Existen ocasiones donde necesitemos crear popups de forma dinámica y bien vistas, con variedad de imágenes, descuento, videos promocionales, etc. En este caso lo mejor que podemos hacer es instalar un complemento que se adapte a nuestras necesidades y se mantenga en el tiempo actualizado, como es el caso del complemento de popup builder.
Tabla de contenidos
Plugin popup builder
Para ello vamos a instalar un plugin gratuito que nos puede ayudar a crear todas estas instancias de popup.
Popup Builder – Create highly converting, mobile friendly marketing popups.
Una vez tenemos instalado el complemento nos encontraremos con un menú en el panel lateral especificado con el mismo nombre del plugin (popup builder), una vez ingresamos en este menú encontraremos a primera instancia lo necesario para crear nuestro popup.
Crear un nuevo popup
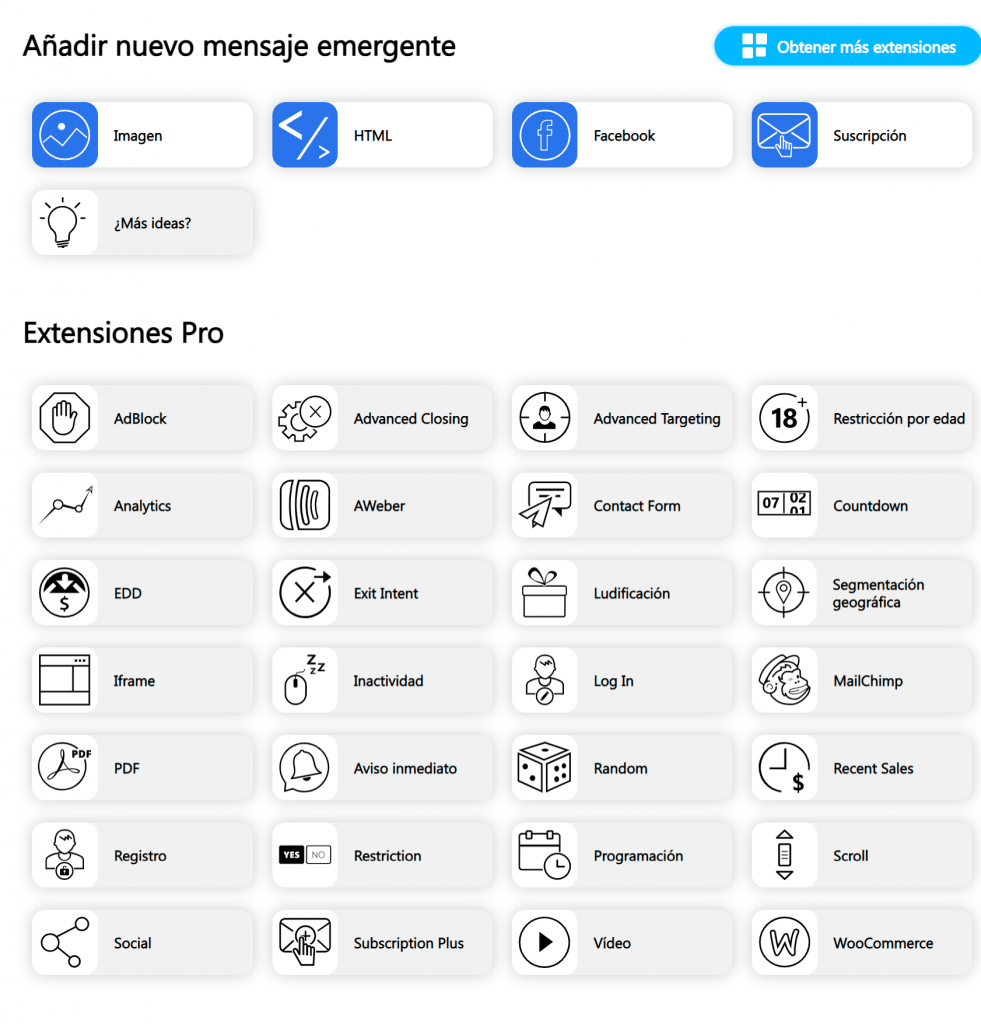
Una vez ingresamos al panel general de popup builder, encontraremos opciones principales de añadir, exportar o importar. En este caso seleccionaremos añadir nuevo popup esto nos despliega una serie de opciones fáciles para creación de un nuevo popup.
