Cuando tenemos una tienda online con WooCommerce, no es suficiente conseguir que los usuarios nos encuentren y visiten (gracias a la optimización del posicionamiento SEO), sino que nuestro objetivo es que vean nuestros productos y compren alguno o varios de ellos. Es decir, que conviertan.
Para conseguirlo, tan importante como tener un catálogo bien seleccionado de productos que despierten interés en nuestra audiencia objetivo es el personalizar páginas y fichas de productos en WooCommerce que sean atractivas, informativas y fáciles de leer e interpretar.
De nada sirve tener los mejores productos del mercado si el usuario encuentra fotos de mala calidad o una descripción ambigua, confusa o incompleta. Máxime en una tienda online, en que el usuario no puede tener una experiencia de primera mano sobre el producto.
Por ello, todo lo que podamos aportar para mejorar la experiencia de usuario en ese aspecto supondrá un paso adelante hacia esa ansiada conversión. Y aquí es donde las Skill Bars (o barras de contadores) pueden facilitar mucho la tarea de búsqueda y decisión del usuario.
En este artículo, vamos a ver qué son las Skill Bars, cómo se pueden crear en Divi y, finalmente, cómo debemos diseñarlas en Divi para incluirlas en las fichas de productos de nuestra tienda online en WooCommerce con Divi para mejorar la conversión.
Tabla de contenidos
¿Qué son las Skill Bars?
Quizás no las conozcamos por este nombre (o su traducción más habitual, “contadores de barras” o “barra de habilidades”), pero las hemos visto en muchos sitios web.
Sobre todo, sitios web corporativos o profesionales que quieren resumir en un solo gráfico algunas de sus aptitudes más relevantes junto con una valoración numérica.
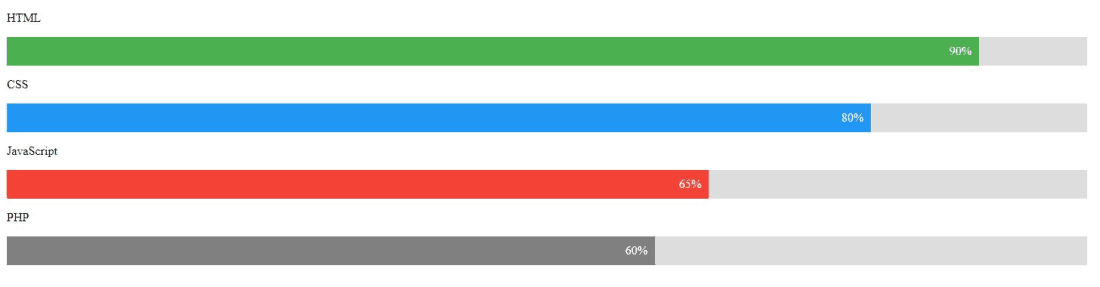
Por ejemplo, la Skill Bar para un diseñador web podría ser la siguiente:
Así, de un solo vistazo, podemos ver qué conocimientos tiene este diseñador web: avanzados en HTML y CSS, y medios sobre los lenguajes JavaScript y PHP, con un porcentaje que representa empíricamente su grado de conocimiento en cada de estas materias.
Es decir, consiste en una diagrama de barras, tal que:
- Cada barra representa una cualidad o característica determinada que se quiera valorar numéricamente.
- La longitud de cada barra es proporcional al valor numérico (puntuación) que se le haya asignado a su correspondiente cualidad.
- Normalmente, cada barra también incluye esta valor numérico, en formato de porcentaje (es decir, de 0 a 100).
- Habitualmente, las Skill Bars incluyen animaciones en WordPress donde cada barra de color y la cifra aumenta desde 0 hasta su posición y valor final.
