¿Has usado las zonas de widgets que tiene tu theme?
Esta funcionalidad depende de tu theme y varía de un theme a otro, es una funcionalidad nativa de WordPress, y aunque podrías hacer algo similar con un constructor, siempre puedes usar las zonas de widgets de tu theme como una opción.
En este artículo veremos cómo dar un poco de flexibilidad a la zona de widgets que trae tu theme agregando columnas y cambiando el aspecto visual de las filas en las que se muestran los widgets.
Tabla de contenidos
Plugin para añadir columnas de Widgets
El plugin que usaremos para añadir columnas a la zona de widgets será: Easy Widget Columns
Ajustes del plugin
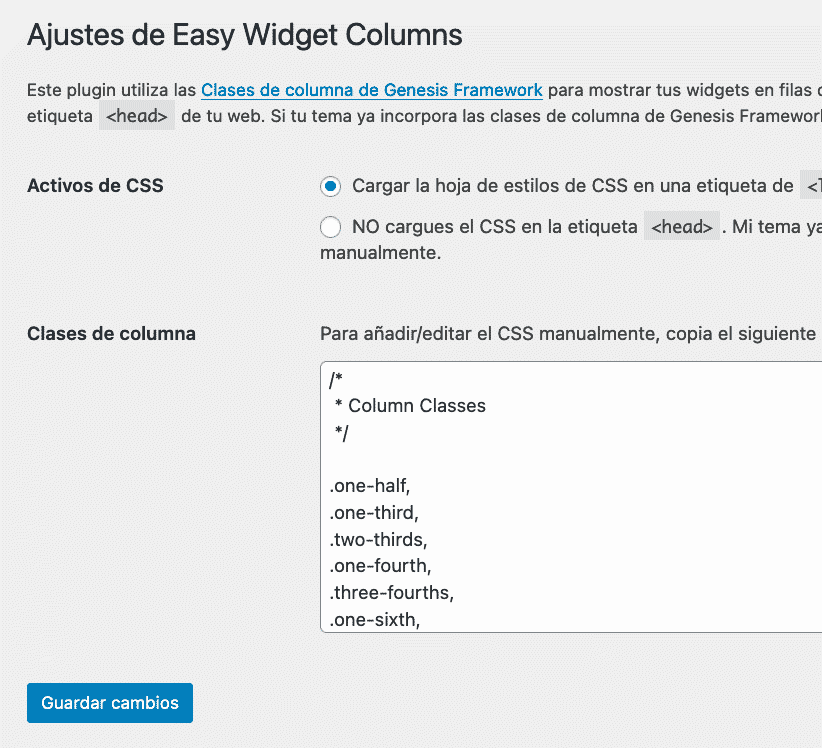
Tras instalar el plugin verás que tienes una pantalla de ajustes generales en: Ajustes > Columnas del Widget.
Básicamente son dos opciones para configurar: la primera de ellas es para la carga de estilos.
La segunda opción lista el código CSS de estilos que se cargará.
Si ya estas usando un tema que se basa en el tema Genesis Framework, o si copias y pegas ese código CSS al archivo style.css de tu theme, entonces ya no será necesario cargar los estilos del plugin.
