En el dinámico mundo de WordPress, donde cada detalle cuenta para brindar una experiencia óptima a los usuarios, enfrentarse a errores como el HTTP al cargar imágenes puede ser un obstáculo frustrante. Pero no hay de que preocuparnos, estamos en el lugar correcto para transformar este desafío en una oportunidad de aprendizaje y mejora. Hoy, vamos a sumergirnos en las profundidades de nuestro sitio WordPress para descubrir cómo solucionar de forma eficaz el error HTTP al cargar imágenes, una habilidad esencial para todo administrador de sitios web.
Este error, a menudo un mensaje críptico y desconcertante, puede surgir por una variedad de razones, desde problemas de permisos hasta configuraciones de servidor web. Sin embargo, con el avance constante de las tecnologías web y las actualizaciones en WordPress, las soluciones a estos problemas se han vuelto más accesibles y variadas.
En esta guía actualizada, Veremos algunos pasos a través de las soluciones más efectivas y recientes para este error, asegurándonos de poder manejarlo con confianza y eficiencia. Desde ajustes simples hasta configuraciones más técnicas, cubriremos todo lo necesario para volver a cargar imágenes sin problemas en nuestro sitio WordPress.
Recordemos, mantener nuestro sitio WordPress funcionando sin problemas es crucial no solo para la experiencia del usuario, sino también para nuestro SEO y reputación digital. Así que, ¡prepárate para adquirir un conocimiento valioso que te ayudará a mantener tu sitio en su mejor forma!
Tabla de contenidos
- 1 Por qué sucede el error HTTP al cargar imágenes en WordPress
- 2 Cómo solucionar error HTTP al cargar imágenes en WordPress
- 2.1 Confirmar que el error HTTP persiste
- 2.2 Actualización de la página donde presentamos la falla
- 2.3 Reducir o cambiar el tamaño del archivo
- 2.4 Cambiar el nombre del archivo de imagen
- 2.5 Cambiar a un navegador actualizado
- 2.6 Desactivar temporalmente plugins y temas
- 2.7 Aumentar el límite de memoria PHP
- 2.8 Verificar los permisos de la carpeta de carga
- 2.9 Establecer GD Library como editor de imágenes predeterminado
- 2.10 Editar el archivo .htaccess de WordPress
- 2.11 Borrar la caché de nuestro servidor web
- 2.12 Eliminar la ruta de la biblioteca multimedia personalizada
- 2.13 Cambiar versión PHP del servidor
- 3 Conclusiones
Por qué sucede el error HTTP al cargar imágenes en WordPress
En nuestro continuo esfuerzo por mantener nuestros sitios WordPress al día y funcionando sin problemas, comprender las causas del error HTTP al cargar imágenes es más relevante que nunca. Este error, aunque común, puede ser un indicativo de varios problemas subyacentes que han evolucionado con las últimas tendencias y actualizaciones de la plataforma.
Problemas de permisos de archivos: una causa común del error HTTP es la configuración incorrecta de los permisos de archivos en nuestro servidor. En 2023, con la seguridad web siendo una prioridad máxima, los servidores están más estrictos en cuanto a quién puede o no cargar archivos.
Limitaciones de tamaño de archivo en PHP: con la mejora continua de las cámaras y la calidad de las imágenes, los archivos son cada vez más grandes. Las limitaciones de tamaño de archivo establecidas en nuestro archivo php.ini pueden no ser suficientes para manejar estas imágenes de gran tamaño, resultando en el error HTTP.
Problemas de memoria en WordPress: WordPress tiene un límite de memoria predeterminado que, si se excede, puede causar errores al cargar imágenes.
Conflictos de plugins o temas: los plugins y temas en WordPress son actualizados de forma constante, pero a veces, estos pueden entrar en conflicto con otras partes de nuestro sitio.
Problemas con la versión de PHP: WordPress es compatible con varias versiones de PHP, pero usar una versión desactualizada puede causar problemas, tanto en imágenes como en otros ámbitos.
