Seguramente en alguna ocasión nos hemos encontrado con una ventana emergente, en una ventana con algo en específico cuando navegamos en un sitio web, ya sea un formulario o una imagen o simplemente un boletín. Se trata de un Pop up y si no sabes cómo agregar uno a tu sitio web en esta guía te mostramos como insertarlo en tu sitio fácil y rápido.
Tabla de contenidos
plugin de popup maker
Para ello vamos a ver un complemento gratuito que nos puede ayudar a crear todas estas instancias de popup.
Una vez tenemos instalado el complemento nos encontraremos con un menú en el panel lateral especificado con el mismo nombre del plugin (popup maker), en el cual vamos a identificar y trabajar con la mayoría de las opciones en este menú.
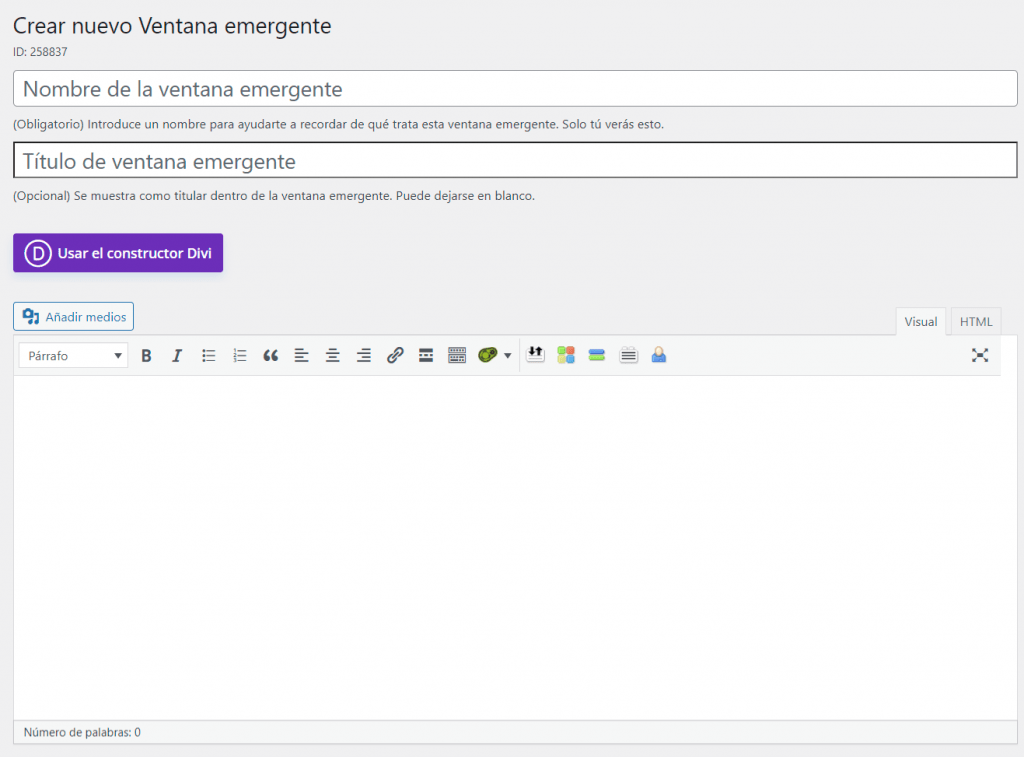
Crear nueva ventana emergente
Más allá de las opciones principales como lo son nombres, títulos y contenidos:
Tenemos la opción de personalización principal de cada popup que generemos, en la que podemos configurar activadores, objetivos, visualización, método de cierre y configuraciones avanzadas.
Activadores
Uno de los aspectos principales donde podemos indicarle a nuestro sistema en que momento mostrar nuestro popup o bien bajo que circunstancia abrir el mismo de forma automática.
Este video se indica como realizar el ajuste para que nuestro popup se abra de manera predeterminada al establecer un tiempo de espera luego de que se ingresa en el sitio. Así mismo, de manera instantánea generar una cookie para que dicho popup no se visualice tras cada carga del sitio, por el contrario, sea almacenado en el sistema y no sature al usuario.
