
Los shortcodes WordPress son una opción muy utilizada por los desarrolladores de plugins que te ofrecen la posibilidad de insertar contenidos en distintas partes de la web sin necesidad de escribirlos cada vez.
Esto ahorra mucho trabajo y permite la actualización inmediata del contenido.
A continuación voy a explicarte qué son, cómo utilizarlos y cómo crear tus propios shortcodes WordPress.
Tabla de contenidos
Qué es un Shortcode
Un shortcode es un código abreviado que se puede insertar directamente en el editor de texto de una entrada o página.
Este shortcode muestra un contenido específico, que puede ser texto, imágenes, código HTML, JavaScript, funciones PHP o cualquier tipo de código web que queramos.
Los shortcodes en WordPress se representan así:
[nombre_del_shortcode]nombre_del_shortcode es el nombre específico del shortcode. No puede haber 2 shortcodes con el mismo nombre.
Además, estos shortcodes pueden aceptar parámetros. Los parámetros son valores que se utilizan dentro del contenido para personalizarlo.
Estos parámetros se escriben así:
[nombre_del_shortcode param1=”valor1” param2=”valor2”]Si por ejemplo tienes una tienda online con WooCommerce, este plugin dispone de shortcodes preparados para utilizar en cualquier parte de la web.
Si quieres mostrar un listado de productos rebajados pondrías esto:
[products limit="4" columns="4" on_sale="true"]El shortcode se llama products y lo personalizas con 3 parámetros: el número de productos a mostrar, el número de columnas y si son productos rebajados.
Ahora que sabes cómo se estructuran veamos cómo se añaden en contenidos de WordPress.
Cómo insertar un Shortcode con el Editor clásico y Gutenberg
Muchos plugins de WordPress utilizan los shortcodes para mostrar su contenido, como Contact Form 7.
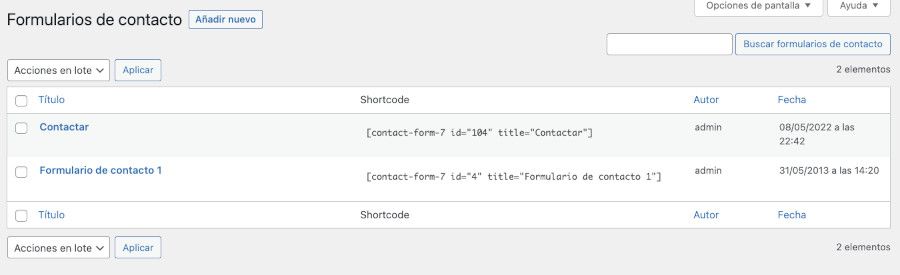
El plugin Contact Form 7 te permite crear formularios de contacto y después mostrarlos donde quieras mediante shortcodes.
Al acceder a la página del plugin puedes ver el shortcode asociado al formulario.

Para insertar el shortcode en una página o entrada lo seleccionas y copias al portapapeles.
Después accedes a la página donde quieras insertarlo.
Si estás utilizando el editor clásico de WordPress debes copiarlo dentro del contenido de texto. Puedes hacerlo en modo Visual o HTML.

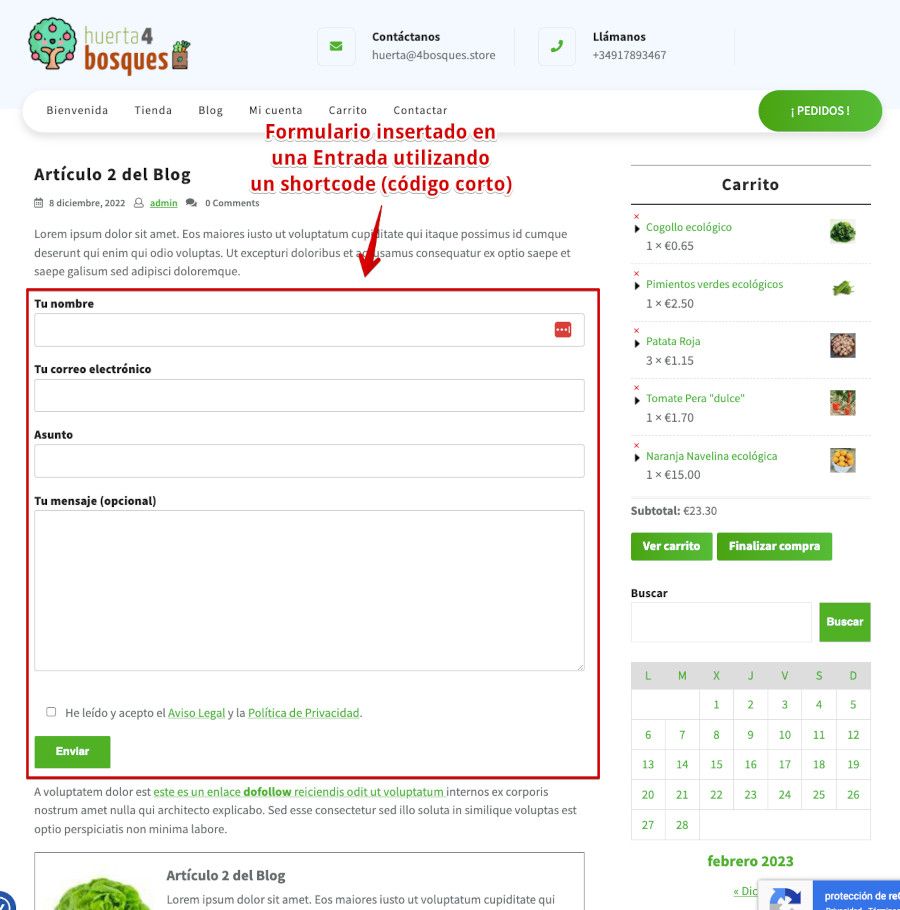
El resultado es este:

