
La base de los sitios web sigue siendo el HTML, Lenguaje de Marcado de Hipertexto, (del inglés HyperText Markup Language) porque cumple varias funciones que son esenciales para la estructura y el funcionamiento de la web.
Esta estructura les sirve a los navegadores para interpretar y presentar la información de forma clara y consistente en todas las plataformas y dispositivos.
Este estándar HTML es mantenido por el World Wide Web Consortium (W3C) y la Web Hypertext Application Technology Working Group (WHATWG) que hacen posible que el estándar perdure.

El lenguaje de marcado HTML es accesible para todos los usuarios, incluyendo aquellos con discapacidades, ya que utiliza etiquetas semánticas que mejoran la comprensión y navegación del contenido por tecnologías de asistencia como los lectores de pantalla.
HTML juega un papel esencial en la optimización de páginas web en motores de búsqueda mediante el SEO. Los motores de búsqueda utilizan el HTML de una página para entender su contenido y estructura, mejorando su visibilidad y el posicionamiento del sitio.
Su flexibilidad y extensibilidad permiten que el HTML se combine con otros lenguajes y tecnologías como CSS para el diseño y estilo, y el JavaScript para la interactividad del usuario.
Todos los navegadores web modernos soportan HTML, ya que es la base de la estructura y presentación de los sitios web.
Tabla de contenidos
¿Qué es el HTML?
Ya te he comentado que HTML significa Lenguaje de Marcado de Hipertexto, y que es un estándar utilizado para crear y diseñar páginas web.
El HTML fue creado por Tim Berners-Lee en 1991 y desde entonces ha evolucionado a través de varias versiones, siendo HTML5 la más reciente. Ten en cuenta que este lenguaje es vital para el desarrollo y la expansión de la World Wide Web, pues permite la creación de páginas web que pueden ser accesibles desde cualquier navegador.

Tim Berners-Lee
Al HTML se le tilda de lenguaje de programación, pero no lo es porque no puede crear funcionalidades dinámicas como si lo hace un CMS, aunque este se vale de HTML, PHP, JavaScript y CSS principalmente.
Este pseudo lenguaje, mejor llamado lenguaje de etiquetas, utiliza “etiquetas” para definir la estructura básica de una página web, permitiendo a los navegadores interpretar y mostrar el contenido de manera organizada y coherente.
Estas etiquetas incluyen instrucciones sobre cómo deben presentarse el texto, las imágenes, los enlaces, los formularios, y otros elementos multimedia en una página web.
Con la llegada de HTML5 se incorporaron nuevas etiquetas y funcionalidades como <video> y <audio> para integrar multimedia directamente en la página sin necesidad de plugins externos, y la etiqueta <canvas> para los gráficos dinámicos.
Estas y otras mejoras han hecho de HTML un lenguaje más robusto y versátil, adaptado a las necesidades modernas del desarrollo web.
¿Cómo funciona el HTML?
El lenguaje de marcado utiliza una serie de etiquetas que indican a los navegadores cómo deben mostrar el contenido de un sitio web. Cada etiqueta tiene una función específica y se usa para estructurar el texto, añadir imágenes, crear enlaces, y otros elementos.

Un ejemplo de cómo funciona el HTML es la etiqueta <a>, que se utiliza para crear enlaces. Por ejemplo, <a href="https://www.tusitio.com">Visita mi página</a> crea un enlace que, al hacer clic en él, lleva al usuario a la URL especificada.
Pero no te preocupes, más abajo abordo el tema de las etiquetas, ya que es la esencia del HTML.
HTML no solo organiza el contenido, sino que también añade semántica, es decir, da significado al contenido y esto lo hace mediante etiquetas que te explico dos puntos más abajo.
Además de la estructura y la semántica, HTML permite integrar otros lenguajes como CSS que son las Hojas de Estilo en Cascada, del inglés Cascading Style Sheets, y también JavaScript.
