Aunque técnicamente en las partes de una página web, todas cuentan con un footer, los diseños actuales han evolucionado hacia estructuras más creativas y diversas. Aun así, esta sección sigue siendo un elemento esencial que permanece presente, incluso en las maquetas más abstractas.
Dada su relevancia, en este artículo nos enfocaremos en destacar los aspectos clave de un footer y cómo integrarlo en una estructura HTML.
Tabla de contenidos

El footer de un sitio web lo podemos definir en pocas palabras como aquella sección ubicada al final de cada página, también conocida como “pie de página”. Su principal función es proporcionar información adicional o enlaces que sean de utilidad y a su vez sirvan para interconectar y complementar el contenido principal del sitio.
El footer es un elemento que puede parecer como secundario o de menor relevancia, sin embargo su presencia resulta clave tanto para la experiencia del usuario como para el rendimiento general del sitio.
Entre los aspectos en los que el footer de un sitio web puede generar un impacto significativo, vale la pena destacar los siguientes:
Experiencia del usuario: el pie de página en un sitio web es un recurso que le puede proporcionar una navegación adicional al usuario con enlaces a secciones importantes, como la página de contacto o políticas de privacidad, mejorando así la accesibilidad y reforzando la confianza al incluir información clara, como datos legales o sellos de certificación.
Impacto en SEO: cuando un sitio web cuenta con una sección de footer bien diseñada es tomada en cuenta por los motores de búsqueda, pudiendo incluir enlaces internos estratégicos, palabras clave relevantes y contenido persistente que facilita el rastreo e indexación del contenido causando un impacto positivo en el posicionamiento en buscadores.
Refuerzo de identidad: un usuario al navegar por completo una pagina web, al llegar al final, lo ideal es que pueda encontrar elementos que formen parte de la composición general que acaba de visualizar, es por ello que el footer resulta una excelente ubicación para mostrar logotipos, colores corporativos e incluso créditos y reconocimientos, lo que además de dar la impresión de profesionalismo estamos reforzando el branding de la marca.
Técnicas de marketing: el footer no se encuentra limitado a los elementos que podemos agregarle, ya que más allá de los comunes enlaces a páginas internas y créditos también puede ser un excelente lugar en el cual podemos incluir formularios de suscripción, llamados a la acción destacados, enlaces a redes sociales entre otros elementos que contribuyan a captar y retener usuarios.
Cumplimiento legal y normativo: aunque puede parecer que es informacion que no son del interes de los visitantes regulares, el incluir avisos de copyright, políticas legales como términos y condiciones, y datos empresariales obligatorios en algunos países, como identificaciones fiscales nos ayuda a cubrir las normas que hacen que esta informacion debe aparecer a lo largo del sitio web
Aunque la imaginación no tiene límites, existen ciertos elementos que, siguiendo los estándares de la mayoría de los sitios web y considerando el comportamiento habitual de los visitantes, suelen destacarse en el footer por su relevancia.
A continuación, exploraremos cuáles de estos elementos es común que podamos encontrarlos, como también podemos incluirlos en nuestro footer.
Información de contacto: desde el footer es posible ofrecer a nuestros visitantes varios métodos en los cuales nos pueden ubicar o incluso contactar. Esta información puede abarcar desde la dirección física, números de teléfono, correo electrónico y, en algunos casos, enlaces a servicios de mensajería como WhatsApp o chat en vivo.
Ofrecer esta información de forma clara refuerza la confianza y facilita la interacción con los visitantes.
Enlaces de navegación: resulta muy común que el footer sea utilizado, apara mostrar un menú complementario con enlaces a secciones clave del sitio, como “Inicio”, “Acerca de”, “Servicios” o “Contacto”. Por otro lado, también se suelen agregar páginas legales obligatorias, como “Política de privacidad” o “Términos y condiciones”.
Redes sociales: los iconos de redes sociales son un elemento que podemos encontrar en el footer de los sitios web de forma frecuente, ya que estos “accesos directos” le permite a los usuarios conectar directamente con los perfiles de la marca en plataformas como Facebook, Instagram, Twitter (X) o LinkedIn.
Su uso representa una forma de expandir la presencia digital de la marca o empresa, además de fomentar la interacción más allá del sitio web.
