
El subtítulo es una opción útil en WordPress para añadir una descripción adicional a una publicación o página. Este sitúa debajo del título principal y proporciona un contexto adicional para el contenido.
Por eso, saber cómo añadir un subtítulo en tus posts y páginas de WordPress puede resultarte interesante para aplicarlo en tu blog o página hecha con WordPress y así rascar unas décimas al posicionamiento de tus contenidos.
Usar subtítulos puede ayudar a los lectores a entender mejor el tema del contenido y a los motores de búsqueda a entender el contenido de la página. Además, el subtítulo puede ser utilizado para destacar las principales ideas de la publicación o página.
No es imprescindible, como sí lo es el título de post en WordPress, pero un subtítulo se puede convertir en esencial para mejorar la eficacia de tus contenidos.
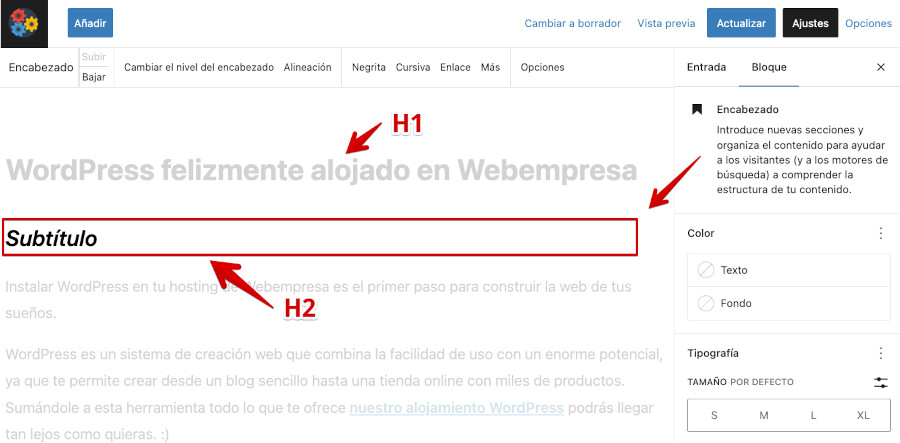
Una forma rápida de incorporar subtítulos solo a entradas específicas o páginas de un sitio WordPress, sería utilizando el bloque Encabezado del editor de bloques Gutenberg, para utilizarlo como subtítulo sin tener que usar plugins o hacer hacks al código del tema.

Es una solución sencilla de aplicar, ya que el encabezado luego puede tener atributo HTML como H2 o incluso <span> con atributos de color y tamaño de fuente, por ejemplo, aunque es muy manual o artesana.
Tabla de contenidos
Añadir subtítulo en WordPress sin plugin
Es posible activar el uso del subtítulo en sitios creados con WordPress, para poder mostrarlo debajo del Título de las publicaciones y así enriquecer el texto del contenido inicial.
Hay dos formas de hacerlo (alguna más, pero me centro en dos concretas), la primera es añadiendo una función y luego personalizando el resultado que devuelva el campo, tras ser rellenado en las publicaciones, mediante el uso de CSS.
La otra forma, mucho más sencilla y rápida, es mediante el uso de un plugin que se encargue de añadir el código necesario y que tú te centres únicamente es escribir el subtítulo en cada publicación de tu web y que sea visible en el frontal, donde corresponda.
Hay temas que permiten activar el subtítulo porque ya incluyen el código necesario para que sea visible si previamente se activa la opción mediante la activación de un tickbox en los ajustes del tema.
Algunos temas que permiten activar subtítulos (en su versión PRO la mayoría) son:
- Astra
- Neve
- GeneratePress
- OceanWP
- Hestia
- Astra Pro
- Schema Lite
- Writee
- Astra Portfolio
- Ashe
Es importante que verifiques previamente las características del tema, ya que algunos desarrolladores pueden eliminar esta característica sin previo aviso. No obstante, mediante código, cualquier tema de WordPress puede llegar a mostrar el subtítulo debajo del título de una publicación a poco que manejes código y sepas dónde encajarlo de forma correcta, puesto que cada tema puede variar.