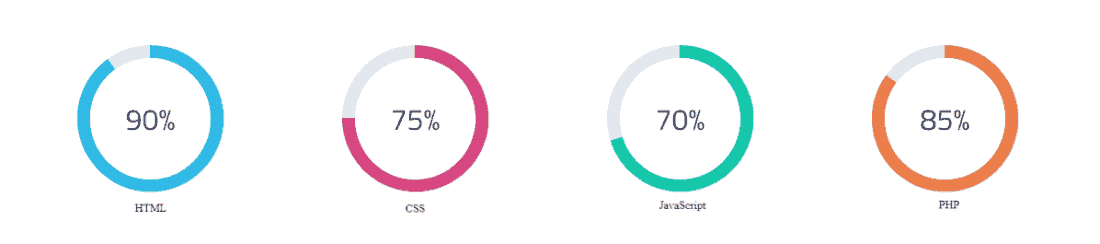
Las Skill Bars también las podemos encontrar en formato circular, como el siguiente ejemplo, con la misma interpretación y funcionalidad que cuando se trata de barras, solo que éstas son circulares:
Al ser una información tan visual, las Skill Bars proporcionan una magnífica experiencia de usuario, siempre que tomemos algunas precauciones para aprovechar todo su potencial:
- No incluir más de 5 ó 6 características o cualidades, para que sean rápida y fácilmente identificables por el usuario de un solo vistazo.
- Identificar adecuadamente las cualidades o características más relevantes para cada caso. No aporta nada, por ejemplo, a la cualificación de un diseñador web el que domine las redes locales.
- Ubicarlas preferiblemente en la parte superior visible de la página, una zona de fácil y rápida localización, para que sea casi lo primero que atraiga la atención del usuario.
¿Cómo crear Skill Bars (contadores de barra) en Divi?
Podemos crear las Skill Bars con código y hojas de estilos, que deberíamos incluir en cada página, en cada post o, en una tienda online con WooCommerce, en cada ficha de producto, copiando y pegando ese código donde corresponda.
Aunque no sea complicado (en Internet podéis encontrar miles de códigos y hojas de estilos de ejemplos), sí que resulta farragosa; especialmente si tenemos distintos tipos de Skill Bars para distintos tipos de página, con sus respectivos códigos u hojas de estilo.
Con Divi, este proceso resulta mucho más sencillo y directo:
- No hay que meter ningún código ni hoja de estilo: todo podemos hacerlo a través de un elemento de Divi (el módulo “Contador de barras”) y personalizándolo a través de sus menús contextuales de configuración.
- Podemos guardar en la biblioteca la Skill Bar que hayamos creado para cada tipo de página o producto, de forma que podemos insertarlo directamente en cualquier otra página, post o producto sin tener que personalizarlo de nuevo: basta insertarlo en su posición y configurar los valores numéricos de cada característica de la Skill Bar.
- Al tenerlo en la biblioteca, tenemos la posibilidad, gracias a la opción “Guardar como Global”, de que podemos modificar ese elemento en cualquier página, post o producto y que esos cambios, automáticamente, se reflejen en todos los demás lugares donde se muestre.
Pero veamos paso a paso cómo haríamos todo esto con Divi:
1. Creamos una nueva página (post o producto) o, si ya existiese, la editamos. Como vamos a añadir un elemento de Divi, en el editor deberemos utilizar el constructor Divi, pulsando este botón:
2. Si la página es nueva, seleccionamos cómo queremos empezar a construirla, ya sea desde cero (página en blanco), elegir un diseño entre las plantillas que proporciona Divi o clonar una página ya existente.
