El Loop de WordPress es una funcionalidad estándar adoptada en el desarrollo de WordPress para mostrar contenido.
Si alguna vez has querido hacer cambios en código a los archivos de tu theme es posible que te hayas topado con esta funcionalidad ya que usualmente se usa el código de Loop como parte de los archivos de tu tema.
Loop se puede traducir como bucle, y esa idea de bucle nos lleva a pensar que esta funcionalidad de Loop en WordPress solo serviría para mostrar una lista de artículos.
Sin embargo con el Loop es posible mostrar también entradas individuales; de hecho podemos mostrar cualquier Custom Post Type (entradas, páginas, etc.) usando la funcionalidad de Loop.
Tabla de contenidos
¿Cómo se genera el contenido?
Antes de profundizar en el Loop de WordPress es necesario, primero, entender cómo se genera el contenido.
Seguramente te estarás preguntado, ok, el Loop de WordPress sirve para mostrar contenido, pero, ¿cómo sabe WordPress qué contenido mostrar?, es allí en donde entran en juego las URLs.
Si te has dado cuenta, se muestra contenido diferente cada vez que la url cambia en la barra de direcciones de tu navegador.
De manera resumida el proceso sería el siguiente:
-
- Se consulta una url: si esta url es un archivo, entonces se recupera directamente el archivo.
Esto lo puedes comprobar, por ejemplo, consultando directamente tu archivo http://tudominio.com/robots.txt, verás que se muestra directamente, es decir WordPress no interviene en esta petición.
- Se consulta una url: si esta url es un archivo, entonces se recupera directamente el archivo.
-
- Si la url no hace referencia a un archivo concreto entonces posiblemente tengas una url que hace referencia a una página, a una entrada, a una categoría, etc. La url puede ser una url amigable o puede ser una url con parámetros (en caso no hayas habilitado urls amigables en tu sitio).
-
- Todas las peticiones de WordPress pasan por el archivo index.php que está en la raíz de tu sitio. Desde allí se realizan una serie de procesos para recuperar los datos de la base de datos con los parámetros de la url.
- Se recuperan los datos y para mostrarlos se usa el tema que tienes activo: el tema tiene una serie de archivos que se utilizan jerárquicamente dependiendo del contenido a mostrar.
¿Qué es Jerarquía de archivos del tema?
Teniendo claro cómo se genera el contenido, entonces ahora nos haremos la pregunta: ¿cómo sabe WordPress qué archivo del tema usar para mostrar el contenido? Es aquí en donde entra en juego la jerarquía de archivos del tema.
En la siguiente imagen podemos ver la jerarquía de archivos que podría tener un tema o plantilla de Wor:
Ten en cuenta que un tema no necesariamente debe tener todos los archivos aquí mostrados.
La prioridad de carga de los archivos va de izquierda a derecha, por ejemplo, si no existe el archivo category.php buscará el archivo archive.php, si éste no existe entonces usará index.php como última opción.
Dependiendo del archivo a usar, en este archivo del tema hay una lógica de Loop de WordPress que servirá para mostrar el contenido. Por ejemplo, si estamos viendo el detalle de un artículo, entonces posiblemente WordPress utilice el archivo single.php del tema que estás usando.