CSS se usa para controlar la presentación y el diseño visual del contenido HTML, mientras que JavaScript añade la interactividad que el usuario necesita para moverse por un sitio web.
Una página web puede incluir un archivo CSS para definir los colores y fuentes, y un archivo JavaScript para añadir un formulario interactivo que valide la entrada del usuario.
El nivel de jerarquía y funcionamiento del HTML es mucho más complejo que lo tratado en este artículo, por lo que te invito a que hagas búsquedas por Internet si quieres profundizar en su uso.
Versiones de HTML
Aunque actualmente la versión de HTML estandarizada es HTML5, se siguen usando versiones anteriores en determinados sitios, por falta de soporte de estos o de algún elemento del servidor donde se alojan.
- HTML (Lenguaje de Marcado de Hipertexto) 1.0: fue la primera versión estándar de HTML, publicada en 1993 por Tim Berners-Lee. Esta versión incluía elementos básicos para la creación de páginas web.
- HTML 2.0: lanzada en 1995, esta versión incluía mejoras significativas sobre HTML 1.0 y agregaba soporte para formularios y scripts.
- HTML 3.2: publicada en 1997, esta versión incluyó aún más características como soporte para tablas y applets de Java. Fue una versión muy popular durante la década de 1990.
- HTML 4.01: lanzada en 1999, esta versión fue una actualización importante que añadió soporte para hojas de estilo en cascada (CSS) y scripting del lado del cliente. Tenía tres variantes: Strict, Transitional y Frameset.
- XHTML (Lenguaje de Marcado de Hipertexto Extensible) 1.0: publicada en 2000, fue una versión reformulada de HTML 4.01 que seguía las reglas del lenguaje XML.
- HTML5: es la versión más reciente y actual de HTML. Introdujo una amplia gama de nuevas características y mejoras, incluyendo soporte para multimedia integrada, gráficos vectoriales, elementos semánticos, formularios mejorados, y más. HTML5 se convirtió en un estándar en 2014.
Ten en cuenta que HTML5 es la versión predominante y actualmente utilizada para el desarrollo web. Las versiones anteriores, como HTML 4.01, aún pueden encontrarse en algunos proyectos heredados, pero HTML5 es el estándar moderno para la creación de páginas web y aplicaciones web.
Etiquetas HTML
Las etiquetas como <a> son fundamentales para facilitar la navegación entre diferentes sitios desde internet, ya que permiten conectar páginas web entre sí generando hiperenlaces, y en términos de SEO, el famoso linkbuilding.
Cada etiqueta HTML se representa mediante un par de “corchetes angulares” < > y viene generalmente en pares de apertura y cierre, como <p> para un párrafo que se cierra con </p>.
Por ejemplo, para crear un párrafo de texto, se usaría la etiqueta <p>, de la siguiente manera:
<p>Este es un párrafo de ejemplo.</p>Este código le indica al navegador que el texto entre las etiquetas debe ser tratado como un párrafo.
Volviendo a la semántica, la etiqueta <h1> define un encabezado de nivel 1 o primer nivel, que generalmente se utiliza para el título principal de una página y no deberías declararlo a continuación del título en ningún contenido y página de tu web.
El uso de etiquetas semánticas como <header>, <nav>, <article> o <footer> no solo mejora la accesibilidad y el SEO al permitir que los motores de búsqueda y las tecnologías de asistencia interpreten mejor la estructura de la página, sino que también facilita la comprensión del código para los desarrolladores.
Las 20 etiquetas HTML más utilizadas en páginas web
Para que veas de una manera más concreta la importancia de las etiquetas HTML a la hora de escribir el código que mostrará el navegador reinterpretado con formato, te muestro una lista de las 20 etiquetas HTML más utilizadas en la mayoría de sitios web.
- <html>: define el documento como una página HTML.
- <head>: contiene metadatos y enlaces a archivos externos como CSS y JS.
- <title>: especifica el título del documento, que aparece en la barra del navegador.
- <meta>: define metadatos sobre el documento, como el juego de caracteres y la descripción.
