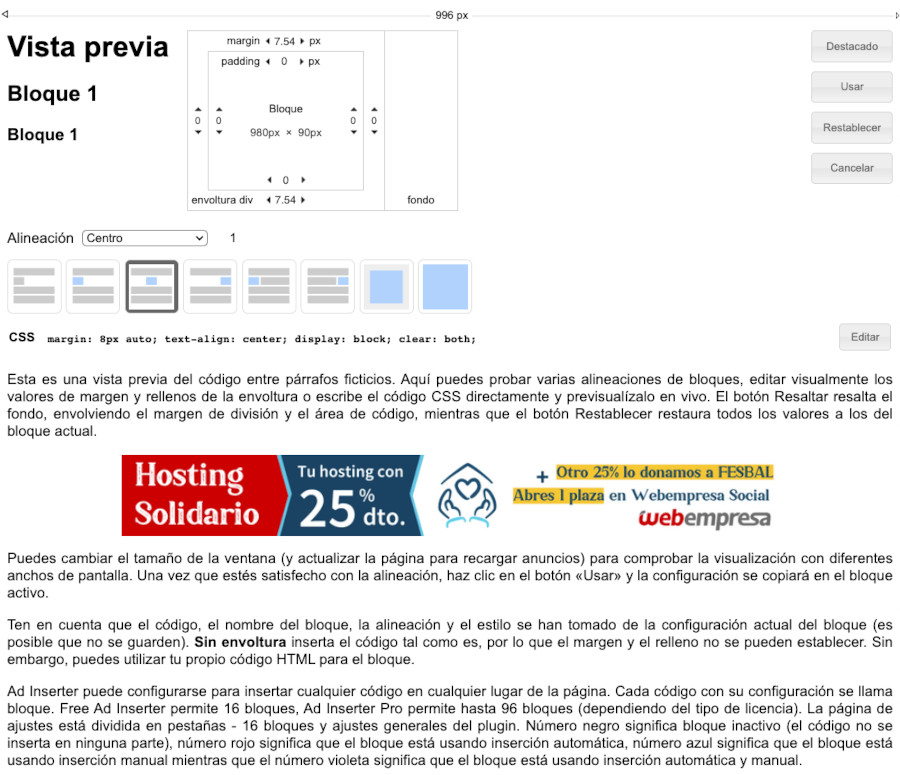
Es posible añadir un banner de publicidad antes de un párrafo determinado en una Entrada, (primer, segundo, tercer párrafo, etc.) e indicarle la alineación que tendrá el banner añadido en el bloque de publicidad que estés creando. Las posiciones del banner se muestran de manera bastante visual cuando estableces la alineación que tendrá el banner.

El plugin incorpora una opción de vista previa pensada para que veas en todo momento cómo se visualizará el banner con respecto al espacio donde has elegido insertarlo, de manera que puedas ir corrigiendo aspectos relacionados con su aparición a partir de determinado párrafo, alineación y otros aspectos que configures.

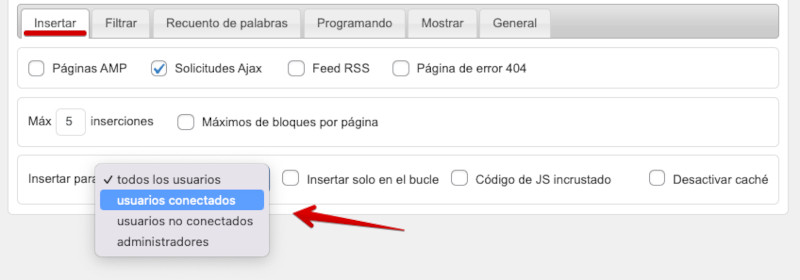
Otra opción interesante es que puedes decidir a quién mostrar este banner. Esto lo configuras desde el banner que estés creando, en el botón Varios ➜ Insertar ➜ Insertar para.
- Todos los usuarios
- Usuarios conectados
- Usuarios no conectados
- Administradores