Para la tarea de añadir una Skill Bar, es indiferente utilizar uno y otro, pues con todos los ellos podremos utilizarla:
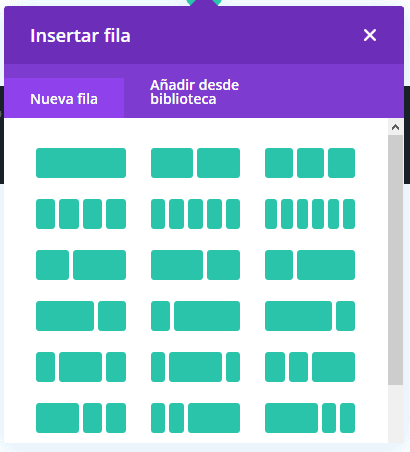
3. Si la página es nueva, deberemos añadir una fila, con la disposición de columnas que nos interese. En una de esas columnas será donde insertemos la Skill Bar:
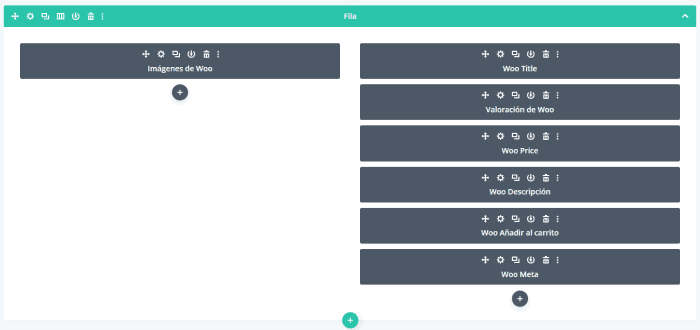
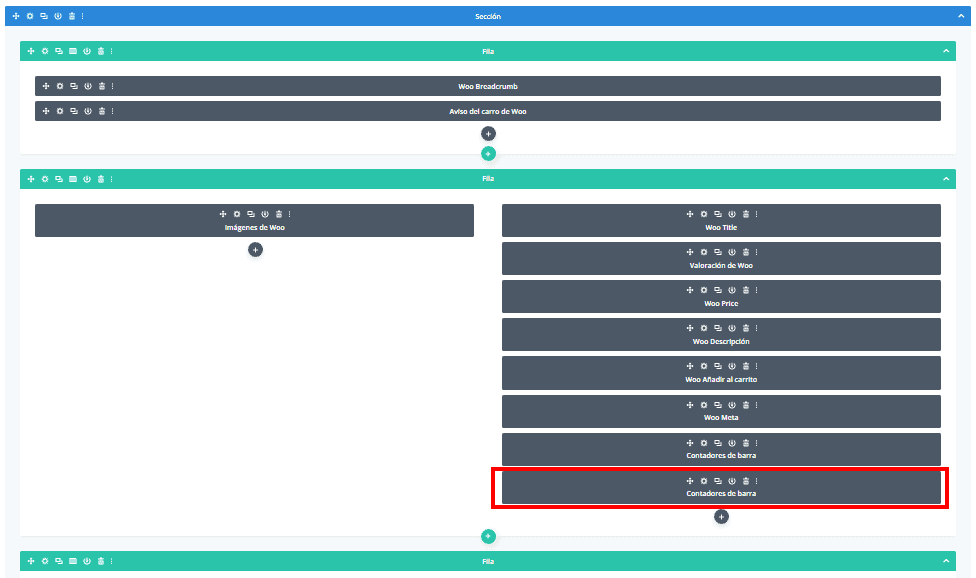
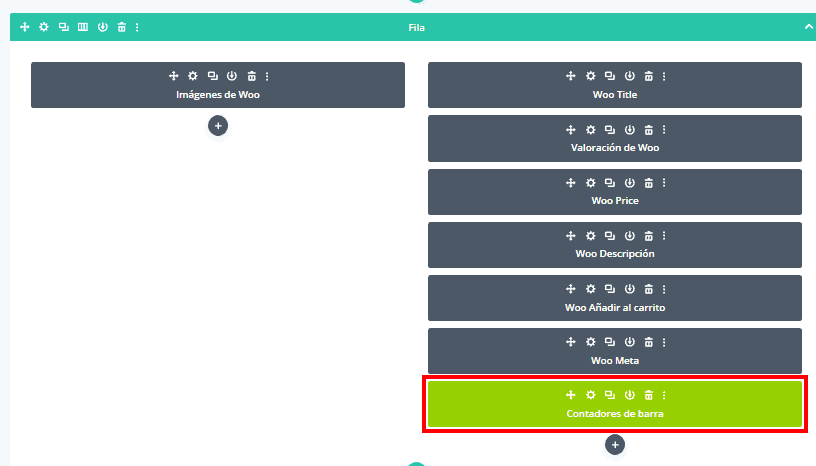
Si la página ya existía, podemos añadir una nueva fila a su diseño o utilizar alguna de las columnas que ya tenga para insertar la Skill Bar. Por ejemplo, la siguiente imagen muestra una fila con dos columnas y podemos elegir la columna de la derecha para añadir la Skill Bar:
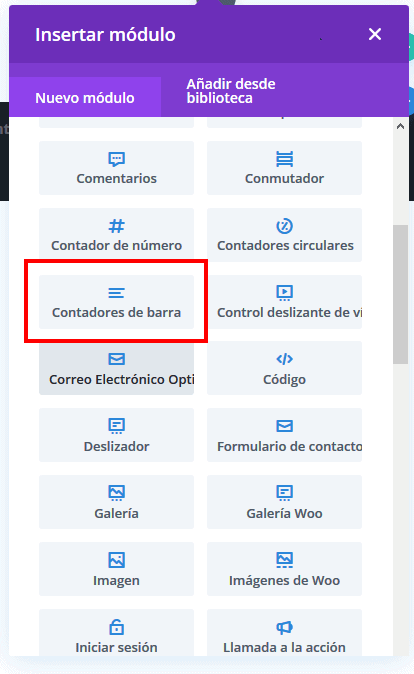
4. En el caso de una página nueva, al insertar una fila, directamente aparece el cuadro para insertar un módulo, pero si la página ya existiera, pulsaríamos el signo “+” en la columna donde queramos añadir la Skill Bar.
