Cuando exploramos un sitio web, podemos ver la diversidad y apariencia de su estructura, especialmente de su diseño. Ninguna de las formas, posiciones y colores que observamos sería posible sin la sinergia entre la maqueta en HTML y los estilos CSS.
En el siguiente artículo, abordaremos de manera concreta qué es CSS y su importancia en el mundo del diseño web.
Tabla de contenidos
¿Qué es el CSS?
Los estilos CSS, conocidos también como hojas de estilo en cascada (Cascading Style Sheets), son empleados para controlar el diseño y la apariencia visual del contenido dentro de una estructura basada en código HTML.
En este lenguaje, tenemos la capacidad de aplicar estilos selectivos a elementos específicos dentro del diseño de una página web según unas reglas determinadas, las cuales tenemos la potestad de establecer de forma previa.
Por ejemplo, es posible definir el color de la tipografía de todos los títulos, el tamaño de las imágenes, la longitud de los contenedores, el color de fondo de los elementos, entre muchos otros casos.
Los estilos CSS nos permiten definir la presentación visual de los elementos en una página web en un entorno apartado al contenido correspondiente con HTML. En lugar de establecer los estilos elemento por elemento, desde CSS podemos establecer las reglas de estilo que se aplican a grupos de elementos que pueden estar segmentados de varias maneras.
Por un identificador único (ID) el cual solo un elemento debe poseerlo, clase las cuales pueden ser compartidas entre elementos y por último apuntando reglas directamente a las etiquetas HTML que le dan forma a la estructura del sitio web.
Aunque pueden existir discrepancias, CSS es un lenguaje esencial para crear páginas web con un diseño avanzado, flexible y totalmente adaptativo a los dispositivos de visualización. Gracias a estas reglas predefinidas de estilo es posible brindarle de identidad, sentido y usabilidad al crear una página web.
¿Por qué usar CSS en una web?
Más allá de las razones obvias por las cuales no es obligatorio, pero sí indispensable, el uso de estilos CSS vamos a plantear varias consideraciones importantes por las que se debe usar CSS en el desarrollo de todos los sitios web:
Separación de contenido y presentación: separando por completo el contenido HTML del diseño visual, CSS brinda dicha posibilidad. Para dar estructura al contenido de una página web se usa la codificación en HTML con elementos como secciones o tablas. Por otro lado, los estilos CSS permiten controlar aspectos visuales tales como colores seleccionados y tipografías aplicadas.
Consistencia: los estilos CSS se definen en archivos separados que pueden ser invocados por todas las páginas del sitio. Esto permite mantener una apariencia visual consistente en todas las secciones.
Mantenimiento simplificado: el ejecutar cambios de diseño resulta ser una tarea mucho más simple, ya que solo hay que modificar los estilos CSS y acorde a como se hayan definido esas reglas, estos ajustes serán aplicados al sitio completo. Si los estilos estuvieran definidos de forma “inline” en el HTML habría que editar cada página, lo que representa mucho más trabajo manual.
Optimización: al encontrarse separado del HTML, el archivo correspondiente a los estilos CSS puede establecerse en la cache del navegador como del sitio si posee un sistema de cache aparte, esto puede representar el reducir los tiempos de carga de las páginas. También es posible aplicar reglas específicas para distintos tamaños de pantalla (media queries).
Flexibilidad: en relación con el punto anterior, es factible generar sitios web completamente adaptables utilizando CSS en donde pueden ajustarse adecuadamente a diversos dispositivos como PCs, tablets y dispositivos móviles haciendo uso de las media queries.
Interactividad: los estilos CSS poseen un potencial mayor al que se les podría atribuir inicialmente, ya que nos dan la capacidad de aplicar transiciones, animaciones y efectos visuales avanzados para diseñar interfaces dinámicas y enriquecer la experiencia del usuario.
Estandarización: cumplir los estándares web de usabilidad y lograr compatibilidad con distintos navegadores es más fácil gracias al uso de estilos CSS.