Formularios y suscripciones: como hemos podido ver en puntos anteriores, uno de los momentos idóneos en los cuales podemos captar la atención de un visitante es cuando está llegando al final de la página, es por ello que el footer puede ser aprovechado para incluir formularios, los cuales pueden ser tanto de suscripción para boletines como de contacto.
(Visita el sitio web haciendo clic en la imagen ↑)
Derechos de autor y créditos: si bien desde el footer es el lugar propicio para mostrar todo lo relacionado con avisos legales, políticas y derechos de autor, dentro del footer hay una sección interna llamada “socket”, la cual se ubica por lo general al final de la página.
En esta sección es donde, por lo general, podemos encontrar los enlaces de políticas, términos y condiciones y derechos de autor.
Logotipos y certificados: en muchos sitios web podemos encontrar que en el footer incluyen su logo nuevamente para reforzar la identidad de su marca, como también pueden aparecer logos en forma de certificados, acreditaciones o incluso insignias de seguridad. Estos elementos ayudan a transmitir confianza y profesionalismo a los usuarios
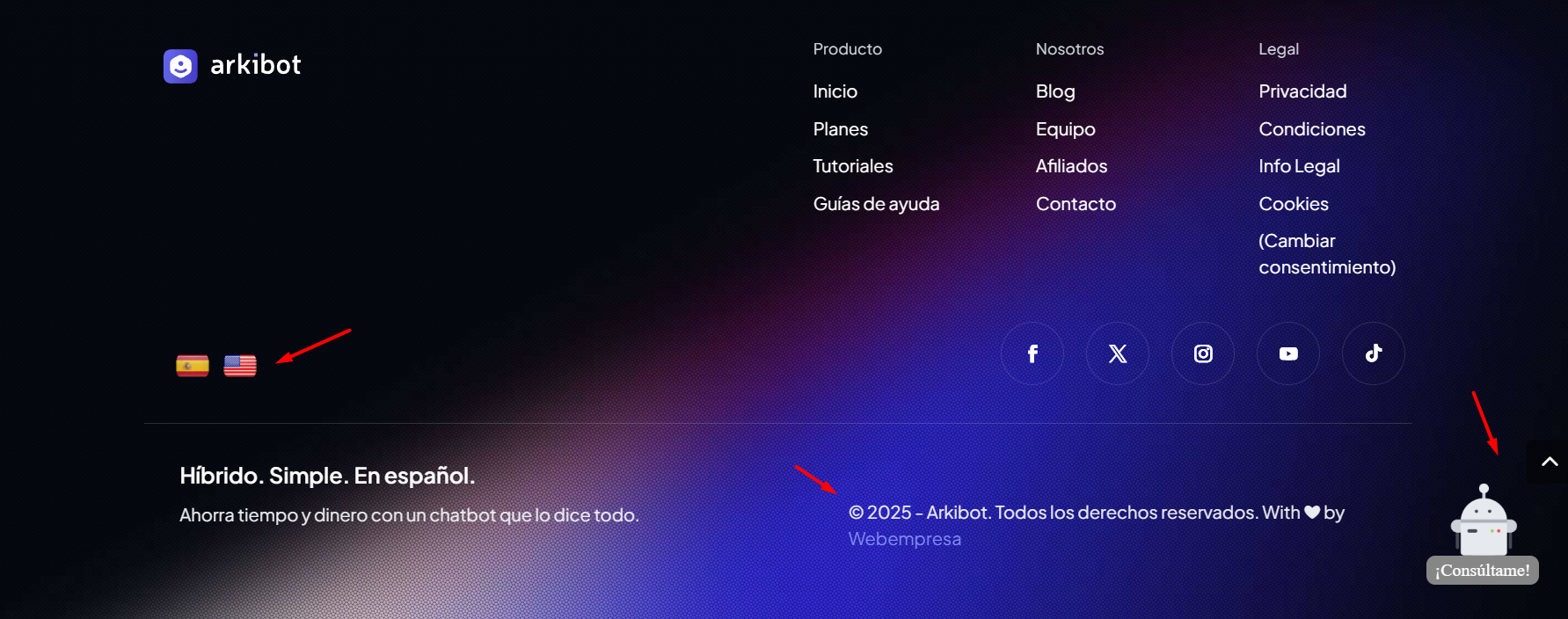
Selector de idioma: en sitios web multiidioma, ubicar las opciones de cambio de idioma de manera intuitiva puede ser un desafío. El footer suele ser un lugar estratégico para alojar este elemento, ya que permite a los usuarios realizar la selección sin interferir con el diseño web principal del sitio.