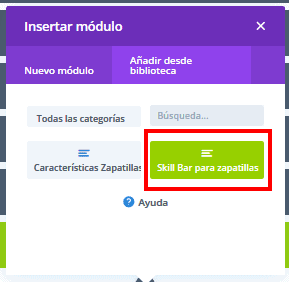
En el cuadro de “Insertar módulo”, localizamos y seleccionamos el módulo “Contadores de barra”, que corresponde a la Skill Bar:
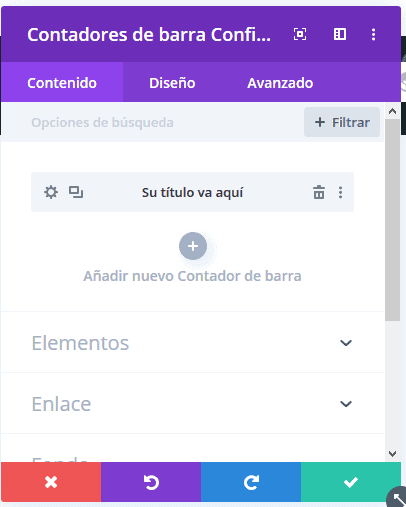
5. Tanto si hemos creado una página nueva como si estamos modificando una página existente o una de las plantillas de Divi, se muestra el cuadro de configuración de la Skill Bar:
Al mismo tiempo, si estamos editando en el front-end de Divi (es decir, la vista real de la página), se muestra cómo está quedando la Skill Bar a medida que la vamos personalizando:
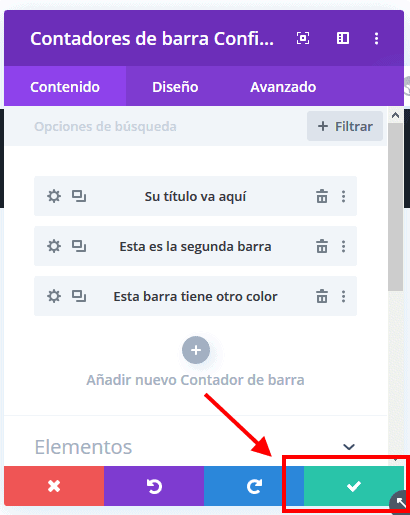
6. La Skill Bar puede contener tantas barras como consideremos oportunas (no más de 5 ó 6, recuerda), cada una con su propio diseño o con el mismo diseño (color, dimensiones, formato, etc), pulsando el símbolo “+” (Añadir nuevo Contador de Barra) en el cuadro de Configuración, y añadiendo el título y el valor numérico para cada barra:
A medida que personalizamos la Skill Bar, podemos ver cómo queda en la vista del front-end:
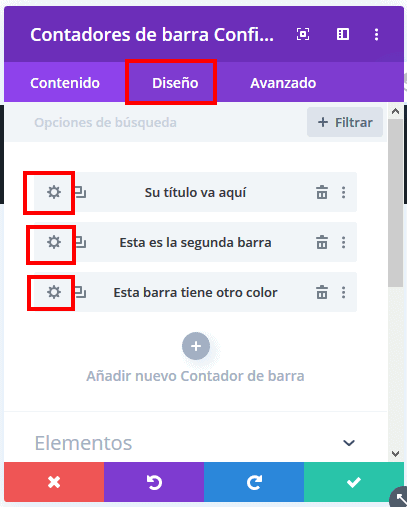
7. El diseño (color, dimensiones, tipo de texto, efecto, etc.) de las barras se puede realizar conjuntamente a través de la pestaña de diseño del cuadro de configuración o, individualmente en cada barra, pulsando en sus respectivas ruedas dentadas.
