
Me estoy acordando en estos momentos de la cantidad de herramientas online que existen enfocadas a la detección de información de instalaciones de WordPress, las cuales arrojan mucha información, y pienso en la multitud de datos sensibles que aportan, lo que afecta de manera importante a la seguridad en WordPress.
Aprender ¿cómo ocultar el tema que usa una web en WordPress? también forma parte de esas medidas de seguridad que deberías aplicar en tu sitio web para dejarlo menos accesible a usuarios malintencionados.
Sin querer ponerme en la piel de un usuario malicioso, debo decir que esta información puede ser el punto de partida para que se intente vulnerar un sitio web, directa o indirectamente, tal y como ya comenté en el artículo en el que hablé sobre la enumeración de usuarios en WordPress.
¿Y si pudieras ocultar el tema que usas en tu blog o tienda de WordPress a ojos de curiosos o de usuarios malintencionados?, no te va a salvar de tener que hacer la declaración de la renta, pero sí evitará que con base en los datos que estas herramientas aportan sobre el tema de WordPress que usas, des ideas a la competencia, o peor aún, reveles a usuarios malintencionados que estás utilizando un tema desactualizado o vulnerable.
Hay formas rudimentarias de ocultar los datos del tema, pero requieren tocar código aquí y allá y siempre queda la duda de si estos cambios van a prevalecer tras una actualización del tema, pues un child-theme no es la solución, ya que el tema “padre” seguiría conservando datos que lo podrían delatar a ojos de herramientas que escarban en el código para decirte qué tema estás usando.