Utilizar los estilos CSS es crucial al momento de crear sitios web con un diseño profesional, escalable y optimizado. Esto garantiza una completa separación entre el contenido y la apariencia visual.
¿Cómo funciona el CSS?
Los estilos CSS funcionan aplicando reglas de estilo a los elementos HTML de un sitio web. Todas las reglas establecen cuál es el aspecto visual que debe mostrar cada elemento.
La forma más simple de explicarlo sería de la siguiente manera:
Por lo general el código en CSS se escribe en archivos con extensión “.css” separados e independientes del código HTML, sin embargo, dependiendo del tipo de estilo CSS puede también ser agregado directamente en el archivo HTML a editar, mas adelante veremos los tipos de estilos CSS.
Sea cual sea la instancia donde se van a declarar las reglas de los estilos, estas reglas consisten básicamente en un selector y un bloque de declaraciones; por ejemplo.
h1{
color:#DC1B53;
font-size:50px
}
Los selectores permiten apuntar a los elementos HTML que se les aplicarán los estilos previamente definidos. Estos se les puede apuntar por su etiqueta (como el h1 que hemos usado), por clase, por ID, o atributos del elemento.
Las declaraciones indican una propiedad CSS (como color, tamaño de fuente) y el valor que tendrá esa propiedad. Existen distintas formas de clasificar las declaraciones según su tipo de elemento, ya sea utilizando instrucciones particulares para darle estilo al contenido o bien tratando con las características generales del contenedor.
En cuanto a la renderización de la página, es relevante considerar que el navegador implementará las reglas CSS específicas de cada elemento HTML con el fin de alterar su apariencia visual. Verificaremos si las declaraciones hechas en los estilos CSS están teniendo un efecto visible de esta forma.
Cuando existan conflictos entre las reglas de estilo CSS, se tomará en cuenta la de mayor especificidad o la que haya sido establecida antes. Este principio se conoce como “cascading” o cascada.
La cascada en los estilos CSS garantiza que siempre se aplique la regla más específica posible a cada elemento. El navegador analiza todas las declaraciones CSS aplicables y determina la prioridad según estos factores de cascada.
También existe la posibilidad de “saltar” este orden de cascada al declarar reglas independientemente de su posición mediante el uso del término “!important”. Aunque esta opción existe, es importante recordar que la cascada asegura la aplicación de la regla más específica posible a cada elemento, y el uso de “!important” debe manejarse con precaución.
Tipos de CSS
Se podría pensar que la definición de estilos CSS es posible de una única manera, pero en realidad existen tres enfoques en los que se puede abordar, interno, externo o inline.
El tipo de enfoque externo significa que hay un archivo separado que se utiliza en todas las páginas relevantes. Para aplicar estilos directamente en la página, se necesita utilizar las etiquetas “<style>”, esto corresponde al tipo de enfoque interno.
Finalmente, el enfoque inline requiere que se emplee el atributo “style” dentro de la etiqueta HTML para añadir los estilos directamente al elemento que se desea estilizar.
Estas opciones son elegidas según la necesidad particular. De manera general, se recomienda el uso de CSS externo para aprovechar las numerosas ventajas que ofrece, y agregar CSS inline solo en casos puntuales.
CSS externo
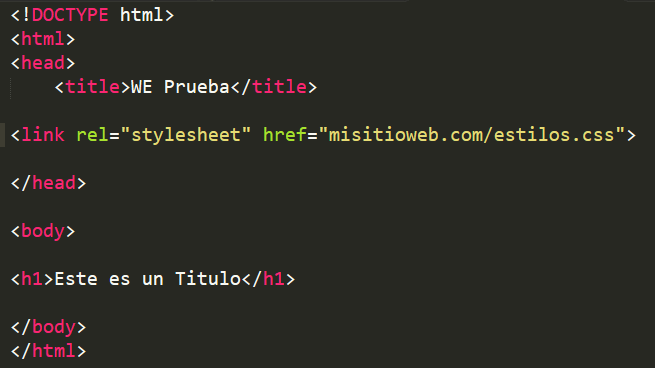
El CSS externo suele ser el más recomendado al realizar un proyecto web, Se escribe en un archivo con extensión “.css” el cual se vincula al documento HTML por medio de un enlace en la cabecera del sitio, Este archivo puede encontrarse alojado bien sea en una ubicacion externa al sitio web o en el mismo hosting web donde se encuentre el proyecto.