Loop en WordPress
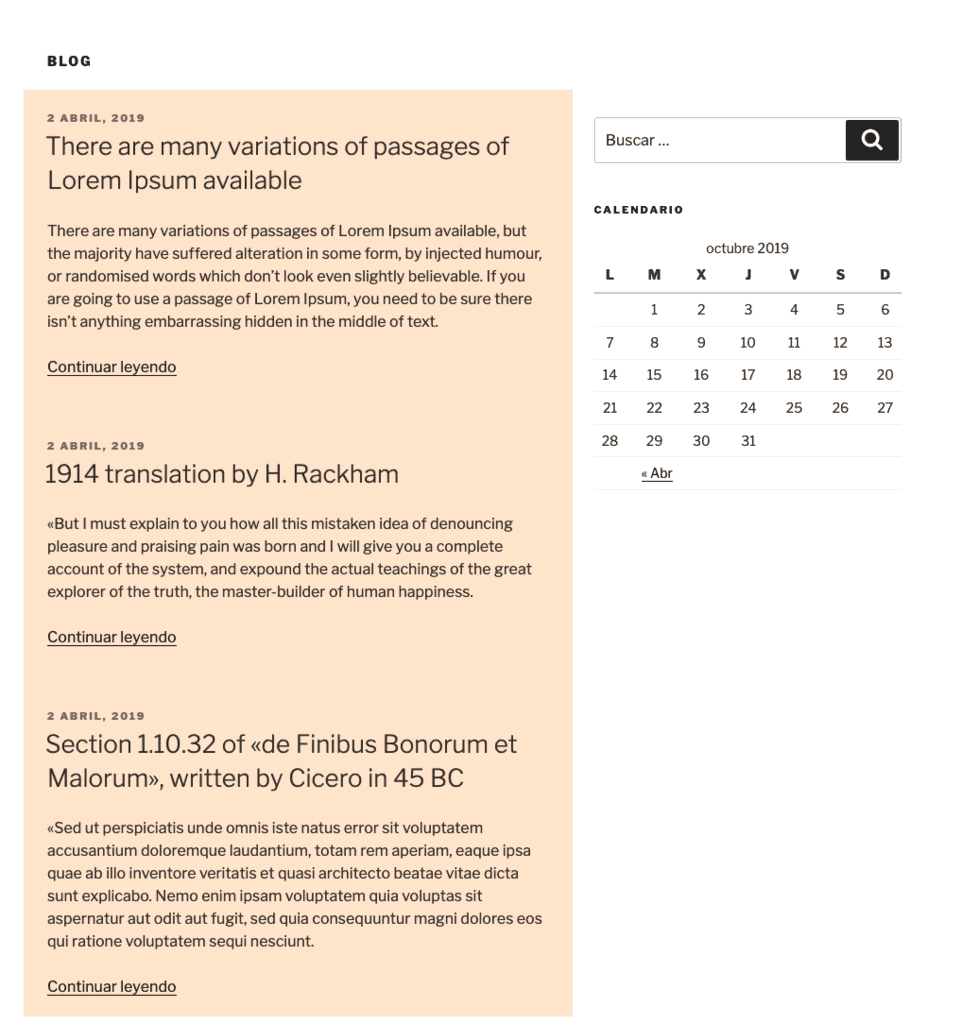
En la siguiente imagen vemos un ejemplo de Loop de WordPress t en este caso se están mostrando varias entradas, una detrás de otra, en el tema es Twenty Seventeen y se está utilizando el archivo archive.php. Es en este archivo en donde hay una lógica de Loop.
Sin embargo, como hemos comentado antes, no solo usamos el Loop para mostrar una lista de entradas, sino que es posible mostrar contenido individual.
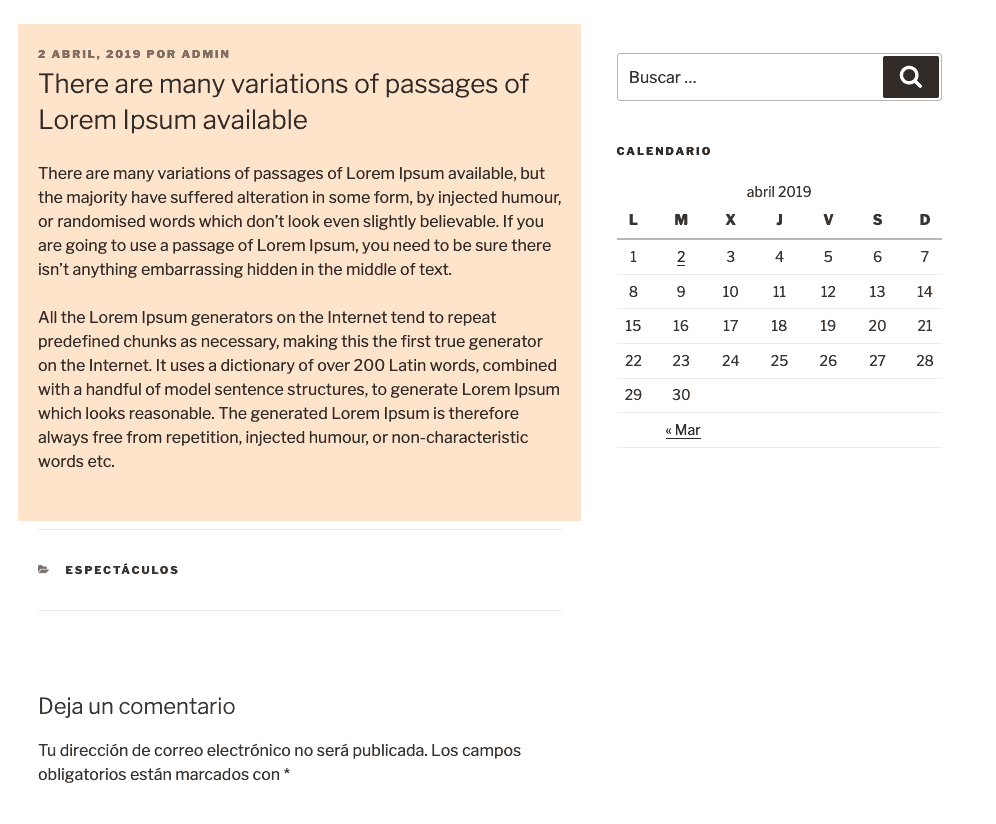
En la siguiente imagen estamos mostrando el detalle de una entrada, el tema es igualmente el tema Twenty Seventeen y el archivo al que se está haciendo referencia es single.php. Es decir, la lógica de Loop está dentro de este archivo y muestra únicamente una entrada.
Código base del Loop de WordPress
La mejor forma de entender el código de Loop es simplificarlo y quedarnos solamente con el código básico, tienes que tener además conocimientos básicos de programación PHP.
El siguiente código muestra el código base de Loop en WordPress.
if ( have_posts() ) { while ( have_posts() ) { the_post(); // Contenido Aqui } } Básicamente el código tiene dos partes:
-
- La primera parte es una comprobación, a través de la función have_posts(), verificamos si hay contenido a mostrar, si no hay contenido evitamos entrar al bucle.
- La otra parte es el bucle en sí usando la estructura de PHP while(), por cada recorrido volvemos a comprobar si hay contenido; dentro del bucle llamamos a la función the_post() que brinda funcionalidad de puntero para ubicarnos en el registro con contenido y luego podemos mostrar el contenido.
¿Cómo mostramos el contenido?
Para mostrar contenido podemos usar las funciones de WordPress. En el bucle hemos utilizado de momento dos funciones: have_post() y the_post(), pero WordPress dispone de muchas más.