Sigue leyendo para saber cómo aplicar este tipo de hacks en tu web y dejarla más segura.
Tabla de contenidos
¿Cómo averiguar el tema en uso?
Dispones de muchas herramientas en Internet que permiten analizar un sitio web, de forma no intrusiva, y saber que tema utiliza ese sitio web, quien es el desarrollador del tema, qué versión del tema tiene instalada y además otros datos como plugins instalados, etc.
La idea es que sepas cómo averiguar el tema en uso de un sitio web, que puede ser tu caso, pero como lo haría un usuario ajeno a tu web, o alguien con intención de vulnerarlo.
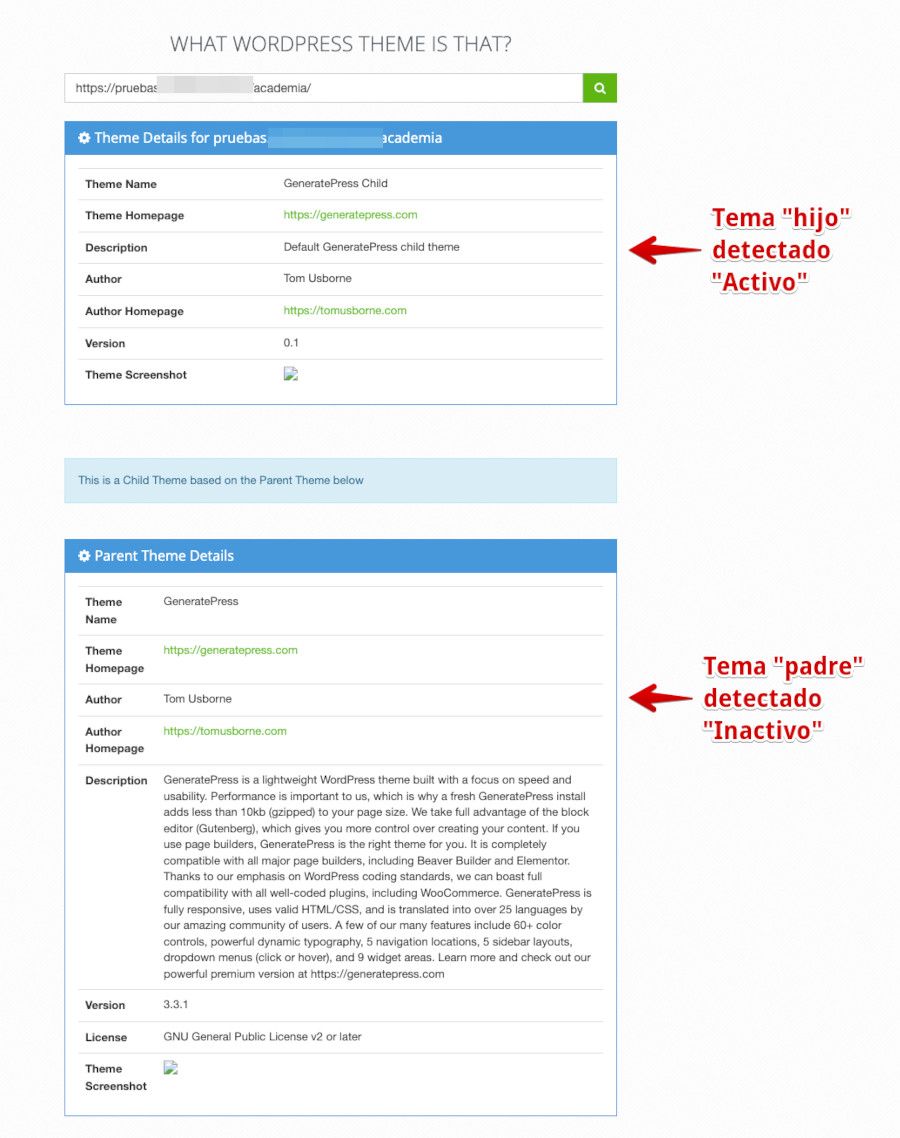
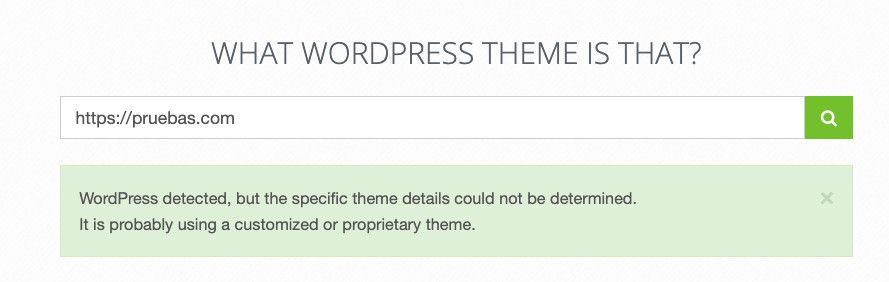
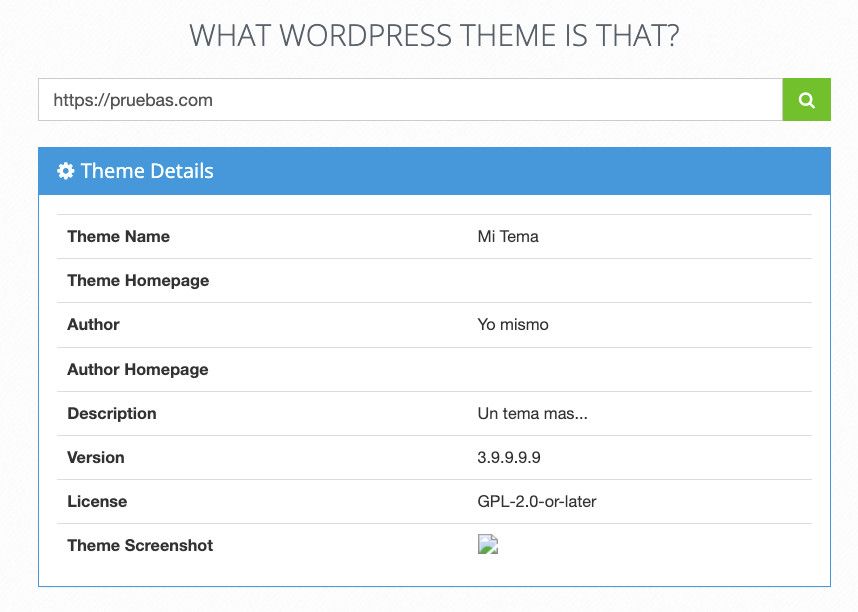
Hago la prueba con una web propia, que uso para las pruebas de estos artículos, y de la cual puedo averiguar el tema instalado pasándola, por ejemplo por el detector WordPress Theme Search
Simplemente indicando la URL del dominio a consultar, en pocos segundos se obtienen datos al respecto…

Como puedes ver en apenas 3 o 4 segundos se puede averiguar el nombre del tema, la versión del tema en uso y la URL del autor o del tema que se usa en la instalación de WordPress analizada.
A primera vista no son datos relevantes y podríamos dejar pasar el que sean accesibles, no es un problema de seguridad, pero sí podría convertirse en un vector de ataque para usuarios malicioso con los conocimientos suficientes para explotar algún fallo o vulnerabilidad que el tema en uso pudiese tener.