El plugin también te permite con cada banner que diseñes o añadas en un bloque, el utilizar un “código corto” (shortcode) para insertarlo exactamente en el lugar en el que quieras que se muestre, en lugar de automatizar su aparición en las páginas o publicaciones.
Puedes hacerlo mediante el shortcode que te facilita cada bloque de anuncio que creas o mediante una función de PHP añadiéndolo al archivo del tema donde quieras mostrarlo.
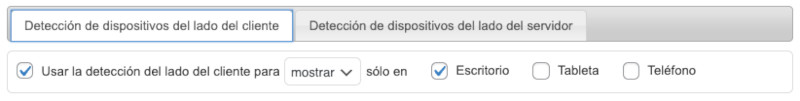
[adinserter block="1"] o [adinserter name="Bloque 1"]El comportamiento de visualización de los banners se puede establecer también con base en si es escritorio, tablet o dispositivo móvil, de manera que se pueda ignorar alguno de estos formatos para determinados banners, por tamaño u otras razones. Puedes elegir que se detecte el tipo de pantalla desde el servidor o desde el dispositivo.

Una vez aplicas todos los ajustes oportunos para que se muestre el banner bajo las condiciones que hayas configurado, podrás verlo en el frontal del sitio web, en este ejemplo, en una Entrada del blog, a partir del primer párrafo, es decir, el banner se insertará automáticamente en todos los artículos del blog, entre el primer y segundo párrafo, que es lo indicado en la configuración aplicada.

Los banners creados con la mayoría de plugins existentes se pueden añadir en casi cualquier parte de la web, y eso incluye a la cabecera o “header” que es un lugar habitual para Ads en WordPress.
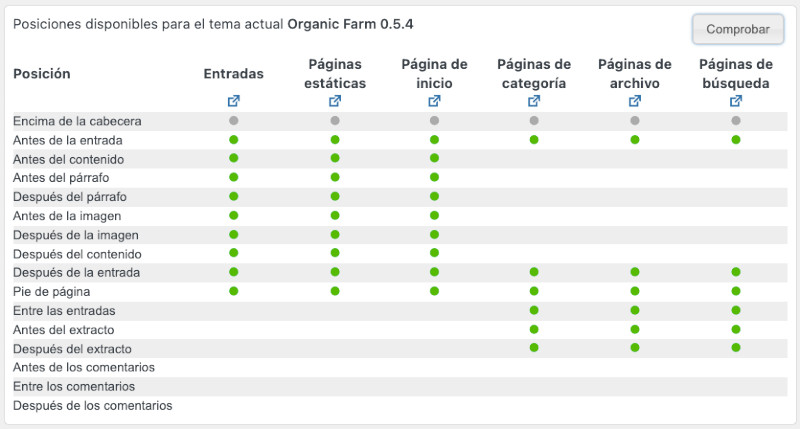
Es importante ejecutar la opción de Posiciones disponibles para el tema actual -tu tema- de tu tema, desde el plugin, y saber qué posiciones hay disponibles en tu Tema en uso para saber donde podrás insertar banners y donde no.