Cuando una barra tenga un diseño personalizado a través de su correspondiente rueda dentada, no quedará afectada por los cambios de diseño que se realicen de forma conjunta a través de la pestaña Diseño:
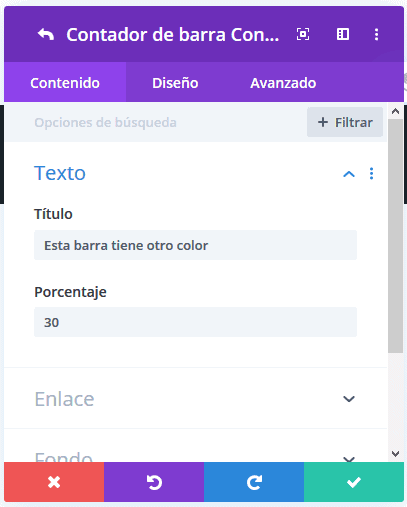
8. El texto o título de una barra también se puede modificar a través de la rueda dentada de esa barra en el cuadro de Configuración de la Skill Bar:
9. Una vez que hayamos terminado de crear y personalizar todas las barras de la Skill Bar, pulsamos “Guardar cambios” en el cuadro de Configuración de la Skill Bar:
10. Por último, debemos guardar la página, pulsando el botón “Guardar” en el front-end:
La personalización que hagamos de la Skill Bar, o de cada barra individual, depende enteramente del diseño de nuestras páginas.
Ya sea a través de la pestaña Diseño del cuadro de configuración de la Skill Bar, o a través de la rueda dentada de cada barra individual, podemos ajustar el diseño de los distintos componentes de la Skill Bar para que encaje dentro del diseño general de la página y del sitio web.
Es muy importante no olvidar esta distinción que ofrece Divi para personalizar una Skill Bar: podemos hacerlo de forma conjunta, que afecta a todas las barras de la Skill Bar, o de forma individual, cada barra con su propia personalización.
En este último caso, la configuración conjunta de la Skill Bar no afectaría en lo sucesivo a la personalización de esa barra.
Skill Bars para productos de WooCommerce en Divi: paso a paso
Hemos visto lo fácil que es crear y configurar una Skill Bar con Divi.
En realidad, la única dificultad está en tener claros cuáles van a ser las características que se representarán en las barras de la Skill Bar y cuál será su diseño, tanto global (de toda la Skill Bar) como de cada barra individual (en caso de que cada una tenga su propio diseño).
Ahora vamos a ver cómo crear una Skill Bar para la ficha de un producto en una tienda online con WooCommerce, con un extra adicional: cómo utilizar la biblioteca de Divi para poder añadir una Skill Bar que ya hemos creado en todas las fichas de productos sin tener que personalizarla de nuevo para cada producto.
El siguiente vídeo muestra todo este proceso paso a paso, en que se toma el producto (zapatillas deportivas) de una tienda online con WooCommerce, se le crea una Skill Bar con cinco características relevantes de ese tipo de producto y se guarda en la biblioteca para reutilizarla posteriormente en donde queramos:
1. Identificar las características de las Skill Bars para los productos
Paradójicamente, cuando utilicemos Divi para diseñar y personalizar una Skill Bar, el aspecto más complicado no estará en este proceso de creación, gracias a la versatilidad y potencia de Divi para crearlas, sino en identificar las características o valores que se van a representar en ella.
