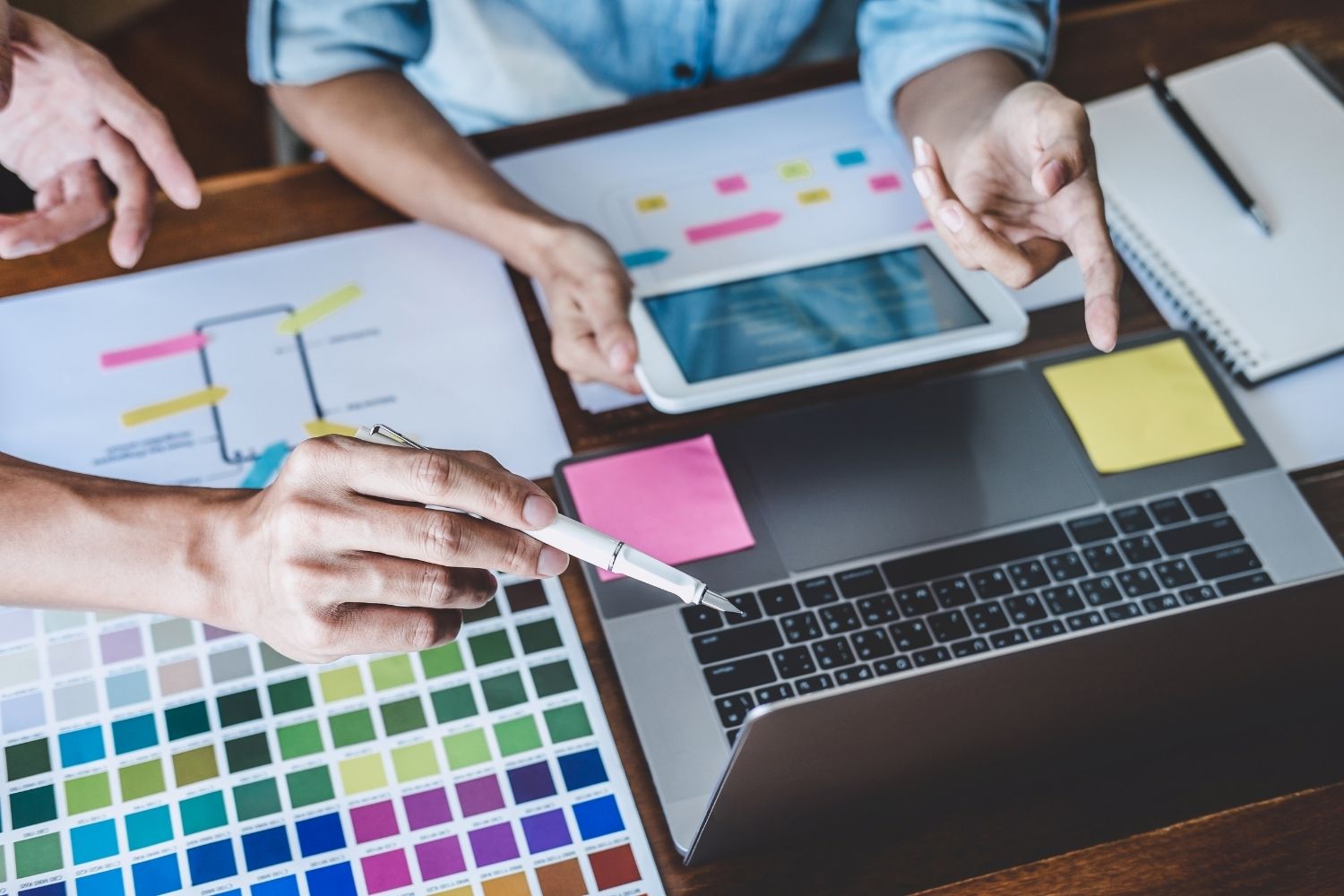
Probablemente, al navegar por nuestros sitios web favoritos, nos hemos preguntado: ¿Cómo habrán diseñado toda la interfaz de esta página web? Esta pregunta puede llevarnos a reflexionar sobre nuestras preferencias y puntos de vista.