Si el Tema lo permite, para activar los subtítulos en WordPress, puedes seguir estos pasos:
- Accede a tu panel de administración de WordPress.
- Haz clic en Apariencia ➜ Personalizar.
- En la barra lateral izquierda, haz clic en Opciones de entrada o Blog.
- Busca la opción Mostrar subtítulo y activa el tickbox de verificación.
- Haz clic en Guardar y Publicar para guardar los cambios.
- Ve a la publicación donde quieres añadir el subtítulo y verifica que se muestra el campo para escribirlo.
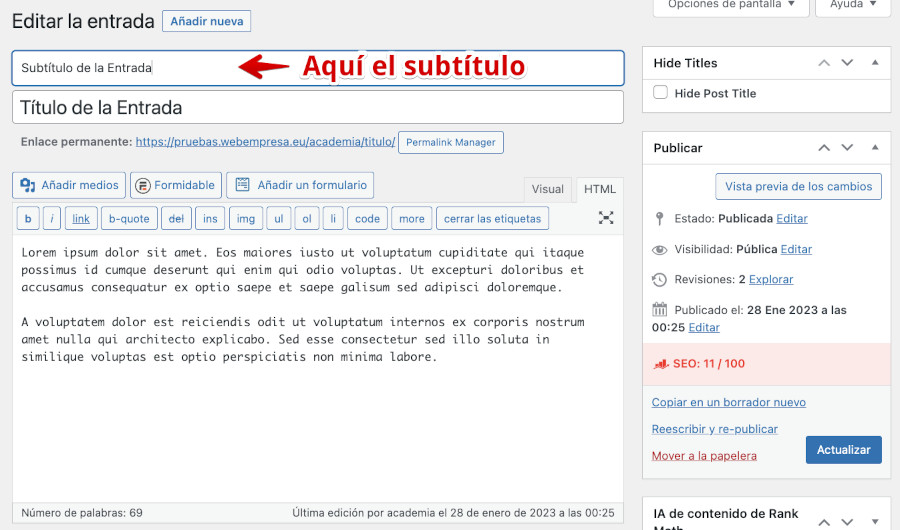
Ahora, cuando crees una nueva publicación o página, verás una nueva sección para ingresar el subtítulo debajo del título. Ejemplo:
- Título: «Cómo activar el subtítulo en WordPress».
- Subtítulo: «Un tutorial paso a paso para hacerlo sin tocar código».
De esta manera, el subtítulo «Un tutorial paso a paso para hacerlo sin tocar código» aparecerá debajo del título Cómo activar el subtítulo en WordPress en la vista pública del sitio web.
Añadir subtítulo en WordPress con plugin
La opción más viable y rápida para añadir subtítulos en las publicaciones de tu sitio web es mediante el uso de algún plugin que incorpore esta funcionalidad y te permita luego simplemente escribir el subtítulo en el campo que se muestre en las entradas o páginas, que luego será visible en el frontal de la web, dentro de cada publicación.
El plugin utilizado para este ejemplo, que lleva mucho tiempo en el mercado, es gratuito y fácil de utilizar, se llama Secondary Title, el cual se instala y activa como cualquier otro plugin en WordPress.

Algunas de las funciones que te destaco del plugin son:
- Permite añadir un subtítulo o título secundario a cualquier entrada, página o custom post type.
- Puedes personalizar el formato y estilo del subtítulo.
- Incluye soporte para el editor visual de WordPress.
- Permite mostrar el subtítulo en la página de inicio, en los archivos de categorías, etiquetas y autores.
- También puedes mostrar el subtítulo en los resultados de búsqueda de WordPress.
- Mostrar el subtítulo en los widgets de WordPress y en elementos compartidos en redes sociales.
- Es compatible con la mayoría de los temas de WordPress.