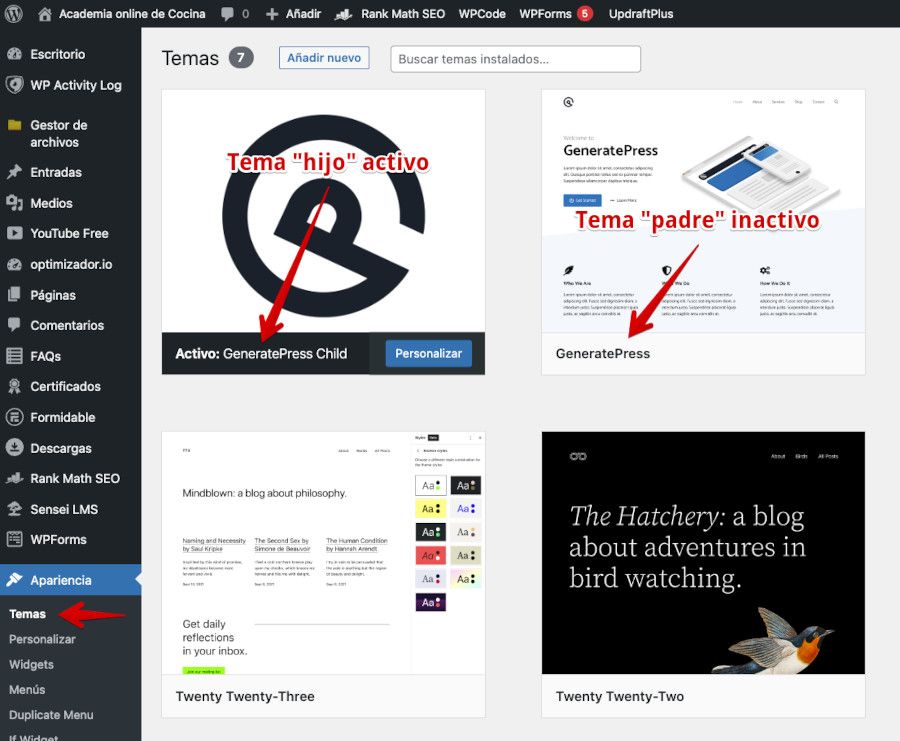
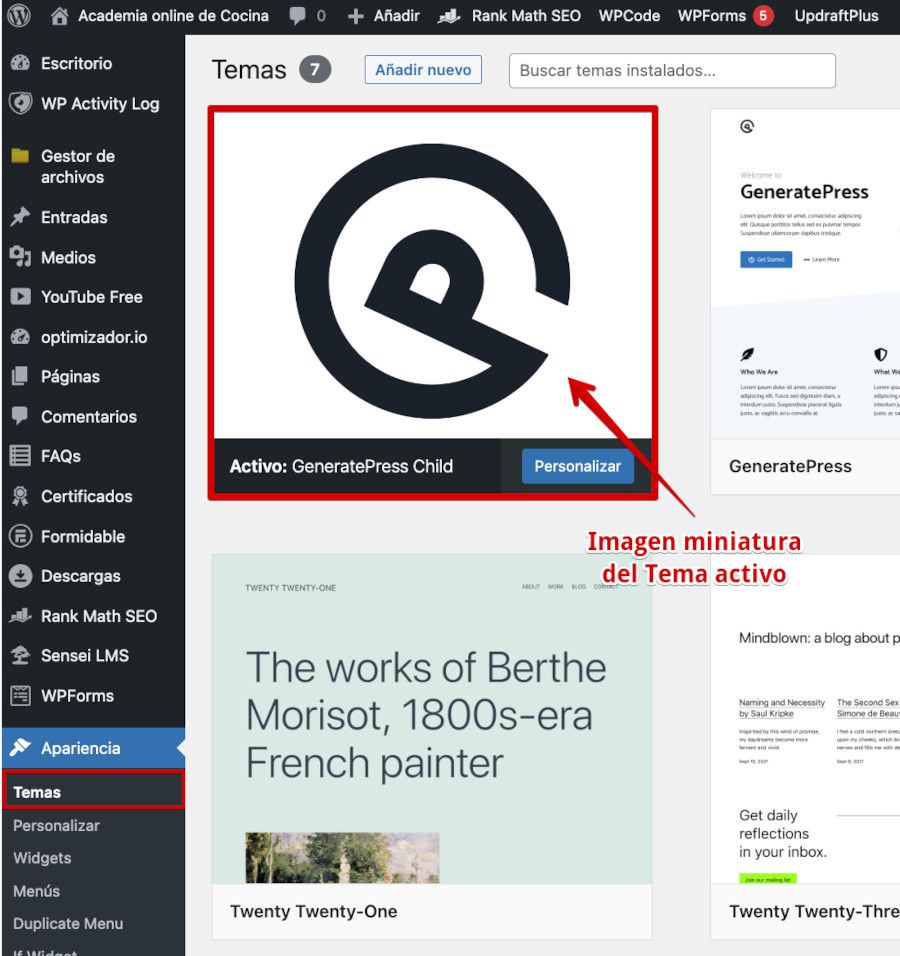
Es evidente que si eres quien administra el sitio web, es obvio que te basta con ir a Apariencia ➜ Temas para ver cuál es el que tienes instalado y Activo y si se trata de un tema hijo WordPress, lo más lógico es que justo al lado se encuentre el tema padre instalado pero inactivo.

