Cuando visitamos nuestros sitios favoritos, ya sea para leer noticias o ver contenido de interés, es muy probable que nos encontremos con elementos dinámicos que destacan del texto estático. Nos referimos a videos directamente de YouTube, publicaciones específicas de redes sociales, mapas con direcciones exactas, entre otros.
Podemos asegurar que estas secciones están soportadas por un código incrustado, comúnmente conocido como “iframe”.
En este nuevo artículo, vamos a definir qué es un iframe y cómo forma parte de los elementos web más de lo que imaginamos.
Tabla de contenidos
¿Qué es un iframe?
Un iframe, o bien “inline frame” sin acortar su nombre, podemos definirlo como un elemento de HTML que nos permite incrustar otro documento estructurado en HTML dentro del contenido de un determinado sitio web.
Podemos presentar la comparación de un iframe como si se tratase de una “ventana” o subdivisión, la cual es incluida en la estructura o contenido del sitio que nos encontremos editando. Esta ventana tendrá la capacidad de mostrar contenido independiente o invocado desde otro sitio web.
El uso de iframe puede resultar en ser una herramienta muy útil para integrar contenido externo, como videos, mapas, documentos o incluso otras páginas web, sin tener que recurrir a la necesidad de hacer que el usuario deje el sitio web actual.
¿Para qué sirve un iframe?
A modo de introducción hemos mencionado de que probablemente nos hemos encontrado con elementos iframe sin habernos percatado y esa podría ser una de sus principales ventajas.
Disponer de la capacidad de poder combinar diferentes recursos y fuentes de contenido en un mismo sitio web. Por ejemplo, un sitio puede utilizar un iframe para insertar un video de YouTube, un mapa de Google Maps, una publicidad de una red de anuncios o incluso otra página web completa dentro de su propia interfaz.
Además de integrar contenido externo, los iframes también pueden ser usados para crear secciones que se encuentren separadas dentro de un mismo sitio web. Esto es posible, ya que cada iframe actúa como un entorno independiente, con su propio flujo de renderizado, estilos CSS y comportamiento de JavaScript, lo que permite que esta sección tenga características diferentes al resto del contenido donde ha sido insertado.
Entre sus funcionalidades, los iframes también se pueden utilizar para crear una especie de navegación interna dentro de un mismo sitio web. Al cargar diferentes documentos HTML dentro del mismo iframe, se puede generar sensación de simular una experiencia de navegación sin tener que recargar completamente la página principal.
¿Cómo usar un iframe?
Teniendo ya presente qué es un iframe y que forma parte de los elementos HTML que podemos incluir en nuestro sitio web, lo esencial es usar la etiqueta <iframe> tanto de apertura como de cierre.
Dentro de la etiqueta de apertura, podemos encontrar varios atributos que se pueden modificar según las necesidades del elemento. Estos atributos pueden variar dependiendo de dónde se haya generado el código de inserción.
Por lo general, si queremos que el iframe funcione correctamente y ha sido generado por una plataforma externa, editar parte de sus atributos podría comprometer su correcto funcionamiento.
A continuación vamos a presentar un ejemplo de la sintaxis básica de un iframe:
<iframe src="URL_del_documento" width="ancho" height="alto" frameborder="borde" allowfullscreen name="iframeEjemplo"></iframe>
No olvidemos los atributos que puede contener el iframe, entre los mas convencionales podemos definir los siguientes:
src: se encarga de establecer la URL del documento a cargar dentro del iframe. Este es el atributo fundamental para un iframe funcione de manera correcta.
width y height: ambos atributos los abordamos juntos, ya que se encargan de establecer el tamaño de la ventana del iframe. Los atributos aceptan valores en píxeles o en porcentaje.
frameborder: el siguiente atributo indica si el iframe debe tener un borde, donde los valores posibles son de “0” para sin borde o de “1” para con borde. Este atributo en la actualidad podría considerarse obsoleto en HTML5, pero aún es comúnmente utilizado, por lo que podemos encontrarlo en la sintaxis de múltiples iframes.
allowfullscreen: este atributo nos permite proporcionar la opción al usuario para que el iframe pueda entrar en modo de pantalla completa si el contenido invocado lo soporta.
name: No es tan común su uso, pero su función es especificar un nombre para el iframe. Este nombre puede ser utilizado para dirigirse al iframe desde un enlace o script.
Casos prácticos usando iframe
El uso de elementos iframe es bastante común, por lo que en este artículo no explicaremos cómo generarlos. Además de las opciones obvias como videos, mapas y publicaciones de redes sociales, existen innumerables plataformas que generan iframes para su contenido específico.