Cuando se trata, como en el ejemplo que vimos anteriormente, nuestras habilidades para un perfil profesional, esta identificación es relativamente fácil, pues conocemos perfectamente nuestro perfil y el nivel de nuestras habilidades para reseñarlas en la Skill Bar.
Sin embargo, en el caso de los productos de una tienda online, esto no resultará ni tan sencillo ni tan directo y requiere dos consideraciones importantes:
- Conocer nuestros productos en detalle, para saber cuáles son sus características relevantes y su valoración en una escala de 0 a 100.
- Conocer las preferencias, intereses y necesidades de nuestro público objetivo, para saber qué características evalúan y valoran más para elegir y comprar un producto determinado.
Solo así podremos diseñar una Skill Bar que aporte valor al usuario, que le genere interés y facilite su decisión de compra sobre nuestro producto. Una Skill Bar con características irrelevantes solo hará que el usuario abandone nuestro sitio web sin convertir.
Por tanto, antes de sentarnos frente a nuestro ordenador y diseñar la ficha de producto, debemos coger lápiz y papel e identificar las características para cada producto.
Ahora bien, no es necesario que revisemos producto a producto, sino que lo hagamos con sus categorías, puesto que los productos de una misma categoría tendrán las mismas características (supuesto, claro, que nuestro catálogo de productos esté bien organizado).
Así, por ejemplo, en el sitio WooCommerce de una tienda online de productos deportivos, tendremos categorías como: zapatillas para correr, sudaderas, camisetas técnicas, shorts, etc.
Nuestra labor será, por tanto, recorrer cada categoría y, para cada una ellas, identificar qué características son las que ayudan a un usuario a evaluar y elegir un producto de esa categoría.
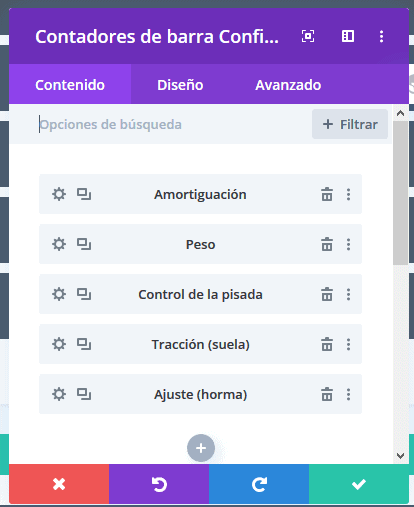
Por ejemplo, para la categoría “zapatillas para correr”, un grupo de características relevantes sería el siguiente:
- Amortiguación, que mide el grado de absorción de los impactos de cada pisada sobre el suelo.
- Peso, que mide el grado de ligereza de la zapatilla, que puede condicionar la velocidad de carrera o al resto de características de la zapatilla.
- Control de la pisada, especialmente para corredores pronadores. A mayor control de la pisada, mayor estabilización ofrece a estos corredores.
- Tracción (suela), que evalúa su grado de agarre al pavimento. Importante porque cuanto mayor tracción, menor deslizamiento de la zapatilla en cada zancada y, por tanto, mayor eficiencia de carrera.
- Ajuste (horma), que determina para qué tipo de pie puede resultar más adecuado según su ancho y elevación.
Para el caso de camisetas técnicas, por poner otro ejemplo, las características podrían ser: capacidad de transpiración, densidad del tejido, proteccion solar, ajuste, prevención de rozaduras.
Y así deberíamos proceder con cada categoría de productos. Por supuesto, no tienen por qué coincidir las características ni el número de éstas, sino que depende sola y exclusivamente de los productos de cada categoría.
Como podemos ver, identificar estas características requiere que conozcamos perfectamente cada producto.
2. Crear las Skill Bars para cada categoría de productos
Ahora sí, con las características de las Skill Bars para cada categoría de productos, ya podemos empezar a crearlas y diseñarlas.
Para ello, tan solo debemos editar la ficha de un producto de cada categoría y añadir su Skill Bar y asignar un porcentaje a cada una de sus características, ya sea a través del constructor visual (front-end) o la vista de bloques:
Utilicemos el constructor visual o el diagrama de bloques, procederemos a añadir las características que hemos identificado para ese producto:
El proceso de creación y personalización de cada característica en la Skill Bar es exactamente el mismo que vimos en la sección anterior.