- <body>: abarca el contenido principal de la página web.
- <h1> a <h6>: definen encabezados, desde el más importante (<h1>) al menos importante (<h6>).
- <p>: define un párrafo de texto.
- <a>: define un enlace hipervínculo.
- <img>: incorpora una imagen en la página.
- <ul>: define una lista desordenada.
- <ol>: define una lista ordenada.
- <li>: define un elemento de una lista.
- <div>: define una división o sección en un documento.
- <span>: define un contenedor en línea para marcar parte de un texto o un documento.
- <table>: define una tabla.
- <tr>: define una fila en una tabla.
- <td>: define una celda en una tabla.
- <form>: define un formulario HTML para la entrada de usuario.
- <input>: define un control de entrada dentro de un formulario.
- <button>: define un botón clicable.
El número exacto de etiquetas HTML puede variar dependiendo de la versión específica de HTML y si se consideran algunas etiquetas obsoletas o no.
Concretamente HTML5, la versión más actualizada y ampliamente utilizada, tiene aproximadamente 110 etiquetas distintas. Estas etiquetas cubren una amplia gama de funcionalidades, desde la estructura del documento, el formato del texto, la inclusión de multimedia, hasta formularios y elementos interactivos.
Algunas de las categorías de etiquetas en HTML5 incluyen:
- Etiquetas de estructura del documento: como
<html>,<head>,<body>,<title>. - Etiquetas de encabezado: como
<h1>,<h2>,<h3>, etc. - Etiquetas de texto y formato: como
<p>,<strong>,<em>,<br>. - Etiquetas de enlace y multimedia: como
<a>,<img>,<video>,<audio>. - Etiquetas de lista: como
