
WooCommerce sin duda es uno de los plugin más usados para crear y gestionar una tienda online. Actualmente, una gran cantidad de tiendas en línea con WordPress usan WooCommerce y en consecuencia una de las funcionalidades que se utilizan es el llamado a wc-ajax=get_refreshed_fragments o llamadas AJAX.
Estas llamadas afectan el rendimiento y velocidad del sitio web, llegando a retrasar la carga varios segundos dependiendo de la cantidad de elementos dinámicos, actualizables por AJAX, incluidos en el Escritorio de WordPress y en otras herramientas de WooCommerce.
Por eso es importante que sepas cómo solucionar la carga lenta en tu sitio web a causa de wc-ajax=get_refreshed_fragments de WooCommerce para reducir estos tiempos y mejorar la experiencia de tus compradores.
Tabla de contenidos
¿Qué es wc-ajax=get_refreshed_fragments?
Se trata de una llamada de AJAX que, en el caso de WooCommerce, se realiza para capturar datos del carrito de compras llamando al script, algo que acaba llevando mucho tiempo, sobre todo si el sitio no está bien optimizado, y esto aumenta los tiempos de respuesta.
WooCommerce llama a /? Wc-ajax = get_refreshed_fragments para actualizar los elementos del carrito y el total del carrito de forma asincrónica, es decir, sin la necesidad de actualizar la página del sitio web que está visitando.
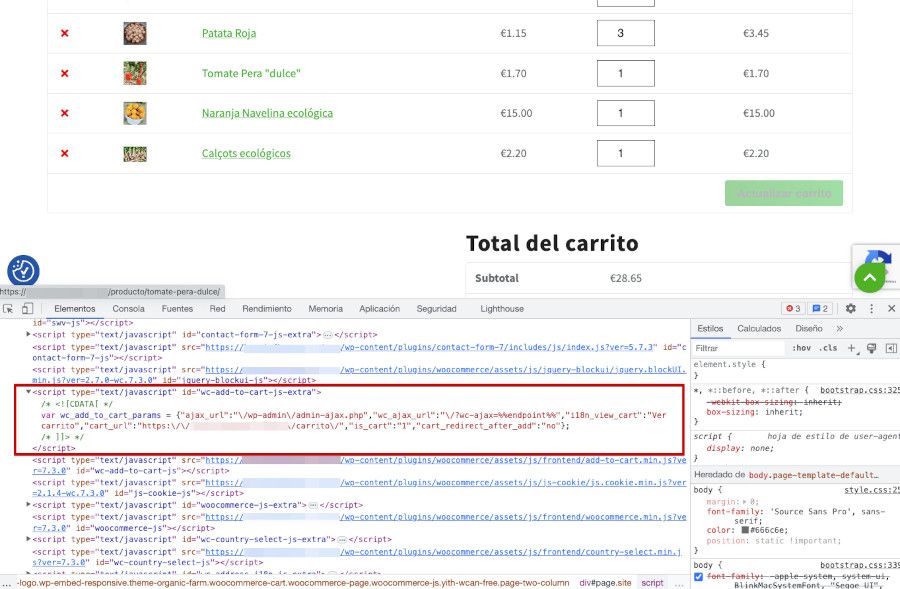
El script que se visualiza en la página del carrito, en el proceso de «checkout», ejecuta lo siguiente:
<script type="text/javascript" id="wc-add-to-cart-js-extra">
/* <![CDATA[ */
var wc_add_to_cart_params = {"ajax_url":"\/wp-admin\/admin-ajax.php","wc_ajax_url":"\/?wc-ajax=%%endpoint%%","i18n_view_cart":"Ver carrito","cart_url":"https:\/\/tienda.com\/carrito\/","is_cart":"1","cart_redirect_after_add":"no"};
/* ]]> */
</script>WooCommerce recoge los detalles del carrito de compras por medio del script, teniendo en cuenta que se trata de los datos que no están cacheados en cada página.
En la siguiente imagen te muestro cómo se ejecuta el script en la página de checkout y se puede rastrear desde tu navegador, utilizando la opción contextual Inspeccionar y luego Consola.

El problema radica cuando la petición de admin-ajax.php se realiza en todas las páginas que muestran el carrito o su representación minificada en un widget, porque se acaban generando numerosas llamadas que aumentan el consumo de recursos del servidor donde se aloja el sitio web.