Una vez terminado, podemos proceder a guardar la ficha del producto y, si lo visitamos en la tienda online, ya podremos ver la Skill Bar:
Ahora bien, esta Skill Bar solo estará disponible para el producto al que se lo hayamos añadido.
Por tanto, deberíamos repetir este proceso para cada uno de nuestros productos en esa categoría… ni que decir tiene que sería un proceso largo y laborioso tener que estar creado y personalizando la misma Skill Bar una y otra vez. Para evitarlo, podemos usar la biblioteca de Divi.
3. Crear una biblioteca de Skill Bars
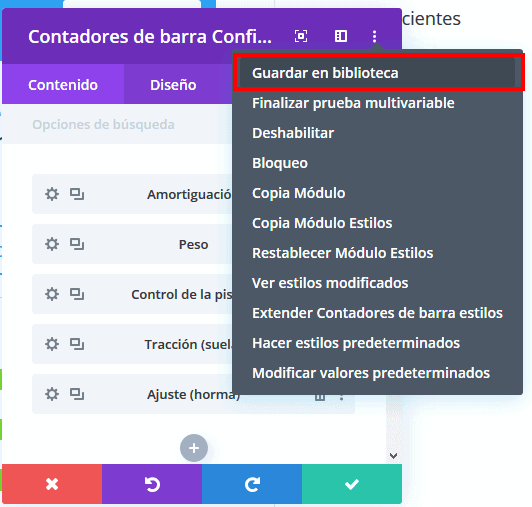
Cuando hemos terminado de crear la Skill Bar para el producto de una categoría de nuestra tienda online con WooCommerce, Divi nos da la posibilidad de guardarla en la biblioteca, de forma que esté disponible para poder insertarla en otros productos, manteniendo ese mismo diseño y personalización:
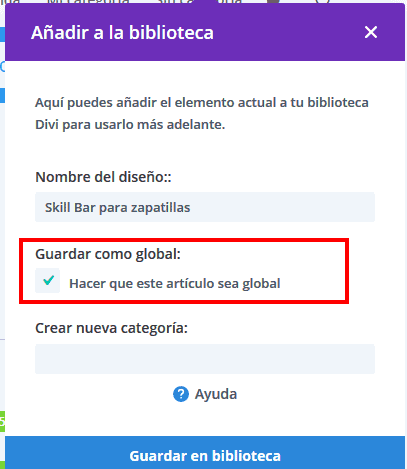
Cuando guardamos la Skill Bar en la biblioteca, debemos darle un nombre, para poder seleccionarla después y elegir si se va a guardar en modo global:
- Guardar en modo global: hace que todas las ocurrencias de una Skill Bar se comportarán como una sola, de forma que modificar una de ellas en alguna página, post o ficha también afectará a las ocurrencias de esa Skill Bar en el resto de página, posts o fichas.
- NO Guardar en modo global: cada ocurrencia del Skill Bar es independiente del resto, de forma que los cambios de una de ellas solo se aplican a la página, post o ficha donde se ubique esa Skill Bar, y no al resto.
En nuestro caso, elegiríamos guardarla en modo global, de forma que si hacemos algún cambio en el diseño de la Skill Bar, se propague a todas las fichas de producto, sin tener que modificarlas una a una.
Ahora bien, los valores de las características de esa Skill Bar deben permanecer fijas para cada producto, sin que modificar una de ellas para un producto afecte al resto de productos de esa categoría.
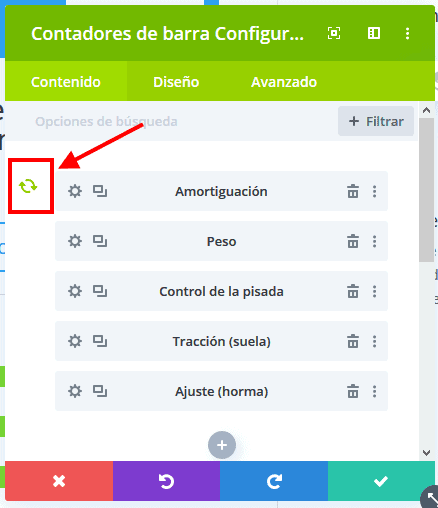
Cuando guardamos un elemento en la biblioteca de Divi en modo global, cada parámetro de configuración y personalización de ese elemento aparecerá con un icono a su izquierda:
Este icono puede tener dos colores:
- Verde, indica que ese parámetro será común en todas las ocurrencias de ese elemento, por lo que modificarlo en una afectará a todas las demás.
