Es muy común que cuando estamos desarrollando un sitio web en WordPress siempre busquemos la forma de extender características y añadir funcionalidades que por defecto no tenemos al instalar WordPress, muchas de estas funcionalidades solemos añadirlas a través de plugin que están desarrollados específicamente para permitirnos incorporar la funcionalidad que deseamos, pero en algunos casos resulta mucho más prácticos añadir estas funcionalidades que necesitamos a través de pequeños fragmentos, en nuestro caso, snippets para WordPress. En lugar de instalar un nuevo tema de WordPress o plugin que nos añada las características que deseamos.
En esta entrada veremos que son los snippets en WordPress y cómo podemos añadirlos de forma segura en nuestro sitio web.
Tabla de contenidos
¿Qué son los snippets?
Los snippets en programación se refieren a fragmentos de códigoque se puede reutilizar en cualquier lugar que necesitemos, ya sea de nuestro sitio web o un sistema creado desde cero, estos suelen solventar problemas específicos o incorporar funcionalidades adicionales que no tenemos por defecto, de esta forma podemos trabajar más rápido y añadir estas características a nuestro sitio web sin necesidad que escribir nuevo código o alterar el código actual de WordPress o tema que utilicemos.
Estos fragmentos de código dentro de WordPress solemos añadirlos en el archivo function.php del tema, una recomendación importante es usar un tema hijo dentro de WordPress y añadir estos códigos dentro de este, esto nos proporciona una mayor seguridad en WordPress, ya que a la hora de actualizar el tema de WordPress no perderemos está característica adicional que estamos incorporando en nuestro sitio web.
¿Cómo podemos añadir los fragmentos de código en WordPress de forma segura?
