El nuevo editor Gutenberg de WordPress llegó para quedarse. En cada actualización podemos apreciar las mejoras y novedades que va aportando al brindarnos nuevas opciones y bloques para construir nuestros contenidos.
Pese a sus constantes mejoras, hay una funcionalidad que ha pasado desapercibida y aún no ha sido incluida: la capacidad de manipular la visibilidad de los bloques de Gutenberg.
En el siguiente artículo vamos a describir cómo podemos añadir opciones de visibilidad de los bloques de Gutenberg en WordPress de forma sencilla.
Tabla de contenidos
Ventajas de controlar la visibilidad de los bloques de Gutenberg en WordPress
Posiblemente, podamos pensar que manipular la visibilidad de los bloques de Gutenberg en WordPress no es tan relevante, sin embargo, vamos a plantear varios casos en los que sí que representa una ventaja.
Controlar la visibilidad de los bloques de Gutenberg en WordPress ofrece varias ventajas que pueden mejorar la experiencia del usuario y permitir un mayor control sobre el contenido del sitio web. Algunas de las ventajas más destacadas son las siguientes:
Personalización del contenido: permite mostrar contenido específico a diferentes grupos de usuarios según su ubicación geográfica, idioma, dispositivo o cualquier otro criterio definido. Esto permite una experiencia más personalizada y valiosa para cada visitante.
Optimización para dispositivos móviles: es posible mostrar u ocultar ciertos bloques según el dispositivo desde el que se esté accediendo al sitio web, lo que permite una mejor adaptación y optimización para pantallas más pequeñas.
Segmentación y marketing: al controlar qué bloques se muestran a ciertos grupos de usuarios, puedes mejorar las estrategias de marketing y promoción. Por ejemplo, mostrar ofertas especiales solo a usuarios que provengan de campañas publicitarias específicas.
Mejora de la velocidad de carga: al ocultar ciertos bloques en páginas donde no son necesarios, puedes reducir el peso y la carga de la página, lo que contribuye a una mejor experiencia de usuario y un mejor rendimiento del sitio.
Gestión del flujo de trabajo: es posible manipular cuándo mostrar u ocultar bloques de contenido durante el proceso de creación o edición, lo que facilita la organización del contenido y evita distracciones innecesarias.
Contenido condicional: podemos utilizar la visibilidad de bloques para mostrar contenido basado en eventos o condiciones específicas. Por ejemplo, mostrar un mensaje de felicitación solo en días festivos o mostrar contenido especial durante eventos en vivo.
Control sobre el diseño: al ocultar o mostrar bloques en diferentes páginas, puedes tener más control sobre el diseño y la estructura de cada una, lo que contribuye a una apariencia más coherente y profesional en todo el sitio.
Compatibilidad con temas y plugins: es posible permitir la visibilidad selectiva de bloques, se facilita la compatibilidad con una amplia variedad de temas y plugins de WordPress, ya que ciertos elementos pueden estar diseñados para trabajar mejor con bloques concretos.
Cómo controlar la visibilidad de los bloques de Gutenberg en WordPress
Para poder controlar la visibilidad de los bloques de Gutenberg en WordPress vamos a instalar un potente plugin llamado “Block Visibility” el cual añadirá una gran variedad de opciones para gestionar la visualización de los bloques en el contenido de nuestro sitio web.
(Visita el plugin haciendo clic en la imagen ↑)
Block Visibility es un plugin exclusivo para el nuevo editor de WordPress (Gutenberg) que se puede utilizar con cualquier tipo de bloque, ya sean los bloques nativos de WordPress, bloques de terceros o incluso widgets basados en bloques.
Este complemento proporciona una solución potente y sencilla para aquellos que buscan mostrar u ocultar bloques de forma condicional en sus sitios web. Está dirigido a agencias de marketing, bloggers, sitios web de comercio electrónico y propietarios de pequeñas empresas que deseen tener un mayor control sobre qué contenido se muestra a sus visitantes.
Con Block Visibility, las posibilidades de personalización y segmentación del contenido son prácticamente infinitas. Por ejemplo, es posible restringir ciertos bloques a usuarios específicos, como miembros registrados, lo que permite ofrecer una experiencia más exclusiva. Además, este plugin permite programar la aparición o desaparición de bloques en momentos específicos, lo que es especialmente útil para lanzar campañas promocionales o mostrar contenido relevante en eventos especiales.