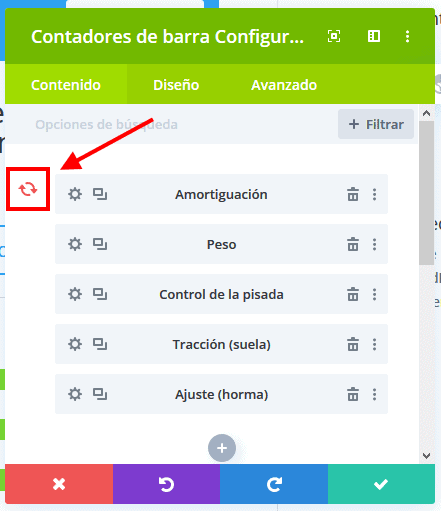
- Rojo, indica que ese parámetro tendrá un valor único para cada ocurrencia de ese elemento, por lo que modificarlo solo afectará a esa ocurrencia, sin alterar a las demás.
Por tanto, en nuestro ejemplo, deberemos clicar en ese icono verde y ponerlo rojo para que las características de la Skill Bar sea únicas a cada una de sus ocurrencias en distintas fichas de producto:
Cuando estemos editando un elemento de la biblioteca, su cuadro de edición se muestra de color verde para que podamos identificarlo de un vistazo:
Por último, cuando vayamos a añadir la Skill Bar en otra ficha de producto, le indicaremos a Divi que queremos añadir un módulo desde la biblioteca, en vez de insertar un nuevo módulo:
Ahora solo tendremos que editar los valores (porcentajes) de cada barra de la Skill Bar, con la tranquilidad de que no modificará la Skill Bar del resto de productos de esa categoría.
Conclusiones
Cuando tenemos una tienda online, nos tenemos que enfrentar a dos retos para conseguir nuestros objetivos: (1) atraer visitas de usuarios cualificados que tengan interés por nuestros productos; (2) motivar a estas visitas para que compren en nuestra tienda lo que estaban buscando.
El primer punto lo logramos conociendo a nuestra audiencia, cómo hacen las búsquedas y optimizando el SEO de nuestra tienda online.
Para el segundo punto, además de tener productos de calidad que interesen a nuestros usuarios, cómo se presenta y describe el producto supondrá la diferencia entre que un usuario decida comprar o no.
Si le presentamos al usuario la información organizada de tal forma que le resulta muy fácil comparar distintos productos similares a partir de sus características principales, estaremos dando pasos de gigante. En este sentido, las Skill Bars de Divi proporcionan una herramienta muy potente y eficaz.
Mediante las Skill Bars, el usuario puede saber de un vistazo cómo se adapta ese producto a sus necesidades y, sobre todo, al ver que le estamos ofreciendo esa información, sabe que podrá comparar rápidamente este producto con otros similares de nuestra tienda online, sin necesidad de tener que leerse la descripción completa y extraer esa información relevante.
Crear y diseñar Skill Bars con Divi es un proceso rápido y fácil, pero antes de hacerlo debemos conocer bien nuestros productos, para identificar las características relevantes que los usuarios valorarán y apreciarán, y evaluarlas individualmente para cada uno de ellos, para que así el usuario confíe en nuestras valoraciones de productos.
Puedes aprender más en nuestro Curso Divi gratuito.
¿Te ha resultado útil este artículo?

Consultor SEO y Profesor colaborador del módulo SEO del Programa de Social Media Marketing de la Universidad de Sevilla (SMMUS). Ingeniero Superior de Informática, especializado en el desarrollo de estrategias de Posicionamiento Web para PYMES, y el gestor de contenidos WordPress.