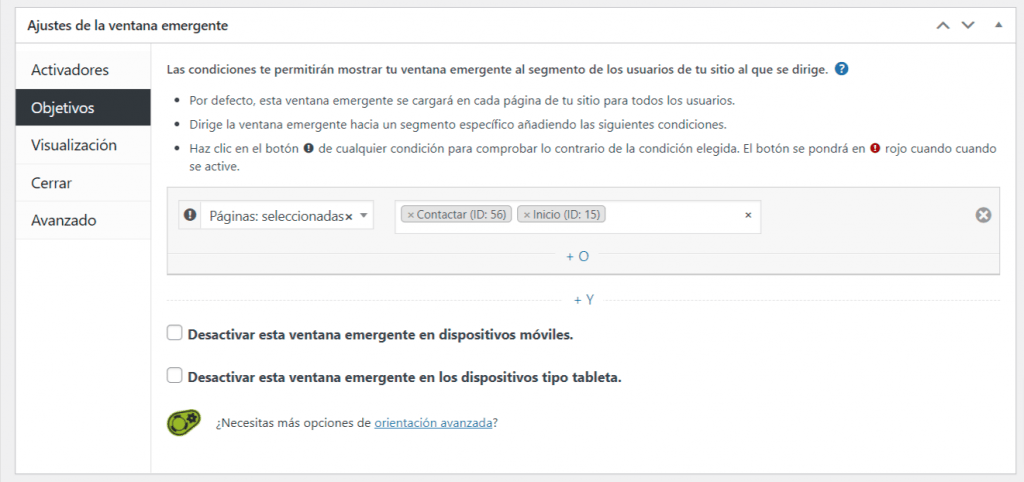
Objetivos
Si se ha predefinido un tiempo de espera en la sección previa para que se muestre nuestro popup en esta pestaña de objetivos vamos a encontrar la opción de indicarle a nuestro plugin en que páginas va a mostrarse y según que condición, por ejemplo:
Podemos seleccionar que nuestro popup se muestre solo en la página de contacto e inicio:
Igualmente, podemos seleccionar entradas, productos, categorías, entre otros. Simplemente, debemos ingresar a la condición y activarla para lo que necesitemos.
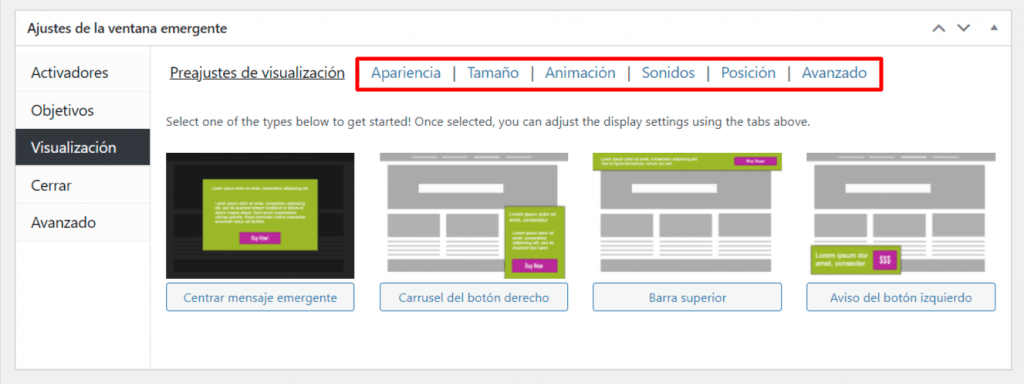
Visualización
Pestaña para poder modificar lo referente a como se visualizara nuestro popup en el sitio:
Como podemos ver a primera instancia tenemos unos ajustes preestablecidos sobre como queremos que se sitúe nuestro popup una vez este se active para poder visualizarse.
Más allá de los ajustes generales tenemos las pestañas de apariencia, tamaño, animación, sonidos, posición y avanzados para jugar con nuestro popup y ubicarlo en donde necesitemos y como queramos.
Cerrar
En esta solapa encontraremos diversas opciones de que método se va a utilizar para cerrar el popup, ya sea clic fuera del mismo o bien completar cierta acción como lo es enviar un formulario.
Avanzado
En este apartado simplemente tendremos la opción de desactivar la reactivación automática de la ventana emergente después del envío de formularios que no sean Ajax y desactivar características de accesibilidad, las cuales incluye capturar la tecla de tabulación y enfocar dentro de la ventana emergente mientras está abierta, forzar el enfoque del primer elemento cuando se abre la ventana emergente y volver a enfocar el activador del último clic cuando se cierra.