Si el Tema que utilizas dispone de posiciones de widgets en la cabecera del mismo, una opción es usar shortcodes para añadir determinado banner publicitario en la cabecera, ya que es una forma rápida de hacerlo sin tener que manipular archivos de la instalación.
[adinserter block="2"]Si no tienes posibilidad de usar widgets en el header del tema, entonces tendrás que plantearte añadir el código del banner mediante una función de PHP en el archivo correspondiente.
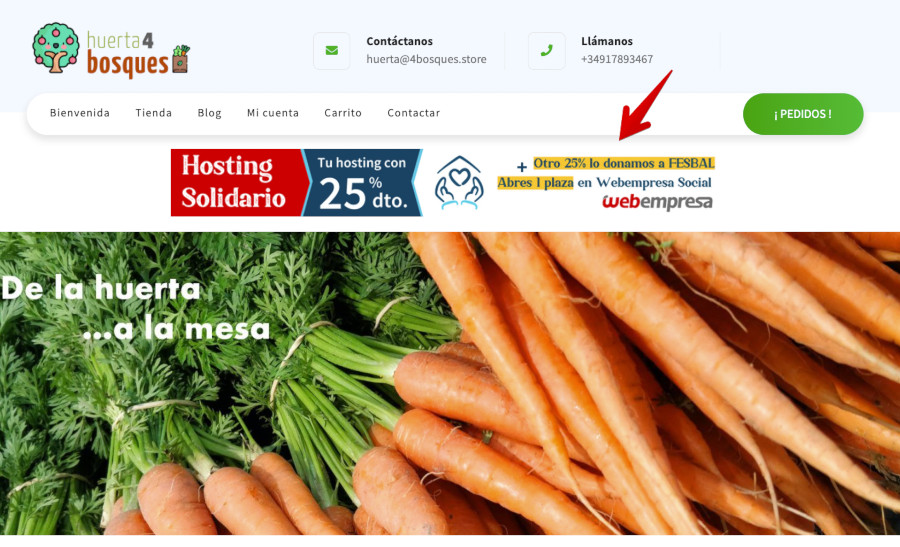
<?php if (function_exists ('adinserter')) echo adinserter (2); ?>Sin embargo, el plugin Ad Inserter – Ad Manager & AdSense Ads tiene bastante más posibilidades de las que inicialmente aparenta, y es posible llegar a encajar un banner publicitario justo debajo del menú principal superior, por ejemplo, que es zona “header” de manera que sea visible en el frontal del sitio para toda la web.

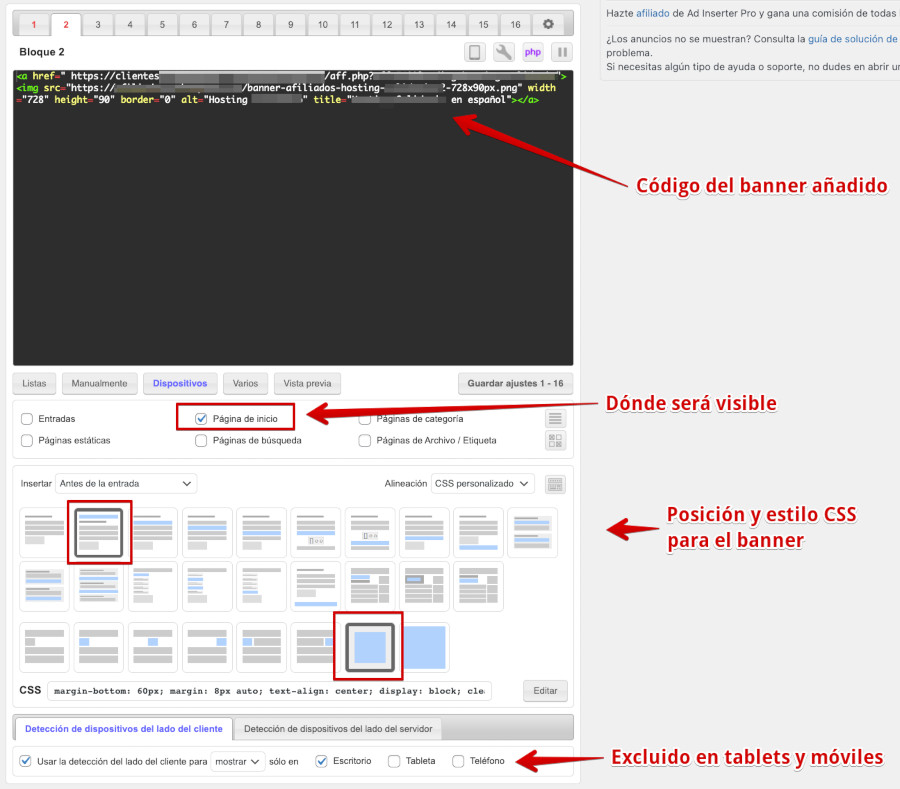
Para afinar la visualización del banner en determinadas posiciones es posible que tengas que recurrir a un poco de código CSS de manera que el banner se muestre de la forma deseada.
En este ejemplo añado un margen inferior a la clase que pinta el banner margin-bottom: 60px; de manera que elementos del body no colapsen sobre el banner y haya margen para que se vea bien. Este código lo añado en los ajustes de alineación del banner, abajo, haciendo clic en Editar y añadiendo el fragmento de la clase CSS.
El resultado del banner en el frontal del sitio para todas las páginas, solo visible en “escritorio” será el siguiente.