La idea es que veas a través de los ojos de “los malos” y sepas cómo en pocos segundos averiguan qué tema utilizas en tu sitio web para, con base en eso, poder hacer una búsqueda de vulnerabilidades conocidas para ese Tema en Internet y así intentar explotar alguna de ellas, en función de la versión del Tema que tengas instalada.
¿Cómo ocultar el tema de WordPress que utilizo?
Para ocultar el tema de WordPress en uso sin tener que modificar código en archivos del Tema que estés utilizando, puedes hacer uso de algún plugin que lo permita, aunque también es posible “ofuscarlo” manualmente.
Hay plugins que eliminan o modifican la información meta de WordPress, incluyendo el nombre del tema actual. Esto se logra sin tener que editar ningún archivo de plantilla o función del tema.
También es posible cambiar la configuración general para desactivar la barra de herramientas en el backend. Esto evita que se muestre el nombre del tema activo en esa barra. Además, se puede deshabilitar el “editor” para que no revele el tema en uso cuando se editan páginas y entradas.
Al ocultar o cambiar datos “sensibles” evitas ponérselo fácil a la mayoría de usuarios que no tengan buenas intenciones, incluso para empresas o profesionales que tratan de estudiar los pormenores del sitio web de la competencia, para clonarlo o parecerse a él y así captar usuarios despistados.
Ocultar o cambiar el nombre del Tema con un plugin
En el directorio de plugins de WordPress encontrarás plugins como Hide My WP Ghost – Security Plugin que tiene el propósito, entre otras acciones, de cambiar el nombre del tema a quienes utilizando herramientas de obtención de datos traten de averiguarlo.

Este plugin es gratuito, pero ofrece actualizaciones o soporte comercial de pago
Algunas de sus más de 40 características destacables son:
- Cambiar la URL de wp-content.
- Cambiar la URL de wp-includes.
- Cambiar la URL de las subidas.
- Cambiar la URL de los comentarios.
- Cambiar la URL de autor.
- Cambiar la URL de los plugins.
- Cambiar el nombre de los plugins.
- Cambiar la URL de los temas.
- Cambiar el nombre de los temas.
- Nombre del archivo «style.css» del tema personalizado.
- Cambiar la URL de wp-jason en la API REST.
- Cambiar la URL de categoría.
- Cambiar la URL de las etiquetas.
- Redirecciones de inicio de sesión personalizadas basadas en el rol del usuario.
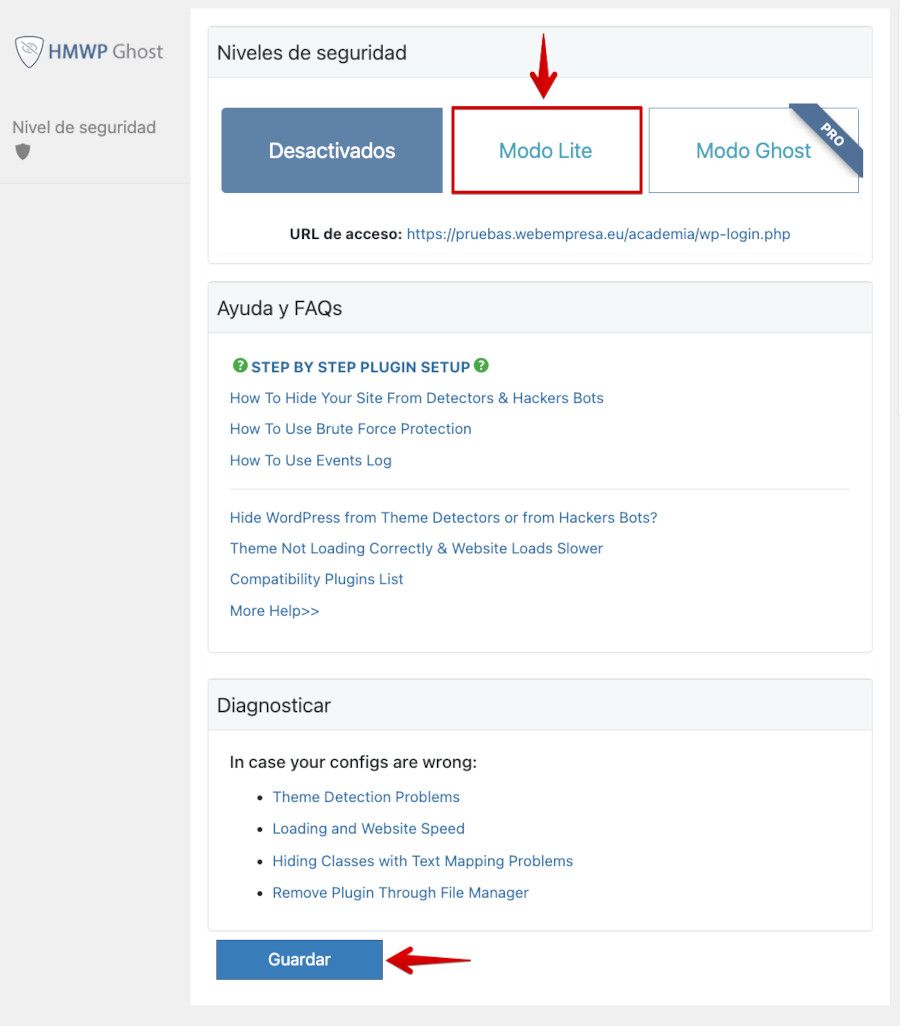
Para poder utilizar las funcionalidades del plugin, una, varias o todas, primero debes activar la opción Modo Lite en el ítem de menú izquierdo del dashboard Mide My WP ➜ Cambiar rutas y guardar los cambios.