Lo que para algunos puede ser visualmente atractivo, para otros podría generar una opinión no necesariamente negativa, sino más bien cuestionable, sobre la disposición de ciertos elementos, colores, tipografías o incluso la estructura en general.
Si te has encontrado en esta situación, es probable que tengas un buen ojo para el diseño web. Y si aún no has descubierto ese talento en ti, es el momento sacarlo.
En el siguiente artículo profundizaremos en qué es el diseño web y cuál es su relevancia en la actualidad.
Tabla de contenidos
¿Qué es el diseño web?
Podemos definir al diseño web como la disciplina que se enfoca en la creación y planificación de interfaces digitales como sitios web y aplicaciones. Tiene muy presentes factores como la estética y la funcionalidad, integrándose por completo con el desarrollo de la estructura visual y la experiencia de usuario (UX) en la navegación del contenido.
Los diseñadores web se encargan de encontrarle un sentido lógico, además de estético, a la disposición de los elementos en la pantalla, el uso adecuado de colores, tipografías, imágenes, y el diseño adaptativo o “responsive”, es decir, la capacidad del sitio para adaptarse a diferentes dispositivos (móviles, tabletas y computadoras de escritorio).
Para lograr una estructura coherente que cumpla con las características mencionadas, en el diseño web se utilizan herramientas y tecnologías como HTML (para estructurar el contenido), CSS (para definir el aspecto y la apariencia visual general) y, en muchos casos, JavaScript (para añadir movimiento e interactividad).
Por otro lado, los profesionales del diseño web a menudo facilitan el proceso de creación de sitios web utilizando sistemas de gestión de contenido (CMS) como WordPress.
Estas herramientas simplifican considerablemente el tiempo y el esfuerzo necesarios para desarrollar y mantener un sitio web, ya que la curva de aprendizaje es mucho más accesible para cualquier entusiasta. Además, en la mayoría de estos casos, no se requieren conocimientos profundos de programación para aprovechar al máximo estas plataformas.
Podemos considerar como un hecho que el diseño web presenta una sinergia sin igual al combinar la parte técnica como la parte creativa para ofrecer una experiencia visual, atractiva y funcional, garantizando que el sitio sea fácil de usar, estéticamente agradable y sobre todo que sea eficiente para los usuarios.
Características del diseño web
Al definir el diseño web, hemos destacado algunas de las características más notables de esta disciplina. Sin embargo, existen muchos otros aspectos, tanto visuales como funcionales, que debemos considerar para garantizar la presentación de un proyecto integral, con un diseño atractivo, accesible, eficiente y, sobre todo, funcional.
En el siguiente apartado, veremos las características clave del diseño web que debemos tener en cuenta.
Adaptabilidad en múltiples dispositivos: podemos entender como la capacidad de un sitio web para adaptarse y verse de manera correcta en diferentes dispositivos, como computadoras, tabletas y teléfonos móviles, como un diseño web responsivo o “Responsive”.
Esta característica resulta indispensable en la actualidad con el creciente uso de dispositivos móviles para navegar en internet, un diseño web responsivo es esencial para ofrecer una óptima experiencia de usuario en todas las plataformas donde pueda ser consultado el sitio web.
Legibilidad del contenido: la facilidad con la que los usuarios pueden leer y comprender el contenido del sitio web es un aspecto que debemos cuidar. Los usuarios en su afán por la inmediatez, por lo regular, tienden a escanear el contenido en lugar de leerlo del todo.
Debemos establecer lo que se conoce como una buena escaneabilidad, la cual es posible cuidando aspectos como el uso adecuado de encabezados, párrafos cortos, listas y otros elementos que facilitan la lectura rápida.
De esta forma estaremos brindando aspectos como la usabilidad del sitio web, además de facilitar la retención de la información de todos los lectores.
Tipografía: la elección y el uso coherente de los tipos de letra o fuentes tipográficas que se utilizan en el diseño web deben ser legibles, además de apropiadas para el tono y el contenido que será presentado en el sitio web.
