Los templates por defecto que traen Joomla 1.6 y Joomla 1.7, beez20 y beez5, tienen la funcionalidad de aumentar o disminuir el tamaño de letra, esta funcionalidad forma parte de la plantilla pero no se puede cambiar desde la configuración de la misma, para realizar modificaciones se deben modificar los archivos del template.
Tabla de contenidos
1- Generalidades
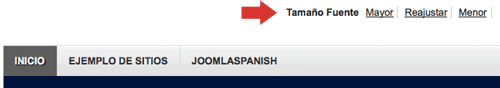
Inicialmente vemos que aparece esta funcionalidad al cargar la plantilla por defecto tal como se muestra en la siguiente imagen (para el template beez20)
2- Eliminando los textos de tamaño de fuente
Para eliminar esta funcionalidad simplemente necesitamos ubicar el archivo del template y eliminar las línea:
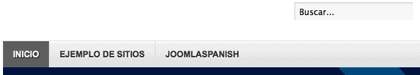
Por ejemplo para el template beez20 : /templates/beez20/index.php , en la línea 139, al eliminar esta línea se obtendrá el siguiente resultado:
Resultado
3- Cambiando de posición los textos de tamaño de fuente
Para cambiar la posición de los textos de aumentar disminuir el tamaño de letra, debemos crear un módulo de tipo personalización de html, desde gestor de módulos => nuevo => personalización html Ubicamos la posición en donde deseamos que aparezca y luego en el contenido del módulo, en la vista html, colocamos el código:
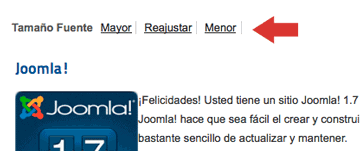
Se obtendrá el siguiente resultado, por ejemplo al colocarlo en la position-12
Resultado
4- Cambiando los textos por iconos
Para realizar este proceso necesitamos editar el archivo javascript, por ejemplo para el template beez20 /templates/beez20/javascript/md_stylechanger.js , cambiamos la función addControls
Puedes descargar el código del ejemplo que se muestra en el video desde este link.
Además modificamos el archivo de estilos, por ejemplo para ele template beez20 : /templates/beez20/css/personal.css
#fontsize{ display:inline; float:right;}
#fontsize p a:link,#fontsize p a:visited{color:#222;}
#fontsize p a:hover,#fontsize p a:active,#fontsize p a:focus{background:none !important;color:#fff;}
Se obtendrá el siguiente resultado:
Resultado
En el siguiente video se explica de manera práctica cada uno de los puntos explicados anteriormente.
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.