Esto se puede solucionar, y a continuación te explico cómo llevarlo a cabo.
Pero antes de seguir, para situarte en el contexto.
¿Qué son las peticiones a admin-ajax.php?
En WordPress, admin-ajax.php es un archivo importante que se utiliza para procesar las solicitudes AJAX que se realizan desde el dashboard del sitio web.
AJAX significa Asynchronous JavaScript and XML y se utiliza para enviar y recibir datos del servidor sin necesidad de actualizar la página completa, como te cité al principio del artículo.
Estas peticiones se utilizan para realizar diversas acciones en la administración de WordPress y particularmente de WooCommerce, como añadir o eliminar productos, actualizar el carrito de compras, procesar pagos, etc.
Cuando un usuario realiza una acción que requiere una solicitud AJAX, se envía una solicitud al archivo admin-ajax.php para procesar la solicitud.
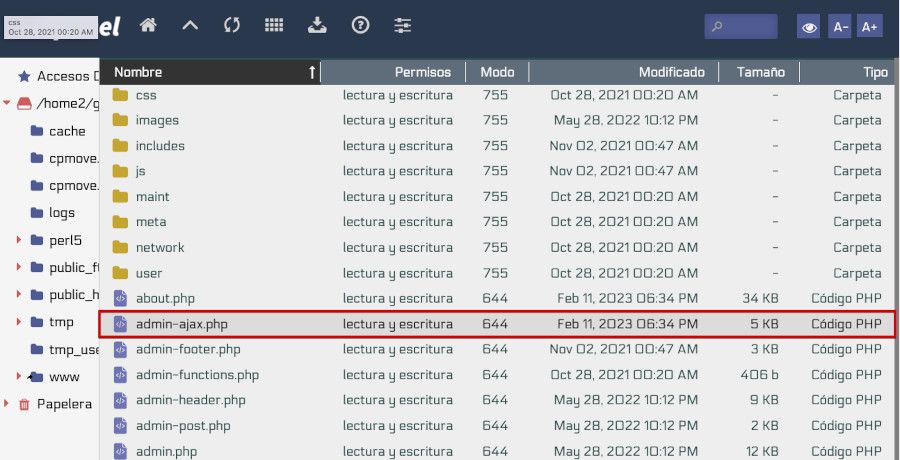
El archivo admin-ajax.php es parte del núcleo de WordPress y se localiza en la carpeta /wp-admin/admin-ajax.php. WooCommerce utiliza este archivo para realizar peticiones AJAX, lo cual puede llegar a sumar muchas peticiones, a veces simultáneas.

Cuando una instalación de WordPress no está muy depurada o se abusa mucho de mostrar el carrito de compras en todas partes de la tienda, inconscientemente se están incrementando las peticiones a admin-ajax y en consecuencia aumentando el consumo de recursos del servidor asignados a la cuenta de Hosting que gestiona el sitio de la tienda.
¿Cómo desactivar peticiones a admin-ajax.php en páginas?
Para poder desactivar el uso abusivo de admin-ajax.php por parte de WordPress y particularmente de WooCommerce, primero hay que saber dónde se originan estas peticiones, ya que no es viable bloquearlas todas por defecto, pues las funcionalidades básicas del CMS y de la tienda online dejarían de funcionar parcial o totalmente.
Detectar la sobrecarga de peticiones AJAX en el carrito de compras de WooCommerce puede ser complicado, aunque existen varias formas de abordar el problema. Una de ellas puede ser utilizando herramientas de monitoreo y análisis de tráfico web para identificar patrones de uso de AJAX en el carrito de compras.