Configuraciones del servidor web: configuraciones específicas del servidor, como mod_security, pueden ser demasiado restrictivas y bloquear la carga de imágenes.

Cómo solucionar error HTTP al cargar imágenes en WordPress
En nuestro compromiso por mantener los sitios WordPress en la vanguardia de la funcionalidad y la usabilidad, enfrentarnos y solucionar el error HTTP al cargar imágenes es más crucial que nunca. Vamos a ver un conjunto de soluciones a este problema, desde la más sencilla que puede estar relacionada con la memoria PHP de WordPress, hasta la más compleja configuración del archivo wp-config.php.
Confirmar que el error HTTP persiste
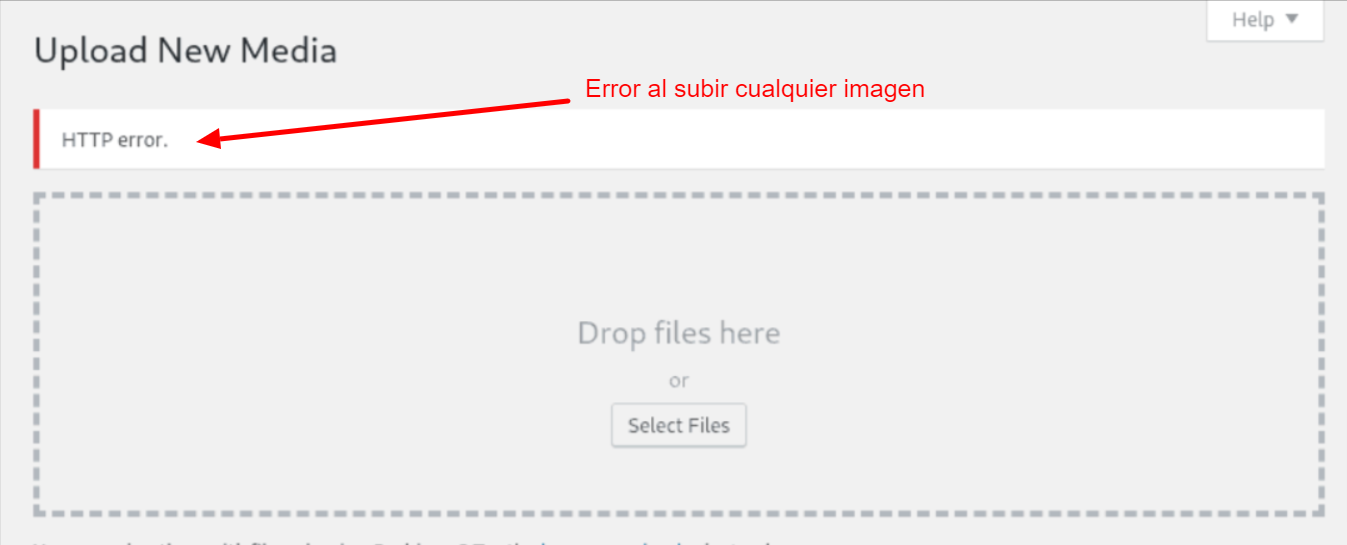
En ocasiones, necesitamos buscar ayuda para solucionar los errores HTTP al cargar imágenes en WordPress. Lo primero es asegurarnos de que el error se repita varias veces para confirmar que existe un problema en la importación de imágenes.
Una forma fácil de verificar esto es esperar un poco y luego intentar de nuevo subir el archivo o imagen a nuestra biblioteca de medios en WordPress. Si después de un tiempo podemos cargar el elemento que antes no podíamos, podría haber sido un problema temporal o una saturación del servidor web.
También, mientras esperamos unos minutos, podemos intentar cambiar el nombre del archivo. Debemos verificar si contiene caracteres especiales como comas, puntos, letras con acentos u otros caracteres que puedan estar causando problemas al cargarlo. Si el problema persiste después de cambiar el nombre del archivo, podemos seguir con los siguientes pasos que se describen en los próximos puntos.