Su funcionalidad dinámica es una ventaja clave, ya que permite adaptar el contenido según diferentes condiciones y criterios como la ubicación geográfica de los usuarios, su idioma, el tipo de dispositivo que están utilizando o incluso según eventos específicos del sitio.
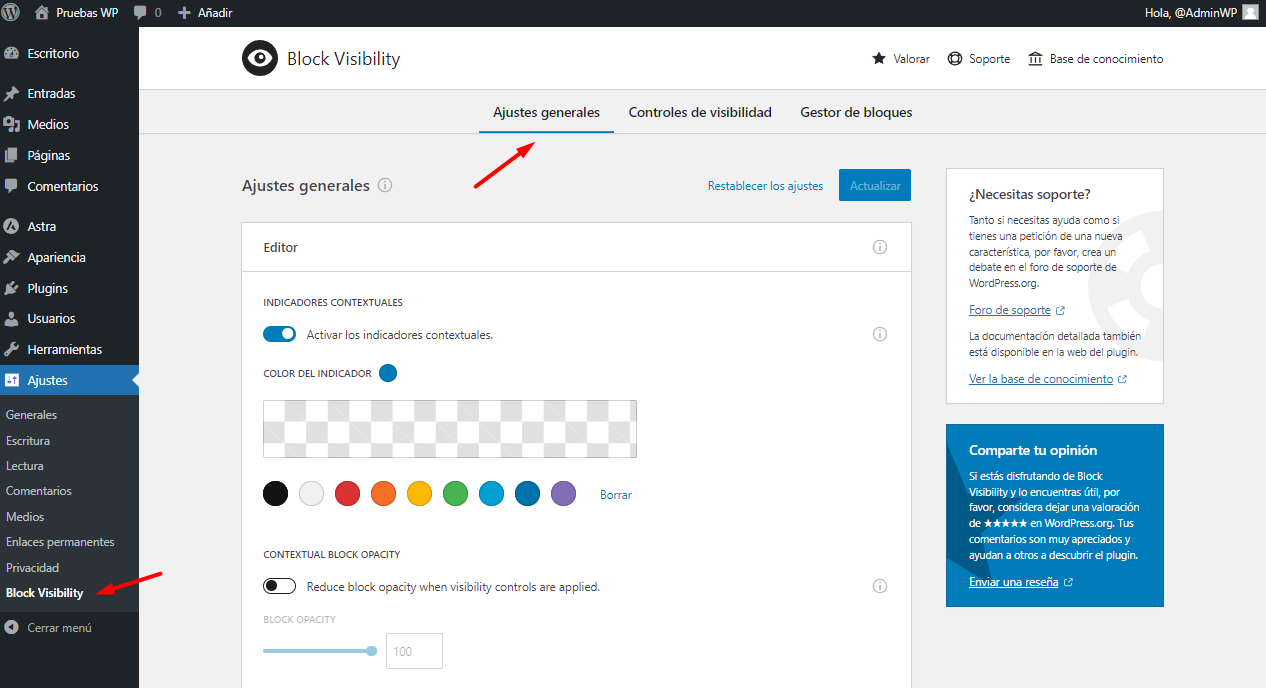
Una vez instalado el plugin desde las opciones del panel de administración de WordPress, en el apartado de Ajustes verás la opción de “Block Visibility”.
La primera vista corresponde a los ajustes generales donde a grosso modo podremos activar los controles de visibilidad para los bloques en el editor, entre otras configuraciones.
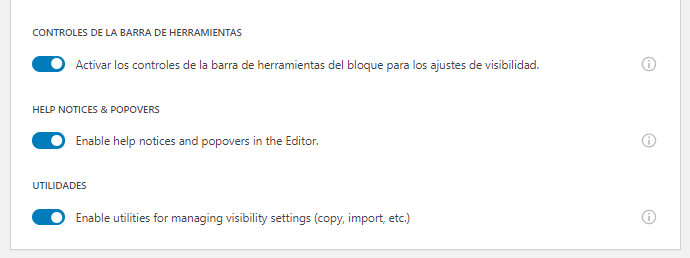
Controles de la barra de herramientas: en la barra de herramientas de cada bloque, es posible encontrar ciertos controles de visibilidad, aunque por el momento, solo se dispone del control para ocultar el bloque.
Help notices & popovers: de manera predeterminada, se muestran avisos de ayuda y ventanas emergentes en el Editor que brindan información adicional sobre cómo usar la visibilidad de bloques. Se pueden desactivar para una interfaz más simplificada.