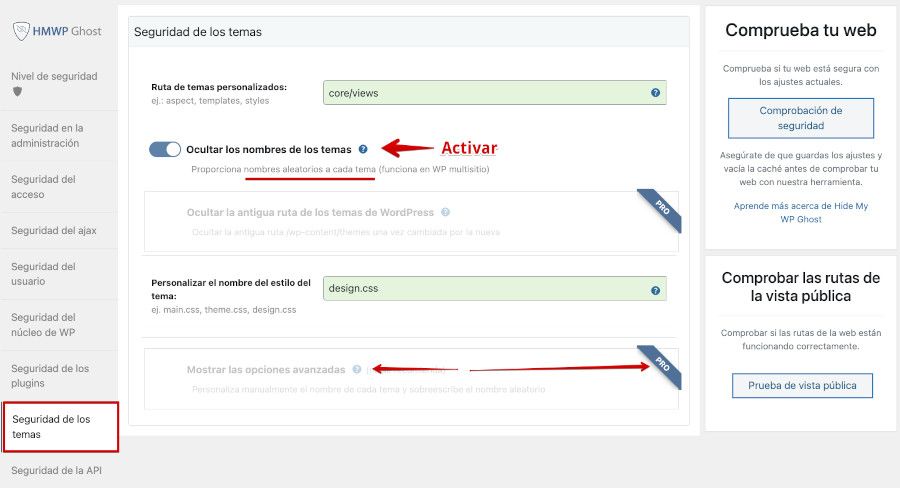
Haciendo uso de la opción Seguridad de los temas ➜ Personalizar el nombre del estilo del tema (solo versión PRO), es posible renombrar el tema para hacerlo pasar por otro sin que esto afecte a su funcionamiento.
Esta opción solo se mostrará si se ha activado Ocultar Nombres de Temas. Los nombres de temas personalizados que establezcas aquí solo sobrescribirán los nombres aleatorios para el tema que selecciones.
Si no atribuyes un nombre personalizado a un tema, el plugin Hide My WP Ghost continuará mostrando el nombre aleatorio para el tema, que es la opción gratuita para esta funcionalidad y que puedes utilizar sin acceder a la versión PRO del plugin.

¿Cómo verificar que esto funciona?, sencillo, antes de activar la opción Seguridad de los temas ➜ Ocultar Nombres de Temas, desde una pestaña que muestre el frontal de tu web, haz clic con el botón derecho del ratón y luego selecciona la opción Ver código fuente de la página.
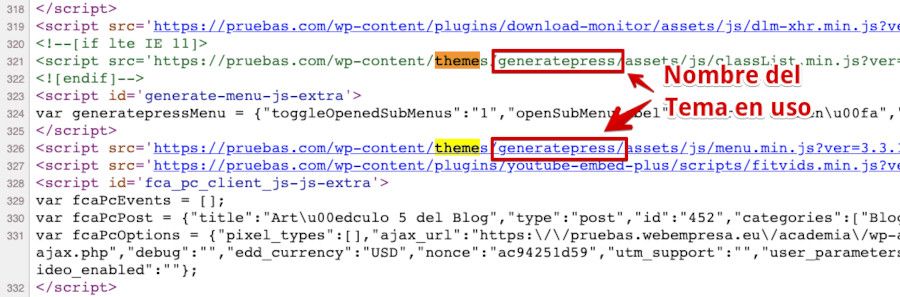
Se abre una vista de todo el código de la página de inicio de tu web, en una pestaña nueva, en la cual puedes hacer una búsqueda Control+F por la palabra theme y ver que los resultados se resaltan para que te sea más sencillo localizar dicha cadena.