Actualización de la página donde presentamos la falla
Luego de cambiar el nombre del archivo, el siguiente paso es solo refrescar la página en nuestro navegador. Esto puede no parecer una solución completa, pero hay un motivo detrás de este procedimiento. En ciertas situaciones, los navegadores utilizan conexiones temporales.
Es común que esto suceda, ya que si se supera ese tiempo temporal mientras estamos conectados al sitio, pueden surgir problemas al publicar cualquier tipo de contenido, no solo al cargar imágenes. WordPress ha enfrentado este problema en varias ocasiones debido a como funciona este CMS, por lo tanto, solo al actualizar la página, el error debería resolverse.
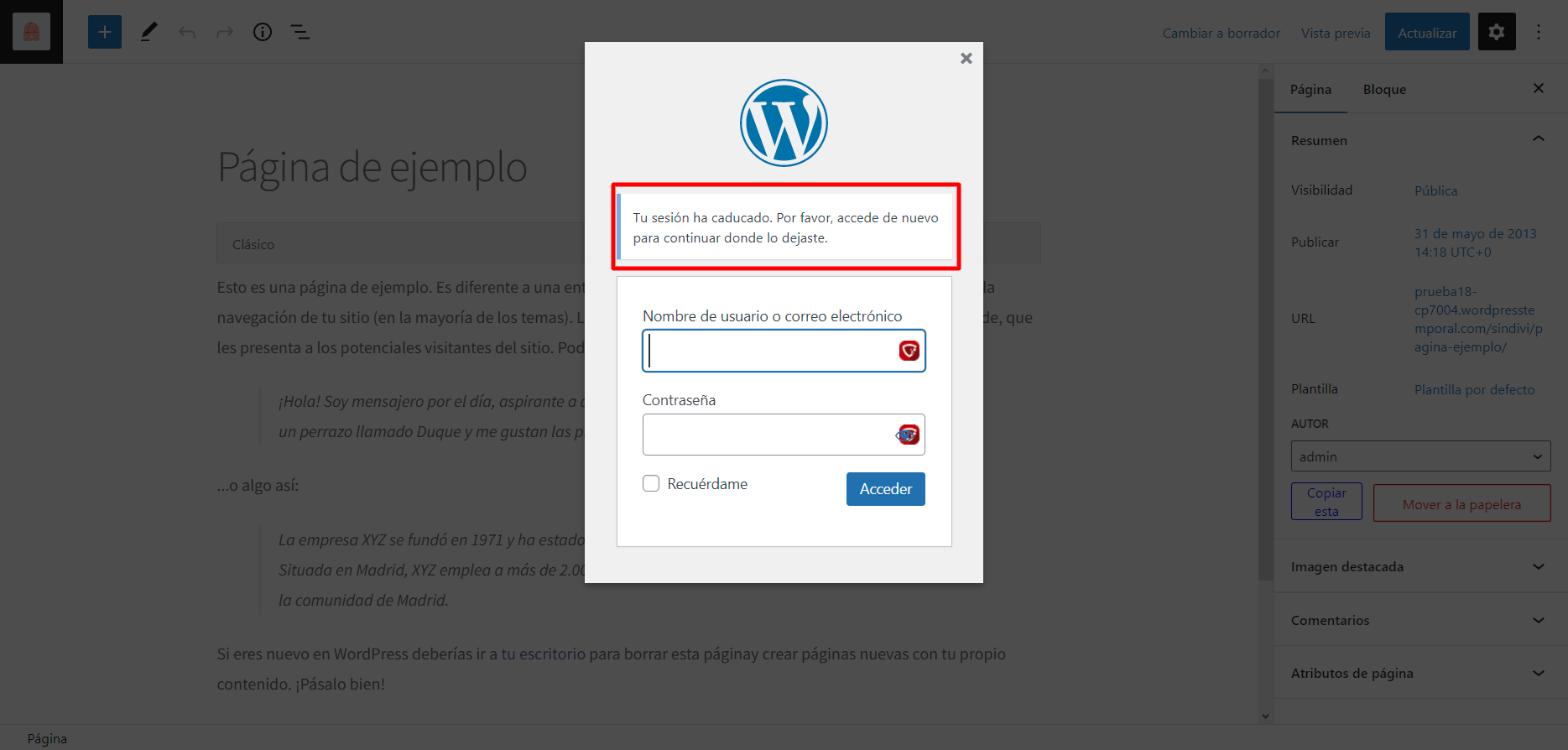
En ocasiones, después de actualizar o iniciar sesión en WordPress de nuevo en otra pestaña, es posible que recibamos un mensaje que indica que la sesión ha expirado. Esto es un signo claro de que la conexión temporal ha alcanzado su límite de tiempo y necesitamos iniciar sesión de nuevo debido a una conexión caducada.