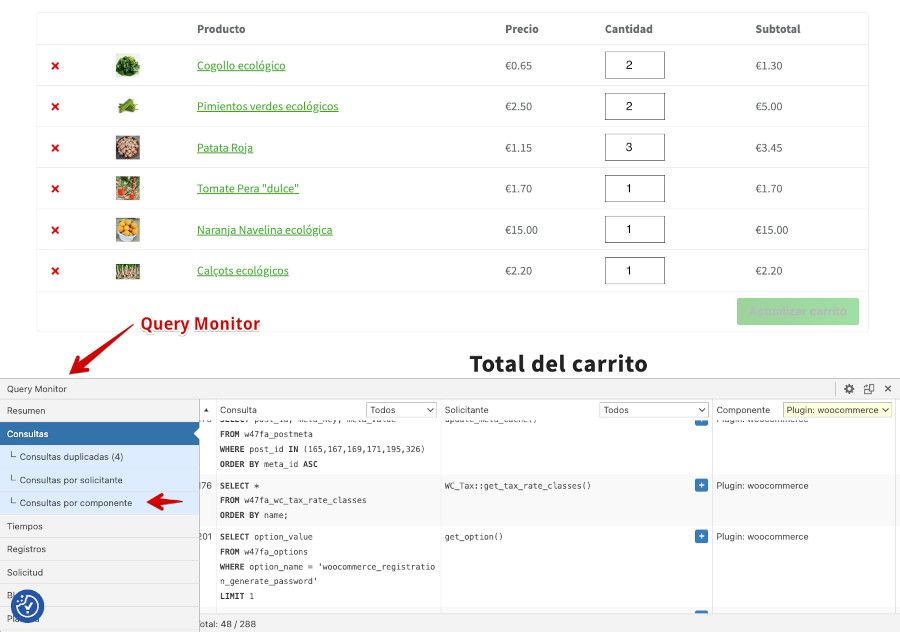
Un ejemplo de cómo se puede detectar la sobrecarga de peticiones AJAX es mediante el uso del plugin Query Monitor. Este plugin permite revisar todas las solicitudes y consultas que se realizan en el sitio web, incluyendo las solicitudes AJAX.

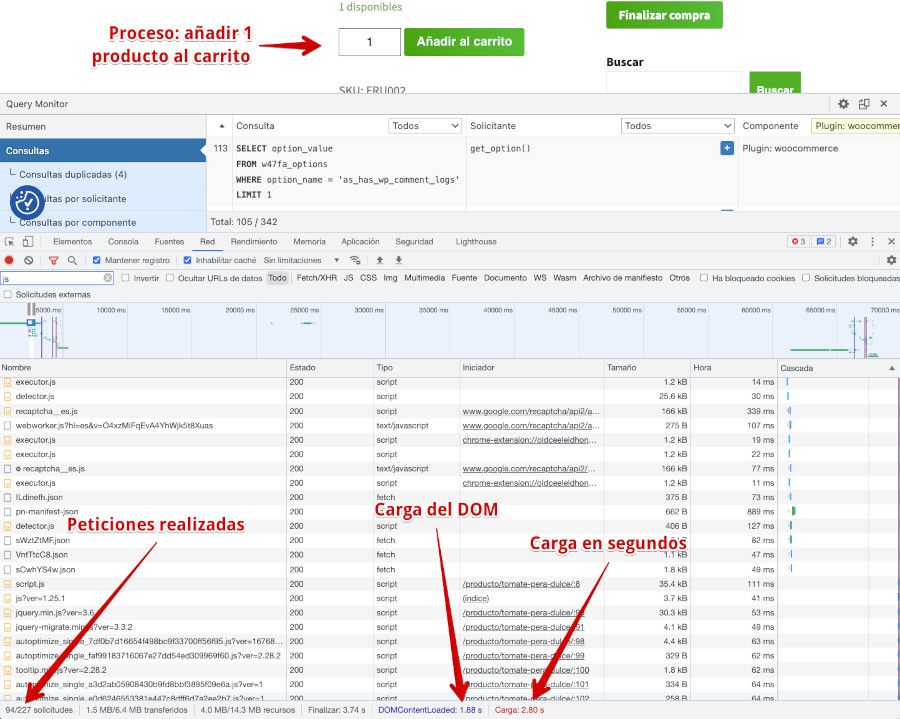
Para utilizar Query Monitor, debes instalar y activar el plugin en tu sitio web de WooCommerce. Una vez que lo hayas hecho, ve a la página de carrito de compras de tu sitio web y agrega algunos productos al carrito. Luego, abre la ventana de desarrollador en tu navegador y ve a la pestaña Red para monitorear las solicitudes que se realizan en el sitio web.

Si notas una sobrecarga de solicitudes AJAX en la página de carrito de compras, es posible que esto esté afectando el rendimiento del sitio web. Puedes usar Query Monitor para analizar las solicitudes AJAX y ver si hay algún patrón o tendencia que pueda explicar la sobrecarga.