La implementación correcta de una tipografía es sin duda un acierto, brindando beneficios como la mejora en la lectura del contenido y el aspecto estético en general del sitio web, mientras que una mala elección puede afectar negativamente la experiencia del usuario generando peso o incluso disconfort visual.
Velocidad de carga: el valor más importante, en cuanto a la experiencia del usuario respecta, es el tiempo que tarda un sitio web en realizar su carga total en el navegador de un usuario.
La velocidad de carga es muy importante, ya que los usuarios tienen la costumbre de abandonar sitios web que tardan más de unos pocos segundos en cargarse. Por si fuera poco, los motores de búsqueda, como Google, consideran que la velocidad de carga de un sitio web es un factor importante para el posicionamiento en los resultados de búsqueda.
Consistencia visual: una de las formas en las que podemos ver el diseño web es el saber como ordenar una serie de elementos y que todos puedan mantener una relación homogénea entre ellos.
Si ya hemos establecido una línea gráfica, lo ideal es que podamos mantenernos alineados para así lograr un estilo coherente en todas las páginas del sitio web, utilizando colores, fuentes, botones y otros elementos de diseño de manera uniforme.
La consistencia visual ayuda a construir una identidad de marca sólida y facilita la navegación, creando una experiencia más intuitiva y fluida para el usuario.
Navegación intuitiva: entre los elementos que debemos incluir en nuestro diseño web es la fuente de la mayoría de las interacciones que recibirá la página, nos referimos a un sistema de navegación o menú, el cual debe ser fácil de entender y utilizar, permitiendo a los usuarios encontrar rápidamente la información que buscan.
Una navegación intuitiva fundamenta las bases del desplazamiento y la interacción básica, lo que aporta una mejora a la experiencia del usuario y aumenta las probabilidades de que los visitantes permanezcan más tiempo en el sitio.
Optimización SEO: reforzando los aspectos ya mencionados, un factor que ningún diseñador web debe pasar por alto es la implementación de buenas prácticas en el diseño general.
Al estructurar y organizar el contenido de manera efectiva, no solo se mejora la experiencia del usuario, sino que también se facilita la labor de los motores de búsqueda, como Google, en la indexación del sitio web. Esto resulta crucial para lograr una mayor visibilidad en los resultados de búsqueda y, en última instancia, para atraer más tráfico a la página.
Si contamos con un diseño web bien optimizado y orientado al SEO, es un valor agregado que aumentara considerablemente la visibilidad del sitio web en los resultados de búsqueda, atrayendo más tráfico orgánico.
Accesibilidad: siempre debemos considerar al momento de elaborar el diseño web a todos los usuarios con discapacidades, facilitando y haciendo que su experiencia en cada visita sea satisfactoria.
Para poder lograr esto, debemos asegurarnos de que el sitio web sea accesible para todos los usuarios, implementando prácticas como el uso de texto alternativo para imágenes, subtítulos para videos, métodos de navegación mediante teclado, contraste de colores, entre otras.
La accesibilidad no solo es un tema de consideración ética, sino que también es un aspecto clave para poder llegar a una audiencia más amplia, además de poder cumplir con las regulaciones legales en muchos países donde estas buenas prácticas son obligatorias.
Interactividad: otro aspecto que resulta un recurso invaluable es el añadir elementos dinámicos y que requieran de la interacción directa con el usuario, siendo específicos nos referimos a elementos interactivos, como formularios, botones, animaciones y efectos de desplazamiento, fondos parallax, que permitan a los usuarios toquetear y sentirse parte de la experiencia al navegar el sitio web.
La interactividad puede representar una hoja de doble filo, ya que si bien un sitio web con los elementos mencionados puede mejorar la experiencia de navegación haciéndola novedosa y amigable, el abusar también de estos elementos representa en una desmejora en aspectos antes mencionados como la velocidad de carga.
Contenido de calidad: por último, pero no menos importante, gran parte del diseño web gira en torno al contenido que será presentado, es por ello que debe ser expuesto de forma clara, concisa y valiosa que sea relevante para todos los visitantes del sitio web.