Cuando nos encontremos en esta situación, solo tenemos que volver a iniciar sesión y luego intentar de nuevo subir la imagen o archivo que presentaba los problemas. Esto es algo que sucede con frecuencia en WordPress, y por lo general, después de iniciar sesión de nuevo, todo debería funcionar bien. Si no es así, podemos continuar con los siguientes pasos de solución.
Reducir o cambiar el tamaño del archivo
En algunas situaciones, podemos encontrarnos con un archivo que es demasiado grande o tiene dimensiones muy grandes para que WordPress lo pueda procesar de forma correcta. En estos casos, debemos editar la imagen y reducir su tamaño en kilobytes (kB o MB) o ajustar sus dimensiones en píxeles. Por fortuna, hay programas disponibles que pueden hacer esto de forma automática después de cargar la imagen en WordPress.
Un ejemplo de esto es el plugin optimizador.io, que comprime imágenes sin reducir su calidad, similar a cómo funciona la compresión gzip en WordPress. Hay otros plugins disponibles que hacen lo mismo. Lo importante es asegurarnos de que las imágenes no sean desproporcionales o muy grandes y tengan dimensiones demasiado altas para evitar problemas.

Es importante entender que no es del todo incorrecto subir imágenes de alta resolución a nuestra biblioteca de medios en WordPress. El sistema lo admite. Sin embargo, debemos considerar que no todas las imágenes son adecuadas para su uso en un sitio web. Por ejemplo, una imagen diseñada para impresión tendrá dimensiones y tamaño mucho más grandes que una imagen web típica. Si subimos imágenes muy grandes, además de ralentizar nuestro sitio, podemos provocar errores en WordPress.
En general, es recomendable que las imágenes que utilicemos en nuestro sitio web tengan un tamaño de menos de 100 kB para un mejor rendimiento y SEO de imágenes en WordPress. También debemos ajustar las dimensiones según las necesidades de nuestro sitio. Además, el formato de imagen que elijamos también afecta al tamaño de archivo.
Cambiar el nombre del archivo de imagen
Como mencionamos en puntos atrás, es aconsejable cambiar el nombre del archivo después de recibir errores HTTP al cargar imágenes en WordPress. En algunos casos, WordPress puede ayudarnos con este ajuste. Por ejemplo, si ya existe un archivo con el mismo nombre en la biblioteca de medios de WordPress, este agregará un número al final para indicar que es una copia, por lo general usa un 1 (uno) y si ya existe pasa al siguiente.
Sin embargo, WordPress no permite cambiar el nombre de un archivo una vez que se ha subido, por lo que es más conveniente modificar el nombre del archivo en nuestro ordenador antes de cargarlo en lugar de tratar de cambiarlo en el dashboard de WordPress después de la subida.
Un ejemplo común de este comportamiento es cuando vemos imágenes que tienen números o guiones al final de su nombre antes de la extensión, como (-1, 02, 3, etc.). En estos casos, es importante prestar atención al guion, ya que Google puede interpretarlo como una palabra completa, lo que no es beneficioso para la auditoría de SEO de nuestro sitio web en WordPress.