Utilidades: las herramientas incluidas en el conjunto de controles posibilitan la copia e importación de ajustes de visibilidad. Esta característica resulta beneficiosa en situaciones donde se requiere aplicar configuraciones avanzadas a múltiples bloques de manera eficiente.
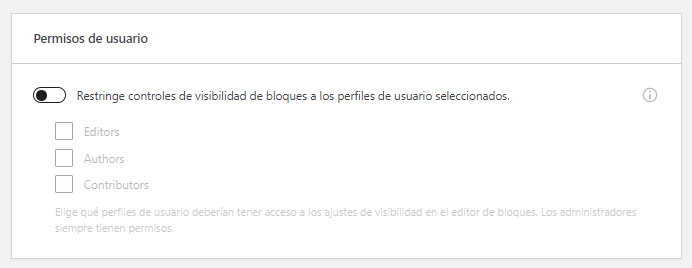
Por otra parte, de manera predeterminada, todos los usuarios que puedan editar bloques podrán usar los controles de visibilidad proporcionados por Block Visibility. En este caso podemos limitar de entrada que usuarios podrán hacer uso de las opciones de visibilidad.
Por defecto, todos los controles de visibilidad se encontrarán activos, sin embargo, podemos gestionarlos según sea necesario desde el apartado de “Control de Visibilidad”.
Los ajustes disponibles nos permiten configurar los controles de visibilidad facilitados por el complemento. Es posible elegir y seleccionar qué controles nos gustaría activar y cómo nos gustaría que funcionaran.
Cuando un control de visibilidad está deshabilitado, los bloques que dependen del control deshabilitado volverán a ser visibles a menos que otros controles habilitados los oculten.
Más adelante vamos a validar los controles de visibilidad de los bloques de Gutenberg más relevantes según sea el caso.
Ocultar bloques de Gutenberg por completo
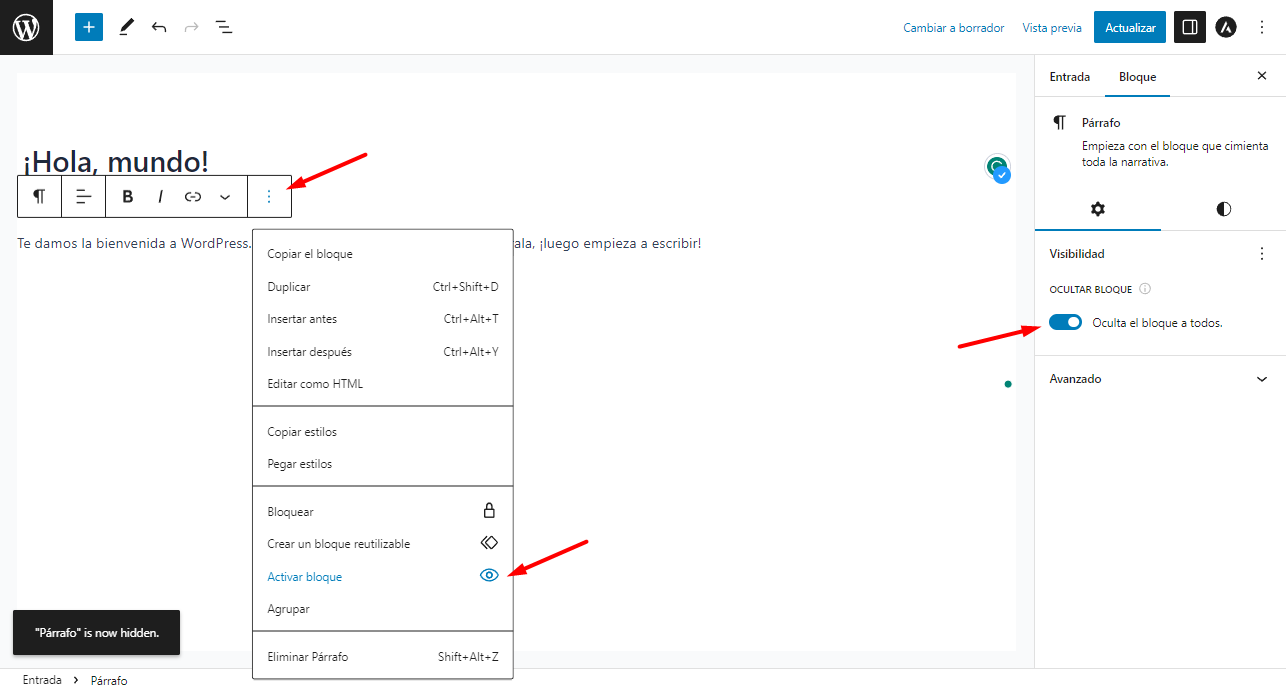
Podemos ocultar por completo la visibilidad de los bloques de Gutenberg, al activar la opción “Ocultar bloque”, podremos ocultar de manera sencilla ciertos bloques en el contenido del sitio web.