Opciones de accesibilidad: además de facilitar la navegación entre idiomas o páginas internas, el footer también puede incluir herramientas para mejorar la interacción del usuario con la interfaz. Por ejemplo, un conmutador para ajustar el tamaño de las fuentes o activar un modo oscuro. Estos elementos contribuyen significativamente a mejorar la experiencia de usuarios con necesidades específicas.
(Visita el sitio web haciendo clic en la imagen ↑)
Información adicional: Como hemos visto, el footer no tiene límites estrictos sobre qué elementos pueden incluirse, pero su propósito principal es complementar el contenido del sitio web. En función de este objetivo, es posible añadir secciones con información relevante, como preguntas frecuentes, entradas del blog, testimonios de clientes o incluso horarios de atención.
Cualquier contenido que aporte valor a los visitantes debe ser considerado. No obstante, aunque varios de los elementos mencionados pueden combinarse, es fundamental evitar saturar el pie de página con demasiada información, manteniendo siempre un diseño limpio y funcional.
Antes de empezar a crear nuestro primer footer en HTML, es probable que aún no tengamos completamente definida su estructura ni los elementos que vamos a incluir.
De cierta forma, el propósito del sitio web y su contenido suelen darnos pistas sobre lo que necesitaremos. Por esta razón, resulta muy útil tomar como referencia sitios web que sigan una propuesta o estilo similar al nuestro.
A continuación, exploraremos algunos pies de pagina de sitios populares que pueden servir de inspiración.
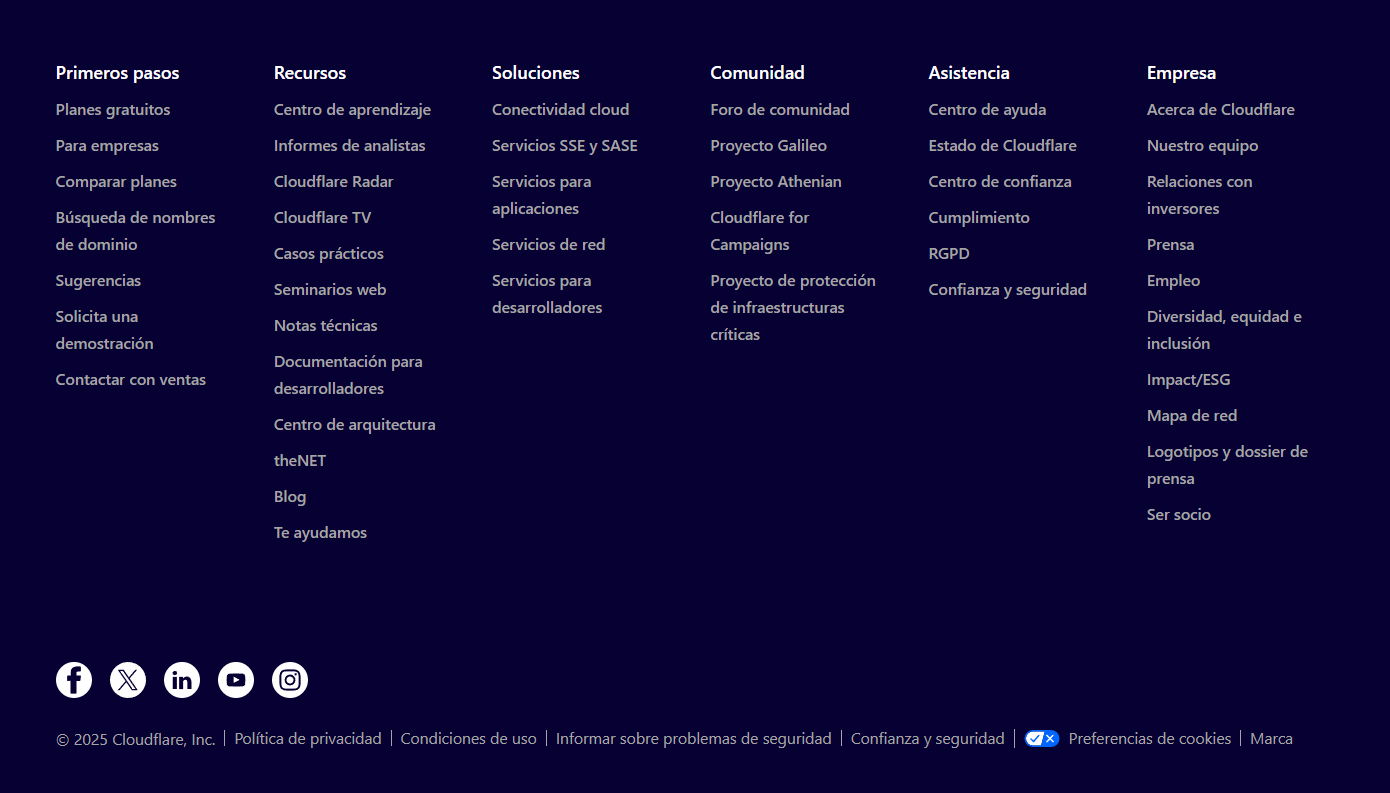
Cloudflare
(Visita el sitio web haciendo clic en la imagen ↑)
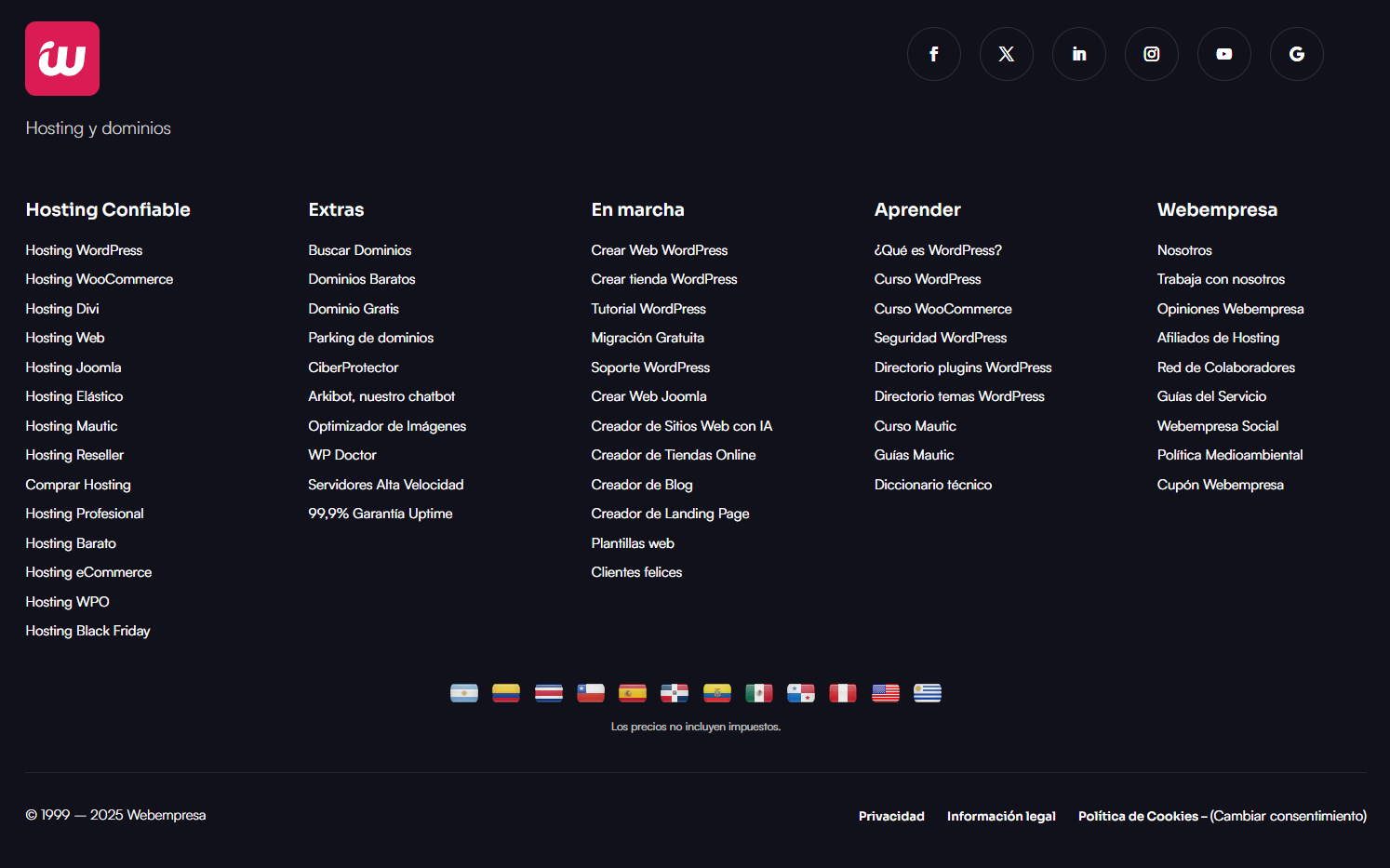
Si se trata de un sitio corporativo extenso con múltiples servicios y páginas internas, el propio sitio desde donde estás leyendo esto es un ejemplo perfecto. No obstante, existen otros referentes con estructuras similares, como Cloudflare.
