Hola Elmer,
Estos son avisos porque le estas añadiendo a la regla "!important" lo que indica que esta se aplicará de forma obligatoria a todas las que tienes en tu sitio web.
Si deseas puedes probar añadirlo sin ello de la siguiente forma
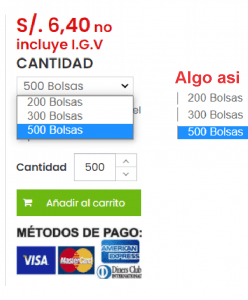
div.selector {
font-size: 16px;
}
select#group_33 {
font-size: 16px;
}
Un Saludo
Hola Karen ya lo puse asi tal como me envio al inicio ya esta bien ahora ya se aumento el tamaño
Hola Elmer,
Magnifico! enhorabuena lograste modificar lo que necesitabas.
Coméntanos si con esto podemos dar el tema como solucionado.
Un Saludo 😊
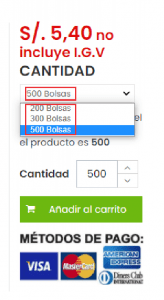
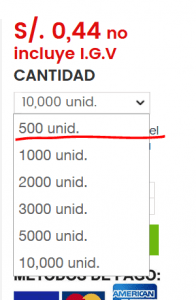
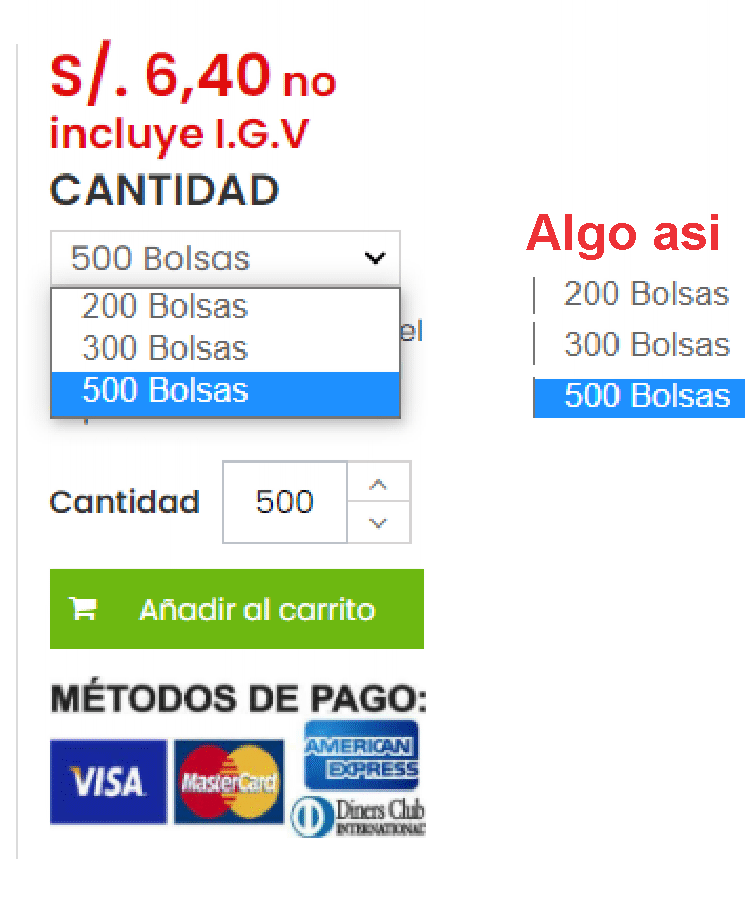
Karen una ultima consulta en caso desea dar mas espacio a lista desplegable como puedo hacer adjunto la imagen que deseo
Hola
Eso indica advertencia, es decir indica que estas usando un #id para seleccionar el elemento y lo otro indica que estas usando !important para forzar los cambios.
De maner general podrías probar quitando el !important y verificar si aún asi funciona, sino funciona el !important será necesario.
Comentarte que esto no es mayor problema, la advertencia simplemente indica forzar un cambio ya que antes ese estilo tenía otras propiedades.
Saludos.
Hola Jhon una consulta en caso desea dar mas espacio a lista desplegable como puedo hacerlo, adjunto la imagen que deseo

Hola Elmer,
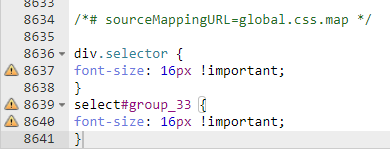
Veo que la forma de añadir mas espaciado entre tus select es agregar un poco mas de tamaño a tu fuente,
Por ejemplo agregar en el código que añadiste algo como
select#group_33 {
font-size: 18px !important;
line-height: 25px !important;
}
Sin embargo veo que la forma como lo tienes ahora se visualiza bien tanto para versión de escritorio como móvil.
De todas formas puedes comprobar esto y nos comentas
Un Saludo
Hola Elmer,
Encantados, recuerda si tienes otra consulta puedes crear un nuevo tema.
Un saludo 🖐️