Es importante tener en cuenta que este control tiene prioridad sobre todos los demás controles cuando está habilitado en un bloque determinado. En otras palabras, si activamos el control “Ocultar bloque” en un bloque específico, cualquier otra configuración de visibilidad para ese bloque será anulada.
La acción de ocultar bloques de forma rápida podremos hacerlo o bien desde las opciones sobre el bloque o desde la barra de herramientas lateral.
Otra peculiaridad que vamos a poder apreciar con esta opción de visibilidad y todas las demás es que son acumulables entre sí, lo que significa que es totalmente válido asignar reglas de visualización diversas con distintas condiciones.
Mostrar bloques de Gutenberg según la fecha
Mediante el control de “Fecha y hora”, tenemos la capacidad de establecer una programación para determinar cuándo un bloque debe estar visible. Las fechas y horas se ajustarán según la zona horaria definida en la configuración general de WordPress.
Mostrar bloques de Gutenberg según el tipo de usuario
El control de “Perfil de usuario” nos permite ajustar la visibilidad del bloque según la función que tenga el usuario en ese momento o en función de usuarios particulares.
Es posible determinar la visibilidad según los perfiles de usuarios de WordPress que existen, como también los usuarios considerados como visitantes públicos.
Mostrar bloques de Gutenberg según el dispositivo
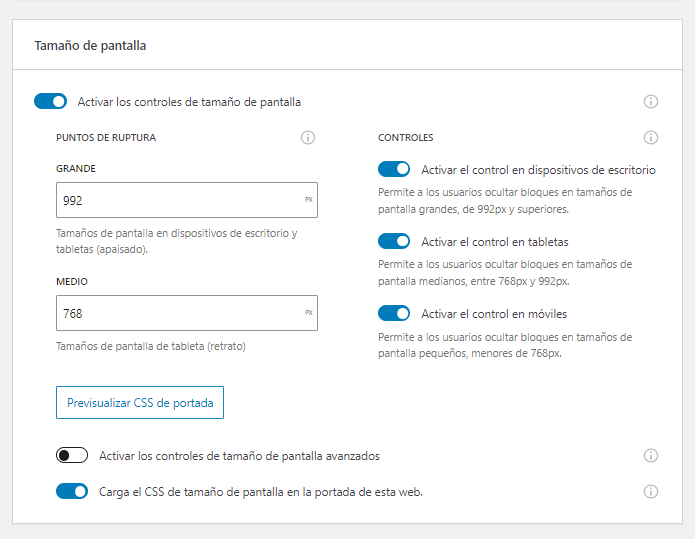
El control de “Tamaño de pantalla” nos permite ajustar la visibilidad de los bloques en base al ancho de la pantalla donde se visualice el sitio.
Lo mejor de este apartado es que desde las opciones de “Controles de visibilidad” es posible ajustar los puntos de ruptura por medio de píxeles como si se tratase de ajustar los media queries a través de estilos CSS.
Mostrar bloques de Gutenberg según las URLs
Como hemos podido apreciar, hay múltiples controles de visibilidad que podemos aplicar a los bloques del editor de WordPress. Podemos hacer especial énfasis en los que están relacionados con las características de una URL en específico.