Los banners en la cabecera del Tema suelen dar algo más de trabajo que un banner en un widget o incluso en el footer, como verás a continuación, por lo que es importante verificar que tu tema permite la inserción en el lugar donde lo quieres mostrar.
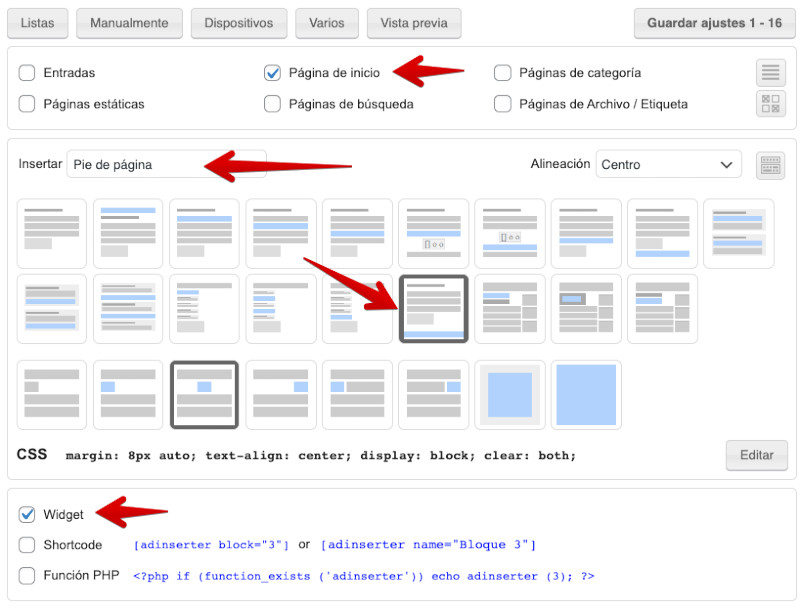
Añadir un banner en el pie de página o footer es mucho más sencillo, principalmente porque para esta zona del Tema hay varias posiciones ocupadas por widgets que pueden ser usadas para añadir un banner y mostrarlo mediante un código corto o shortcode.

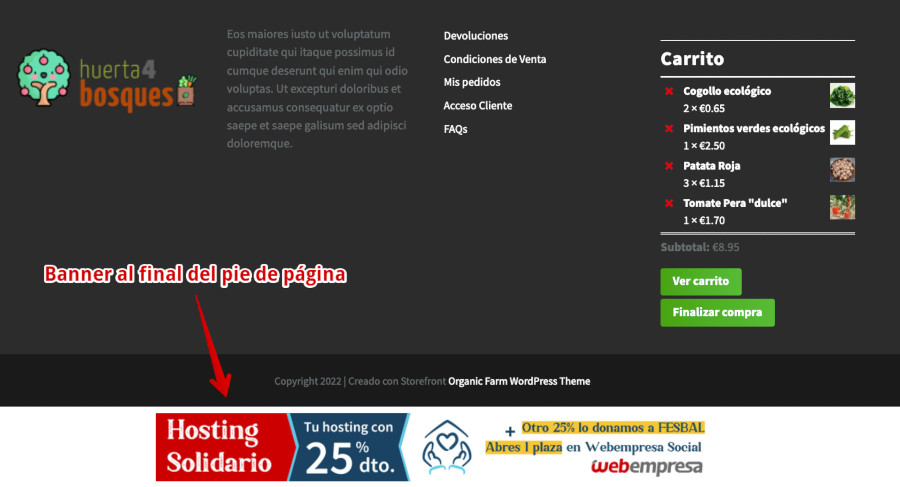
Si utilizas la configuración que te ofrece el plugin Ad Inserter para mostrar publicidad en el pie, es posible que el banner aparezca al final de la página, después de todos los elementos.