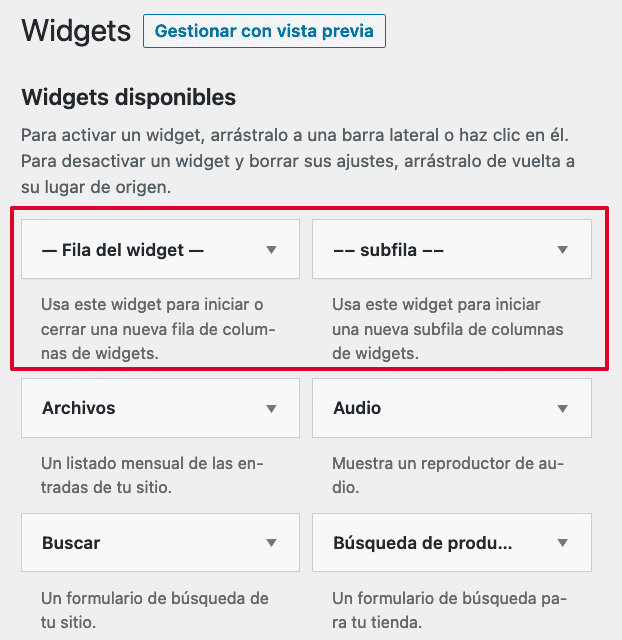
Widgets de fila y subfila
El plugin te crea dos widgets de organización, una de fila y subfila, tal como se muestra en la imagen
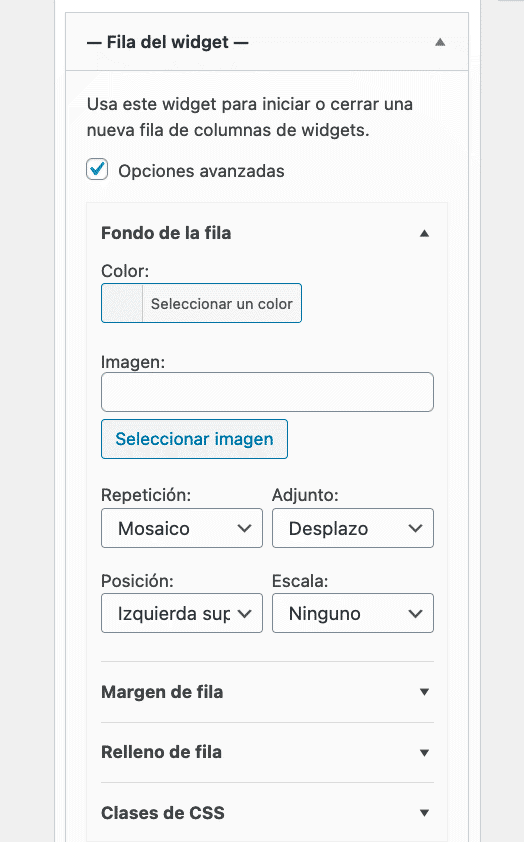
El widget de fila además de servir de agrupación, tiene opciones avanzadas adicionales, tal como muestra la imagen.
Definiendo ancho de columna en los Widgets
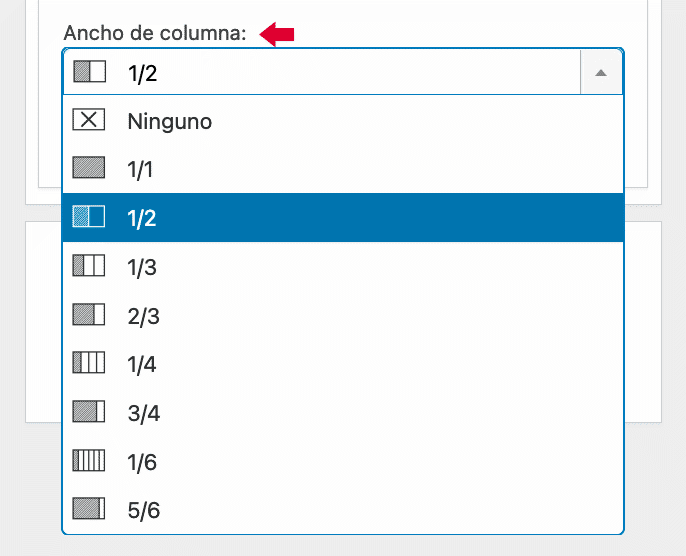
Adicionalmente a las opciones propias de cada widget que tengas en tu sitio, se creará una opción adicional para establecer el ancho de la columna.
Si quieres por ejemplo una fila de dos widgets tienes que establecer para cada widget adicional 1/2 de ancho.
Ejemplo de construcción
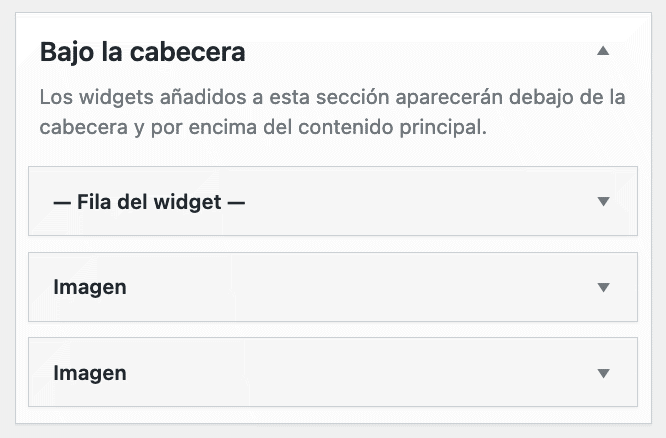
En la siguiente imagen, hemos dividido la zona de widgets “Bajo la cabecera” del theme StoreFront, en dos columnas las cuales están agrupadas en una fila
Los Widgets son dos widgets de imagen y cada uno tiene 1/2 ancho de columna.