“El contenido siempre será el rey”, es por ello que presentar un buen contenido resulta fundamental para atraer y retener a los visitantes, y también juega un papel crucial en la optimización SEO.
Todos los aspectos a los que hemos hecho referencia, además de ser considerados individualmente, trabajan en conjunto para crear un sitio web que no solo sea visualmente atractivo, sino que también funcione correctamente para el mayor rango posible de usuarios. Esto permite alcanzar objetivos y metas significativas, que pueden materializarse en visitas, interacciones, conversiones y ventas.
Ventajas del diseño web
Ya podemos tener una idea aproximada de las bondades que se obtienen al emplear correctamente los aspectos clave del diseño web. Sin embargo, si queremos maximizar sus beneficios, es importante reconocer que existen numerosas ventajas que pueden impactar de manera positiva en el desarrollo de nuestro proyecto.
En la siguiente sección, destacaremos varias de las principales ventajas que ofrece el diseño web.
Impactante primera impresión: cualquier sitio web que se encuentre bien diseñado es la carta de presentación perfecta de determinado negocio en el mundo digital. La primera impresión que obtienen los visitantes puede resultar determinante, generando el interés necesario para quedarse en el sitio o bien ser abandonado rápidamente.
Es por ello que un diseño web que sea atractivo y que pueda transmitir su temática en un primero vistazo suele generar confianza en los usuarios, aumentando la probabilidad de que interactúen con el contenido o mejor aún realicen conversiones (llenen formularios, agenden citas, realicen compras).
Experiencia del usuario: uno de los enfoques del diseñador al momento de plasmar sus ideas en estructuras viables para de terminado proyecto, es hacer que el contenido sea tanto accesible como atractivo posible a la vista de los usuarios. Es por ello que un buen diseño web debe ser enfocado en facilitar la navegación y mejorar la interacción del usuario con el sitio.
De lograrse esta sinergia, tendremos como resultado una experiencia de usuario positiva, la cual no solo retiene a los visitantes por más tiempo, sino que también aumenta las tasas de conversión, es decir, la cantidad de usuarios que realizan acciones deseadas (como las mencionadas en el punto anterior).
Optimización SEO: además de mejorar la experiencia del usuario (UX), un diseño web correctamente implementado influye de manera significativa en el posicionamiento del sitio web.
Un sitio con un diseño fluido y bien estructurado facilita a los motores de búsqueda el proceso de indexación, lo que fortalece el SEO y, en consecuencia, aumenta la visibilidad en los resultados de búsqueda.
Esto se traduce en un incremento del tráfico orgánico, lo cual puede interpretarse como una mayor afluencia de clientes potenciales, impactando directamente en el éxito del proyecto.
Adaptabilidad a diferentes dispositivos: es un hecho irrefutable que cada día son mayoría los usuarios que visualizan el contenido de internet por medio de dispositivos móviles, probablemente estarás leyendo este artículo desde tu teléfono móvil.
El factor de que un diseño web sea responsivo es asegurar que la página web pueda verse además de funcionar correctamente en cualquier dispositivo, ya sea una computadora de escritorio, una tableta o un teléfono móvil.
Cubriendo este apartado podemos garantizar que no perdamos ninguna oportunidad de negocio debido a una mala experiencia de usuario en dispositivos móviles, que son cada vez más el medio principal de acceso a internet.
Ventaja competitiva: en un mercado digital que puede considerarse saturado, un sitio web que cuente con un diseño web profesional puede distinguir nuestro negocio y marcar la diferencia de la competencia.
Al ofrecer un diseño web superior y una mejor experiencia de usuario a todos los visitantes, tenemos más posibilidades de posicionar nuestro proyecto como el líder en el nicho para el que fue creado, atrayendo y reteniendo a muchos más clientes.
Tiempo de permanencia: la retención de los clientes es un factor sumamente volátil, ya que cada usuario cuenta con su propia percepción y gustos personales; sin embargo, al contar con un diseño atractivo y fácil de consultar anima a los usuarios a explorar más páginas y a quedarse más tiempo en el sitio.