Tenemos opciones generalizadas como lo son imágenes, HTML, Facebook y suscripción. Más allá de esto tenemos opciones pro que no vamos a tocar en esta guía, sin embargo, es bueno tenerlas como referencia.
Todas las opciones nos indicarán en una primera pestaña lo que sería el contenido, seguido de las opciones de personalización. En este caso haremos el ejemplo directamente con la función de suscripción. Al ingresar a la misma nos encontraremos con las siguientes opciones:
- Subscription Settings
- Display rules
- Events
- Behavior after special event
- Design
- Closing
- Dimensions
- Avanced
- Floating button
- Statistics
Vamos a ir definiendo una por una para poder comprender al máximo el potencial de este complemento, como primero tenemos
Subscription Settings (Panel de selección principal)
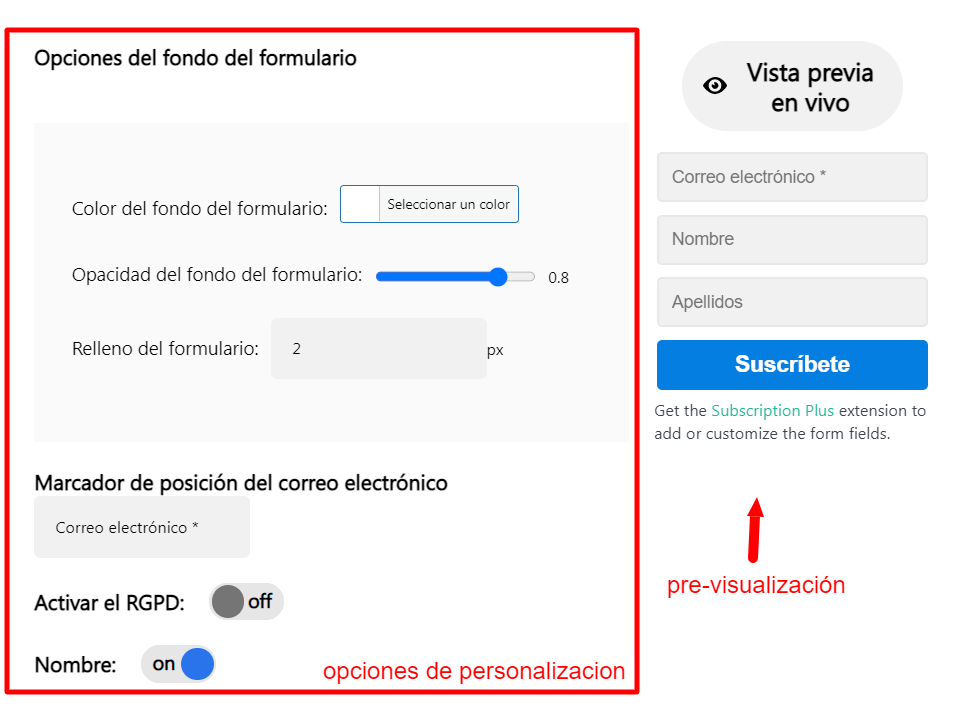
En este panel encontraremos del lado izquierdo una serie de configuraciones para el formulario, de entre las opciones podemos destacar:
Activación de botón RGPD: Botón sumamente crucial al momento de solicitar consentimiento de la persona para darnos sus datos.
Cambios de estilos: Opciones generalizadas de cambios de estilo tanto para el fondo como para los estilos del botón de suscripción.
Condicionales: Esta opción nos permite tener la posibilidad de ocultar para usuarios que ya estén suscritos.