Al final de la página verás elementos theme resaltados que mostrarán el nombre de la carpeta del tema, que por regla general suele ser el nombre del Tema que estés usando en el sitio web.

Ves que en este ejemplo pinta el siguiente código:
Ves que en este ejemplo pinta el siguiente código:
</script>
<script src='https://pruebas.com/wp-content/plugins/download-monitor/assets/js/dlm-xhr.min.js?ver=4.8.7' id='dlm-xhr-js'></script>
<!--[if lte IE 11]>
<script src='https://pruebas.com/wp-content/themes/generatepress/assets/js/classList.min.js?ver=3.3.1' id='generate-classlist-js'></script>
<![endif]-->
<script id='generate-menu-js-extra'>
var generatepressMenu = {"toggleOpenedSubMenus":"1","openSubMenuLabel":"Abrir el submen\u00fa","closeSubMenuLabel":"Cerrar el submen\u00fa"};
</script>
<script src='https://pruebas.com/wp-content/themes/generatepress/assets/js/menu.min.js?ver=3.3.1' id='generate-menu-js'></script>
<script src='https://pruebas.com/wp-content/plugins/youtube-embed-plus/scripts/fitvids.min.js?ver=14.1.6.3' id='__ytprefsfitvids__-js'></script>
<script id='fca_pc_client_js-js-extra'>
var fcaPcEvents = [];Lo que claramente indica que en el sitio web se está usando el Tema GeneratePress, lo que es un dato suficiente para que un usuario malintencionado se dedique luego a buscar versiones vulnerables de este tema para ver si es tu caso. Lo peor es que no lo va a hacer manualmente, sino que programará o usará un script que lo haga de forma automática, en miles y miles de webs, a la vez, en un tiempo récord.
Si después de esta comprobación activas en el plugin la opción Mide My WP ➜ Cambiar rutas, guardas cambios y limpias caché. Si vuelves a la pestaña del código fuente y recargas, verás que ya no aparece generatepress por ninguna parte. ¡haz la prueba! 😉
Ocultar o cambiar el nombre del Tema manualmente
Como te explicaba antes, también se puede realizar de forma manual, sin instalar ningún plugin, lo que ayuda a reducir la cantidad de estos instalados en tu sitio y mejorar un poco el performance de la web y mejorar los tiempos de carga.
Usaré para ilustrar este ejemplo el método tradicional de toda la vida que es el manual para eliminar el código que delata el tema en uso para dejar de exponerlo a propios y extraños.
Procedimiento para eliminar datos del tema:
- Realiza una copia de seguridad de tu WordPress (All In One WP Migration, UpdraftPlus, etc.).
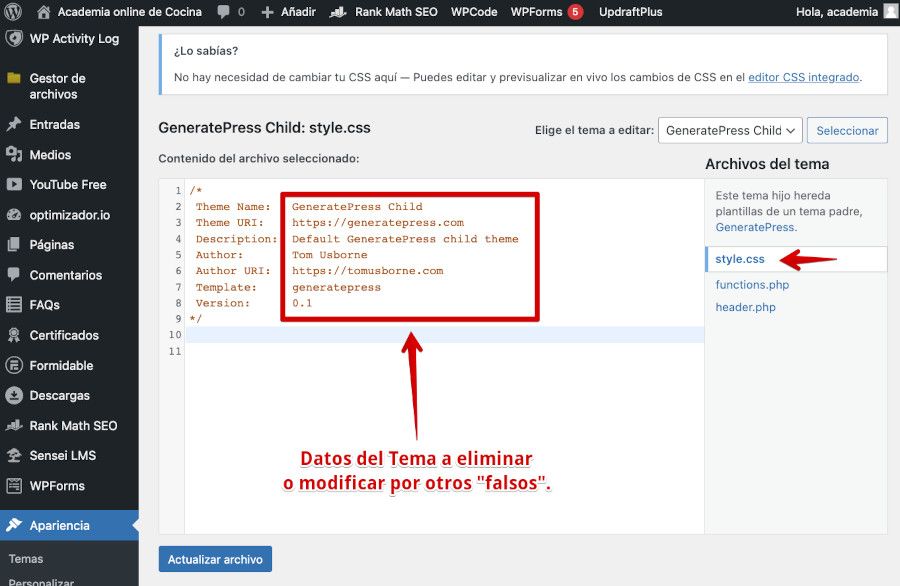
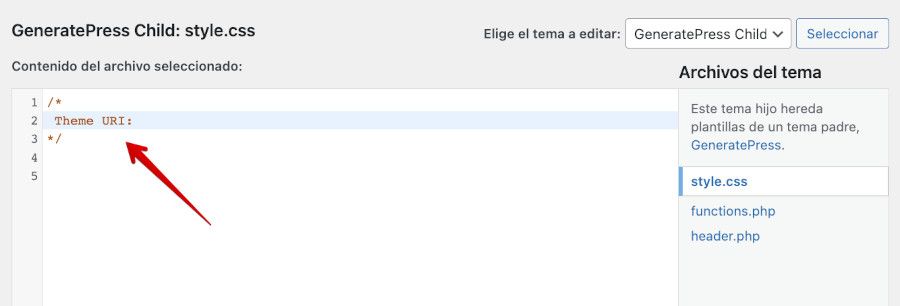
- Desde el dashboard ve a Apariencia ➜ Editor de archivos de temas.