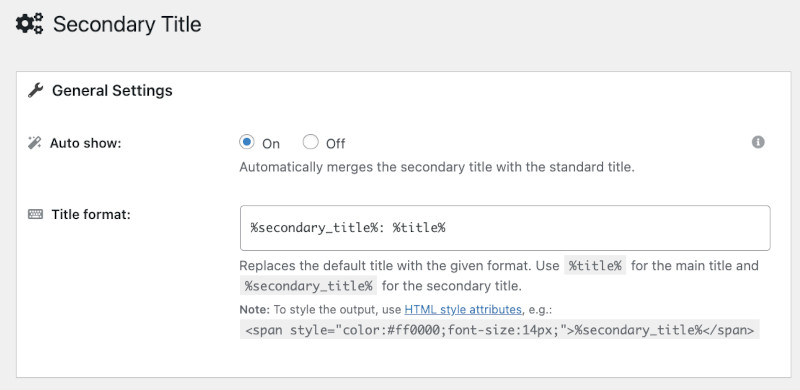
Una vez que lo tienes operativo debes ir a Ajustes ➜ Secondary Title para aplicar las configuraciones necesarias para que el subtítulo funcione y en que «post types» quieres que sea visible.
En General Settings ➜ Auto Show debes ponerlo en On para activarlo, y establecer en Title format el formato que va a tener ese subtítulo, para lo cual puedes hacer uso de los comodines de reemplazo disponible, e incluso utilizar HTML para personalizar el tamaño de la fuente, el color, etc.

Para que el formato del título y el subtítulo sean adecuados visualmente es recomendable hacer pruebas con tipografías, tamaños, colores, en HTML.
Puedes empezar probando con este formato:
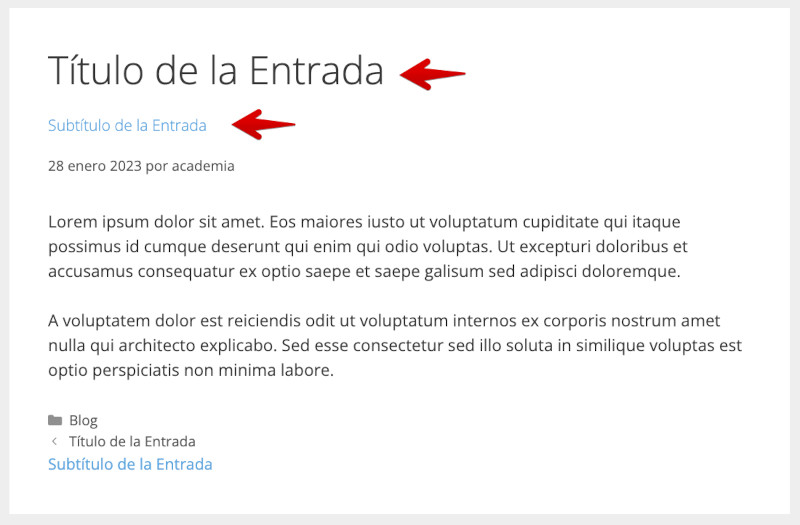
%title%</br><span style="color:#62A9E0;font-size:16px;"> %secondary_title%</span>El resultado de aplicar este formato sería más o menos el siguiente:

Si revisas una entrada en el frontal, donde hayas aplicado un subtítulo, verás el formato que hayas creado para que se muestre el subtítulo debajo del título, color, tipografía, etc.

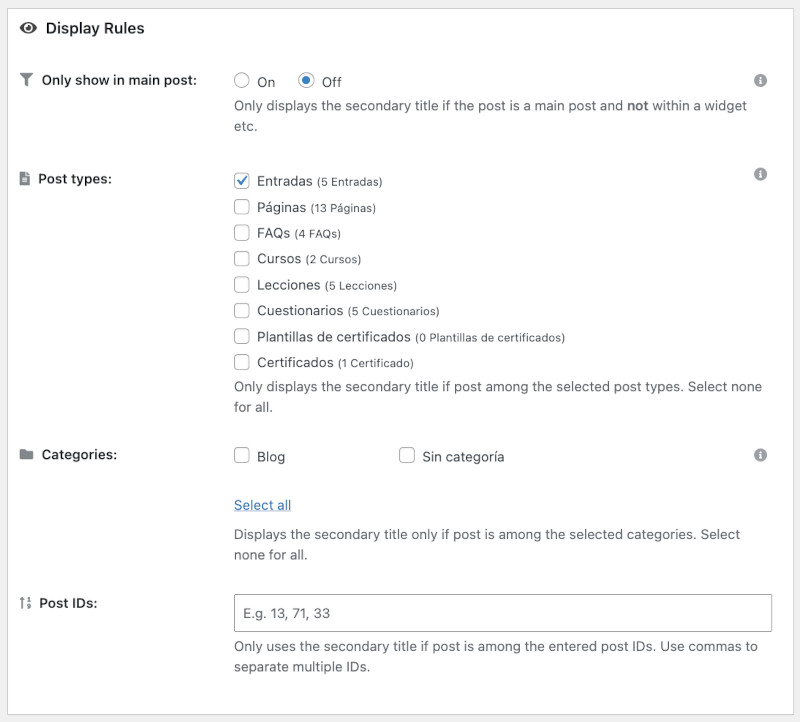
A continuación, en Display Rules tienes que establecer las reglas de visibilidad condicionales, es decir, bajo que circunstancias se va a mostrar el subtítulo y en qué tipo de contenidos.