Redirección luego de suscripción: Como el nombre lo indica, realiza una acción luego de que una persona completa satisfactoriamente el formulario entre las opciones serian: mostrar un mensaje, redirigir a una URL, abrir mensaje emergente y ocultar mensaje emergente.
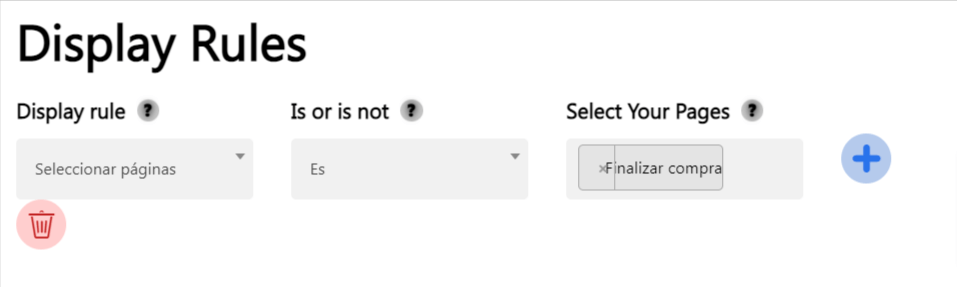
Display rules (Reglas de visualización)
Básicamente, tendremos en esta pestaña el poder decidir donde se va a visualizar nuestro popup, tenemos la opción de activarlo para páginas (todas y algunas en específico), entradas (todas y algunas en específico), categorías, productos y etiquetas.
Por ejemplo, un popup que solo se visualiza en la página de finalizar compra:
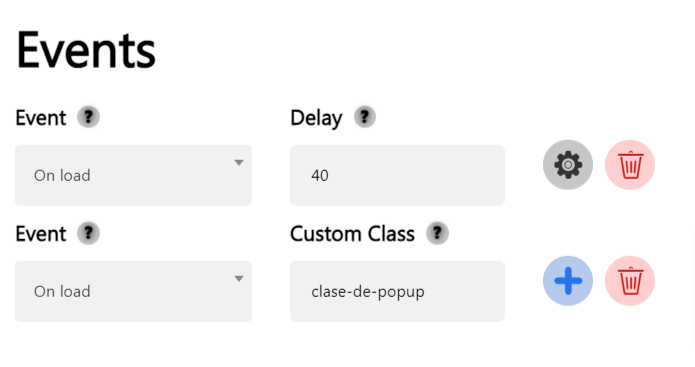
Events (Eventos)
Esta opción nos permite seleccionar las acciones específicas que activarán la ventana emergente, el evento predeterminado está en carga:
En este caso podemos encontrar entre las opciones las dos principales que utilizaremos, una es on load, que básicamente permitirá al popup abrirse en nuestro sitio luego de unos segundos, en el caso del ejemplo son 40 segundos.
También tenemos la posibilidad de que se despliegue al hacer clic, para ello debemos escribir el nombre de la clase que debemos aplicarle al elemento para que se convierta en el activador del popup.
Esta clase debemos aplicarla como id al texto o botón que queramos convertir en el activador, el método varía dependiendo de la plantilla o constructor que se use.
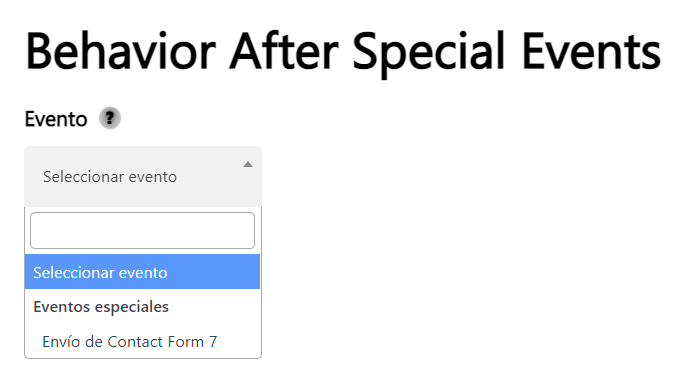
Behavior after special event (Comportamiento luego de un evento)
En este caso se refiere a desplegar el popup luego de una acción no establecida en los eventos, como por ejemplo el completar un formulario:
Tenemos a disposición un formulario de contact form 7, para que una vez se complete dicho registro se visualice el popup que seleccionemos.