- Abre el archivo style.css.
- Elimina o modifica las líneas referentes a:
- URL del Tema.
- Autor del Tema.
- URL del autor del Tema.
- Descripción del Tema.
- Versión.
- Licencia.
- Guarda los cambios en style.css
Con estos datos debería ser suficiente.
/* Theme Name: GeneratePress Child Theme URI: https://generatepress.com Description: Default GeneratePress child theme Author: Tom Usborne Author URI: https://tomusborne.com Template: generatepress Version: 0.1 */
Antes de eliminar los datos en el archivo style.css del Tema activo:

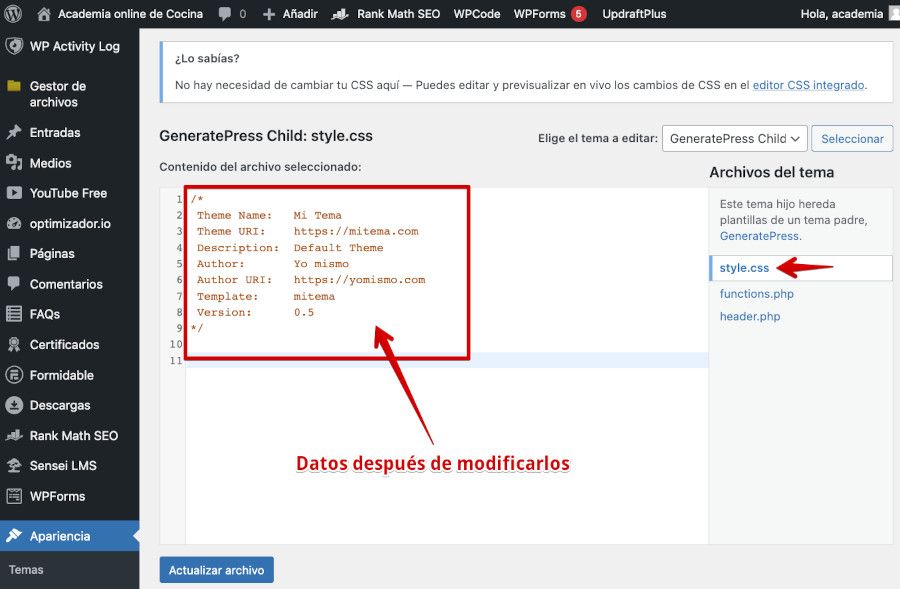
Después de eliminar o modificar los datos en el archivo style.css del Tema activo:

Mucha tranquilidad porque no se va a romper nada, solo vas a dejar de exponer algunos datos, que como explicaba al comienzo, para ti pueden ser banales, pero para otros usuarios con no buenas intenciones, es información útil en el proceso de obtención de datos (OSINT).
Si vuelves a realizar un análisis del sitio web con alguna de las herramientas online habituales, el resultado será muy diferente.

Simple, rápido y aséptico. Y no es necesario renombrar o eliminar el archivo /public_html/wp-content/themes/tu-tema-en-uso/screenshot.png que es la captura de pantalla del tema que se muestra en los detectores de temas o en el dashboard, Temas.
Si vas a Apariencia, Temas, y se muestra la miniatura del tema, ten presente que es una imagen interna, solo visible desde el dashboard, pero es posible que algún detector mejor programado sea capaz de leer el archivo de la miniatura y mostrarla a quien analice tu web.