Recordemos que cuanto más tiempo pasen los usuarios en nuestro sitio web, mayores son las probabilidades de que se conviertan en clientes o realicen acciones deseadas plasmadas en el contenido.
Potenciar el marketing digital: un buen diseño web no solo mejora la apariencia y funcionalidad del sitio, sino que también tiene un impacto directo en las estrategias de marketing digital. Esto es especialmente relevante en campañas orientadas a objetivos específicos, como la captación de leads o el aumento de conversiones.
Herramientas como las landing pages o los llamados a la acción (CTAs), creadas a partir del diseño base del sitio, se ven potenciadas. Esto resulta en mayores tasas de conversión y un mayor alcance hacia los usuarios, maximizando el rendimiento de las estrategias de marketing digital.
Credibilidad y confianza: como hemos mencionado en apartados anteriores, un sitio web que transmita profesionalismo y confiabilidad mediante su diseño genera en los usuarios una sensación de seguridad sobre la veracidad del contenido, los servicios ofrecidos o los productos disponibles.
La confianza es un factor crucial en las plataformas en línea, especialmente en un entorno donde abundan sitios fraudulentos y usuarios malintencionados. Por ello, es fundamental que el diseño del sitio web haga sentir al usuario que se encuentra en un entorno seguro, donde puede realizar transacciones sin preocupaciones.
A largo plazo, este sentimiento de seguridad se traduce no solo en un aumento de las ventas, sino también en la lealtad de nuevos clientes.
Fácil acceso al contenido: como bien sabemos ya tenemos presente, lo importante que es el poder mostrar el contenido de forma clara y sencilla a los usuarios. El diseño web se encarga de organizar la información para que pueda ser presentada de manera simple y accesible, haciendo que la labor de los visitantes sea sin ningún tipo de fricción y puedan encontrar lo que desean fácilmente.
De esta manera estaremos contribuyendo en la satisfacción del usuario, además de reducir la posible tasa de rebote que podamos experimentar, ya que los visitantes no van a abandonar el sitio frustrados por no encontrar la información deseada.
Estas son algunas de las ventajas notables que un buen diseño web puede aportarle a un proyecto web.
¿Como comenzar en el diseño web?
Comenzar en el camino del diseño web puede parecer un reto abrumador al principio, pero con un enfoque adecuado y las herramientas correctas, cualquier persona se encuentra en la capacidad de desarrollar rápidamente las habilidades necesarias para crear sitios web atractivos y funcionales.
Si ya a estas alturas te encuentras entusiasmado y decides comenzar por este camino, hay algunos puntos que pueden servirte de guía para iniciarte en el diseño web.
Fundamentos del diseño web
Estudiar conceptos básicos: aunque parezca obvio, lo ideal es comenzar por el principio y para ello es necesario que entremos en contacto directo con los principios fundamentales del diseño, como el equilibrio, la simetría, la jerarquía visual, la tipografía, y la teoría del color. Familiarizarnos con estos conceptos básicos nos ayudará a entender cómo organizar y presentar la información de manera atractiva.
Aprender sobre UX/UI: estas siglas pueden parecer desconocidas en primera instancia, sin embargo, el comprender la diferencia entre la experiencia de usuario (UX) y la interfaz de usuario (UI) resulta indispensable en el diseño web. La UX se enfoca en cómo los usuarios interactúan con el sitio, mientras que la UI se refiere a los elementos visuales con los que interactúan dichos usuarios.
Lenguajes de marcado básicos
Si bien no es indispensable contar con conocimientos en lenguajes de programación para empezar en el diseño web, adentrarse en los lenguajes de marcado básico es un valor añadido extraordinario. Estos lenguajes, como HTML y CSS, siguen siendo fundamentales y un excelente punto de partida para la programación web.
Además, su uso sigue siendo relevante y puede aplicarse a cualquier proyecto, independientemente de la plataforma o método de desarrollo que se elija.
HTML: se trata del lenguaje de marcado fundamental por medio el cual podemos darle la estructura y el contenido de una página web. Aprender HTML resulta esencial para cualquier diseñador web.
