El módulo de video de Divi es excelente para mostrar sus mejores videos de YouTube en su sitio web, simplemente seleccione un video de YouTube, copie su URL y péguelo en la configuración del módulo.
¿Le gustaría que se reproduzcan automáticamente cuando el usuario pasa el mouse sobre el video?
Bueno, es muy fácil, solo agrega un código a la sección de administración de Divi:
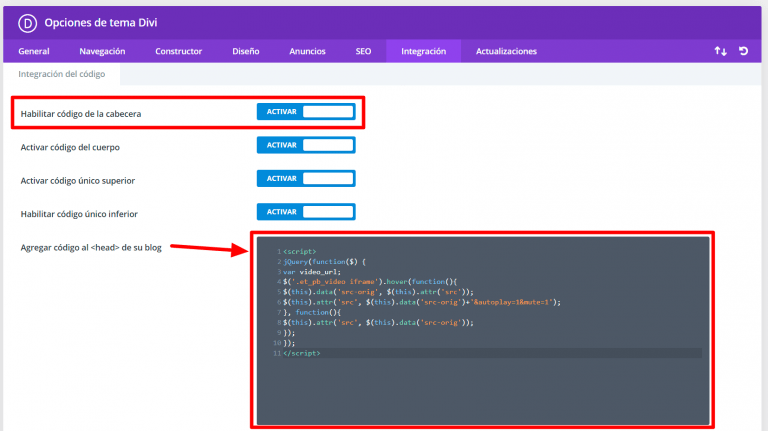
Divi > Opciones de tema > Integración > Agrega código al <head> de tu blog
Previamente activando la opción “Habilitar código de encabezado” ubicado en esa misma ruta:
En la captura previa podemos ver el código que debemos agregar, igualmente lo podemos copiar a continuación:
<script>
jQuery(function($) {
var video_url;
$('.et_pb_video iframe').hover(function(){
$(this).data('src-orig', $(this).attr('src'));
$(this).attr('src', $(this).data('src-orig')+'&autoplay=1&mute=1');
}, function(){
$(this).attr('src', $(this).data('src-orig'));
});
});
</script>
Al guardar los cambios ya tendremos el efecto deseado, es decir, al pasar el cursor sobre sus videos de YouTube, se iniciarán automáticamente, y al quitar el cursor del vídeo, se detendrá.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.