Las funciones que van dentro del bucle de WordPress son parte de las funciones que se usan al construir un tema. Puedes ver una lista completa de estas funciones en la documentación de template tags.
Algunas de las funciones que podemos usar dentro del bucle de WordPress son:
- the_title()
- the_content()
- the_author()
- the_permalink()
- the_ID(), etc.
En este caso estas funciones imprimirán el valor recuperado del registro actual. Si no quieres imprimirlo directamente, cada función tiene un equivalente, por ejemplo:
- get_the_title()
- get_the_content()
- get_the_author()
- get_the_permalink()
- get_the_ID(), etc.
Ejemplo real de Loop en WordPress
Cuando inspeccionamos los archivos del theme veremos que la construcción de Loop a primera vista difiere mucho de nuestro código base anterior.
En el siguiente código vemos un ejemplo real de uso de un Loop de WordPress para mostrar contenido.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <article class="<?php post_class();?>"> <header> <h1><?php the_title(); ?></h1> </header> <?php the_content(); ?> </article> <?php endwhile; else: ?> <article> <p>No hay contenido a mostrar </p> </article> <?php endif; ?> El código anterior tiene las siguientes características:
- Hemos combinado código PHP con código HTML.
- Usamos un else en caso de que no haya contenido.
- Simplificamos el código PHP poniéndolo en una sola línea, así evitamos abrir y cerrar PHP varias veces.
- Usamos las funciones de template tags dentro del bucle.
Vídeo tutorial sobre el Loop de WordPress
Conclusión
La estructura de Loop es una parte importante que incluye WordPress como parte de su funcionalidad.
Espero que te haya quedado un poco más claro qué es y cómo funciona y si en algún momento necesitas modificar algo, ya sabes que tienes primero que ubicar el archivo de tu tema, ubicar el código de Loop y dentro de éste usar las diferentes funciones de template tags para mostrar tu información.
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.