Sin embargo, lo que sí haremos es describir los casos en los cuales podemos crear un iframe para incluir contenido externo a nuestro gusto.
Integración de contenido externo
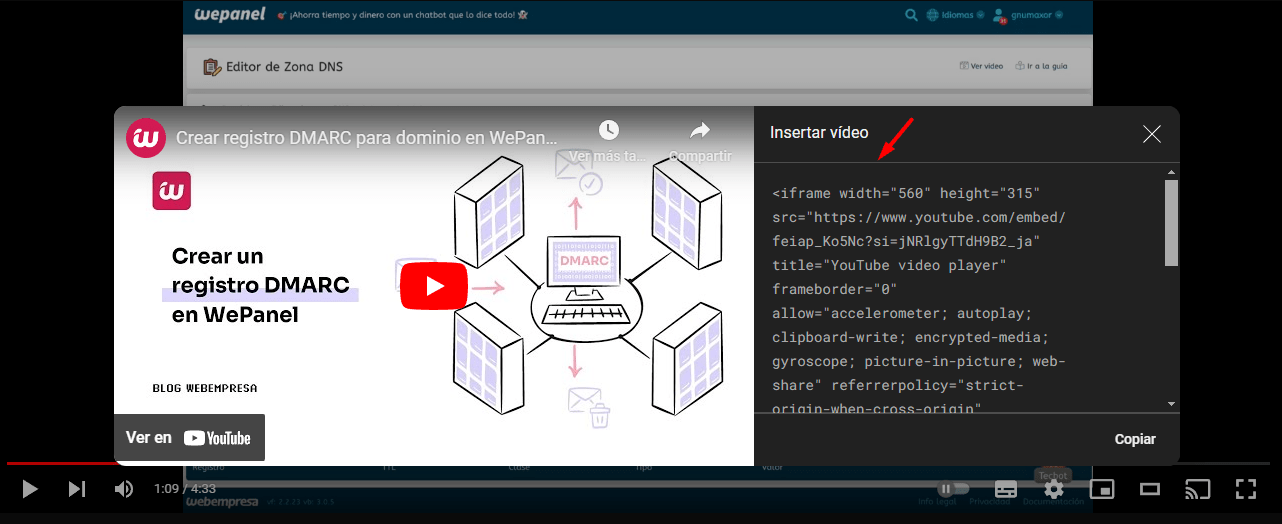
Video: uno de los usos más comunes al emplear los iframes es para incrustar videos, lo cual le permite a los desarrolladores mostrar contenido multimedia de plataformas externas sin tener que alojar los archivos en sus propios servidores. Esto ahorra ancho de banda y almacenamiento.
<iframe width="560" height="315" src="https://www.youtube.com/embed/d9viSDrQFSY?si=zsGP1zhXEyD90rDL" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
Mapas: el incrustar un mapa interactivo permite a los usuarios ver y navegar en mapas directamente desde nuestro sitio web. Google Maps, por ejemplo, ofrece una forma sencilla de obtener el código del iframe de una direccion en concreto para luego poder ser incrustada en un apartado como de “contacto” por ejemplo.
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d7932.493782497469!2d-75.16328591120173!3d6.2311480905204375!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x8e441d2972edf1bb%3A0xc8e9c49c096f7adc!2sGuatape%2C%20Guatap%C3%A9%2C%20Antioquia!5e0!3m2!1ses-419!2sco!4v1715996541916!5m2!1ses-419!2sco" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
Documentos: los iframes no se ven reducidos a ser usados solo con mapas y videos, el integrar documentos en nuestro sitio web puede ser útil para mostrar informes, hojas de cálculo, o presentaciones. Google Docs y otros servicios similares facilitan el código de integración.
<iframe src="https://docs.google.com/document/d/e/2PACX-1vTnenb-6R7e44jCrnOLQ3MIEW4wGPAD37ipQ9u7SyH7qWHQVKmeZ972Tc-Yzt6gZBB6b6zJIzZMomiP/pub?embedded=true"></iframe>
Aislamiento del contenido
Los iframes al tratarse de contenido que no se encuentra directamente en el sitio web, proporcionan un espacio seguro y separado para el contenido, lo que es beneficioso tanto para la seguridad como para la estabilidad del sitio.
Aislar el contenido significa que los estilos CSS y los scripts JavaScript del documento principal no afectarán al contenido del iframe y viceversa, previniendo conflictos y errores potenciales.