Como mencionamos antes, es recomendable no subir imágenes a la biblioteca que contengan caracteres especiales o signos de puntuación (%, $, #, etc.). Aunque a veces estas imágenes se carguen de forma correcta, pueden causar problemas en la indexación o generar errores 404 en WordPress. Es mejor prevenir estos problemas mientras desarrollamos nuestro sitio web.
A veces, el error HTTP al cargar imágenes en WordPress no está relacionado con el sitio web en sí, sino que puede ser un problema del navegador que estemos utilizando. Por ejemplo, Google Chrome a veces puede tener problemas con elementos relacionados con las sesiones, lo que puede llevar a este error.
Una solución es tener varios navegadores en nuestras computadoras, como Opera, Firefox, Microsoft Edge, entre otros. Esto va a permitir realizar pruebas para descartar si el error proviene del navegador en uso. Si el problema persiste después de cambiar de navegador, entonces podemos seguir con los siguientes pasos de la guía.
Desactivar temporalmente plugins y temas
En algunos casos, la cantidad de plugins en WordPress puede causar problemas de compatibilidad y afectar el rendimiento de nuestro sitio. Si estamos experimentando el error HTTP al cargar imágenes en WordPress, podemos realizar una prueba sencilla para asegurarnos de que no sea causado por un plugin.
Algunos plugins de WordPress, como los de edición de imágenes optimización, pueden intervenir en la biblioteca de medios. Por lo tanto, lo primero que debemos hacer si las soluciones anteriores no funcionaron es desactivar todos los plugins en nuestro sitio, incluyendo los plugins de seguridad para WordPress y constructores de páginas de WordPress, ya que cualquiera de ellos podría estar causando el problema.
Si no deseamos desactivar los plugins debido a que afectaría la apariencia de nuestro sitio, una opción es crear una copia de seguridad de WordPress o un clon de nuestro sitio para realizar pruebas en un entorno seguro. Es importante recordar que el error HTTP al cargar imágenes no solo puede ser causado por plugins, sino también por problemas relacionados con el tema. En este caso, podemos cambiar el tema a uno predeterminado como twenty-twenty, que viene con WordPress. Esto nos ayudará a determinar si el error está relacionado con el código del tema o del archivo functions.php.
Al hacer este ajuste hay que recordar que no se va a perder ningún cambio o estructura en nuestro sitio, ya que al volver a activar todos los plugins y volver a aplicar el tema que teníamos previamente se podrá volver a la estructura que teníamos así como el estilo que la web poseía antes de hacer estos cambios.

De igual forma con el tema en cuestión.

Si al desactivar todos los plugins se soluciona el problema, el siguiente paso es identificar cuál de los plugins está causando el error. Para hacer esto, podemos activar los plugins uno por uno hasta que observemos que el error vuelve a aparecer. De esta manera, podrás determinar cuál de los plugins es el culpable del problema.
Un ajuste que se sugiere es empezar por desactivar todo y luego cambiar el tema, para poder descartar de primero el tema y poder dejar el que se tenía activo antes, esto para evitar en gran medida que el sitio pierda su estética tanto tiempo mientras realizamos esta prueba.
Si deseamos hacer este ajuste con más rapidez, podemos cambiar el nombre de la carpeta plugins ubicada en Wepanel > administrador de archivos > public_html > dominio > wp-content > plugins a algo como plugins_2. Esto desactivará todos los plugins en nuestro sitio de WordPress. Luego, para reactivarlos, solo cambiamos el nombre de la carpeta de vuelta a plugins.

Podemos realizar un proceso similar con los temas si no deseamos cambiarlos o no podemos hacerlo a través del CMS. Ingresamos a la carpeta themes dentro de wp-content y cambiamos el nombre del tema que deseamos desactivar. Esto lo desactivará en el sitio WordPress. Luego, para volver a activarlo, solo cambiamos el nombre del tema de vuelta a su nombre original.
Aumentar el límite de memoria PHP
Una de las causas más comunes a nivel de servidor para que se produzca este error es la carencia de memoria para que el WordPress ejecute algunos procesos posteriores a la subida de la imagen, provocando así que no se suba en lo absoluto al no poder trabajar en ella. Este tipo de problema es más común cuando en nuestro panel no hemos tocado ajustes o no hemos presentado problemas relacionados con los temas que solicitan valores elevados.