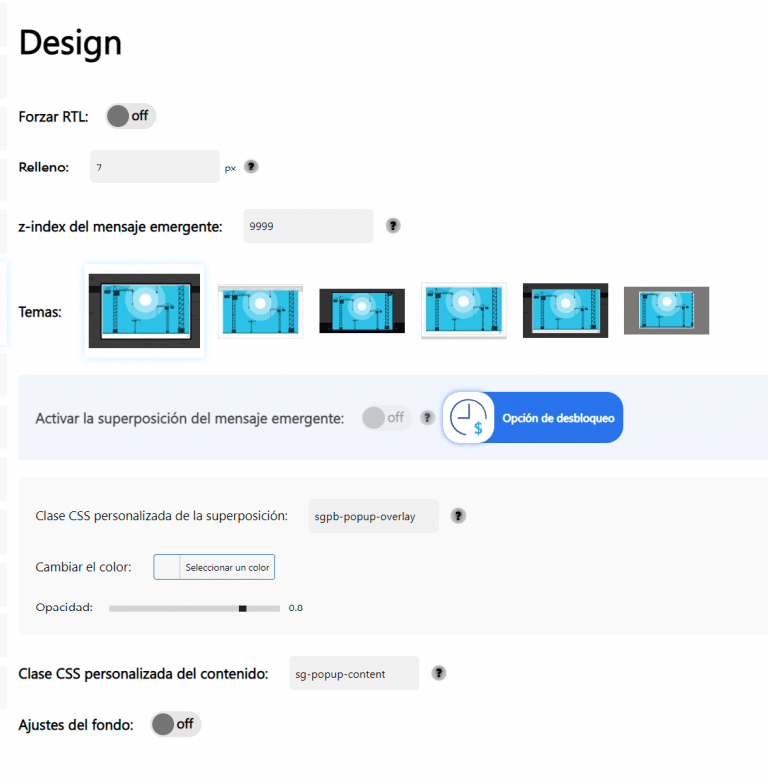
Design (Diseño)
Espacio generalizado para lo que a diseño se refiere, personalización de colores, espaciado de contenido y ventana, así como una serie de plantillas para dicho popup de la cual podemos elegir para ahorrarnos trabajo de diseñarlo a mano.
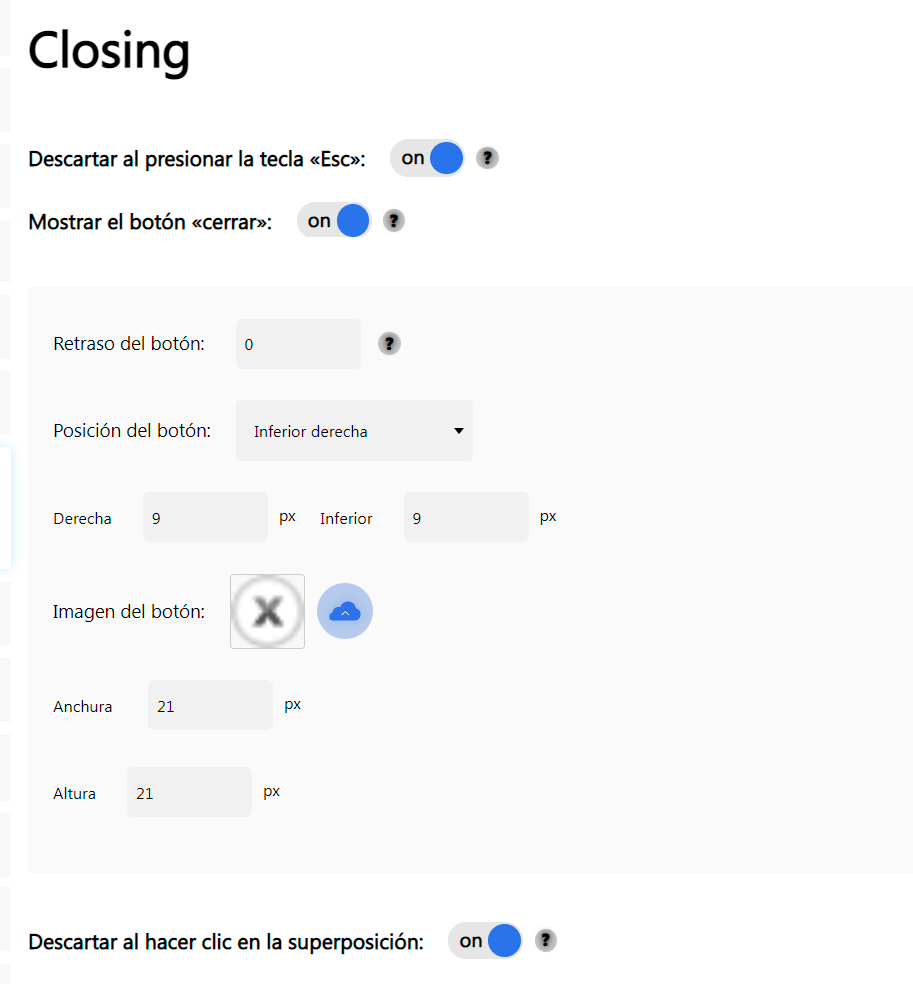
Closing (Cerrado)
Encontraremos métodos de cierre del propio panel en los que destaca la opción de cerrarlo tocando la tecla de escape, mostrar un botón de cerrar y la posibilidad de modificar los valores del botón de cerrar.
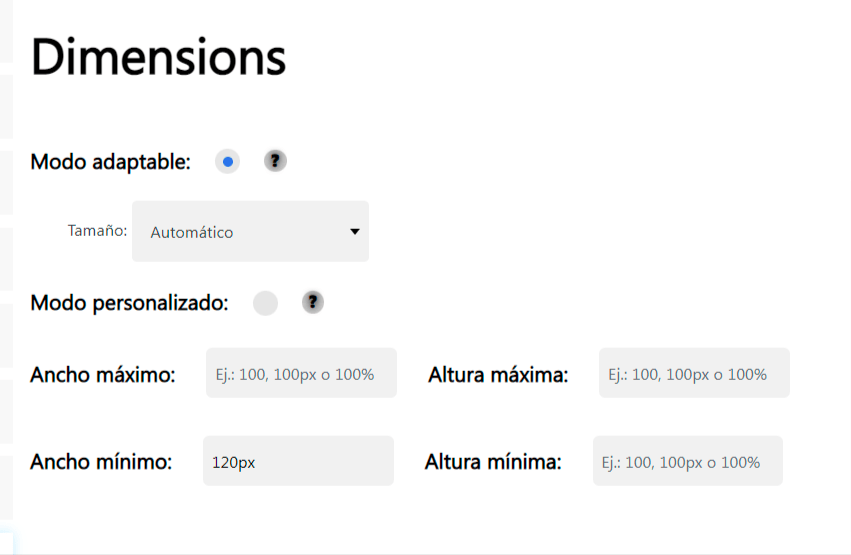
Dimensions (Dimensiones)
Tendremos las opciones de modificar las dimensiones del popup tanto ancho mínimo y máximo como altura mínima y máximo, en un principio tendremos esta opción asignada por defecto a automático; sin embargo, si necesitamos ajustarlo a medida podemos hacerlo en esta pestaña.
Advanced (Avanzado)
Opción de funciones avanzadas para animaciones emergentes, acciones de apertura y cierre, en las cuales destacamos:
El mensaje emergente muestra la limitación: esta indica la posibilidad de mostrarle al mismo usuario más de una vez el popup que creemos o bien limitar la cantidad de veces que se le muestra dicho banner.
Sonido de apertura del mensaje emergente: Como el nombre lo indica, la posibilidad de crear un sonido cuando el popup se abra de forma satisfactoria.
