En este artículo, a través de una serie de vídeos, explicamos cómo desarrollar un sitio web en Joomla 2.5 desde cero usando la plantilla gratuita Vertex
Usaremos el Pack Webempresa que ya tiene instalado el template Vertex como parte de los templates por defecto.
El sitio web desarrollado es un sitio web informativo y cubre los principales retos a los que nos podemos enfrentar al tratar de construir un sitio web en Joomla.
Tabla de contenidos
- 1 – Resultado Final
- 2 – Instalación del Pack Webempresa
- 3 – Creación de contenido
- 4 – Creación sitio web usando Template Vertex 1/4
- 5 – Creación sitio web usando Template Vertex 2/4
- 6 – Creación sitio web usando Template Vertex 3/4
- 7 – Creación sitio web usando Template Vertex 4/4
- 8 ¿Te ha resultado útil este artículo?
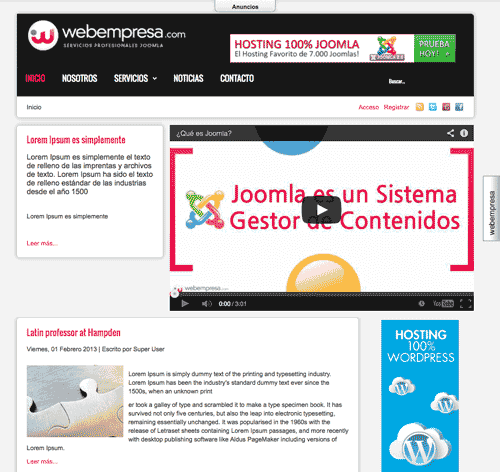
– Resultado Final
– Instalación del Pack Webempresa
Como primer paso necesitaremos instalar Joomla, esto se puede realizar de manera manual o de manera automática desde el hosting webempresa a través del Cpanel. En el siguiente video se explica cómo realizar el proceso de instalación de Joomla a través del cpanel : Instalación de Pack Webempresa desde Cpanel
– Creación de contenido
Luego de instalar Joomla, será necesario la creación de contenido, definiendo las categorías, los artículos y los ítems de menú, esto se explica en el siguiente video : Creación de Contenido en Joomla 2.5
Específicamente los temas discutidos son:
- Generalidades del contenido (0m40s)
- Creación de categorías (3m30s)
- Creación de artículos – artículos nosotros (4m12s)
- Creación de menús – item nosotros (6m0s)
- Habilitar modo de desarrollo (plantilla Ja Purity) (7m26s)
- Creación de contenido – artículos de servicios (8m42s)
- Creación de menús – item servicios (11m00s)
- Modificación de artículo de servicios (12m7s)
- Creación de contenido para noticias (13m20s)
- Configuraciones en la visualización de los artículos (17m16s)
– Creación sitio web usando Template Vertex 1/4
Luego de la creación de contenido veremos algunas configuraciones de la plantilla, cambio de logo y habilitación de funcionalidad que tiene la plantilla integrada. Ver el siguiente video : Sito Web desde cero 1 – Template Vertex
Especificamente los temas a tratar son :
- Revisión de la versión de la plantilla (0m53s)
- Activación y configuración ancho (1m32s)
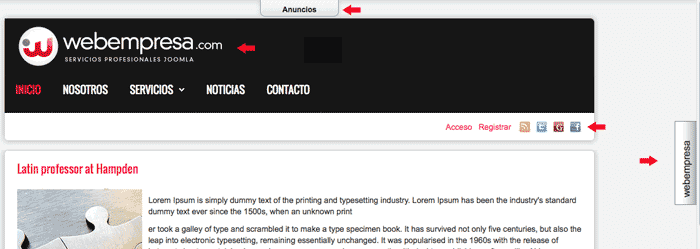
- Cambio del logo de la plantilla (2m56s)
- Colores y configuración de links de registro y redes sociales en la plantilla (6m47s)
- Configuración de Fixed Tabs en la plantilla (12m20s)
- Configuración de Drop Down en la plantilla (14m08s)
- Eliminación logo Shape5 inferior (18m18s)
– Creación sitio web usando Template Vertex 2/4
En este video se explica cómo utilizar la técnica de template overrides para corregir la información que nos mostrará la plantilla en los artículos. Ver el siguiente video : Sito Web desde cero 2 – Template Vertex
Especificamente los temas a tratar son :
- Configuración de item de menú Inicio para mostrar detalles de artículos (0m51s)
- Configuraicón del item de menú de Noticias (2m23s)
- Configuraicón de la pantalla de parámetros globales de artículos (2m50s)
- Modificación configuración para ocultar detalles en algunos artículos (3m58s)
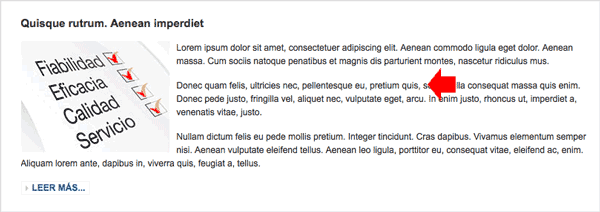
- Template overrides en la vista de destacados para modificar información detalles de artículo (7m00s)
- CSS para los datos de detalles de los artículos (15m50s)
- Template overrides en la vista de categoría para modificar información detalles de artículo (17m10s)
- Template overrides en la vista de detalle para modificar información detalles de artículo (19m42s)
– Creación sitio web usando Template Vertex 3/4
En este video se explica cómo incluir banners de afiliado en nuestro sitio web, se implementa también otros módulos cómo el de ruta y de búsqueda. Ver el siguiente video : Sito Web desde cero 3 – Template Vertex
Especificamente los temas a tratar son :
- Insertar banner superior (0m47s)
- Insertar banner lateral (3m22s)
- Insertar módulo de ruta (6m49s)
- Insertar módulo para usuarios registrados (7m58s)
- Insertar módulo de búsqueda (12m05s)
- Agregar módulos varios en la parte inferior (13m12s)
- Corrección de los links de la paginación (18m50s)
– Creación sitio web usando Template Vertex 4/4
En este video se explica cómo incluir un módulo de video que sea responsive en el diseño de nuestra plantilla, también se explica otras configuraciones de la plantilla así como la configuración del módulo de pie de página : Sito Web desde cero 4 – Template Vertex
Especificamente los temas a tratar son :
- Agregando módulo de texto en la parte superior (0m48s)
- Configurando la plantilla para mostrar posiciones en móviles (3m53s)
- Agregando módulo que tenga código de un video (4m57s)
- Configurando los filtros de Joomla y del editor para guardar iframes (6m12s)
- Haciendo que el video se comporte como responsive (8m20s)
- Configurando un espacio mayor para el módulo de video (10m55s)
- Configurando el redimensionado de las posiciones (13m0s)
- Configurando el alto del módulo de texto por CSS (14m50s)
- Cambiando el texto del pie de página (18m40s)
- Otras configuraicones de la plantilla (22m10s)
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.