Añadir estos snippets en WordPress es muy sencillo, pero es muy importante asegurarnos de añadir este código de forma correcta, ya que añadirlos de forma incorrecta pueden romper nuestro sitio o eliminar información importante, teniendo esto en mente veremos diferentes métodos con los cuales podemos añadir código adicional en WordPress que nos permita incorporar estas características.
Muchos de los temas de WordPress permiten muchas funcionalidades por defecto y opciones de personalización; sin embargo, a veces necesitamos extender aun mucho más las funcionalidades del tema, uno de este ejemplo podemos verlo cuando tenemos una tienda en WooCommerce y queremos mostrar algunas opciones adicionales en la vista de productos, veamos el ejemplo en vivo.
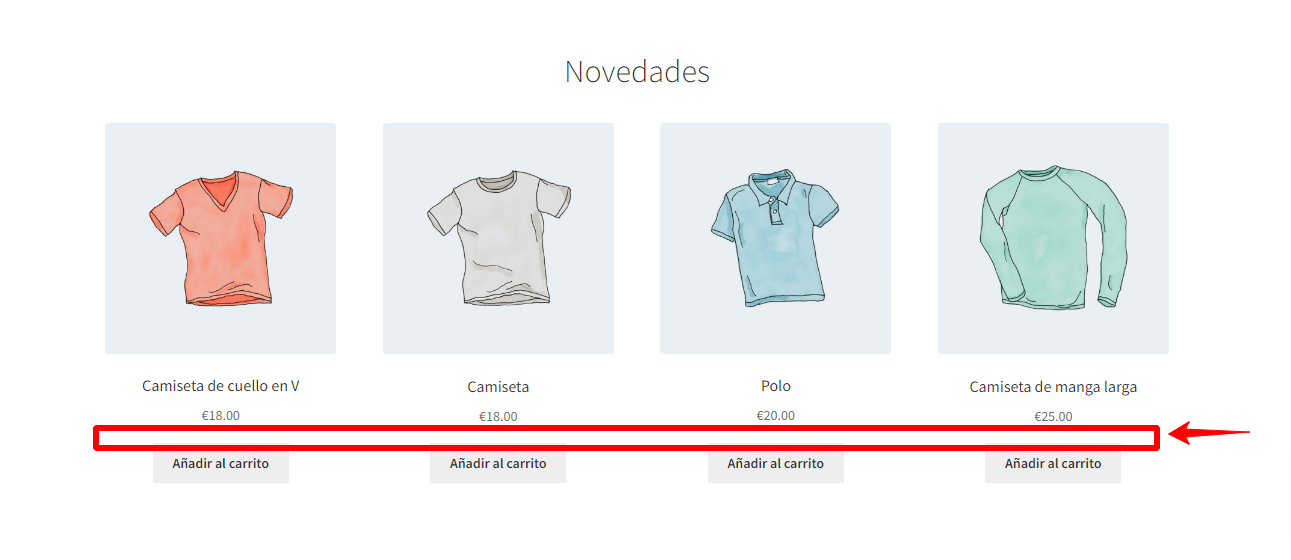
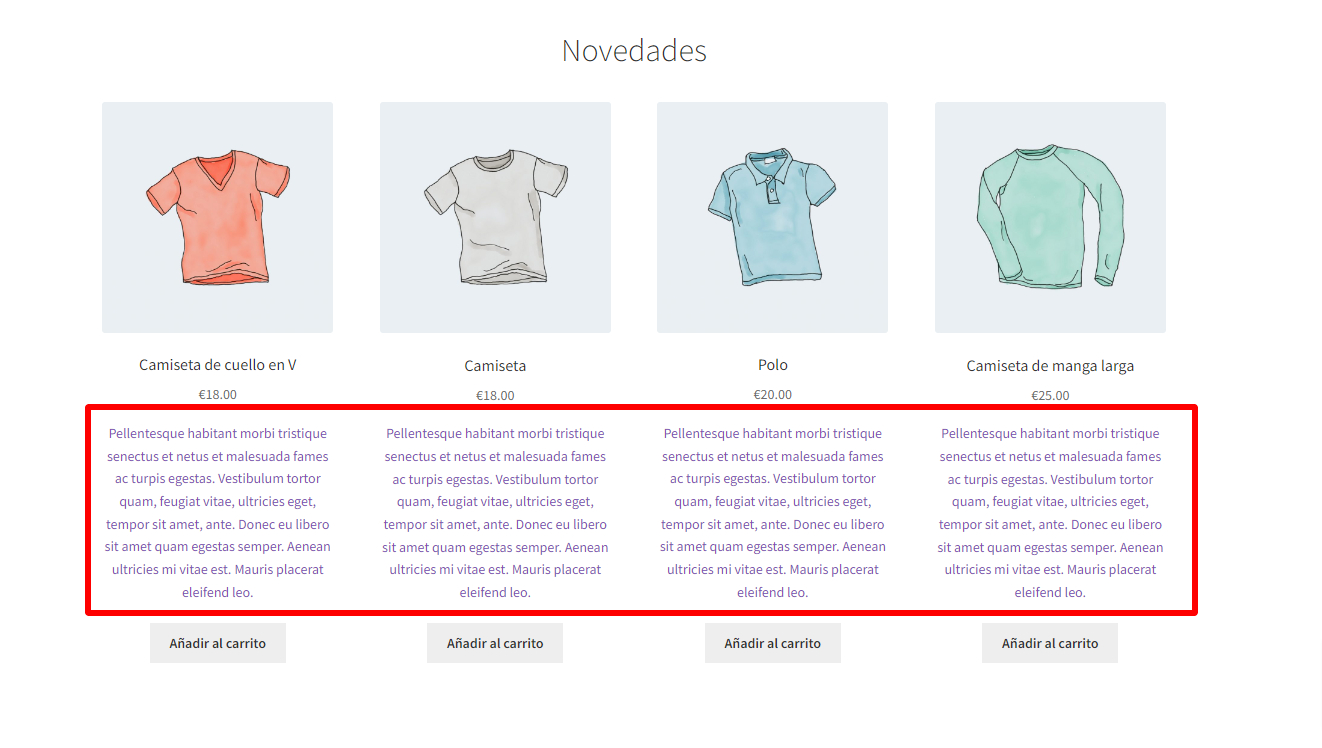
Supongamos que tenemos una tienda donde queremos mostrar la descripción corta que añadimos en los productos en la página de nuestra tienda.
En este caso algunos temas pueden tener la funcionalidad incorporada por defecto, pero que pasa si utilizamos un tema que no lo permite, como lo mostramos en la imagen anterior, para poder añadirlos necesitaremos utilizar un fragmento de código que nos permita añadir esta funcionalidad y mostrar las características que deseamos en nuestra tienda.
Es así que si queremos mostrar esto en nuestro sitio web necesitamos utilizar un fragmento de código como el siguiente:
add_action( 'woocommerce_after_shop_loop_item_title', 'webempresablog_shop_product_short_description', 35, 2 );
function webempresablog_shop_product_short_description() {
the_excerpt();
}
Esto nos permitirá mostrar lo que necesitamos en nuestra tienda, pero ¿cómo lo añadimos de forma segura?
3 métodos que tenemos para añadir snippets en WordPress
Añadir snippets en WordPress a través de un tema hijo.