Si ves, por ejemplo, que cuando un usuario añade un producto al carrito se realizan múltiples solicitudes AJAX, esto podría ser un indicio de que hay un problema con el código que maneja estas solicitudes. En este caso, podrías revisar el código y optimizarlo para reducir la cantidad de solicitudes AJAX que se realizan en el carrito de compras. En caso de no tener claro cómo hacerlo, al menos tendrás información válida para facilitar a un profesional que te ayude a solucionar este problema de sobrecarga.
Es cierto que la detección de sobrecarga de solicitudes AJAX en el carrito de WooCommerce puede ser un proceso complicado que requiere conocimientos y conocer cómo funcionan aquellas herramientas que te pueden aportar datos concretos acerca del posible problema.
Si tienes conocimientos, y siempre bajo tu responsabilidad y previa copia de seguridad del sitio completo, puedes desactivar peticiones a admin-ajax.php en WordPress de forma selectiva utilizando una técnica llamada deshooking o eliminación de ganchos.
Esta técnica implica la eliminación de los ganchos u «hooks» que se utilizan para añadir funciones a las solicitudes AJAX en WordPress.
Para desactivar una petición AJAX específica en WordPress, puedes seguir estos pasos:
- Identifica el gancho que se utiliza para añadir la función a la petición AJAX que deseas desactivar. Por ejemplo, si quieres desactivar una petición usada para actualizar el carrito de compras en WooCommerce, el gancho que debes buscar es woocommerce_add_to_cart_action.
- Utiliza la función remove_action() para eliminar el gancho que se utiliza para añadir la función. En este caso, para eliminar el gancho woocommerce_add_to_cart_action, puedes añadir el siguiente código en el archivo functions.php de tu tema o en un plugin personalizado como por ejemplo Code Snippets:
function remove_woocommerce_add_to_cart_action() {
remove_action( 'wp_ajax_woocommerce_add_to_cart_action', 'woocommerce_ajax_add_to_cart' );
remove_action( 'wp_ajax_nopriv_woocommerce_add_to_cart_action', 'woocommerce_ajax_add_to_cart' );
}
add_action( 'init', 'remove_woocommerce_add_to_cart_action' );Este código elimina los ganchos utilizados por la función woocommerce_ajax_add_to_cart() en las solicitudes AJAX que utilizan el gancho woocommerce_add_to_cart_action.
Ten en cuenta que desactivar peticiones AJAX selectivas puede afectar la funcionalidad del sitio web. Es recomendable realizar pruebas exhaustivas después de desactivar cualquier petición AJAX para asegurarse de que no haya efectos secundarios no deseados o hacer las pruebas en una sandbox en WordPress.
Desactivar peticiones AJAX en Páginas que no muestren el carrito de WooCommerce
La función indicada es posible afinarla para desactivar las peticiones a admin-ajax.php solo en páginas donde no se muestre el carrito de WooCommerce. De esta manera no pierdes la funcionalidad de forma global, para todo el sitio, y simplemente dejas de hacer llamadas AJAX allí donde no son necesarias.
Para hacer esto, puedes utilizar la función is_cart() de WooCommerce, que sirve para determinar si la página actual es la página del carrito de compras, y si no lo es, se elimina el gancho que se utiliza para añadir la función a la petición AJAX.
Aquí te dejo un ejemplo de cómo se puede mejorar la función para realizar esto:
function disable_ajax_requests() {
if ( ! is_cart() ) {
remove_action( 'wp_ajax_mi_ajax_action', 'mi_ajax_function' );
remove_action( 'wp_ajax_nopriv_mi_ajax_action', 'mi_ajax_function' );
}
}
add_action( 'wp', 'disable_ajax_requests' );En este ejemplo, se usa una función personalizada llamada mi_ajax_function y un gancho personalizado llamado mi_ajax_action. Puedes reemplazar estos nombres con los nombres de la función y el gancho que deseas desactivar en tu sitio web.
La función disable_ajax_requests se engancha a la acción wp utilizando la función add_action(). La función verifica si la página actual es la página del carrito de compras utilizando la función is_cart() de WooCommerce. Si la página actual no es la página del carrito de compras, se elimina el gancho utilizado para añadir la función a la petición AJAX.
Con esta mejora en la función, las peticiones a admin-ajax.php solo se desactivarán en páginas donde no se muestre el carrito de WooCommerce, lo que debería evitar cualquier efecto secundario no deseado en el sitio web.
¿Dónde añadir el script wc-ajax=get_refreshed_fragments?
El script wc-ajax=get_refreshed_fragments es una parte importante de la funcionalidad de actualización de fragmentos de WooCommerce, que permite actualizar los fragmentos de la página de forma asíncrona sin necesidad de recargar toda la página.