Cargar páginas externas
Los iframes pueden cargar cualquier página web en su totalidad dentro del contenido de nuestro sitio web. Dependiendo del caso, su uso puede resultar bastante util para mostrar contenido adicional como anuncios, herramientas de terceros o información externa.
<iframe src="https://www.webempresa.com/" width="800" height="600" frameborder="0"></iframe>
Todos los casos presentados pueden emplearse en cualquier estructura web o CMS que permita ingresar código HTML. WordPress, en particular, no es la excepción, ya que permite añadir iframes directamente en el editor de texto HTML o usar plugins que facilitan la integración de iframes con opciones adicionales y configuraciones simplificadas.
Limitaciones al usar iframes
Aunque los iframes se presentan como una herramienta muy práctica de usar, también trae consigo algunas limitaciones y contratiempos que definitivamente debemos tener en cuenta antes de usarlos:
Carga de recursos: los iframes pueden afectar de manera negativa el rendimiento de un sitio web, ya que cada uno de ellos carga un documento HTML completo, incluyendo recursos adicionales como hojas de estilo, scripts y otros archivos. Esto puede ralentizar la carga de la página y el rendimiento general si se abusa de su uso.
Reducción de velocidad: continuando con el punto anterior, múltiples iframes en una página en concreto pueden incrementar significativamente el tiempo de carga, afectando la experiencia del usuario y los tiempos de respuesta del sitio.
Compatibilidad con tecnologías de asistencia: el contenido dentro de un iframe puede ser más difícil de acceder y navegar para usuarios que utilizan tecnologías de asistencia o de apoyo, como lectores de pantalla. Esto puede causar problemas de accesibilidad si no es implementado de forma adecuada.
Navegación: los iframes al encontrarse contenidos en una ventana puede que no tengan el comportamiento de la vista convencional del contenido propio que alberga un sitio web, es por ello que es posible experimentar complicaciones en la navegación con el teclado, dificultando la experiencia para los usuarios con discapacidades.
Coherencia visual: el apartado gráfico y los estilos CSS de la página principal no se aplican automáticamente al contenido del iframe, lo que puede causar inconsistencias de diseño y coherencia visual. Además, el contenido del iframe puede no adaptarse correctamente al diseño responsivo del sitio donde está siendo incrustado.
Control de estilos: ligado con el punto anterior, si queremos que el iframe y su contenido guarde semejanzas con el sitio web donde será agregado, va a ser necesario aplicar estilos específicamente al contenido del iframe, lo cual puede ser complicado y requerir más trabajo de mantenimiento.
Profundidad de anidamiento: en la actualidad, la mayoría de los navegadores modernos limitan la profundidad de anidamiento de iframes por razones de seguridad y rendimiento. Esto puede ser un problema si se necesita anidar múltiples iframes, afectando la estructura y funcionalidad del sitio.
Historial independiente: la navegación dentro de un iframe es independiente del historial de la página principal, lo que puede causar confusión a los usuarios si se pretende llevar un registro del historial al navegar por el sitio web.
Experiencia de usuario: además de la accesibilidad, dependiendo de como es agregado el elemento iframe es posible comprometer la usabilidad y la experiencia general del usuario.
Comunicación entre dominios: por lo general no es una práctica muy común, pero puede ocurrir que se pretenda establecer una comunicación entre la página principal y el contenido del iframe, de ser este el caso la implementación puede ser complicada y requerir técnicas avanzadas. Esto añade complejidad al desarrollo y mantenimiento del sitio.
Compatibilidad de APIs: algunas funciones y APIs modernas de HTML, CSS y JavaScript pueden no ser compatibles o tener un comportamiento diferente dentro de un iframe, hay factores que pueden afectar como el navegador en uso y su versión. Esto puede limitar las capacidades y funcionalidades que se pueden implementar dentro de un iframe.
Los iframes y el SEO
Un apartado que vale la pena destacar es el comportamiento del contenido agregado desde un iframe y el contenido indexado de nuestro sitio bien.
De entrada debemos saber que el contenido dentro de un iframe no es indexado por los motores de búsqueda como parte del contenido de la página que lo contiene. Teniendo esto claro vamos a mencionar algunas consideraciones en relación de los iframes y el SEO.
Indexación: como hemos mencionado, todo contenido dentro de un iframe no es indexado por los motores de búsqueda como parte del contenido del sitio web donde fue incrustado. Esto significa que cualquier información valiosa dentro del iframe no va a contribuir al SEO del sitio principal.