Partiendo del caso anterior ya tenemos claro que necesitamos añadir un pequeño código adicional que nos permita incorporar lo que deseamos, en este sentido el primero método que podemos utilizar es a través de un tema hijo que tengamos en nuestro sitio web.
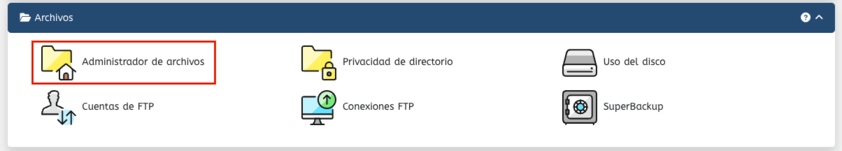
Una vez tenemos nuestro tema hijo creado para añadir el código podemos hacerlo accediendo a desde nuestra cuenta a wePanel Administrador de archivos public_html
Una vez estamos en nuestra public_html podremos ingresar a la carpeta donde tenemos nuestro sitio web y añadir el código en el archivo function.php del tema hijo que tengamos instalado.
Una vez pegamos el código en el archivo function.php de nuestro tema hijo solo tenemos que guardar los cambios y revisar la nueva característica se muestre en nuestro sitio web.
Añadir snippets en WordPress con el plugin de Code Snippets.
Muy bien ya hemos visto como añadir un fragmento de código en el tema hijo de nuestro sitio web, pero podemos añadirlos con un plugin, la respuesta a esto es si, actualmente existen diferentes plugin que nos permiten incorporar código en nuestro sitio web sin necesidad de editar algún archivo de nuestro tema o WordPress.