Si activas la opción Only show in main post solo se mostrará el título secundario, si la entrada es una entrada principal y no está dentro de un widget, etc.
En Post Types tienes que decirle al plugin para qué tipo de contenidos estará únicamente disponible el subtítulo, siendo lo ideal que sea para Entradas, salvo que tengas páginas estáticas que consideres que lo necesitan, y por supuesto custom post types si usas algún plugin que haga uso de ellos, por ejemplo Sensei LMS.
También puedes indicar en Post IDs qué publicaciones mostrarán el subtítulo, teniendo previamente que obtener el ID (identificador) de cada una de ellas y luego pasándoselos al plugin separados por comas.

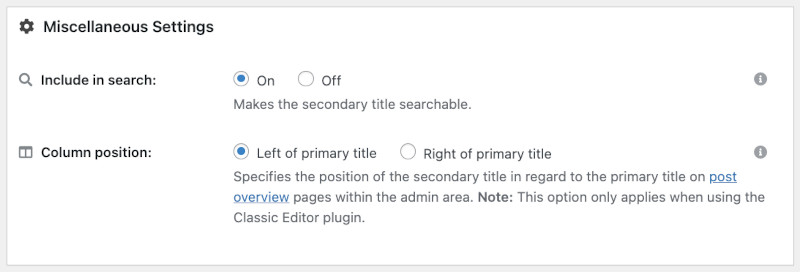
Por último, en el bloque de configuraciones Miscellaneous puedes activar que el subtítulo aparezca en las búsquedas de contenidos en el sitio web y finalmente indicar la posición del título secundario con respecto al título principal en las páginas de resumen de entradas dentro del área de administración.(Esta opción solo se aplica cuando se utiliza el plugin Classic Editor).

Guarda los cambios una vez apliques todos los ajustes del plugin.
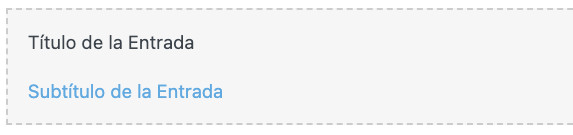
Ahora, si vas a Entradas ➜ Todas las entradas y editas una existente, o creas una nueva, verás que debajo o encima del título aparece el campo vacío para el subtítulo y el texto Enter secondary title here (Introduce el título secundario aquí), para que escribas el mismo en aquellas publicaciones que consideres que lo necesitan o por estrategia de SEO para tus contenidos.

Si bien no es un plugin complicado de configurar, hay que prestar un poco de atención al formato del subtítulo con los comodines y el lenguaje de marcado HTML y, por otro lado, dejar bien marcado donde se debe mostrar el subtítulo y donde no, para evitar que acabe apareciendo en lugares de la web donde no interese mostrarlo.
Cómo añadir un subtítulo en una página de WordPress
De la misma manera que añades un subtítulo a una Entrada de WordPress, lo que viene siendo un post, puedes añadir un subtítulo en una página de WordPress.
Puedes seguir estos pasos resumidos utilizando el plugin Secondary Title:
- Accede al dashboard de tu web e instala el citado plugin (si aún no lo hiciste).
- Vete a Ajustes ➜ Secondary Title.
- En el bloque Display Rules activa Páginas en Post TYpes.