Visibilidad: si el contenido crucial para el SEO se encuentra presentado dentro de un iframe, puede ser ignorado por los motores de búsqueda, afectando la visibilidad y el ranking del sitio en los resultados de búsqueda. Es preferible adaptar o recrear este contenido directamente en la web original.
Dependencia de terceros: si el elemento iframe se encarga de mostrar un contenido de un dominio externo, la autoridad y relevancia de ese contenido beneficiarán al dominio de origen, no al de nuestro sitio web ni a nuestro dominio.
Los iframes y la seguridad
El uso de iframes en sitios web ha generado debates sobre la confiabilidad de esta herramienta para mostrar contenido externo. Sin embargo, antes de profundizar en este punto, podemos asegurar que los iframes no representan un peligro para nuestro sitio web.
Solo debemos ser cuidadosos, validar que las fuentes sean de confianza y no tendremos ningún contratiempo.
A continuación, mencionaremos algunos puntos que consideramos importantes tener en cuenta en cuanto a la seguridad.
Vectores de ataque: Si bien los iframes pueden aislar contenido concreto, también representan un vector de ataque potencial.
Un iframe mal configurado o que carga contenido malicioso puede comprometer la seguridad de la página donde fue incrustado. Por ejemplo, pueden ser utilizados para ataques de phishing o para ejecutar scripts maliciosos de parte de usuarios malintencionados.
Contenido externo: aunque parezca obvio, el cargar contenido desde dominios externos puede introducir vulnerabilidades si el contenido no es confiable o está comprometido. Es por ello que siempre debemos verificar que el contenido sea de confianza.
Restricciones de seguridad: existen políticas de seguridad como el Same-Origin Policy (SOP) las cuales limitan las interacciones entre el sitio web principal y el iframe, lo que puede generar restricciones sobre funcionalidades deseadas que incluya el iframe.
Consideraciones de Seguridad
En contraparte de los puntos ya definidos en cuanto a la seguridad, no todo es malas noticias ya que de por si el correcto uso del elemento iframe trae consigo destacables apartados en cuanto a la seguridad.
Aislamiento del contenido: al usar iframes estos crean un contexto separado, lo que puede proteger el sitio principal de posibles ataques o interferencias desde el contenido del iframe.
Política de CORS (Cross-Origin Resource Sharing): antes de agregar cualquier iframe a nuestro sitio web podemos asegurarnos de que el contenido incrustado tenga configuraciones de seguridad adecuadas para prevenir accesos no autorizados o ataques de tipo cross-site scripting (XSS).
Usar el atributo sandbox: entre la variedad de atributos que podemos agregar a etiqueta de iframe es posible añadir el atributo “sandbox” el cual aplica restricciones adicionales para evitar acciones maliciosas desde el contenido del iframe.
Entre las opciones que podemos definir para el atributo “sandbox” podemos agregar alguna de las siguientes, las cuales aplican restricciones adicionales al contenido invocado, mejorando la seguridad.
- allow-forms: permite el envío de formularios.
- allow-scripts: permite la ejecución de scripts.
- allow-same-origin: permite que el contenido trate al documento como si fuera del mismo origen.
- allow-popups: permite la apertura de ventanas modales.
Un ejemplo de su estructura sería el siguiente:
<iframe src="https://www.example.com" sandbox="allow-scripts allow-forms"></iframe>
Conclusión
El elemento iframe se presenta como una herramienta poderosa y versátil para integrar contenido externo en un sitio web, permitiéndonos añadir elementos dinámicos realmente potentes con poco esfuerzo, desde un simple video hasta motores de búsqueda completamente independientes del sitio principal.
Los iframes son un método efectivo para mostrar contenido adicional sin que los usuarios pierdan el flujo de lectura al ser redireccionados. Sin embargo, más allá de sus bondades, deben ser usados con precaución, considerando las implicaciones de rendimiento, seguridad y las limitaciones en términos de SEO y compatibilidad del navegador.
Con las configuraciones adecuadas, validando que el contenido sea de confianza y sin sobrecargar su uso, los iframes pueden potenciar significativamente la funcionalidad y la experiencia del usuario en nuestro sitio web.
También te puede interesar:
- a href link, ¿Qué son los enlaces HTML?
- Accesibilidad WordPress: Cómo mejorarla en tu web
- ¿Cómo añadir lector de textos en WordPress?
- ¿Cómo ver el historial de cambios WordPress?
- Cómo realizar una auditoría SEO paso a paso de tu WordPress
- Cómo hacer un Pop Up en WordPress (Mejores Plugins)
- Cómo añadir Google Maps en WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.