Uno de los muchos plugins de WordPress que se utilizan actualmente es Code Snippets por su facilidad y sencillez de añadir fragmentos de código en tu sitio web, este plugin lo desarrollo la empresa Code Snippets Pro, la idea principal de este plugin es permitirnos añadir pequeños fragmentos de código tanto de tipo PHP como HTML de forma sencilla y con unos simples pasos directamente desde el administrador de nuestro sitio web, en su versión pro permite añadir otros tipos de código como CSS, Javascript además de tener integración directa con constructores como Gutenberg para WordPress.
Para utilizar y ver cómo funciona el plugin lo primero es buscarlo e instalar el plugin en WordPress.
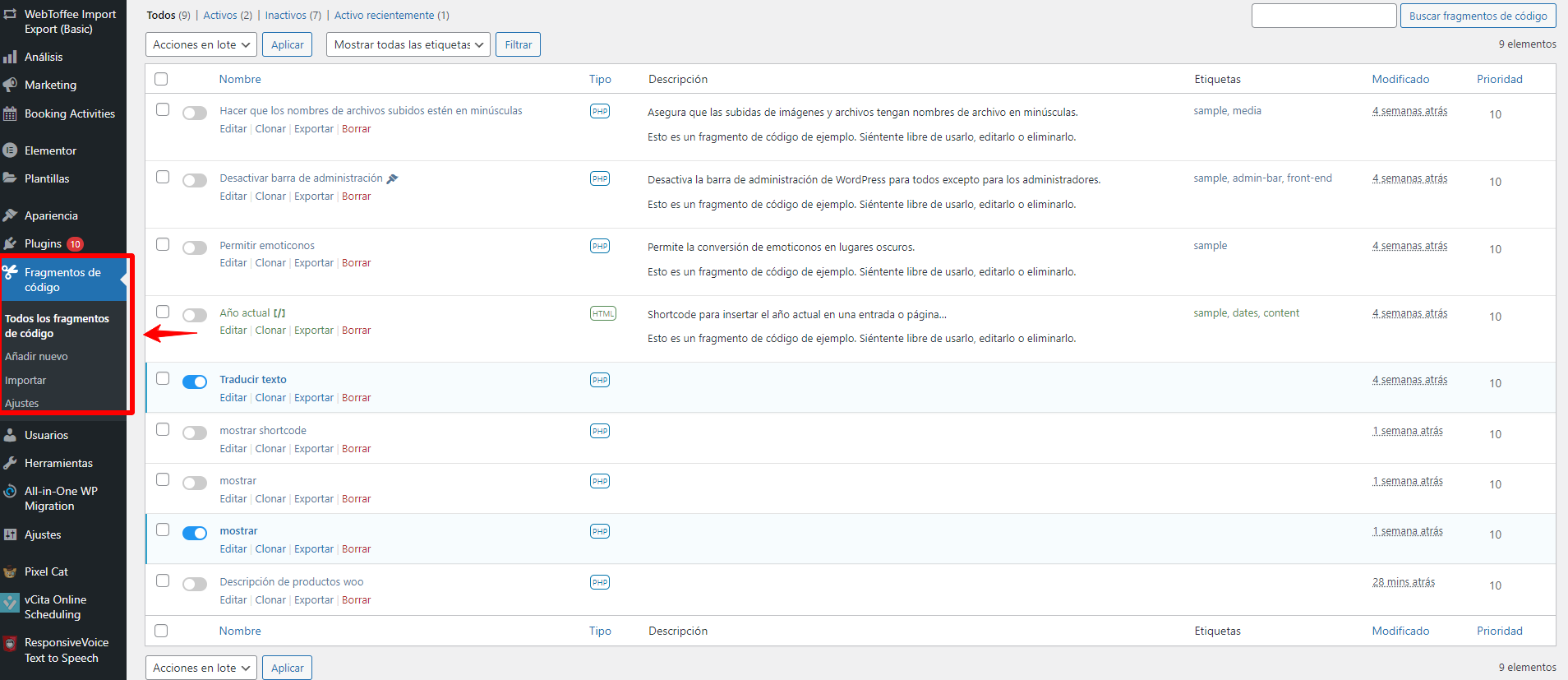
Una vez lo tenemos instalado veremos que Code Snippets nos muestra una interfaz sencilla que se añade al menú de nuestro sitio web y el cual nos permite añadir y administrar los fragmentos que código que estemos incorporando en nuestro sitio web.
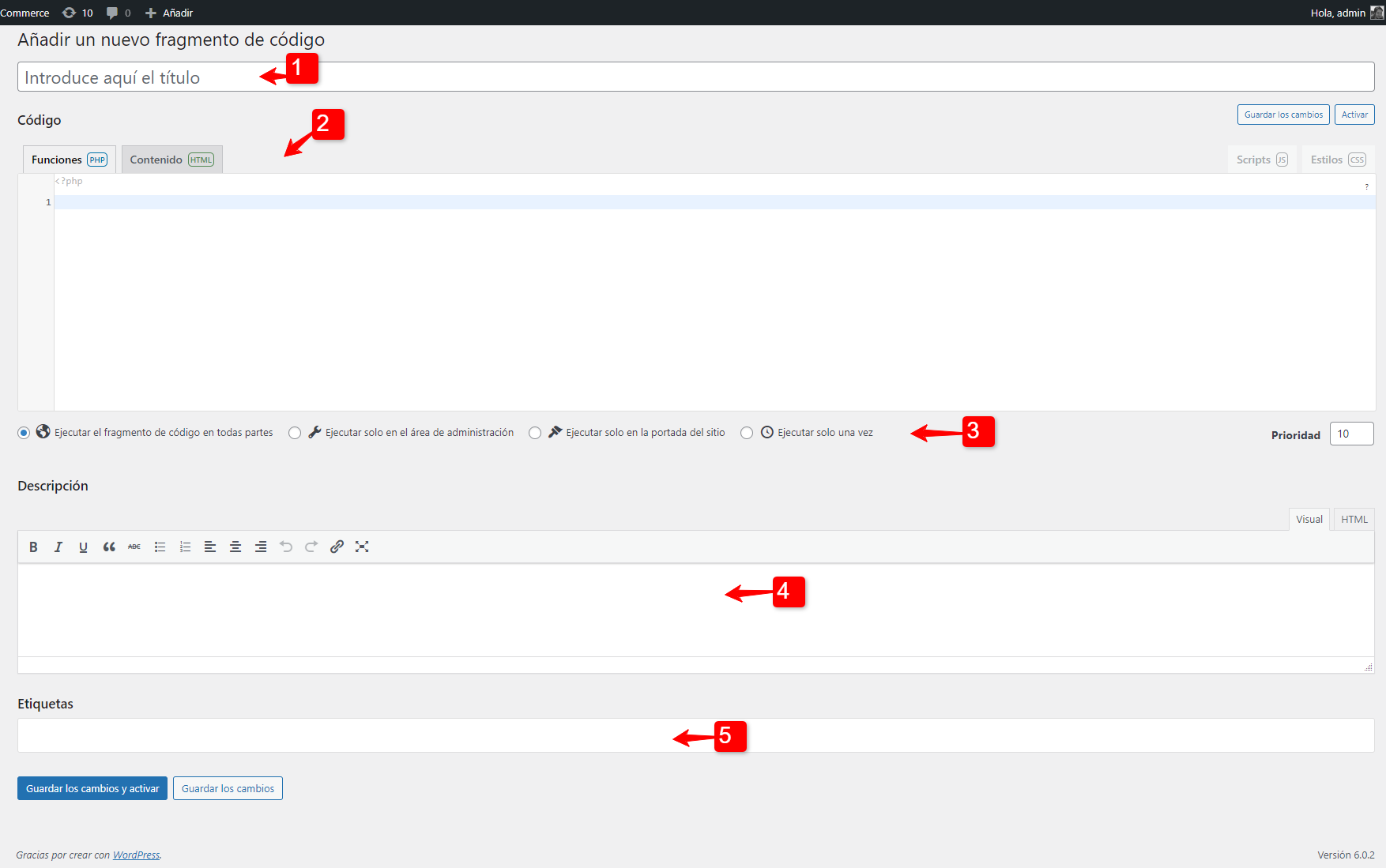
Dentro del editor de fragmentos de código veremos que incluyen los siguientes campos:
- 1._ Título: El cual nos sirve para añadirle el nombre a nuestro código e identificarlo de forma más rápida.