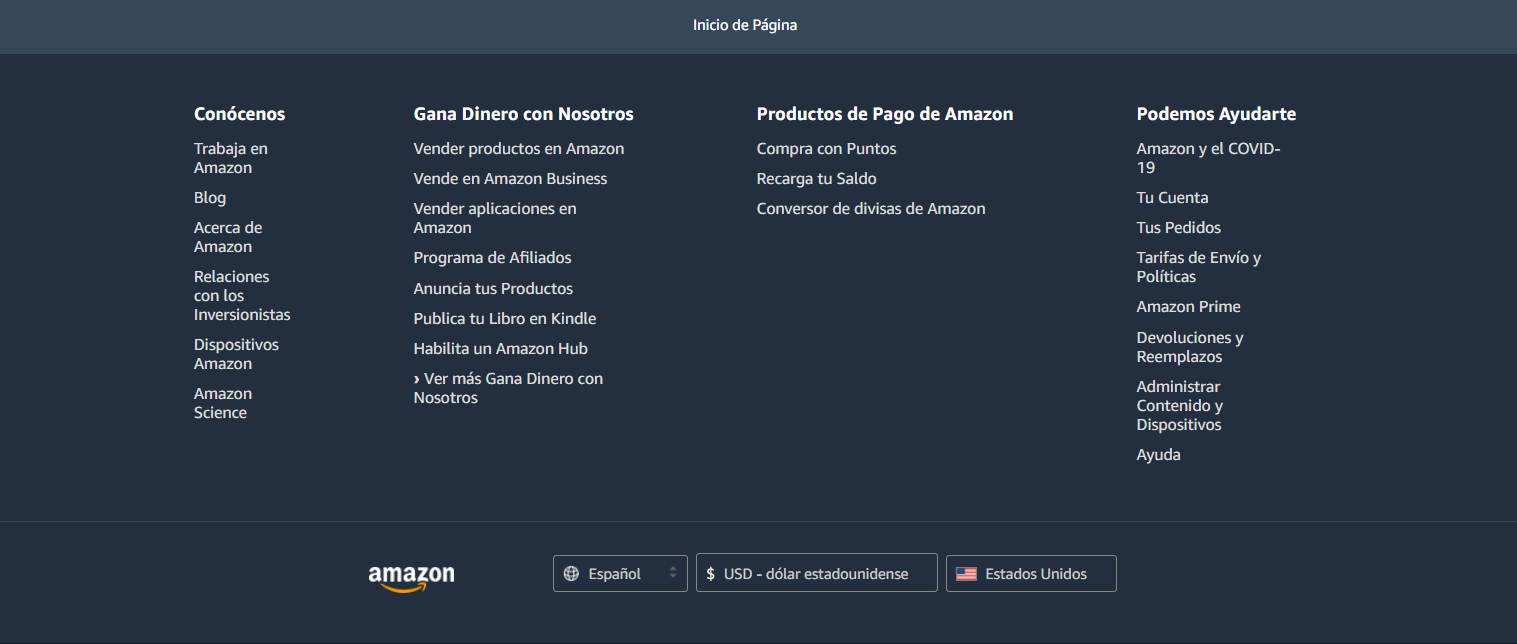
Amazon
(Visita el sitio web haciendo clic en la imagen ↑)
Una de las plataformas de comercio electrónico (ecommerce) por excelencia es Amazon, donde además de la gran cantidad de enlaces que podemos encontrar con múltiples propósitos podemos destacar el apartado dedicado para seleccionar el idioma, el país y la divisa en la cual deseamos ver los productos de la tienda.