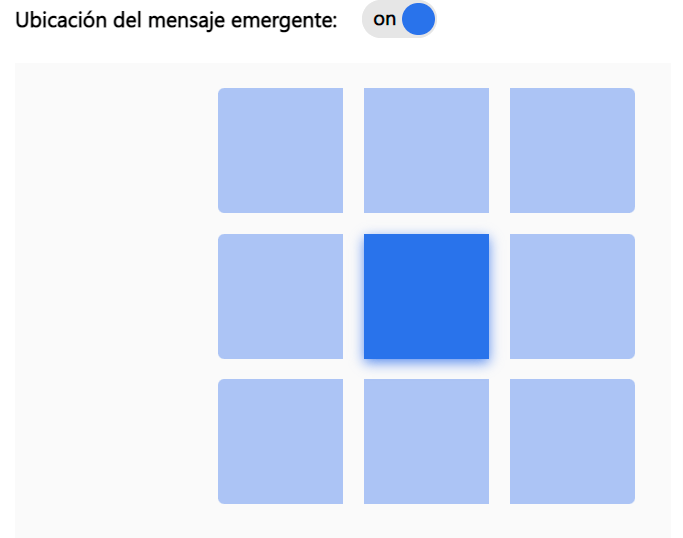
Ubicación del mensaje emergente: El propio nombre lo indica, donde queremos ubicar nuestro popup según esta cuadrícula:
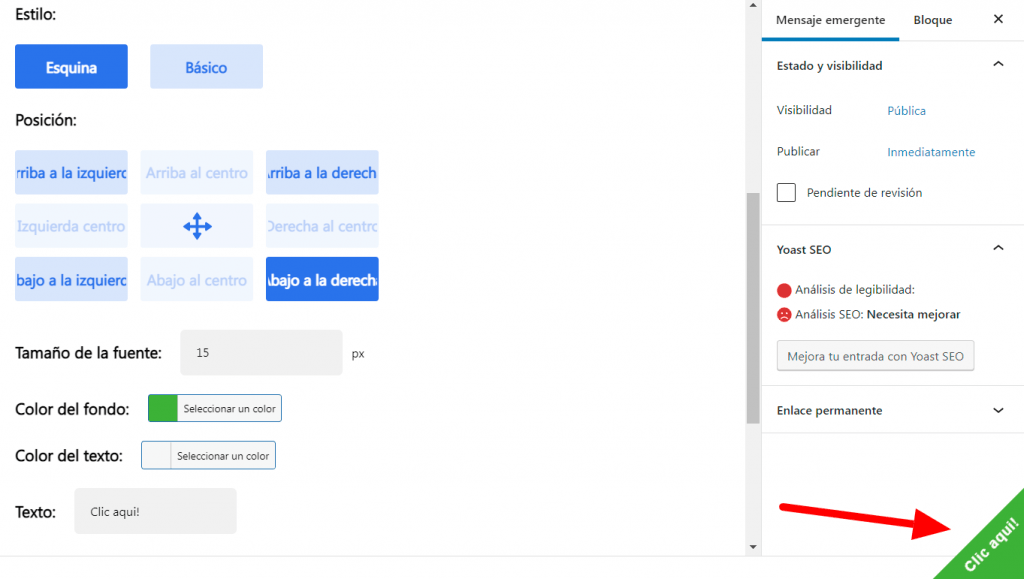
Posibilita la creación de un botón en nuestras esquinas del sitio para que este sea el activador de nuestro popup:
Directamente, podemos encontrar opciones como color de fuente, tamaño, y el propio texto que queremos agregar, esto habilitara que al hacer clic en este se visualice nuestro popup.
Statistics (Estadisticas)
Opción simple donde encontramos un conteo general de cuantas veces se ha visualizado nuestro popup, junto con la opción para reiniciar dicho contador y la mas importante, la de activar dicho contador.