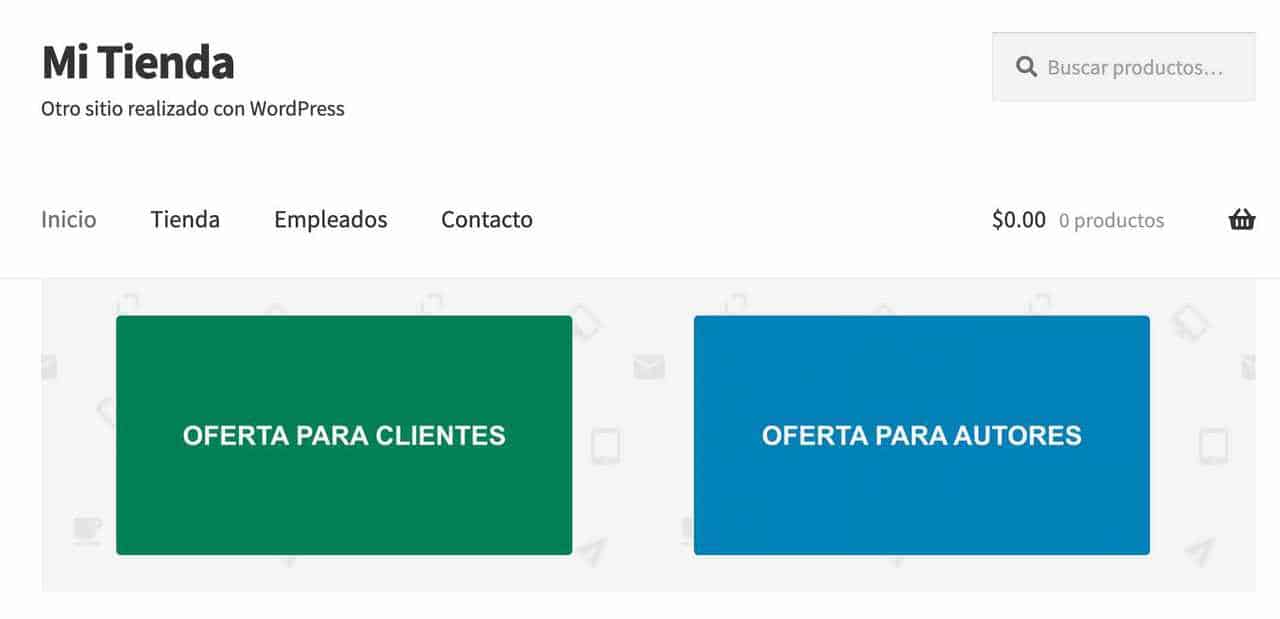
La fila tiene márgenes y una imagen de fondo, al final obtendremos algo similar a como se muestra en la siguiente imagen.
Columnas de bloques con Gutenberg
Es posible también usar un diseño de columnas a través del editor Gutenberg, en este caso el diseño será parte del contenido.
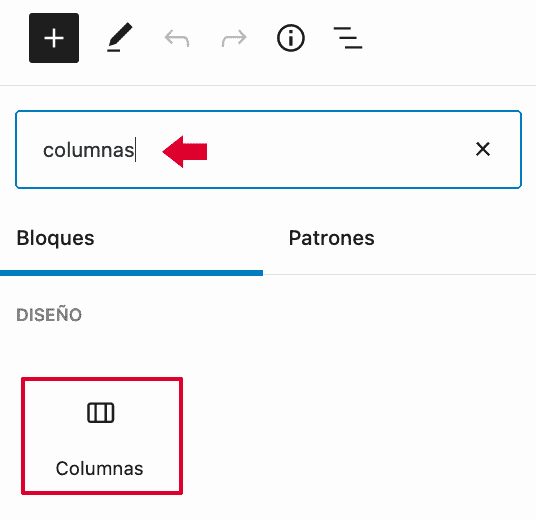
Desde el editor buscamos el bloque de Columnas, tal como se muestra en la siguiente imagen:
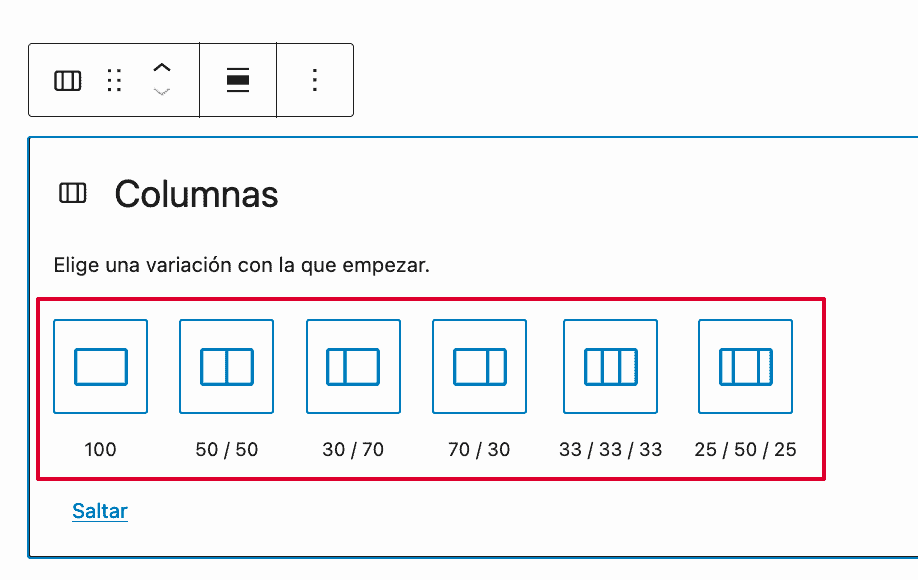
El bloque se colocará como parte del contenido y solicitará el ancho de columnas:
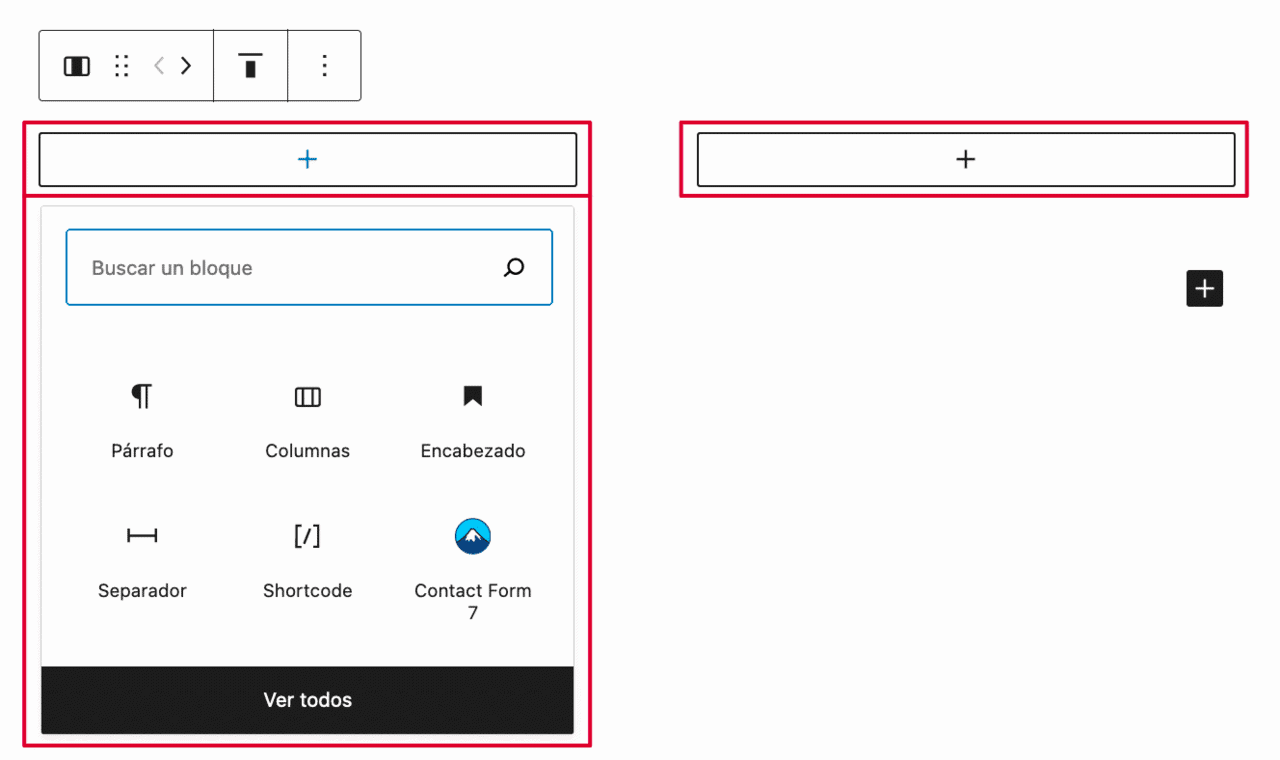
En nuestro ejemplo seleccionaremos dos columnas de 50/50, luego por cada columna se puede seleccionar nuevamente los bloques que serán parte de su contenido.
Conclusión
Tal como hemos visto, es posible agregar columnas como parte del diseño de tu sitio, ya sea a través de la zonas de widgets, usando un plugin, o directamente a través del editor Gutenberg como parte del contenido.
Ahora podrás aprovechar el espacio e incluir los mejores widgets para WordPress en tu página web.
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.