DEsearia que me puedan colocar en una sola linea las categorias del menu y las banderas de traduccion
Como estoy en manteniiento abriré la web a partir de ahora
gracias
adolfo
Contenido solo visible a usuarios registrados
Hola Adolfo.
Necesitamos que tengas la Web abierta paar poder revisarlo 😉
Por favor desactiva el mantenimiento de la web y lo revisamos.
Un saludo
no habia guardado los cambios en el plugin
Que tal Adolfo,
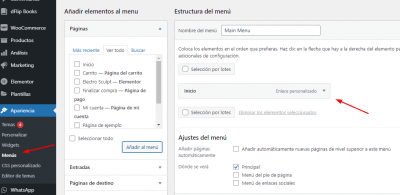
Por lo que veo has agregado las banderas como opciones de tu menu principal, hacer que tu menu permanezca en una linea involucra que reduzcas el numero de opciones o las hagas mas cortas.
Desde el inspector del navegador he retirado la opcion de "Inicio" para que veas el resultado
Saludos!
disculpa veo todavia dos banderas en una linea inferior todaviaen mi web
que tengo que hacer para verlo como enseñabas antes todo en una sola linea?
gracias
adolfo
Hola Adolfo,
La captura que te he mostrado es una edición desde la vista del navegador, no he cambiado directamente nada en tu web, eso te corresponde a ti 😉
Mi recomendación es como comente antes, elimina o reduce el texto de las opciones de tu menu para que puedan asi alinearse las opciones que se desbordan que en este caso son las banderas.
Puedes quitar la opción de "Inicio" como hice en mi prueba considerando que el logo de tu pagina lleva a la pagina de inicio.
Saludos!
una pregunta pues: como puedo reducir el espacio entre las categorias para que quepan todas?
Donde tengo que pulsar
gracias
adolfo
Que tal Adolfo,
Mas que reducir el espacio es tal cual como te he sugerido o reduces el texto (numero de caracteres) de las opciones actuales o retiras opciones del menú para que puedan entrar las banderas en una linea.
Todo esto puedes modificarlo desde las opciones de menu
Saludos!
gracias por todo.
Yo desearia suprimer los espacios en blanco entre categorias ganan asi margen para todas la banderas.
O sea, que esten mas pegadas entre ellas.
Disculpas y gracias
Hola Adolfo,
No te preocupes, para reducir los espacios entre las opciones del menu puedes intentar utilizar el siguiente codigo CSS el cual vamos a incluir desde las opciones Apariencia-> Personalizar -> CSS Adicional
.headlines-catag ul li a {
padding: 13px 8px 13px 8px !important;
}
Saludos!
he colocado el codigo que me enviaste en el CCS adicional descrito y dado a publicar
envio captura del mismo
Tambien envio captura del estado de la barra actual como queda
Y todo esta igual, con
perdón. Disculpa la paliza
Que tal Adolfo,
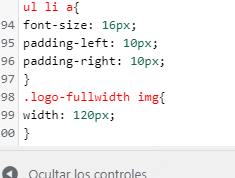
Me pude fijar en tu captura que parte del codigo del CSS se ve en rojo, podrias validar si tienes algun error en el codigo? puede ser que falte alguna llave de cierre o algun punto y coma
El codigo que te he enviado lo he probado diectamente desde el navegador y deberia de funcionar.
Saludos!
he probado y he confirmado la exactitud de, codigo de tu mensaje y en el CCS
No veo diferencias. Veo que en el CSS tanbien otras lineas en rojo en otros codigos.
Si puedes ayudar, por favor
Lo siento. Adolfo
Hola Adolfo,
Podrías enviarnos el código completo? o una captura amplia donde podamos visualizarlo, verificarlo de esta forma se nos hace muy complicado si no lo podemos ver.
Lo ideal es que valides si hay algún error no precisamente en el que te he proporcionado sino en algún otro que no este permitiendo que se visualicen los cambios.
Saludos!