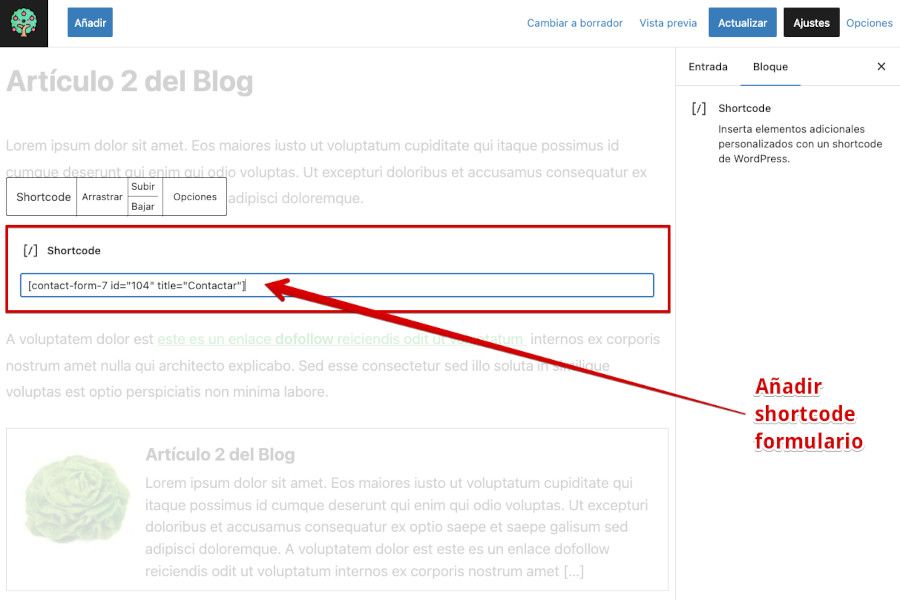
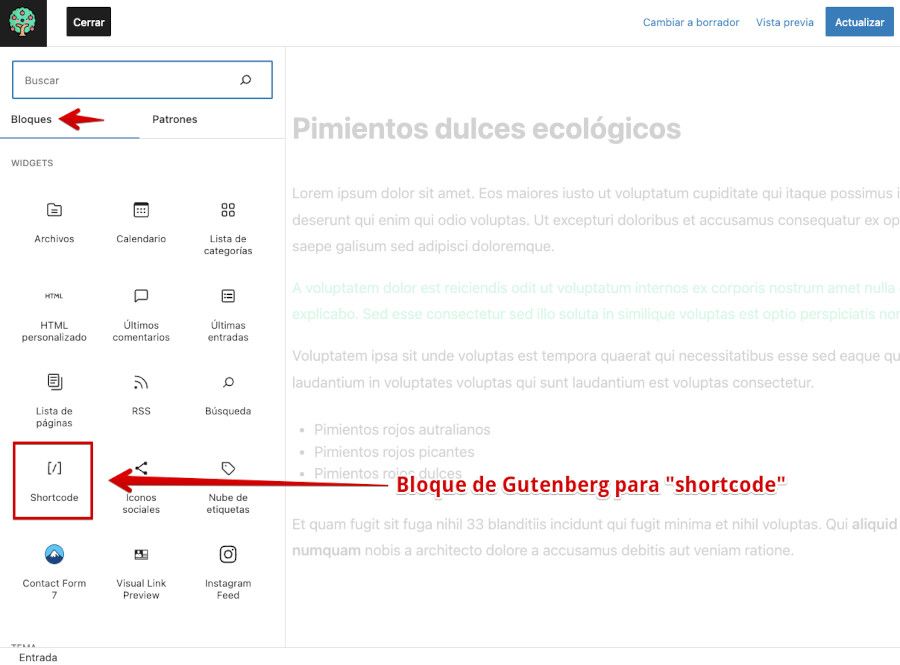
Si utilizas el Editor de Gutenberg, este dispone de un bloque específico para insertar los shortcodes.