- Guarda los cambios.
- Ve a Páginas en el menú de la izquierda.
- Selecciona la página en la que deseas añadir un subtítulo.
- En la barra de herramientas de edición, busca el botón Editar y haz clic en él.
- Una vez dentro de la Página verás por encima o debajo del Título el campo de subtítulo.
- Escribe el subtítulo para dicha página.
- Haz clic en el botón Publicar o Actualizar para guardar los cambios.
Este método de añadir un subtítulo a una Página debería funcionarte independientemente del Tema (plantilla) que uses en tu sitio web.
Personalizar el formato de subtítulo en WordPress
De la misma forma que el plugin Secondary Title te permite mediante el uso de HTML cambiar aspectos del subtítulo como el color de la fuente, o la tipografía y su tamaño también es posible utilizar CSS personalizado para cambiar la forma como se muestra en el frontal, e incluso añadirle un background y otros estilos que ayuden a encajarlo en el estilo de tu Tema o layout.
Por ejemplo, puedes aplicar estilos CSS específicos a los subtítulos utilizando una clase o ID específicos.
Un ejemplo de cómo cambiar el tamaño de letra de los subtítulos utilizando la clase subtitulo:
.subtitulo {
font-size: 24px;
}Una vez que hayas aplicado este código CSS, todos los elementos HTML con la clase subtitulo se mostrarán con un tamaño de letra de 24 píxeles.
Aunque el tamaño de fuente lo puedes hacer perfectamente por medio de HTML en el campo Title format de los ajustes del plugin.
También puedes personalizar el formato de los subtítulos utilizando un plugin de subtítulos personalizados, que te permita aplicar estilos CSS y HTML personalizados a los subtítulos del sitio.
Ten en cuenta que es importante respetar las reglas de accesibilidad en cuanto a los subtítulos, además de verificar si tu tema o plugin ya tienen una clase específica para los subtítulos, de forma que evites conflictos de clases.
Cómo solucionar problemas comunes al añadir subtítulos
Hay algunos problemas comunes que pueden surgir al añadir subtítulos en Entradas, Páginas o custom post types en tu web, que en esencia pueden estar relacionados con el Tema que utilices o algún constructor visual como Divi, Elementor u otro, que antepongan su código a tus personalizaciones.
Algunos de estos problemas podrían ser:
- Añadir un plugin de subtítulos incompatible con tu instalación de WordPress, el Tema en uso o algún plugin de personalización.
- Una configuración incorrecta de subtítulos mediante algún plugin, o que el tema que uses para mostrar los subtítulos esté configurado incorrectamente.
- Si estás añadiendo subtítulos mediante código, verifica que el código esté correctamente insertado y funcione de la forma esperada.
- Algunos plugins de subtítulos pueden causar problemas de rendimiento en tu sitio web. Prueba desactivando el plugin y usando uno diferente si tienes problemas.
- Duplicidad de funcionalidades mediante el uso de un plugin de subtítulos en una instalación que usa un constructor visual que ya incorpora esa funcionalidad.
Escenarios hay tantos como instalaciones únicas de WordPress existen en Internet, es cuestión siempre de evaluar bien el conflicto que se esté produciendo y probar la desactivación de posible plugins causantes hasta dar con el responsable de la incompatibilidad.
Conclusiones
Añadir subtítulos en las publicaciones de tu web es un proceso fácil, sobre todo si usas algún plugin de los existentes, en lugar del método manual que es más farragoso y si no tienes buena mano con el código se te puede ir de las manos 😜.
Los subtítulos pueden tener un impacto positivo en el SEO y el posicionamiento de un sitio web en WordPress.
Al incluir subtítulos en tus publicaciones, puedes incluir palabras clave relevantes que ayuden a los motores de búsqueda a comprender el contenido de tu sitio web.
Sin embargo, es importante tener en cuenta que los subtítulos deben ser relevantes para el contenido de tu sitio web, de lo contrario solo será más texto en tus artículos y no aportarán información útil adicional, que es lo que se espera de ellos.
No los confundas con los subtítulos de los vídeos ¡que eso es otra cosa! 😉
También te puede interesar:
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