Para poder solucionar este error si se presenta por falta de memoria solo debemos aumentar memoria PHP en WordPress dentro del servidor, lo recomendable sería utilizar un valor estimado de 256 MB para realizar pruebas de subida de archivos pesados.
El límite de memoria por defecto suele ser de 60 MB, lo cual es suficiente para muchas tareas de edición. Pero podemos aumentarlo de forma fácil. Para ello, vamos al archivo wp-config.php ubicado en wepanel > administrador de archivos > Public_html > dominio y agrega o modifica la siguiente línea:
define( 'WP_MEMORY_LIMIT', '256M' );
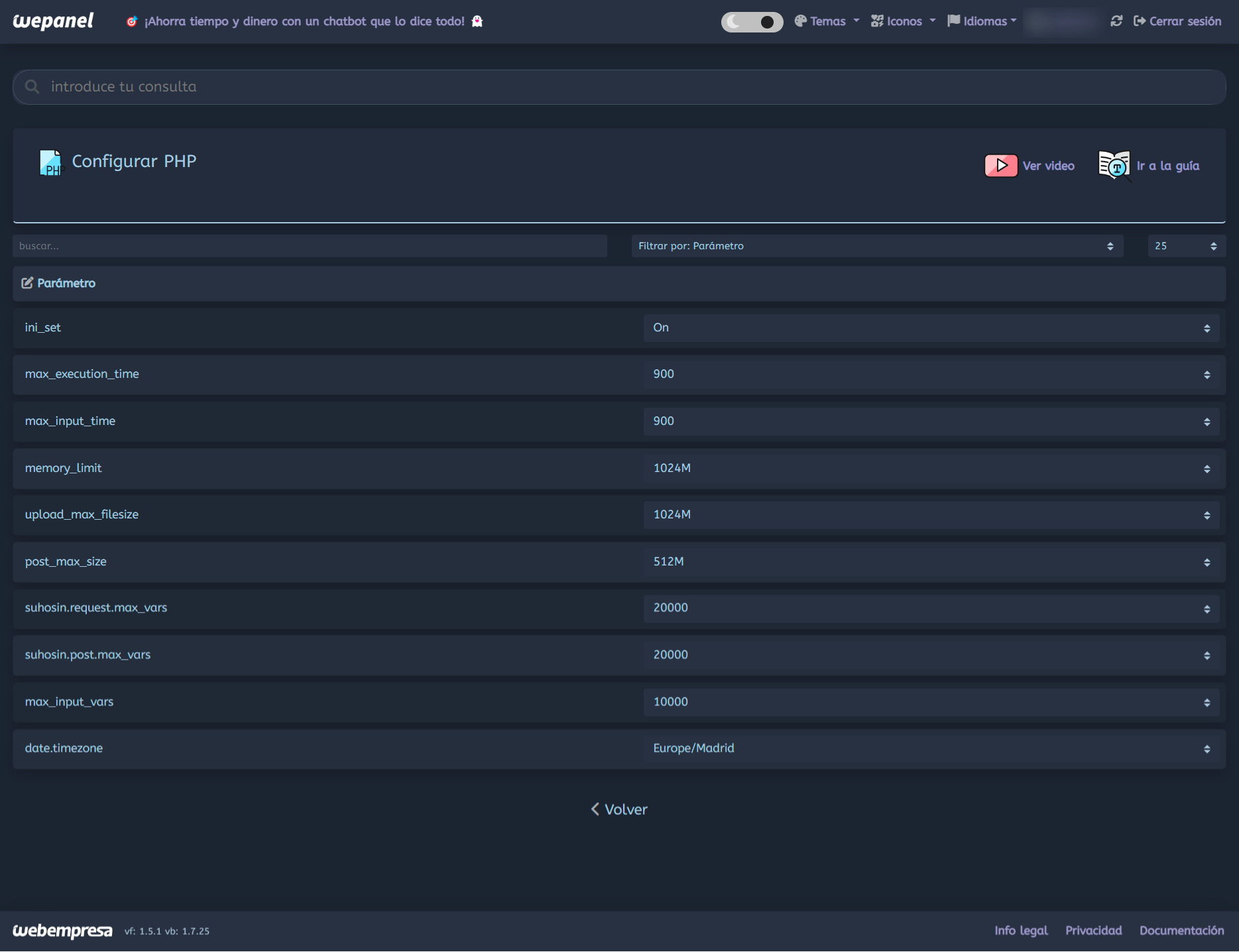
También podemos incrementar el límite de memoria desde wepanel, sin necesidad de modificar archivos. Para hacerlo, debemos seguir los siguientes pasos:
- Ingresa a wepanel.