<ul>,<ol>,<li>. - Etiquetas de tabla: como
<table>,<tr>,<td>,<th>. - Etiquetas de formulario: como
<form>,<input>,<label>,<button>. - Etiquetas semánticas: como
<article>,<section>,<header>,<footer>. - Etiquetas de script y enlace: como
<script>,<link>,<style>.
Estas y otras etiquetas te permiten crear páginas complejas y ricas en contenido que son accesibles, interactivas y bastante funcionales.
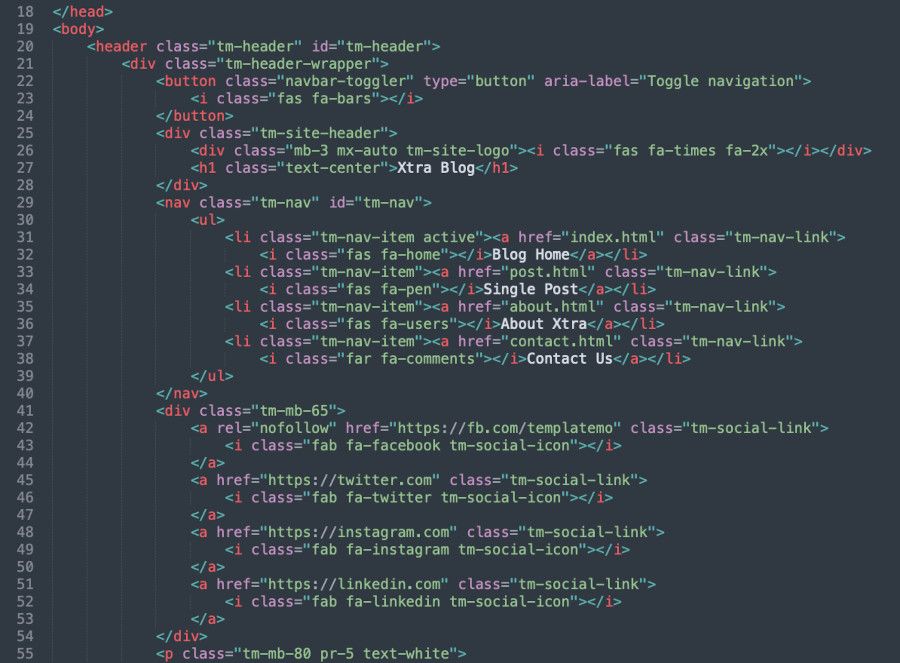
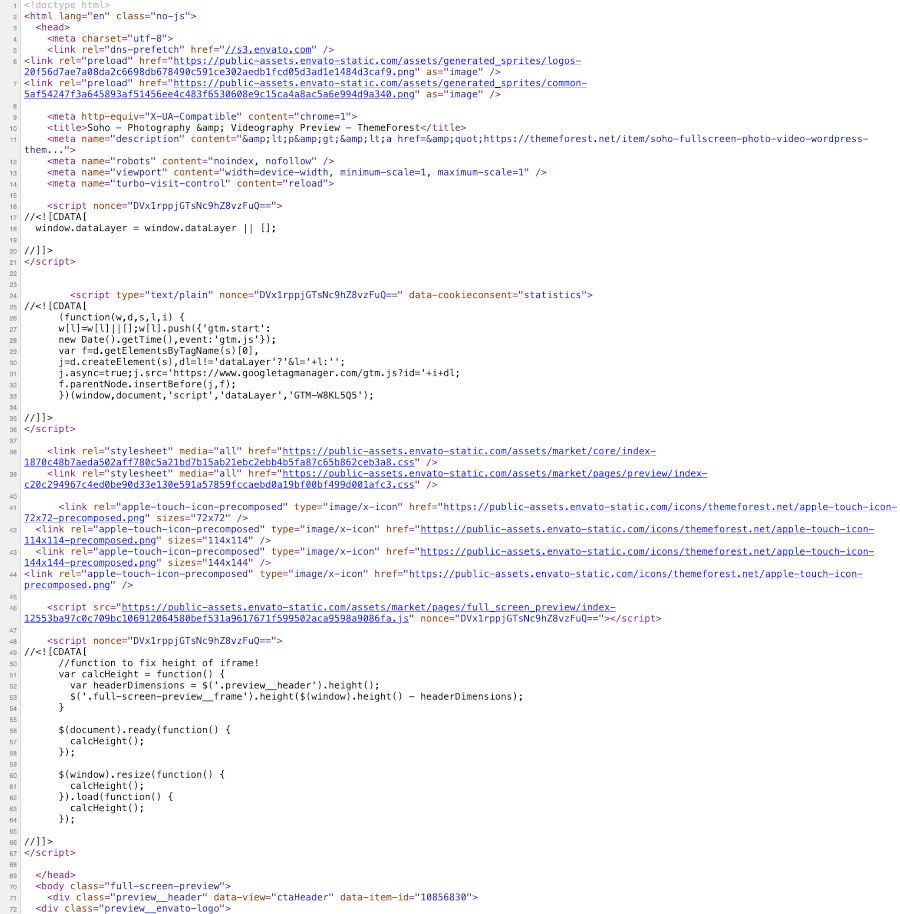
Existen miles de plantillas realizadas en HTML, como por ejemplo la plantilla Soho creada en HTML5, CCS3 y JavaScript, y que se muestra así de bonita al cargar.

Si se inspecciona el código fuente de la misma, se puede ver el lenguaje de marcado HTML utilizado y las diferentes etiquetas HTML en uso.

Este tipo de plantillas HTML se pueden utilizar en cualquier Hosting, ya que todos permiten alojar páginas webs creadas en HTML sin ningún tipo de inconveniente.
Lo he querido poner como ejemplo, para que veas que crear una página HTML, con un menú superior y un slider en portada, no es tan complicado y a veces muy útil para páginas sencillas o landings pages para sitios web.
Diferencias entre HTML, CSS y JavaScript
A estas alturas del artículo ya has visto que HTML, CSS y JavaScript suelen ir siempre de la mano, aunque cada una tiene un propósito y rol específico.
HTML se encarga de la estructura y el contenido de la página web, CSS es el lenguaje utilizado para describir la presentación y el diseño visual de la página HTML y JavaScript, por su parte, aporta interactividad y comportamiento dinámico a las páginas web.