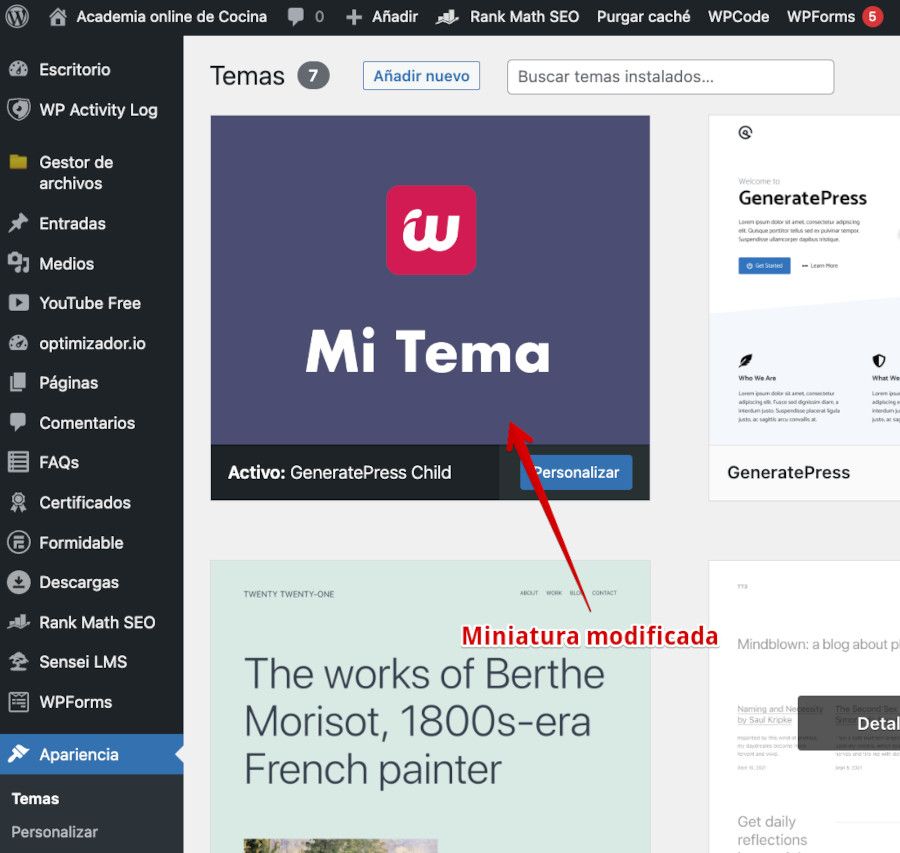
Puedes eliminar el archivo de la miniatura, renombrarlo o mejor aún, cambiarlo por otra imagen… la imaginación es el límite!, je, je, je ヅ
Con un poquito de GIMP (o lo que tú uses, vale también Desygner) puedes hacer un poco de cosmética en la imagen para personalizarla a tu gusto.

Total, si eliminaste las líneas que te dije, los detectores no lo van a ver.
Ahhhh …que quieres que la imagen personalizada que has preparado en sustitución de la captura (imagen previa) del tema sí se muestre, bueno, pues nada, añade en el archivo style.css la línea siguiente:
Theme URI: https://www.webempresa.com
La URI puede ser cualquiera. También funciona sin URI mientras que el texto Theme URI figure. Claro que también puedes inventarte los datos… he, he, he.

Y en un detector de temas se vería algo así…

¡Mola verdad!, pues no te cuento lo que yo me he divertido haciendo pruebas para hacer que otros vean lo que yo quiero que vean cuando visiten mi web. Pero mejor no te lo cuento que nos salimos del tema.
Además sin usar plugins, sin necesidad de recargar los recursos del servidor donde se ejecuta tu sitio web ni hacer cosas complicadas.
Venga, va, pruébalo en tu tema, sin miedo, que no vas a romper nada, y al menos te pasas un rato entretenido y de paso practicas estas cuestiones.
Conclusiones
 
Ocultar u ofuscar el tema activo en WordPress aporta algunas ventajas de seguridad para tu sitio, aunque es importante que tengas claro que no es una medida de seguridad completa por sí sola, sino parte de otras que deberías aplicar.
Ocultar el tema activo puede dificultar que los posibles usuarios malintencionados identifiquen rápidamente qué tema estás utilizando.
Al ocultar el tema activo, se hace más difícil para los atacantes analizar el código fuente del tema en busca de vulnerabilidades conocidas, contribuyendo a retrasar o desalentar a los atacantes que se basan en la ingeniería inversa para encontrar fallos en el código.
Si un atacante está enfocando en tu sitio web debido al tema que utilizas, ocultarlo hará que sea más difícil para el adaptar sus ataques a las posibles vulnerabilidades del tema.
Con este tipo de acciones limitas la información que está disponible sobre el Tema en uso, como el nombre del tema, versión, autor y otros metadatos que podrían ser explotados por atacantes.
¿Y tú, cómo te lo montas, sigues regalando la información de tu sitio WordPress a todo curioso que se arrima?
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