CSS: los estilos CSS probablemente sea el aspecto que más llame la atención de los diseñadores, ya que gracias a este lenguaje de estilos es posible definir la apariencia visual de un sitio web. Con CSS podemos tomar el control total de partes de una web como colores, fuentes, espaciado, y la disposición de los elementos en la página.
Herramientas de diseño
Las herramientas de diseño las podemos clasificar en dos apartados, los programas orientados al diseño gráfico y, por otro lado, todas aquellas plataformas y CMS que nos permitirán crear una página web en pocos clics.
Programas de diseño gráfico: no hace falta ser un experto, pero si es de gran ayuda el empaparse con herramientas como Adobe Photoshop, Sketch o Figma. Estos programas son realmente útiles para crear maquetas (mockups o layouts) y prototipos de sitios web antes de llevarlos a ser recreados en un sitio web.
Plataformas de sitios en línea y CMS: en el vasto océano de internet podemos encontrar una gran variedad de plataformas que nos ofrecen la posibilidad de crear un sitio web sin preocuparnos por aspectos técnicos “mas complejos” como, servidor, hosting web, registros DNS, entre otros.
Aparte de las plataformas en línea también tenemos a nuestro alcance herramientas llamadas sistemas de gestión de contenido (CMS) pudiendo destacar el más popular y diverso que es WordPress.
Gracias a su orientación y facilidad de gestión es posible crear sitios web si necesidad de escribir código.
Diseño responsivo
Al ya tener fundamentos de como se complementa el HTML con los estilos CSS es momento de sumergirse mas y conocer los aspectos básicos para lograr que todos nuestros proyectos web sean “responsive.
El aprender a hacer que los sitios web se adapten a diferentes tamaños de pantalla y dispositivos implica el uso de CSS flexbox, grid, y consultas de medios (media queries).
La mejor forma de aprender es practicando, puedes desarrollar proyectos de prueba además de consultar sitios con documentación y ejemplos explicados para mayor entendimiento como es el caso de W3schools.
(Visita el sitio web haciendo clic en la imagen ↑)
Profundizar con prototipado
Al sentirnos más diestros en herramientas de diseño antes mencionadas un próximo paso sería el comenzar a crear bocetos simples que ayudaran a tener una idea más clara de la disposición de los elementos que tendrá el sitio web
Los Wireframes nos ayudarán a para planificar la estructura y la funcionalidad antes de comenzar a diseñar.
También es posible llevar estos bocetos a otro nivel al ser recreados como prototipos interactivos, por medio de herramientas como Figma, Adobe XD o InVision tenemos la posibilidad de simular la navegación e incluso interacciones y efectos antes de ser recreados en un ambiente de desarrollo.
JavaScript básico
El siguiente paso luego de familiarizarnos con HTML y CSS es agregar a nuestro catálogo de habilidades las bondades que nos brinda el adentrarnos con JavaScript.
Aunque no es necesario ser un experto en programación, contar con conocimientos básicos de JavaScript nos va a permitir agregar elementos interactivos y dinámicos a los sitios web, como menús desplegables, sliders, ventanas emergentes y la validación de formularios.
Si bien podemos utilizar JavaScript puro, existen una gran variedad de bibliotecas especializadas en simplificar ciertas funciones, como es el caso del conocido jQuery. Por otro lado, tenemos los frameworks que nos permiten desarrollar funcionalidades más complejas como puede ser el caso de React.
Nociones básicas de SEO
El posicionamiento web es un tema que, aunque parece ajeno al diseño web, sigue haciéndose presente por todo lo que representa.
En el proceso creativo en el cual se le va dando forma a una estructura web se debe tener presente la disposición del contenido que sea relevante y de calidad, así como los elementos que deben ser fácilmente encontrados para que los motores de búsqueda puedan hacer el proceso de indexación sin inconvenientes.
El conocer como plantear estas estructuras representa saber aspectos como el uso adecuado de etiquetas HTML, optimización de imágenes, y la mejora de la velocidad de carga del sitio.
En Webempresa, puedes empezar hoy mismo registrándote en el apartado de WeUniversity, donde podemos encontrar el Curso de SEO para WordPress Gratis, completamente accesible para que comiences a mejorar tus habilidades.