HTML (Lenguaje de Marcado de Hipertexto)
Es el lenguaje de marcado utilizado para estructurar y organizar el contenido de toda la página web.
Se encarga de definir elementos como encabezados, párrafos, listas, enlaces, imágenes y otros elementos esenciales de la página. Cada elemento HTML se representa mediante etiquetas que indican al navegador cómo debe visualizarse el contenido.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Una página web</title>
</head>
<body>
<h1>Bienvenido al sitio web</h1>
<p>Este es un párrafo de ejemplo.</p>
<a href="https://www.tusitio.com">Visita este enlace</a>
</body>
</html>
CSS (Hojas de Estilo en Cascada)
Se utiliza para controlar la presentación visual de una página web escrita en HTML, ya que permite aplicar estilos como colores, fuentes, márgenes, bordes y disposición del contenido.
CSS separa la presentación del contenido, permitiendo mantener y actualizar el diseño de manera eficiente. Puede escribirse en el mismo archivo HTML o en un archivo con extensión CSS separado y enlazado desde la cabecera del archivo index.html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Una página web</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
color: #333;
}
h1 {
color: #0066cc;
}
p {
font-size: 16px;
}
a {
color: #0099cc;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<h1>Bienvenido al sitio web</h1>
<p>Este es un párrafo de ejemplo.</p>
<a href="https://www.tusitio.com">Visita este enlace</a>
</body>
</html>
En rojo el código que corresponde exclusivamente al CSS.
JavaScript
JavaScript es un lenguaje de programación que te permite añadir interactividad y un comportamiento dinámico a una página web.
Se ejecuta en el navegador del cliente, lo que significa que puede responder a las acciones del usuario en tiempo real sin necesidad de recargar la página.
Habitualmente se usa para tareas como validación de formularios, creación de animaciones, manipulación del DOM y gestión de eventos.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Una página web</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
color: #333;
}
h1 {
color: #0066cc;
}
p {
font-size: 16px;
}
a {
color: #0099cc;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<h1>Bienvenido al sitio web</h1>
<p>Este es un párrafo de ejemplo.</p>
<a href="https://www.tudominio.com">Visita este enlace</a>
<button onclick="saludar()">Haz clic aquí</button>
<script>
function saludar() {
alert('¡Hola, bienvenido al sitio web!');
}
</script>
</body>
</html>
En rojo el código que corresponde exclusivamente al JavaScript.
Ya ves que las diferencias son notorias, pues cada uno de ellos tiene una función específica, pero todas estas tecnologías web juntas hacen que una página funcione y luzca de la forma deseada.
Todos estos lenguajes los puedes escribir con editores de HTML, como por ejemplo CodePen que además de gestionar HTML, CSS y JavaScript por separado, te permite ver los resultados en tiempo real en la misma pantalla, sin tener que subir el código a tu Hosting.
Conclusiones
Si recién comienzas en este mundo del desarrollo web, verás que el HTML es el punto de partida perfecto para construir y estructurar páginas web, una vez lo domines podrás empezar a complicarlo con otras tecnologías web muy potentes y estructuradas.
HTML es un lenguaje relativamente fácil de aprender, ya que su sintaxis es simple y directa y puedes obtener una comprensión básica de HTML en unas pocas horas o días si te dedicas a estudiar y practicar regularmente.
Sin embargo, para dominarlo completamente y ser capaz de crear sitios web complejos y bien estructurados, te puede llevar semanas o meses de práctica continua. No desistir es la clave. 🤗
Entender qué es y cómo se estructura el lenguaje HTML es esencial si aspiras a trabajar en el desarrollo web, porque en cualquier sitio que se gestione siempre habrá un gran componente de este lenguaje de marcado.
Puede que me llames antiguo al leer esto, pero mis primeras páginas web fueron en HTML, y sigue gustándome hasta el punto que este artículo fue escrito en HTML. 😜
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