<link rel="stylesheet" href="misitioweb.com/estilos.css">
Este enfoque se centra en la centralización de estilos en archivos reutilizables para todas las páginas que lo requieran. Proporciona consistencia, es fácil de mantener y permite cachear los archivos CSS de forma independiente. Es el tipo de CSS más escalable y profesional.
CSS interno
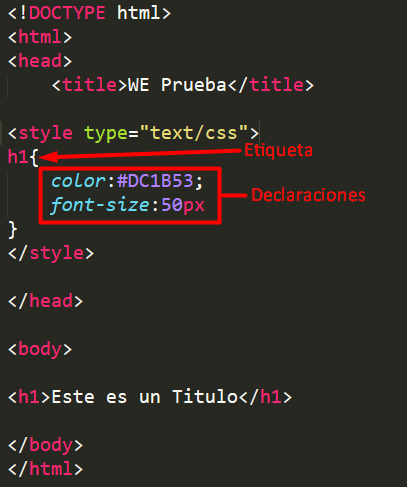
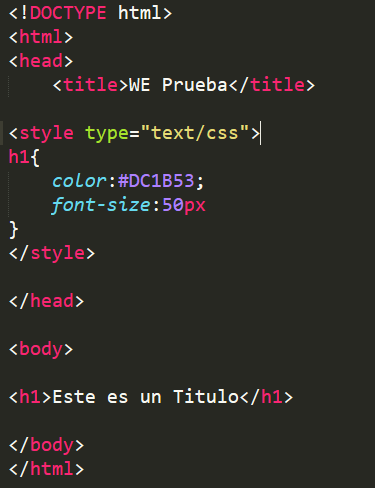
El CSS interno se define dentro de la sección de la cabecera “<head>” de un documento HTML usando las etiquetas “<style>”. Por ejemplo:
<style type="text/css">
h1{
color:#DC1B53;
font-size:50px
}
</script>
Esto nos permite definir estilos que se aplican a todos los elementos del documento HTML. Es más mantenible que el CSS inline, pero no permite la reutilización en otras páginas, sin embargo, puede ser realmente útil para páginas simples.
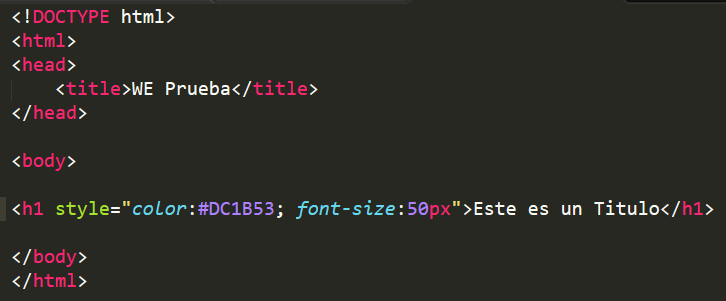
CSS inline
Este tipo de CSS nos permite aplicar estilos directamente en la etiqueta de apertura de cualquier elemento HTML a través del atributo “style”. Por ejemplo:
<h1 style="color:#DC1B53; font-size:50px">Este es un Titulo</h1>
La ventaja es que es muy específico, aplicando el estilo solo a ese elemento en particular. La desventaja es que no es para nada mantenible, ya que hay que editar elemento por elemento. Solo se recomienda para dar estilos muy puntuales o sobrescribir otros estilos.