- 2._ Código: Dentro de esta sección tendremos dos pestañas donde podremos añadir el tipo de código que deseamos, ya sea PHP o HTML. Ten en cuenta que usualmente si necesitamos añadir características adicionales en nuestro sitio web el tipo de código a utilizar será PHP.
- 3.- Opción donde se ejecuta el código: En este apartado tendremos 4 opciones donde podemos decidir como queremos se ejecute el código que estamos añadiendo, usualmente se utiliza la opción por defecto que indica “Ejecutar el fragmento de código en todas partes”.
- 4.- Descripción: Para añadir una pequeña reseña o resumen por la que añadimos este código.
- 5.- Etiquetas: Las cuales nos permiten categorizar este fragmento y saber como lo estamos utilizando.
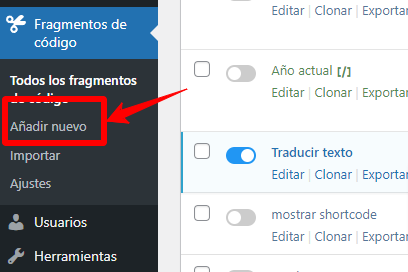
Una conocemos un poco el plugin y como funciona para añadir nuestro fragmento de código tenemos que acceder a sus opciones y pulsar añadir nuevo Fragmento de código desde su menú principal
Dentro del editor necesitamos añadir el nombre con el que identificaremos nuestro código y pegar el fragmento de código que nos permitirá añadir la funcionalidad en nuestro sitio web.
De esta forma sencilla podremos añadir esta funcionalidad que deseamos incorporar en nuestro sitio web o algún otro fragmento que código que necesitemos, solo tendremos que añadir un nuevo fragmento cada vez que lo necesitemos.
Añadir fragmento de código en WordPress con nuestro propio plugin.
Otra de las opciones que tenemos disponible para añadir un fragmento de código en WordPress es creando nuestro propio plugin.
Dentro de este plugin podremos añadir todos los códigos que necesitamos incorporar en nuestro sitio web, para añadir un plugin de este tipo lo primero es que crear la carpeta de nuestro plugin por ejemplo: Miscodigos y dentro de esto el archivo llamado miscodigos.php donde incorporaremos los fragmentos de códigos, la estructura que debe tener este archivo debe ser.
<?php
/*
Plugin Name: Mis funciones
Plugin URI: https://www.webempresa.com
Description: Plugin con mis fragmentos de código.
Version: 1.0
Author: Webempresa
Author URI: https://www.webempresa.com
License: GPLv2 o posterior
*/
De esta forma tendrás tu plugin personalizado y tener un control completo sobre lo que añades e instalas en tu sitio web.
Conclusiones:
WordPress nos ofrece muchos temas y plugins que nos permiten añadir características en nuestro sitio web; sin embargo algunas veces queremos extender estas funcionalidades y mejorar el contenido y visualización de nuestro sitio creando características especificas que deseas añadir, con estos métodos o un plugin como code snippets podemos de forma rápida y sencilla añadir estas funcionalidades que deseamos sin necesidad de tocar o alterar el código de nuestro tema.
Ademas esto nos permite estar seguros que en futuras actualizaciones estas características que estamos añadiendo no se perderán, ya que nuestro código no sé sobreescribirá.
Revisa estos artículos adicionales que te pueden interesar y que permite personalizar nuestro sitio web:
- Añade código a WordPress en el header o footer
- Editar el CSS en WordPress
- Traducir textos en WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.