Se mostrará el bloque con un campo de texto donde tenemos que introducir el shortcode completo.
De este modo ya tendrías el shortcode de WordPress insertado en una Entrada o Página.
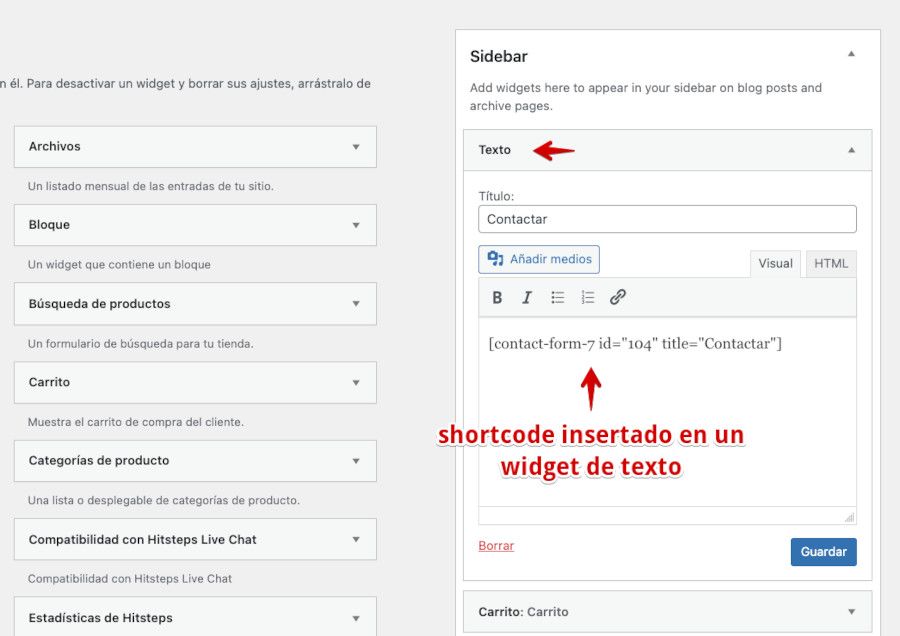
El uso de los shortcodes no se limita a las páginas y entradas, también pueden insertarse en widgets de texto o HTML.
En cualquier parte de la web donde haya una zona de widgets (por ejemplo la barra lateral) puede insertarse un shortcode.

Crear un Shortcode en WordPress con un plugin
Has visto cómo insertar los shortcodes que te ofrecen los plugins.
Ahora vas a crear tu propio shortcode para mostrar el contenido que quieras.
Existen muchos plugins gratuitos para crear shortcodes en WordPress. Puedes probar por ejemplo Shortcoder — Create Shortcodes for Anything, un plugin sencillo y fácil de manejar con todas las funcionalidades que hacen falta.

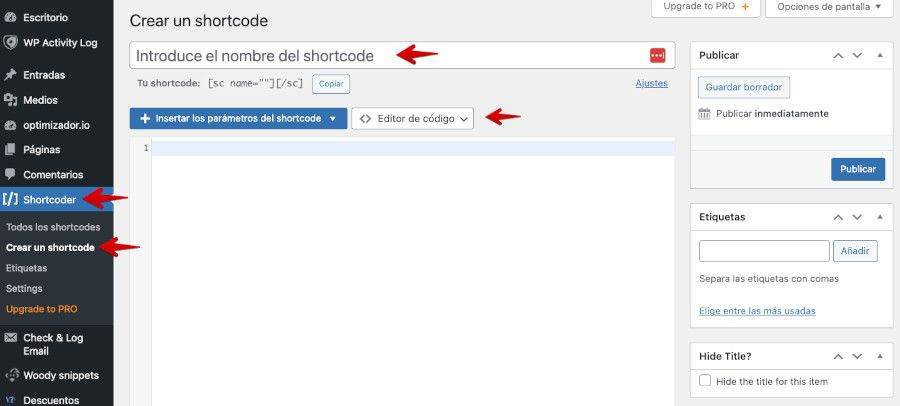
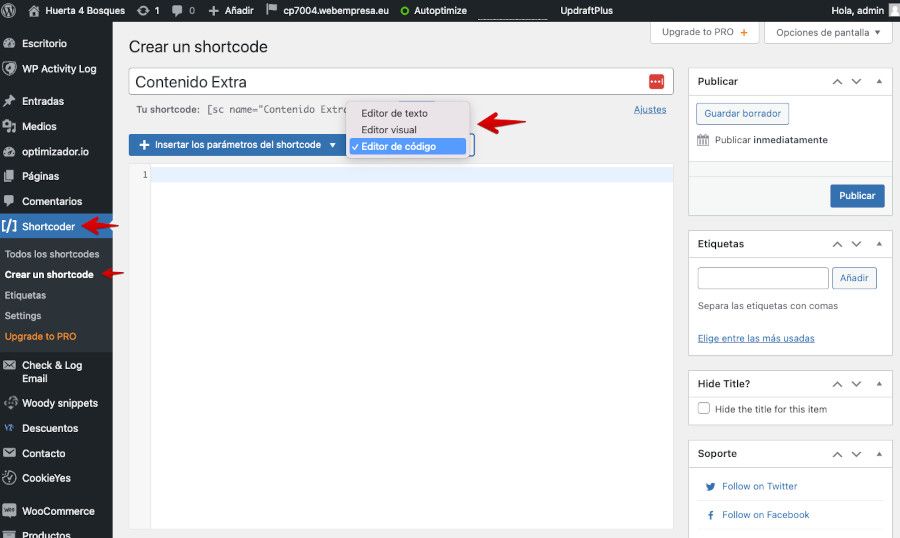
Una vez instalado y activado, ve a Shortcoder ➜ Settings y acceder a la opción Crear un Shortcode.