Ejemplo de CSS en una web
Al explicar los tipos de CSS hemos podido apreciar un poco como de forma simple hemos aplicado estilos a un título “H1” Sin embargo, aunque no es posible plantear todos los casos posibles en un artículo a continuación vamos a mostrar algunos ejemplos de uso común de CSS en el desarrollo de sitios web:
Dar estilo a texto:
Los estilos CSS nos permite controlar propiedades como color, fuente, tamaño, negrita, cursiva, subrayado, alineación, espaciado, etc.
p {
font-family: Montserrat;
font-size: 18px;
font-weight: 400;
text-align: center;
font-style: italic
}
Diseñar layouts y disposición de elementos:
Con CSS también podemos alinear elementos, establecer anchos, márgenes, rellenos, posicionamiento, flotados, entre otros muchos ajustes.
#seccion {
width: 100%;
max-width:1240px
margin: 0 auto;
display:inline-block;
position: relative
}
Crear efectos visuales:
Tal como hemos citado, con CSS no solo nos limitamos a textos y fondos, también podemos estilizar por medio de efectos como sombras, degradados, bordes redondeados, rotación y transformación de elementos, animaciones y transiciones.
.boton{
box-shadow: 2px 2px 5px rgba(0,0,0,0.5);
border-radius: 4px;
transition: background .3s;
}
Estilos condicionales:
Uno de los aspectos más interesantes es la posibilidad de cambiar estilos en base a la resolución, plataforma o estado de elementos, mediante media queries o pseudo-clases.
@media (max-width: 768px) {
#seccion {
width: 100%;
}
}
.boton:hover {
color: red;
}
(Visita el sitio web haciendo clic en la imagen ↑)
Para profundizar en los estilos, practicar casos de uso y expandir significativamente los conocimientos sobre el uso de CSS, recomendamos visitar el sitio web de w3schools. Esta página es una fuente indispensable para cualquier persona interesada en el tema, independientemente de su nivel de experiencia.
Conclusión
Puede parecer evidente, después del análisis realizado en este artículo, que utilizar estilos CSS es fundamental para desarrollar cualquier proyecto web actual por múltiples razones importantes.
Con estilos CSS, es posible lograr una total separación entre la estructura sin formato en HTML y el aspecto visual de las páginas. La estructura en HTML se utiliza únicamente para representar contenido y semántica, mientras que todo el aspecto gráfico se define en CSS.
Para lograr un diseño homogéneo y coherente se deben tener en cuenta elementos como los colores, tipografías, disposición de elementos, así como también los efectos y las animaciones.
Mas allá de los beneficios estéticos que involucra usar CSS también representa mejoras en cuanto a su mantenibilidad, ya que se pueden realizar cambios de estilos de manera global editando solo archivos CSS, sin necesidad de modificar HTML. También permite reutilizar reglas CSS en múltiples sitios web, logrando consistencia.
Otra gran ventaja es la adaptabilidad. Con CSS es simple modificar el diseño para distintos dispositivos y tamaños de pantalla a través de media queries. Esto facilita enormemente la creación de interfaces web responsivas.
Además, el uso de CSS externo optimiza el rendimiento, ya que permite cachear los archivos de estilos independientemente del HTML. Y habilita efectos visuales sin necesidad de imágenes o JavaScript.
Para cualquier proyecto de desarrollo web es necesario utilizar CSS, puesto que este lenguaje nos permite construir interfaces visuales atractivas y adaptadas a los estándares de accesibilidad. En gran medida, se puede asemejar a tener un boceto en un lienzo y brindarle vida por medio de colores y efectos.
También te puede interesar:
- ¿Qué es un blog y para que sirve?
- Cómo editar el CSS en WordPress
- ¿Qué es un servidor Web y para qué sirve?
- Administrador de archivos WordPress sencillo
- ¿Cómo editar las plantillas en WordPress?
- wp_enqueue_style, ¿cómo poner en cola la hoja de estilos CSS en WordPress?
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.