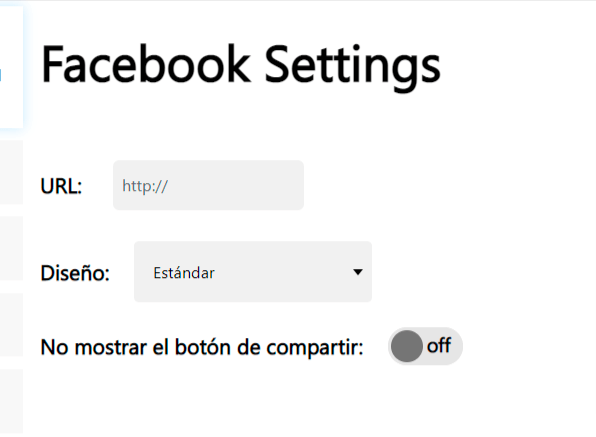
Facebook Settings (Panel de selección principal)
En esta sección podemos ver que contamos únicamente con una opción, la de ingresar el url de nuestro perfil de facebook para hacer follow al mismo, directamente dentro de esta opción tenemos la posibilidad de activar el botón de compartir.
Las demás opciones que tenemos para modificar serian las mismas de la suscripción.
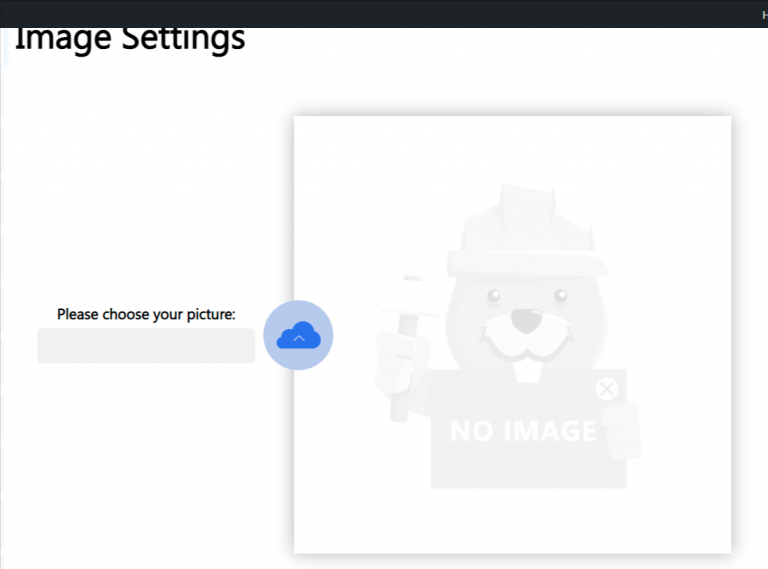
Image Settings (Panel de selección principal)
Directamente en este panel solo tendremos la posibilidad de seleccionar la imagen que vamos a mostrar, hay que tener en cuenta que esta imagen sustituye al contenido, es decir, lo que se mostrara al abrir el popup será solo y únicamente la imagen.
Las demás opciones que tenemos para modificar serian las mismas de la suscripción.
Html Settings (Panel de selección principal)
Por último, tenemos la posibilidad de insertar un panel como el nombre lo indica, con un html es decir, podemos editar mediante un editor de texto lo que necesitemos, ya sea una inserción de un javascript o bien personalizar nosotros mismos el contenido del mismo por medio de shortcodes.
Básicamente podemos agregar lo que necesitemos a esta sección para que el propio popup builder lo interprete y lo inserte dentro del mismo, con respecto a las demás opciones siguen siendo las mismas, tanto visualización como cierre, etc.
Conclusión
Si bien tenemos opciones dentro del complemento que son de pago, no podemos negar que la cantidad de contenido que podemos agregar con la versión gratuita es más que suficiente al momento de necesitar insertar un popup en nuestro sitio web, al final de cuentas usualmente necesitamos agregar un popup con un mensaje y un formulario. Ajuste que podemos realizar con la opción de html.
En otras ocasiones es más que suficiente la opción de una imagen, y está al ser incluida en la versión gratuita, nos es de mucha ayuda para poder tener nuestro sitio en funcionamiento con lo que queremos.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.