Adidas
(Visita el sitio web haciendo clic en la imagen ↑)
Dejando a un lado los enlaces internos, en el sitio de Adidas podemos apreciar que se utilizan elementos mencionados anteriormente, como un llamado a la acción que destaca por encima de toda la sección, iconos de redes sociales y un socket con enlaces de configuración de cookies y privacidad.
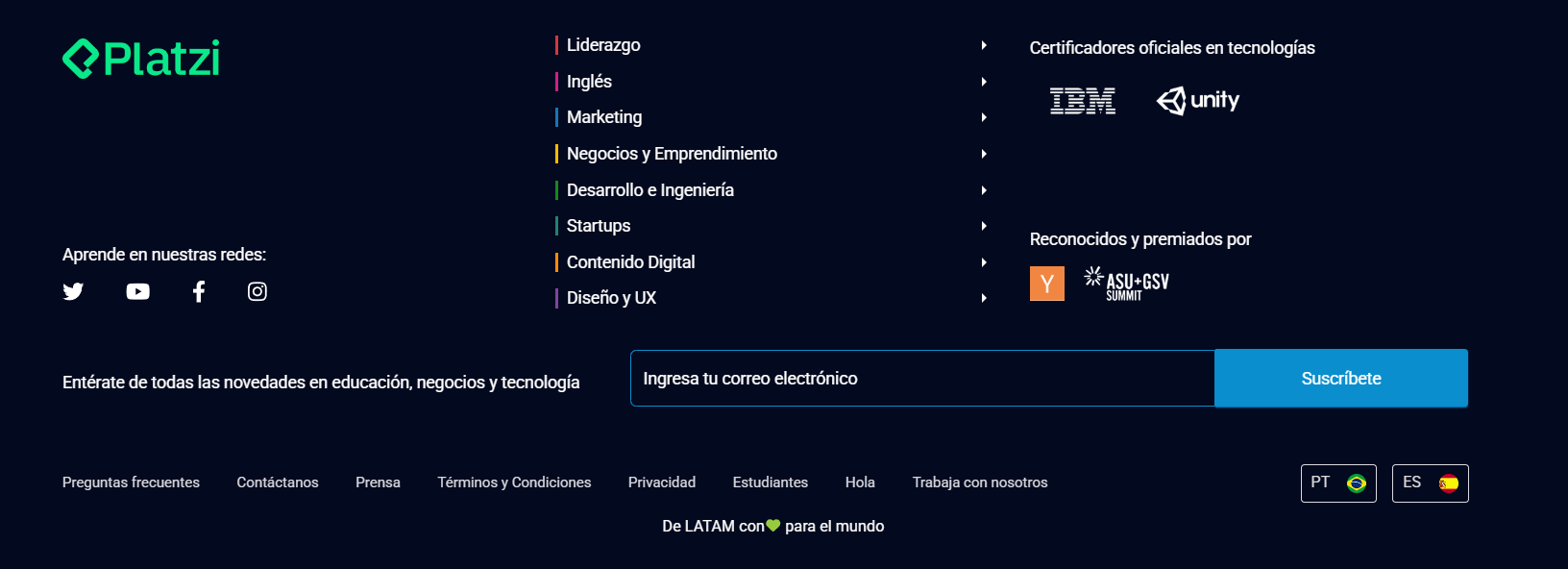
platzi
(Visita el sitio web haciendo clic en la imagen ↑)
En el apartado de cursos de la popular academia online Platzi, su footer incluye elementos que difieren de los vistos en otros sitios. Entre ellos, destacan una variación del logotipo, íconos de certificaciones y reconocimientos, un selector de idioma y un formulario específico para suscripciones.
PlayStation
(Visita el sitio web haciendo clic en la imagen ↑)
Por su parte, el footer del sitio web de PlayStation también incorpora muchos de los elementos previamente mencionados. Sobresalen múltiples enlaces para sus productos y servicios, una versión extendida de su logotipo, accesos directos a redes sociales y aplicaciones móviles, enlaces legales, además de un selector de país.
Para comenzar a construir nuestro footer en un documento HTML, primero debemos familiarizarnos con la etiqueta base para esta sección: <footer>.
Dentro de la semántica de HTML, esta etiqueta define el pie de página de una estructura o documento. Su uso no solo permite organizar y separar el contenido, sino que también es relevante para los motores de búsqueda, ya que facilita el análisis estructurado del sitio web.