Lo primero que tienes que hacer es ponerle un nombre al shortcode. A continuación introduce el contenido. Puedes elegir entre introducirlo en modo Código, Texto o Visual.
Como aclaración, este plugin no permite la introducción de código PHP. Esto podremos hacerlo de modo manual en el siguiente punto.

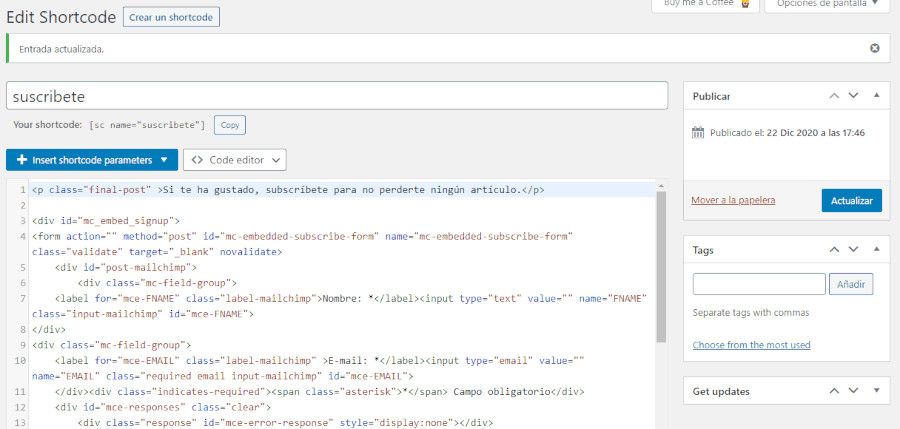
Para el ejemplo puedes introducir un texto y un formulario de suscripción que añades al final de la entrada para animar a contactar y suscribirse a los visitantes.

Lo rellenas y después haces clic en Publicar.
Si observas, debajo del nombre que he puesto aparece el shortcode creado. Haz clic en el botón Copy para copiarlo.
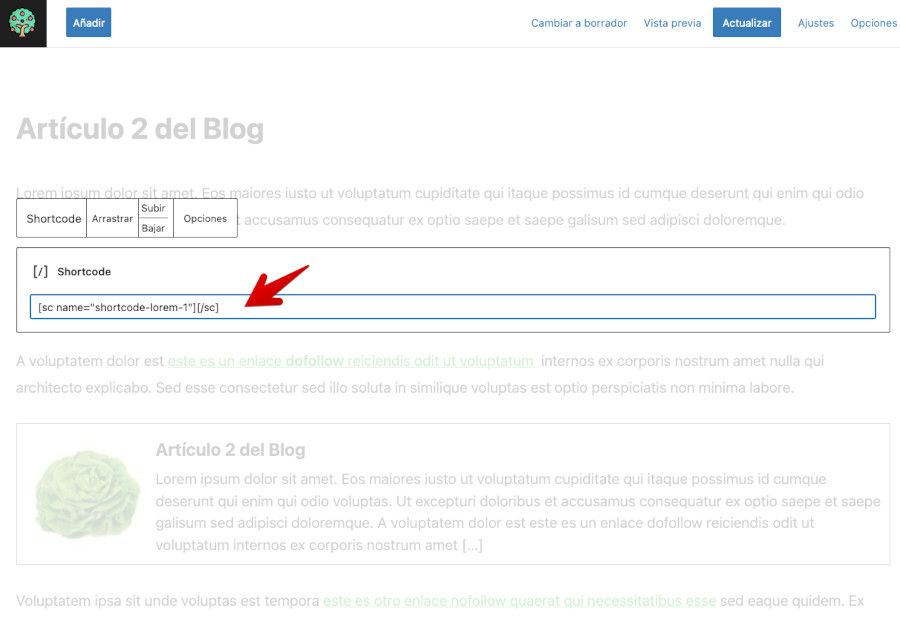
[sc name="shortcode-lorem-1"][/sc]Ahora ve la entrada y añade ese shortcode utilizando el bloque de código corto de Gutenberg.