Construir un portafolio
En este punto, por más pequeño que parezca cualquier proyecto diseño o wireframe que hayamos creado debe ser considerado parte de nuestro portafolio y es momento de organizarlo para mostrarle al mundo lo que podemos hacer.
Para ello podemos comenzar por crear nuestro propio sitio web donde expongamos nuestras habilidades, Recordemos que este es uno de los métodos más eficientes para demostrar nuestras capacidades a futuros empleadores o clientes.
También cabe la oportunidad de participar en proyectos en conjunto con otros profesionales, empresas o agencias que soliciten nuestros servicios. Estas son oportunidades de gran valor para ganar experiencia y aprender a trabajar en equipo.
Mantenerse actualizado
El diseño web, al igual que muchas otras especialidades vinculadas a las artes y la tecnología, se encuentra en constante evolución, con nuevas tendencias que reflejan las preferencias cambiantes de los usuarios.
Por ello, es fundamental mantenerse al día con las últimas técnicas y herramientas mediante blogs, videos, podcasts y cursos en línea. En este sentido, estamos a solo un clic de obtener toda la información que necesitamos de forma gratuita, a través de cursos y documentación disponibles en múltiples sitios web, así como en videos de YouTube.
Sin embargo, si preferimos un enfoque más guiado y no queremos invertir tanto tiempo en la búsqueda de recursos de manera autodidacta, existen plataformas como Coursera, Udemy y Platzi, entre otras, que ofrecen cursos especializados en temas de nuestro interés.
Estas plataformas no solo nos acompañan en nuestro proceso de aprendizaje, sino que también nos permiten ser evaluados y, al aprobar los cursos, obtener certificaciones. Aunque no son estrictamente indispensables, estas certificaciones son un excelente valor agregado para fortalecer nuestro perfil profesional y avalar nuestras habilidades.
Si no disponemos de los recursos económicos, no hay de qué preocuparse. Como hemos mencionado, en internet podemos encontrar plataformas que ofrecen cursos valiosos de manera completamente gratuita, como es el caso de WeUniversity.
(Visita el sitio web haciendo clic en la imagen ↑)
Conclusión
A lo largo de nuestro recorrido, hemos podido destacar la relevancia del diseño web y cómo los resultados de un proyecto digital mejoran notablemente cuando se siguen las mejores prácticas recomendadas.
El diseño web, más que una disciplina estética, abarca aspectos fundamentales como la funcionalidad, accesibilidad y optimización de contenido, que resultan claves para crear experiencias satisfactorias para los usuarios.
Para aquellos motivados a adentrarse en el diseño web, es importante reconocer que es una decisión crucial, especialmente en un entorno digital cada vez más competitivo.
Contar con conocimientos en esta área no solo nos permite construir sitios atractivos visualmente, sino también eficientes y accesibles, independientemente de las herramientas o plataformas utilizadas.
El diseño web implica equilibrar estética con funcionalidad, logrando una mayor legibilidad, un mejor posicionamiento SEO y destacando el contenido más relevante de manera clara.
Si bien la curva de aprendizaje puede parecer pronunciada, empezar en el diseño web es más accesible de lo que se cree, ya que el buen gusto y la apreciación visual son excelentes puntos de partida. Con el tiempo, los fundamentos técnicos fortalecerán las propuestas creativas que podamos desarrollar.
Al dominar esta disciplina, se abren puertas para alcanzar importantes objetivos comerciales, desde captar leads hasta aumentar conversiones y reconocimiento de marca, permitiendo a los profesionales y empresas adaptarse a las nuevas tendencias y asegurar un crecimiento constante en el mercado digital.
Hoy, más que nunca, formarse en la experticia del diseño web es tanto accesible como indispensable.
- Cómo Subir una Página Web HTML a Internet
- ¿Cómo averiguar que CMS, plantilla y plugins utiliza una web?
- ¿Qué son los Core Web Vitals y por qué son importantes?
- ¿Cuál es el precio de crear una página web?
- Cómo crear un blog paso a paso
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.