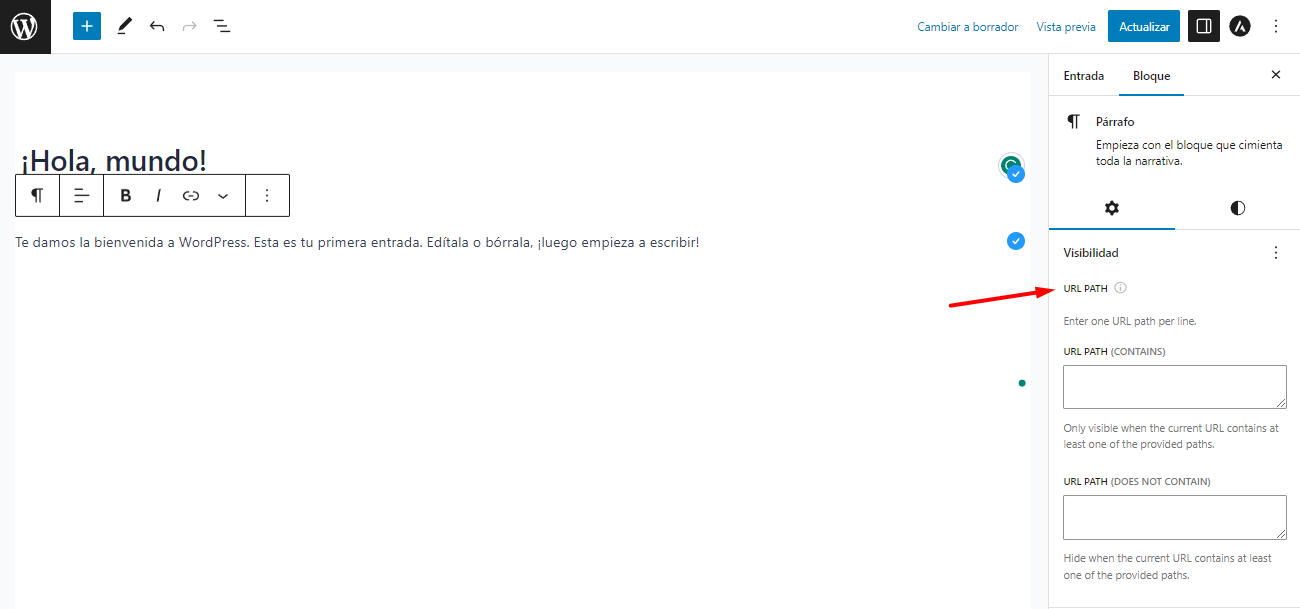
URL Path: Mediante la opcion de “URL Path”, tendremos la capacidad de mostrar un bloque de manera condicional dependiendo de la URL de la página en la que se encuentre dicho bloque.
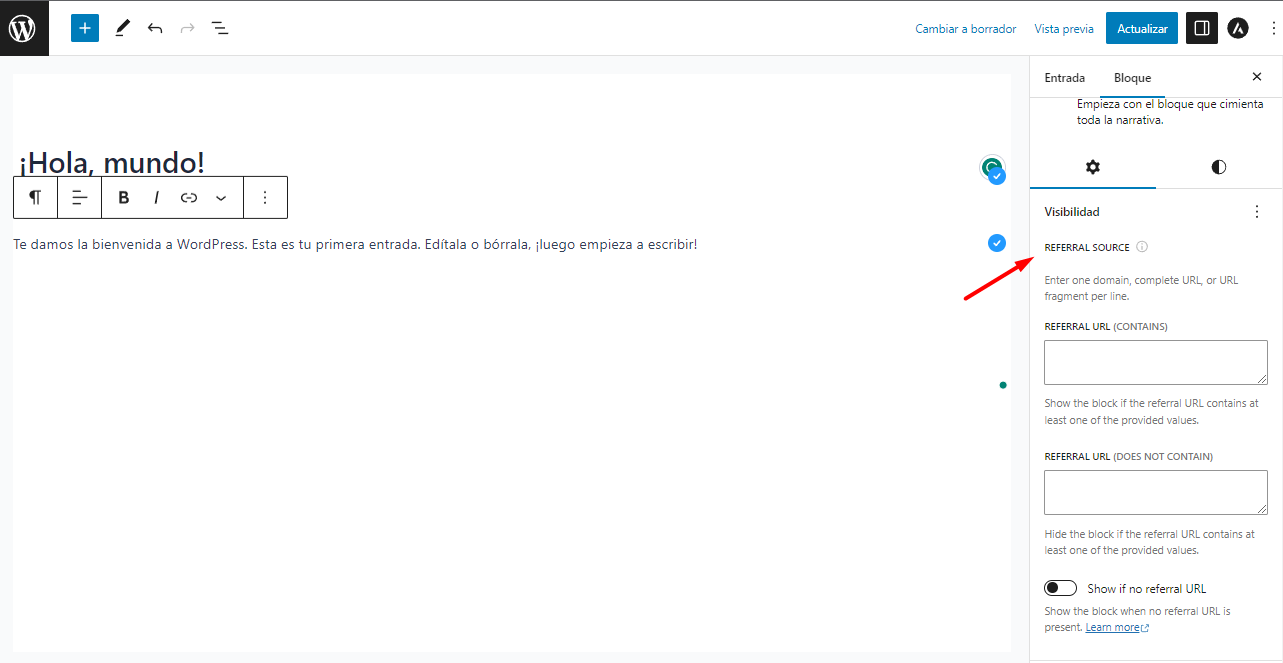
Referral Source: mediante la opción de “Referral Source” nos permite mostrar bloques de forma condicional en función del dominio o la URL de origen desde la cual los visitantes llegan al sitio web que contenga el bloque.