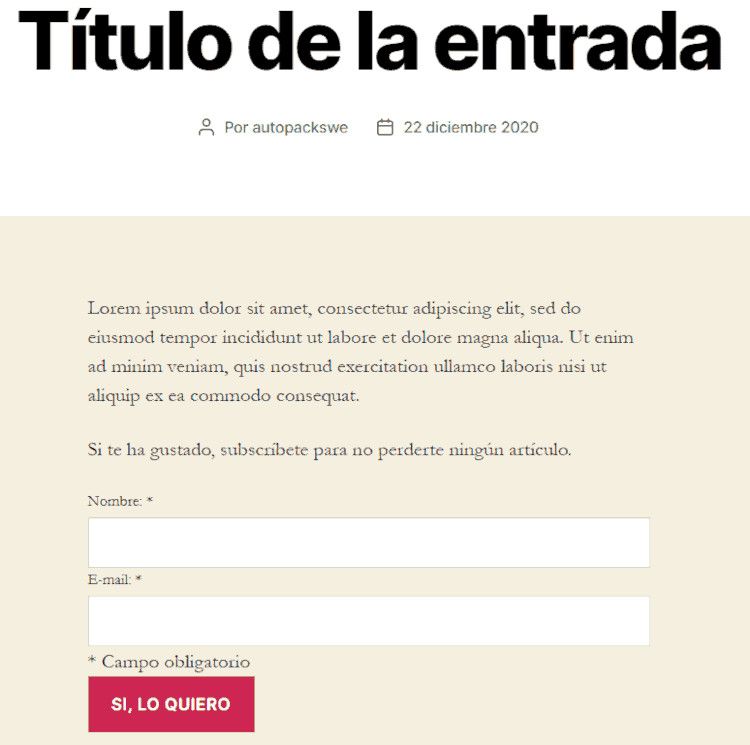
El aspecto final será este:

Ahora que ya sabes cómo crear el shortcode veamos qué más opciones te ofrece el plugin.
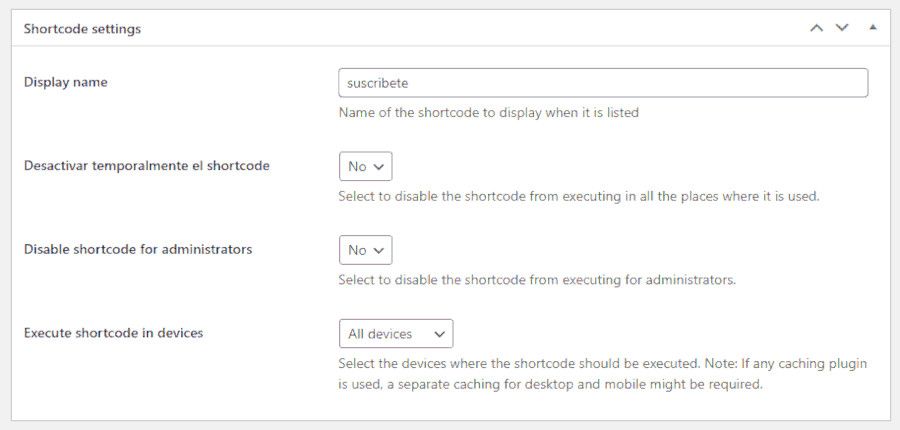
Debajo del editor hay un cuadro de configuración donde puedes cambiar el nombre cuando lo listas con el resto de shortcodes creados, desactivarlo para que no funcione, ocultarlo a los administradores y elegir entre mostrarlo en todos los dispositivos, únicamente en escritorio o solo en móvil.

Por último tienes la posibilidad de insertar parámetros dentro del contenido utilizando el botón Insert shortcode parameters.