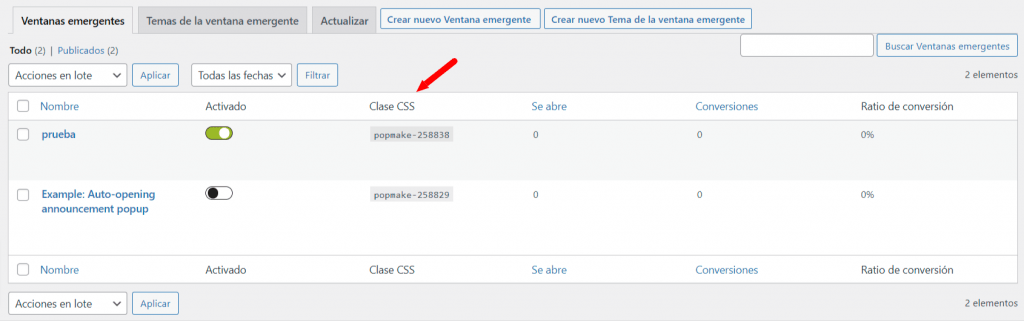
Todas las ventanas emergentes
Esta opción, más allá de ver todos los popups creados, es donde podremos identificar nuestro código CSS para aplicarlo a un botón si necesitamos que un activador sea un botón en específico:
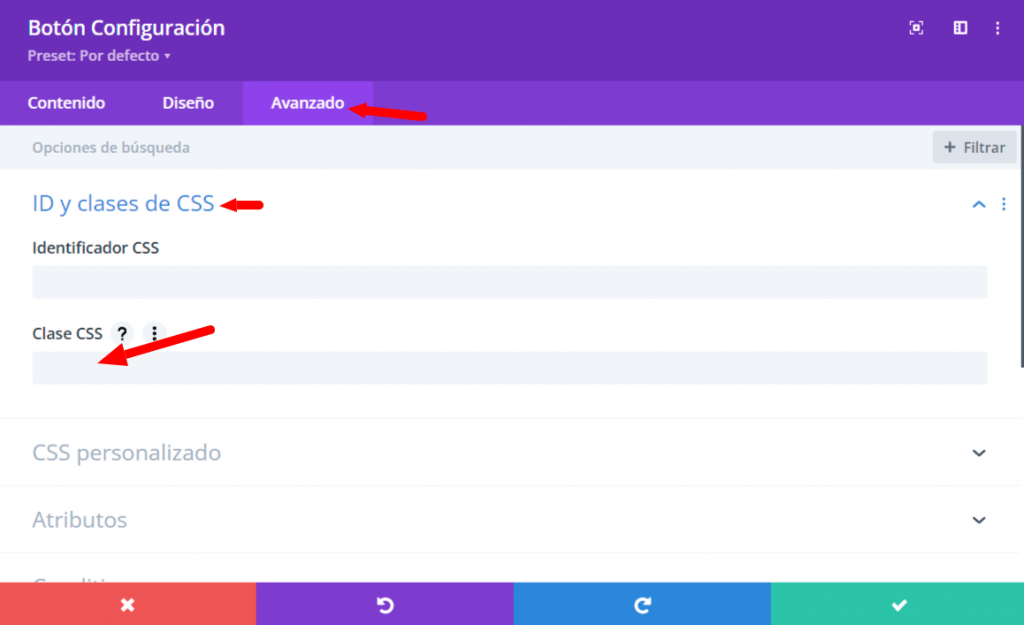
Este CSS es el que debemos aplicar como ID de clase para que al hacer clic en el botón que generemos este despliegue nuestro popup. Por ejemplo en DIVI:
Debemos aplicar el nombre en Avanzado > ID y clase de CSS > Clase CSS, de esta forma al hacer clic al elemento que queramos.
Temas de la ventana emergente
En esta sección podremos crear estilos para nuestra visualización, igualmente tendremos a disposición unas creadas de forma automática, entre las cuales están las más populares como por ejemplo lightbox, hello box y bordes de colores.
Igualmente, podemos crear nuestra propia apariencia, entre las cuales podemos jugar con diversas opciones como son superposición, ajustes del contenedor, título y diagramación dele contenido.
Más allá de estas configuraciones tenemos ajustes generales y configuraciones del complemento que no necesitamos modificar para que nuestro formulario funcione de forma correcta en nuestro sistema
Conclusión
Con esto ya tendríamos nuestra ventana emergente, creada y configurada. Hay muchas opciones de configuración que hacen parecer complejo, el tener que configurar nuestro popup, pero como podemos ver en esta guía, tenemos varias formas de hacer estos ajustes y una vez vemos para qué funciona cada elemento ya se nos hace más sencillo. Teniendo en consideración que es uno de los plugins gratuito más completos que hay, y de los más sencillos de configurar.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.