- Busca la sección de Parámetros PHP.
- Dentro de esta sección, encontraremos una página que muestra los valores actuales de nuestro servidor, incluido el límite de memoria.
- Si deseamos aumentar este límite o realizar otros ajustes, podemos seguir la guía que veremos a continuación.

Recordemos que estos valores son los máximos. Una vez que tengamos resuelto el problema, es importante reducirlos para que nuestra página no use más recursos de los necesarios y para evitar sobrecargar en el servidor web, lo que podría provocar caídas inesperadas del sitio.
Verificar los permisos de la carpeta de carga
Por lo general, si hay un problema con los permisos en las carpetas de WordPress, algunas funciones básicas pueden no funcionar. Aunque esto puede no ser la causa de nuestro problema, es prudente verificarlo para descartarlo y evitar que sea la razón detrás de los problemas que estamos experimentando. Si hemos experimentado un problema de seguridad hace poco, es posible que los permisos de las carpetas estén configurados de forma incorrecta.
La carpeta o ubicación en el servidor que nos preocupa es la siguiente Wepanel > administrador de archivos > Public_html > Dominio > wp-content > carpeta uploads. Es aquí en esta carpeta principal donde se cargan todas las imágenes que hemos subido a la biblioteca de medios de nuestro WordPress, para verificar o modificar los permisos vamos a ingresar a la configuración de esta carpeta haciendo clic derecho.
Luego la carpeta principal que nos preocupa es /wp-content/uploadscarpeta, ya que aquí es donde se almacenan los archivos cuando se cargan a través de la biblioteca de medios. Según la documentación oficial de WordPress los directorios tienen que tener 755 o 750 en sus permisos.

También podemos verificar los permisos en nuestro asistente virtual stephan, al hacer este es posible que el mismo realice el ajuste necesario para que no se genere el error, igualmente la mejor forma es verificarlos de forma manual.
Establecer GD Library como editor de imágenes predeterminado
En este caso, es poco probable que lo sepamos, pero WordPress utiliza dos tipos de editores de imágenes: Imagick y GD Library. Ambos son buenos, pero Imagick tiende a consumir más recursos y agotar la memoria del servidor. Para evitar problemas, podemos hacer que WordPress use el editor GD Library en lugar de Imagick.
Para hacerlo, solo tenemos que agregar el siguiente código al archivo functions.php de nuestro tema de WordPress. Podemos encontrar este archivo en wepanel > administrador de archivos > Public_html > dominio > wp-content > themes > nombre del tema > archivo functions.php. Ve al final del archivo y agregamos lo siguiente:
function hs_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'hs_image_editor_default_to_gd' );
Guardamos los cambios e intentamos nuevamente subir la imagen a nuestra biblioteca.
Editar el archivo .htaccess de WordPress
El archivo .htaccess es el que controla la mayoría de los aspectos técnicos del sitio permitiendo o no que se ejecuten ciertas opciones, a quienes se les permite o niegan las solicitudes y demás. En este caso hay un cierto código que podemos agregar a nuestro archivo .htaccess para tratar de corregir este problema vinculado al cargar las imágenes en WordPress, para ello vamos a agregar esta línea de código.
