Algunas veces hemos necesitado saber de que pagina se envía el formulario de Divi.
Supongamos que tenemos varios formularios por ejemplo una inmobiliaria con formularios en cada propiedad y necesitamos saber a que propiedad hace referencia el formulario que se esta enviando.
Por defecto Divi no tiene una forma de hacer esto pero no te preocupes por que tiene solución, solo tendremos que agregar dos campos de entrada al formulario de contacto, los ocultaremos para que no sean visibles en el formulario y usaremos jQuery para agregar el nombre y la URL de la página. Cuando el usuario envía el formulario, estos campos se incluirán en correo que recibamos del formulario.
¿ Complicado ? NO….. Tranquil@ ya veras que solo es una función
Para ello vamos a realizar lo siguiente:
-
Tabla de contenidos
Configurar módulo de contacto.
Lo primero que debe hacer es agregar el módulo de contacto a su página.
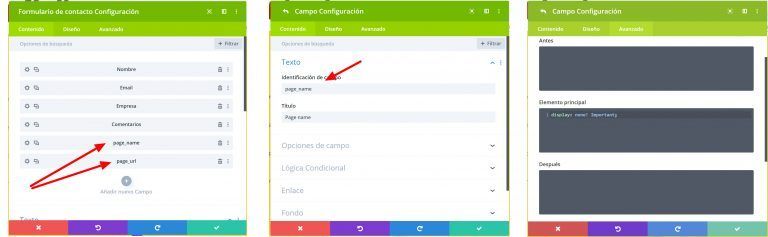
Añade dos campos page_name y page_url como lo hemos hecho en la imagen de abajo. Lo importante que debes hacer aquí es:
– agregar un ID de campo personalizado (lo necesitarás más adelante)
– agregar “display: none! Important;” a la pestaña CSS personalizada. Esto lo ocultará para que no sea visible.
- Agregue Jquery al tema secundario.
Necesitamos usar una mezcla de PHP y jQuery para obtener el nombre de la página y la URL, por lo que no podemos usar la pestaña Divi Intrgrations. Tendremos que crear un tema hijo y agregar algo de código en el archivo functions.php o bien utilizar el functions.php que tengamos creado en nuestro tema padre de DIVI.
El código tiene comentarios al lado para explicar, pero en pocas palabras, estamos agregando una acción de WordPress “wp_footer” que agrega código al pie de página de tu sitio web. En esta acción estamos definiendo variables que son el nombre de la página y la URL. Luego usamos jQuery para cambiar el valor de las entradas a estas variables y hacerlas de solo lectura para que ningún autocompletado lo cambie.
El código es el siguiente:
function divi_add_page_name_id() {
$page_name = get_the_title(); // obtiene el nombre / título de la página
$page_url = get_permalink(); // obtiene la URL de la página
?>
<script>
jQuery(document).ready(function($) {
$('input[data-original_id="page_name"]').val('<?php echo esc_html( $page_name ) ?>'); // inserta el nombre de la página en el campo de nombre de la página | cambie "page_name" para que sea la identificación que agregue en el módulo de contacto Divi para el nombre de la página
$('input[data-original_id="page_name"]').prop('readonly', true); // evita que el autocompletado cambie el valor
$('input[data-original_id="page_url"]').val('<?php echo esc_html( $page_url ) ?>'); // inserta la URL de la página en el campo URL de la página | cambie "page_url" para que sea la identificación que agregue en el módulo de contacto Divi para la URL
$('input[data-original_id="page_url"]').prop('readonly', true); // evita que el autocompletado cambie el valor
});
</script>
<?php
}
add_action('wp_footer', 'divi_add_page_name_id'); // acción de wordpress para insertar código en el pie de página de su sitio web
- Agregar al correo electrónico.
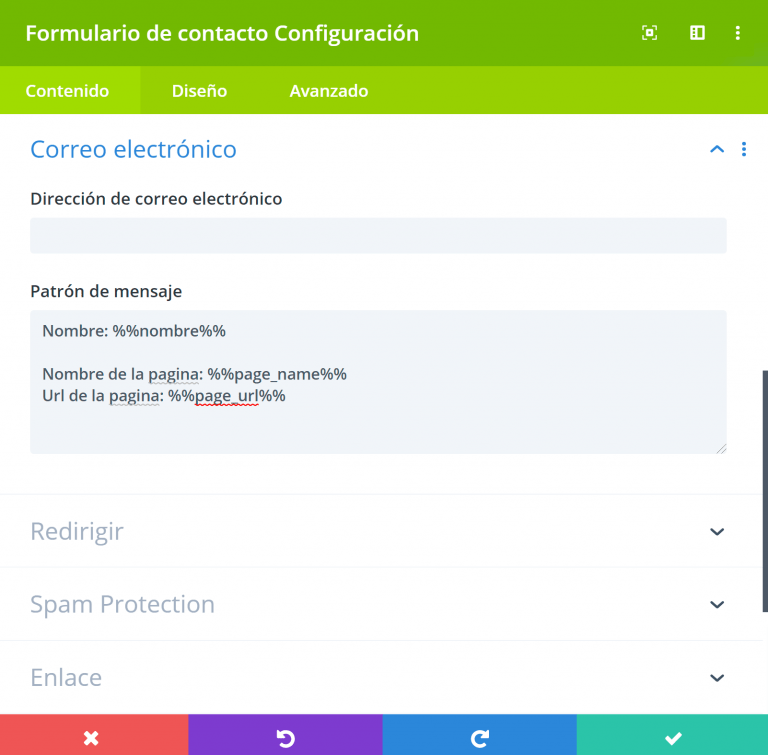
El paso final es agregar estas entradas a nuestro formulario de correo electrónico. Puede elegir cómo desea hacer esto, a continuación se muestra un ejemplo de cómo se debe agregar en el formulario.
Una vez realizado este proceso lograremos ver en nuestros correos dos nuevos campos que mostraran el nombre de la página y la url vinculada al formulario que se ha enviado y de esta forma conocer de donde se están enviando formularios.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y WooCommerce en Webempresa.