Este script se utiliza en varias áreas de la tienda en línea de WooCommerce, como el carrito de compras y la página de finalización de la compra.
Para añadir este script en tu tienda en línea de WooCommerce, puedes seguir estos pasos que desgloso por puntos para que los entiendas mejor.
Accede al panel de administración de WordPress de la tienda WooCommerce, y haz primero una copia de seguridad con el plugin que uses habitualmente.
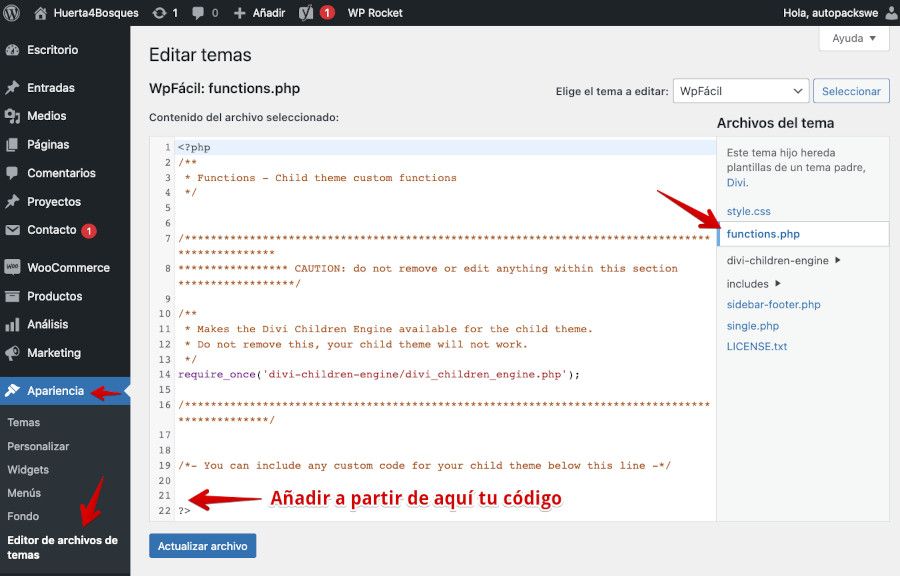
A continuación ve a Apariencia y dentro de esta busca la opción Editor de archivos de temas, que es posible que te aparezca en versión BETA, aunque no debería.
En la parte derecha verás una lista de archivos de plantilla que se utilizan en tu sitio web. Haz clic en functions.php.

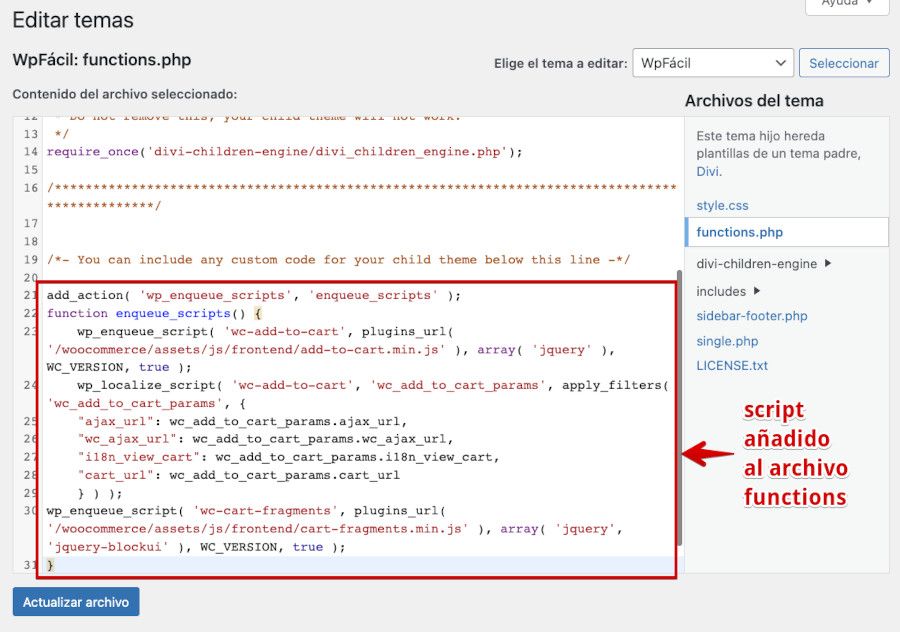
Posicionate al final del archivo functions.php y añade la siguiente función:
add_action( 'wp_enqueue_scripts', 'enqueue_scripts' );
function enqueue_scripts() {
wp_enqueue_script( 'wc-add-to-cart', plugins_url( '/woocommerce/assets/js/frontend/add-to-cart.min.js' ), array( 'jquery' ), WC_VERSION, true );
wp_localize_script( 'wc-add-to-cart', 'wc_add_to_cart_params', apply_filters( 'wc_add_to_cart_params', {
"ajax_url": wc_add_to_cart_params.ajax_url,
"wc_ajax_url": wc_add_to_cart_params.wc_ajax_url,
"i18n_view_cart": wc_add_to_cart_params.i18n_view_cart,
"cart_url": wc_add_to_cart_params.cart_url
} ) );
wp_enqueue_script( 'wc-cart-fragments', plugins_url( '/woocommerce/assets/js/frontend/cart-fragments.min.js' ), array( 'jquery', 'jquery-blockui' ), WC_VERSION, true );
}Guarda los cambios realizados en el archivo functions.php.