SetEnv MAGICK_THREAD_LIMIT 1
Una vez hecho esto, intentamos de nuevo subir el archivo a la biblioteca. Si esto no funciona, hay otros códigos que podemos probar para verificar si el problema está relacionado con un código faltante en el archivo .htaccess de WordPress. Sin embargo, si ninguno de estos códigos funciona, podemos eliminarlos para evitar llenar el archivo .htaccess con códigos que no afectan al CMS.
SecFilterEngine Off
SecFilterScanPOST Off
También nuevamente se puede verificar lo mismo, es decir si este no funciona podemos tratar con este.
Satisfy Any
Order allow,deny
Allow from all
Deny from none
Como hemos comentado se implementan de forma individual, es decir si el primero no funciona, lo eliminamos e intentamos con el segundo, si este no funciona se elimina e intentamos con el tercero.
Borrar la caché de nuestro servidor web
Este caso es similar al que mencionamos al principio. A menudo, los errores en WordPress están relacionados con la caché del navegador. Si este es el caso, debemos vaciar la caché para volver a intentar cargar las imágenes. Cómo hacerlo depende del navegador que estemos usando. Aquí tenemos algunos ejemplos:
Eliminar la ruta de la biblioteca multimedia personalizada
A veces, los temas de WordPress tienen una función que cambia la ubicación predeterminada donde se cargan las imágenes. Esto también puede ocurrir cuando trasladamos nuestro sitio de un entorno local a un servidor en línea. Para verificar esto, vamos a la sección de Ajustes > Medios en nuestro dashboard de WordPress. Aquí podemos verificar la ruta donde se suben las imágenes. Debería ser editable. Si ya lo vemos así, no tenemos que preocuparnos por ello.

Cambiar versión PHP del servidor
En algunas versiones de WordPress, se requiere PHP 7.4 o superior. Si estamos utilizando una versión más antigua de PHP, es posible que experimentemos errores debido a la falta de compatibilidad de los plugins o funciones específicas. Para solucionar esto, podemos actualizar la versión de PHP desde nuestro wepanel o cPanel. Solo ingresa al mismo y buscamos la opción para cambiar la versión de PHP.

Conclusiones
Al final de nuestro recorrido por las soluciones al error HTTP al cargar imágenes en WordPress, nos queda claro que la adaptabilidad y la actualización continua son claves en el manejo eficaz de nuestros sitios web. En este mundo digital en constante evolución, enfrentar y resolver estos errores no solo mejora la funcionalidad de nuestro sitio, sino que también eleva nuestra competencia y conocimiento como administradores de sitios web.
El error HTTP, aunque pueda parecer un pequeño contratiempo, es en realidad una oportunidad para revisar y mejorar la salud general de nuestro sitio. Al abordar este problema, no solo garantizamos que nuestras imágenes se carguen de forma correcta, sino que también fortalecemos la seguridad general y el rendimiento del sitio, aspectos fundamentales para una sólida presencia en línea.
Recordemos que mantenerse actualizado con las últimas prácticas y herramientas en WordPress es crucial. Este compromiso con la educación continua y la adaptabilidad no solo nos prepara mejor para enfrentar futuros desafíos, sino que también asegura que nuestro sitio esté optimizado tanto para los usuarios como para los motores de búsqueda.
En conclusión, superar el error HTTP al cargar imágenes es un paso más en nuestro viaje hacia un sitio WordPress más robusto y confiable. Continuemos aprendiendo, adaptándonos y creciendo en nuestra habilidad para manejar WordPress, manteniendo nuestros sitios seguros, funcionales y alineados con las mejores prácticas de la web moderna.
También te puede interesar:
- Tabla de contenidos WordPress
- Reseñas de Google en WordPress
- Desactivar comentarios WordPress
- WordPress 6.4
- Plugins de valoraciones para WordPress
- Formulario de suscripción en WordPress
- Cómo detectar temas en WordPress
- Plugins de calendarios para WordPress
- Cambiar página de inicio WordPress
- Error 413 en WordPress
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.