Estos parámetros son muy variados y te permiten introducir dentro del contenido información de la entrada o página en la que estas, la fecha actual y parámetros personalizados, entre otros.
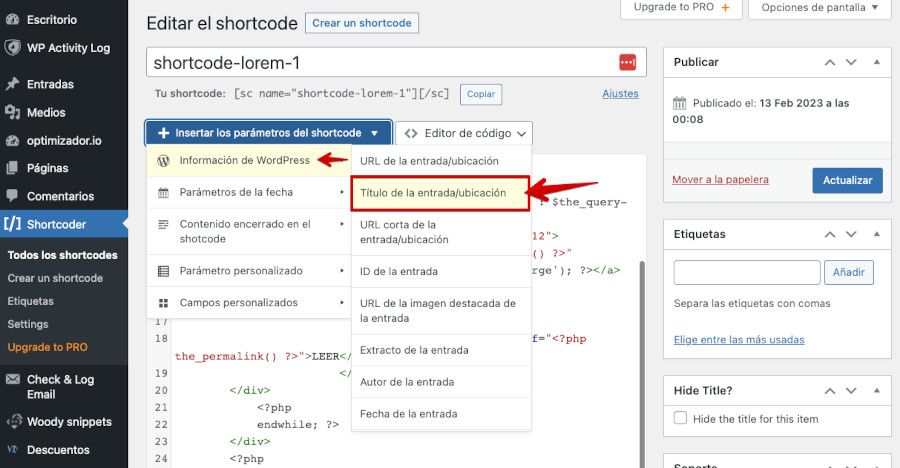
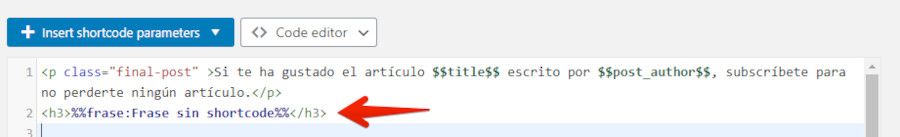
Como ejemplo, voy a modificar la frase inicial para que muestre el título de la entrada y su autor. Para hacerlo sitúa el cursor en el editor donde quieras que aparezca el parámetro y en botón selecciona WordPress information ➜ Title of the post/location.

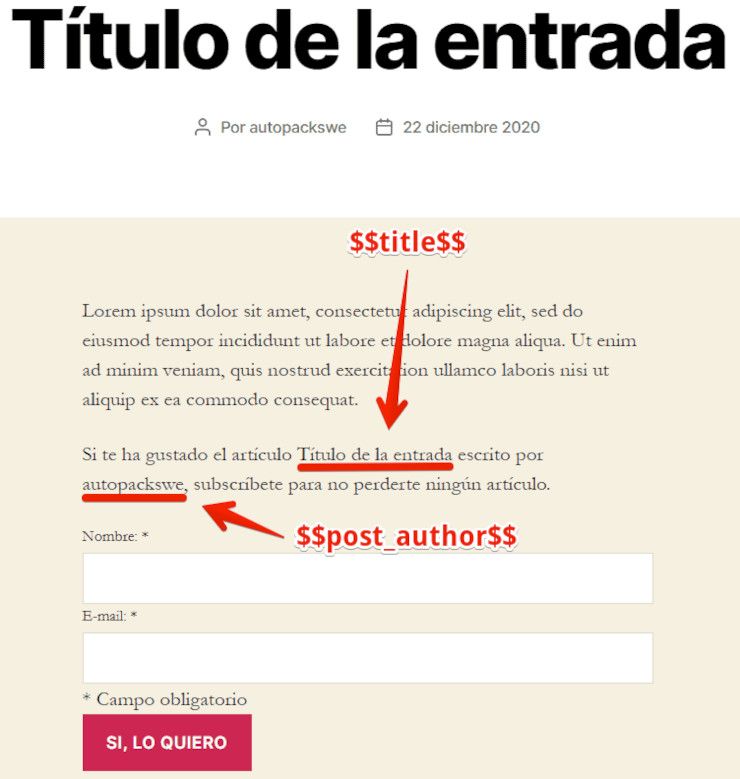
Se añadirá el parámetro $$title$$. Haz lo mismo con el autor $$post_author$$ y el resultado es este.

Como ves es muy sencillo hacerlo.
Ahora puedes a personalizarlo un poco más utilizando los parámetros explicados al principio del artículo.
Lo que hago es escribir un parámetro y un valor que se incluirá dentro del contenido del shortcode, de manera que se pueda modificar en cada shortcode que inserto.
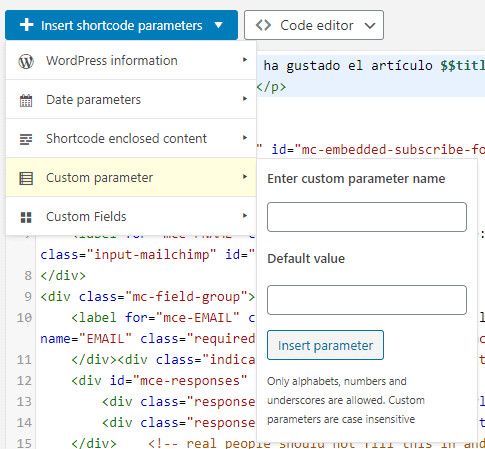
Para hacerlo puedes utilizar la opción Custom parameter.