En el caso del Tema que estoy usando para el ejemplo, solo tiene 4 widgets en columna en el pie de página, lo que implica tener que recurrir a una posición inmediatamente posterior a estos widgets para poder mostrar el banner (o anterior, según la necesidad), por lo que es posible que haya que recurrir a la inserción del código del banner mediante la función de PHP en el Tema, aunque se es posible mejor evitarlo o hacer un override al archivo del footer para evitar perder los cambios cuando se actualice el tema.
Una de las primeras cosas que se empezaron a hacer en los primeros sitios web en Internet, allá por 1990 fue mostrar publicidad en formato de banners en las páginas. Aún recuerdo los primeros banners que vi de Lycos, Amazon (venta de libros exclusivamente) o de AOL, que estaban por todas partes. A medida que pasaron los años la publicidad online se fue sofisticando hasta llegar a nuestros días, donde es un luego añadir banners publicitarios en cualquier sitio y poder monetizarlos de alguna manera.
Para poder hacer esto, en WordPress hay bastantes plugins que te pueden ayudar a mostrar esa publicidad que quieres rentabilizar, y algunos de ellos te los listo a continuación.
- AdRotate Banner Manager: Ver plugin – Gratuito y Comercial
- Simple Banner: Ver plugin – Gratuito
- Announcement & Notification Banner – Bulletin: Ver plugin – Gratuito y Comercial
- Banner Management For WooCommerce: Ver plugin – Gratuito y Comercial
- Ads by WPQuads – Adsense Ads, Banner Ads: Ver plugin – Gratuito y Comercial
- Random Banner: Ver plugin – Gratuito y Comercial
- Hero Banner Ultimate: Ver plugin – Gratuito y Comercial
- Announcement Banner: Ver plugin – Gratuito
Seguramente tú encontrarás otros plugins para banners en Envato u otras plataformas de pago, por lo que es bueno que no te rindas al primero que se te presente y evalúes las opciones que ofrecen unos y otros, ya que muchas veces escarbando encuentras aquel que hace justo lo que necesitas. ¡Suerte en tu búsqueda!
Conclusiones
Frente a soluciones manuales para insertar publicidad en determinados apartados de tu Blog o Tienda WordPress, existen plugins muy sencillos que te ayudarán a realizar este tipo de tareas en apenas unos minutos.
Es importante que con el plugin Ad Inserter prestes atención si vas a trabajar con varios banners diferentes, a la hora de editarlos, ya que se permiten hasta 16 banners, marcados en pestañas numeradas, y cuando editas ajustes de un banner es fácil equivocarse y modificar los parámetros de otro banner, motivo por el que hay que prestar siempre atención y verificar en qué pestaña de banners se están aplicando cambios. 😉

Mostrar publicidad en posiciones del Tema usando en un sitio creado con WordPress es sumamente fácil si utilizas el plugin adecuado, o el que se adapte mejor a tus necesidades publicitarias, ya que al final tan importante es mostrarlos bien, como poder llevar un control de su monetización mediante estadísticas de impresiones, clics, etc.
Hay bastantes plugins que sirven para añadir publicidad en el Tema, en publicaciones de WordPress (Entradas o Páginas) o en widgets, solo es cuestión de ver primero que posibilidades te ofrecen aquellos plugins que previamente hayas analizado y ponerte manos a la obra para utilizarlo y añadir publicidad “sin pasarte” en tu sitio web.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University