Una vez definida la etiqueta “<footer>”, podemos añadir todos los elementos que consideremos necesarios. En el siguiente ejemplo, partimos de una maqueta web sencilla a la que se le ha agregado un pie de página que incluye un logotipo, texto descriptivo, enlaces de interés, métodos de contacto, espacios para íconos de redes sociales y, finalmente, un socket con el año y los derechos de autor.
El código del footer de ejemplo se compone de dos partes.
Por un lado, está la estructura, que se divide en tres columnas más el socket. Estas secciones están delimitadas mediante elementos “<div>” con la clase “footer-section”. El contenido de cada columna incluye párrafos y enlaces simples.
<footer>
<div class="container">
<img src="https://www.webempresa.com/wp-content/uploads/2021/10/webempresa.svg" style="width:60px">
<div class="footer-section">
<h4>Acerca de nosotros</h4>
<p>Somos una empresa dedicada a brindar soluciones innovadoras en tecnología.</p>
</div>
<div class="footer-section">
<h4>Enlaces útiles</h4>
<ul>
<li><a href="/about">Acerca de</a></li>
<li><a href="/services">Servicios</a></li>
<li><a href="/contact">Contacto</a></li>
<li><a href="/privacy-policy">Política de privacidad</a></li>
</ul>
</div>
<div class="footer-section">
<h4>Contáctanos</h4>
<p>Email: contacto@empresa.com</p>
<p>Teléfono: +1 (555) 123-4567</p>
<div class="social-links">
<a href="https://facebook.com" target="_blank">Facebook</a>
<a href="https://twitter.com" target="_blank">Twitter</a>
<a href="https://instagram.com" target="_blank">Instagram</a>
</div>
</div>
</div>
<div class="footer-bottom">
<p>© 2025 Empresa. Todos los derechos reservados.</p>
</div>
</footer>
Por otro lado, tenemos los estilos CSS, que son los responsables de dar forma al footer, definiendo su diseño en aspectos como la distribución, colores de fondo, tipografía, bordes y apariencia de los enlaces.
<style>
footer {
background-color: #11111b;
padding: 20px 0;
color: white;
}
.container {
display: flex;
justify-content: space-between;
max-width: 1200px;
margin: 0 auto;
padding: 0 15px;
}
.footer-section {
flex: 1;
margin: 0 15px;
}
.footer-section h4 {
margin-bottom: 10px;
font-size: 18px;
color: #dc1b52;
}
.footer-section ul {
list-style: none;
padding: 0;
}
.footer-section ul li a {
color: #fff;
text-decoration: none;
transition: color 0.3s;
}
.footer-section ul li a:hover {
color: #dc1b52;
}
.social-links a {
display: inline-block;
margin-right: 10px;
color: #f5f9fc;
text-decoration: none;
}
.footer-bottom {
text-align: center;
margin-top: 20px;
font-size: 14px;
border-top: 1px solid #444;
padding-top: 10px;
}
</style>
Es importante destacar que este ejemplo es completamente válido para sitios simples estructurados en HTML.
Sin embargo, si nuestro sitio web ha sido desarrollado utilizando un framework, CMS o alguna plataforma en línea, aunque la premisa del uso del footer sigue siendo la misma, su modificación puede ser considerablemente diferente.
Aún así, los fundamentos sobre la sección y sus elementos permanecen constantes.
Conclusión
El footer es una sección clave en cualquier sitio web, aunque a menudo pueda pasar desapercibido. Entre su variedad de aportes que generar un gran impacto, su principal función es complementar el contenido principal, proporcionando información adicional que pueda ser relevante para los visitantes.
Desde enlaces de interés, información de contacto y vínculos a redes sociales, hasta aspectos legales y herramientas de accesibilidad, el footer se convierte en un espacio estratégico que mejora considerablemente la navegación y la experiencia del usuario.
Cabe destacar que si es diseñado y construido de forma correcta no solo contribuye a una mejor organización del contenido, sino que también representa un impacto positivo en el posicionamiento SEO, ayudando a los motores de búsqueda a interpretar y clasificar de manera más eficiente la información del sitio.
Sin duda, el establecer un footer bien pensado contando con el conocimiento de como crearlo por medio de HTML y cuáles son sus elementos afines, involucra beneficios desde la experiencia del usuario hasta el reforzar el aspecto profesional que se desea transmitir, cerrando con “broche de oro” el punto final de nuestra página web.
También te puede interesar:
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.