Yo voy a añadir una frase extra antes del formulario de suscripción.
Como name puedes poner un nombre corto y sin espacios, por ejemplo frase.
Default value será lo que se añada en caso de no utilizar el parámetro en el shortcode. Voy a escribir: Frase sin shortcode.

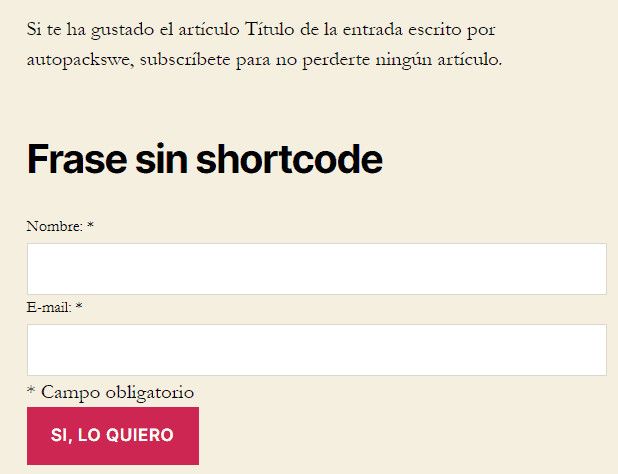
Si visualizo el shortcode directamente me muestra esto:

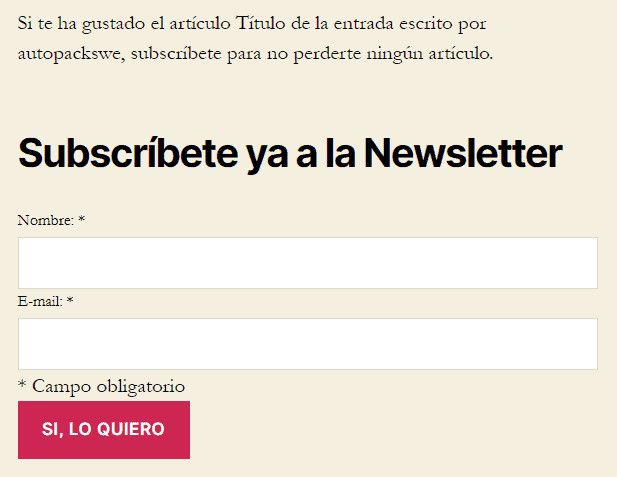
Ahora edito el shortcode y pongo el parámetro frase con otra frase escrita:
[sc name=»Suscribete» frase=»Subscríbete ya a la Newsletter»]El resultado ahora es:

Como ves hay un montón de posibilidades de personalización de los shortcodes mediante parámetros que harán más dinámico su contenido y hará que no parezca repetitivo.
Crear un Shortcode en WordPress sin Plugin
Si tienes conocimientos de PHP y del funcionamiento de WordPress puedes crear tus propios shortcodes de forma manual desde el fichero functions.php o creando un plugin.
WordPress dispone de una función para añadir shortcodes llamada add_shortcode.
El modo de crear un shortcode es con una función que incluya el código a mostrar y después añadirla como shortcode:
function nombre_de_la_funcion() {
return ‘<p>Contenido a mostrar</p>’;
}
add_shortcode(‘nombre_del_shortcode’, ‘nombre_de_la_funcion’);El shortcode a insertar en la web sería: [nombre_del_shortcode]
Este es el funcionamiento básico para crear el shortcode.
Como ves en el ejemplo he utilizado return para mostrar el contenido.
Si vas a mostrar contenido HTML, JavaScript, etc., el modo más cómodo de hacerlo es recoger todo el código en una variable que es la que devolverá el mismo.
Para hacerlo puedes usar las funciones ob_start y ob_get_contents. El modo de utilizarlas sería así:
function nombre_de_la_funcion() {
ob_start(); ?>
// Contenido html/javascript
<?php
$output = ob_get_contents();
ob_end_clean();
return $output;
}Si en lugar de estas funciones y return utilizas echo para mostrar el contenido, el contenido puede no mostrarse correctamente, sin respetar los contenedores div.
Veamos a ver un ejemplo práctico que te servirá para después añadir los parámetros al shortcode.
Voy a mostrar las últimas entradas del blog y quiero que sean 3 columnas (usaré Bootstrap para representarlo).
function cvw_home_posts() {
$args = array(
'post_type' => 'post',
'posts_per_page' => 3
);
$the_query = new WP_Query( $args );
ob_start();
if ( $the_query->have_posts() ) :
?>
<div class="content-home-blog row">
<?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<div class="col-md-4 col-sm-4 col-xs-12">
<a href="<?php the_permalink() ?>" rel="bookmark" title=""><?php the_post_thumbnail('large'); ?></a>
<h5><?php the_title(); ?></h5>
<div class="entry-content">
<?php the_excerpt(); ?>
<a class="link-post" href="<?php the_permalink() ?>">LEER</a>
</div>
</div>
<?php
endwhile; ?>
</div>
<?php
wp_reset_postdata();
endif;
$result = ob_get_contents();
ob_end_clean();
return $result;
}En la función he creado una query para obtener todas las entradas.
Para ello le he pasado como argumentos que el tipo de post sea post y que el número de resultados sea 3.
Después he creado el bucle y añadido el HTML necesario para maquetarlo. He puesto la imagen destacada, el título y el extracto.