A partir de este momento pueden pasar 2 cosas, que la web falle y te devuelva un error 500, entonces tendrás que ver la causa, ya que es posible que hayas añadido el código de forma incorrecta o esté mal escrito algún parámetro.
La otra opción es que funcione y no suceda nada anormal en el sitio una vez guardados los cambios.
Entonces, el script wc-ajax=get_refreshed_fragments debería añadirse correctamente a tu tienda de WooCommerce y deberían poder actualizarse los fragmentos de la página de forma asíncrona sin problemas.
Si no te convence esto de editar el archivo functions.php siempre puedes utilizar algún plugin de snippets como el que te comenté en el punto ¿Cómo desactivar peticiones a admin-ajax.php en páginas? de este artículo.
Conclusiones
A modo de conclusión, decirte que el script wc-ajax=get_refreshed_fragments es parte de la funcionalidad de la caché fragmentada de WooCommerce.
Básicamente, cuando habilitas la caché fragmentada, WooCommerce va a dividir la página en diferentes secciones o fragmentos, y va a cachearlos por separado para mejorar el rendimiento del sitio. Este script se encarga de actualizar estos fragmentos en tiempo real sin tener que recargar toda la página.
Entonces ¿por qué se realizan tantas peticiones con este script? bueno, como su nombre indica, cada vez que se actualiza un fragmento, se realiza una petición AJAX al servidor para obtener la última versión del fragmento y actualizarlo en la página.
Si tienes muchos fragmentos en tu página y muchos de ellos cambian con frecuencia, esto puede generar muchas peticiones al servidor.
Detectar cuántas peticiones se están realizando con este script puede ser complicado, requiere conocimientos y saber lo que estás buscando, pero hay varias herramientas que pueden ayudarte a ello. Una de ellas es el monitor de red, de la opción contextual Inspeccionar disponible en las herramientas de desarrollo de tu navegador, más o menos lo que era Chrome DevTools.
Con esta utilidad puedes ver todas las peticiones que se están realizando en tu sitio y cuánto tiempo tardan en completarse. También puedes usar herramientas como New Relic o Query Monitor para obtener información detallada sobre el rendimiento de tu sitio.
Para solucionar este problema, existen varias opciones. Una de ellas es optimizar el caché fragmentado de WooCommerce para reducir la cantidad de fragmentos que se actualizan en tiempo real. Otra opción es reducir la frecuencia con la que se actualizan los fragmentos, por ejemplo, aumentando el tiempo de caducidad del caché.
Plugins como WP Rocket (de pago) tiene opciones para gestionar esto de forma sencilla y sin tener que implementar ningún código en el archivo functions.php de tu Tema.
También puedes utilizar técnicas de optimización de la velocidad de carga, como reducir el tamaño de las imágenes y otros archivos, para mejorar el rendimiento general de tu sitio. Esto ayuda a reducir el número de peticiones que se realizan en total, lo que a su vez lleva una reducción de la cantidad de peticiones que se realizan con el script wc-ajax=get_refreshed_fragments.
Espero que este artículo te ayude a entender cómo WooCommerce gestiona y necesita determinadas peticiones AJAX para funcionar y poder representar datos del carrito y otros elementos activos de la página.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