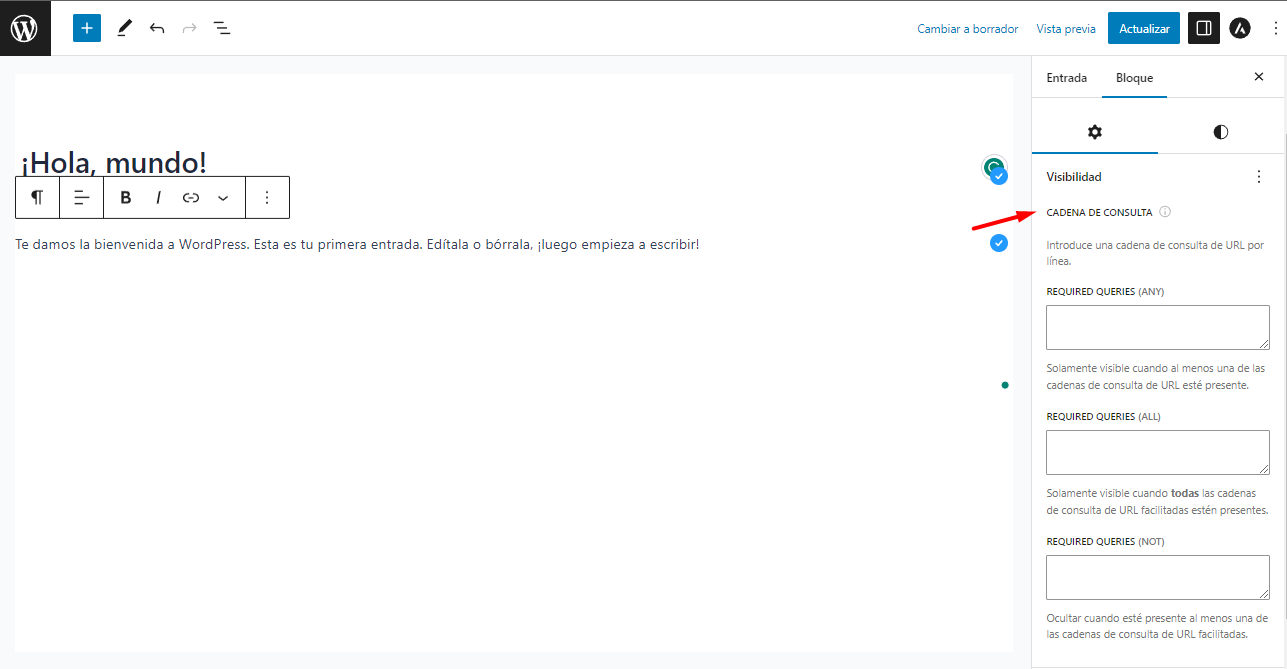
Cadena de consulta: por medio de la opción “Cadena de consulta” nos brinda la posibilidad de mostrar bloques de manera condicional, según las cadenas de consulta presentes en las URL.
Conclusión
El simple hecho de tener la habilidad de controlar la visibilidad de los bloques de Gutenberg en WordPress nos brinda una flexibilidad excepcional en la presentación del contenido, mejorando la experiencia del usuario y permitiendo una ejecución más eficiente de estrategias de marketing.
Esta funcionalidad no solo optimiza la personalización del contenido, sino que también mejora el flujo de trabajo, potencia la segmentación precisa y contribuye a la creación de un sitio web más impactante y efectivo en su conjunto.
En última instancia, el control de visibilidad de bloques en Gutenberg se convierte en una herramienta esencial para potenciar la interacción con los usuarios y lograr objetivos concretos en la gestión de contenido y estrategias de promoción.
También te puede interesar:
- Cómo crear bloques reutilizables en Gutenberg
- ¿Cómo exportar e importar bloques en Gutenberg?
- Cómo ocultar la barra de administración de WordPress
- 8 modos de redirigir una URL en WordPress
- ¿Cómo ocultar widgets en WordPress?
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.