Con este shortcode como base ahora se pueden plantear parámetros que lo personalicen más.
Por ejemplo, puedes hacer que muestre entradas de una categoría concreta para hacer secciones en la página de inicio.
Para añadir parámetros lo primero que tienes que hacer en la función es añadirle una variable que los recoja:
function cvw_home_posts( $atts ) {Después dentro de la función pasar los valores por defecto en caso de que no se haya introducido algún parámetro.
En mi caso voy a poner un parámetro cat y su valor por defecto será todas las categorías:
$atts = shortcode_atts( array(
'cat' => '',
), $atts );Y por último le paso a los argumentos de la query para la categoría a mostrar:
$args = array(
'post_type' => 'post',
'posts_per_page' => 3,
'category_name' => $atts['cat']
);A la hora de montar el shortcode añado el parámetro cat y pongo el nombre de la categoría:
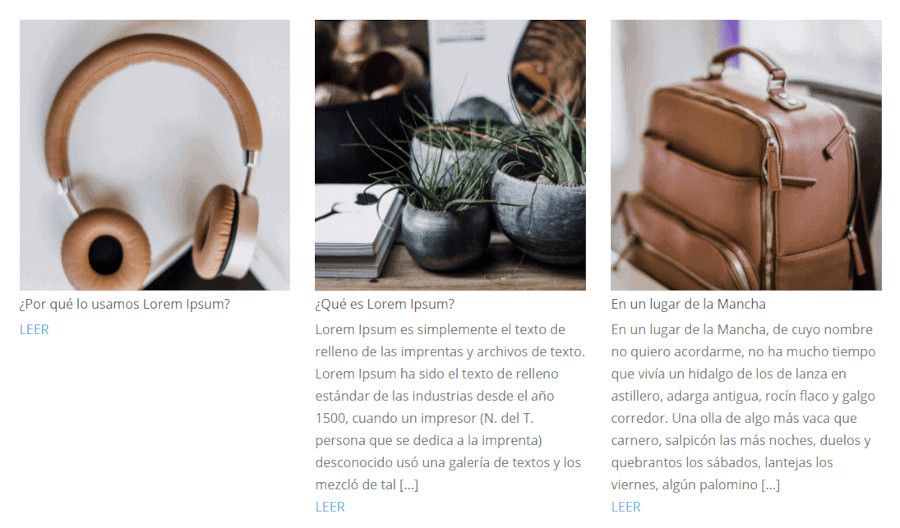
[cvw_home_posts cat=»nuevos»]Y ahora me muestra las entradas sólo de esa categoría:

Y con esto ya tienes completo el primer shortcode de WordPress realizado de forma manual.
Conclusiones
Los shortcodes en WordPress te permiten crear contenido personalizado de manera fácil y rápida para enriquecer las Entradas y Páginas de tu sitio web.
Los shortcodes son pequeñas cadenas de texto que se convierten en funciones o bloques de contenido, y son especialmente útiles para la creación de botones, formularios de contacto, galerías de imágenes e incluso para mostrar información en widgets.
Estos códigos cortos también pueden ser reutilizados en varias partes de un sitio web, lo que significa que una vez que se ha creado un shortcode, puede ser mostrado en diferentes páginas de la web.
Además, los shortcodes facilitan la actualización del contenido, ya que los cambios se aplican en todos los lugares donde se ha utilizado el shortcode.
El uso de shortcodes es una forma eficiente y fácil de crear contenido personalizado en tu web con WordPress.
¿Te ha resultado útil este artículo?

Cofundador de Covalenciawebs donde soy el responsable de posicionamiento web y Google Ads. También imparto cursos de SEO, SEM y Analítica Web para ser aplicados en proyectos realizados en WordPress y Woocommerce.










