DEsearia que me puedan colocar en una sola linea las categorias del menu y las banderas de traduccion
Como estoy en manteniiento abriré la web a partir de ahora
gracias
adolfo
Contenido solo visible a usuarios registrados
he reducido las letras de una categoria y asi solo queda fuera una bandera
Hola Adolfo.
.- Accede de nuevo apariencia -> Personalizar -> CSS Adicional
.- Debajo del ultimo código añade lo siguiente:
.headlines-catag ul li a {
padding: 20px 6px 20px 6px !important;
}
Un saludo
ya esta . he ido sacando todas la mayúsculas y colocando minisculas al principio de los títulos
Lo unico que ocurre es que cuando pulso sobre una bandera de traducción las otras se bajan de nuevo
Como evitarlo? Gracias
Hola Adolfo.
Por que no lo pones como un desplegable y que el usuario seleccione el idioma desde ese desplegable ? seria lo mas lógico y te evitarás esos problemas:
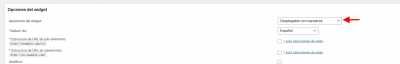
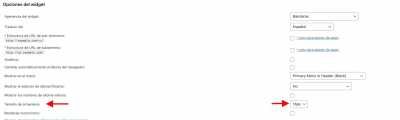
.- Accede ajustes -> Gtranslate
.- En la Opción " Apariencia del widget: " selecciona " Desplegable con Banderas "
Otra opción seria que las banderas tengan un tamaño inferior.
.- En Gtraslate la opción " Tamaño de la bandera: " selecciona " 16px "
Un saludo
he ido reduciendo mas titulos de las categorias y asi ya cabe todo
gracias por todo
Hola Adolfo.
Nada Gracias a ti
Cualquier consulta que tengas no dudes en comunicarlo.
Cerramos el tema.
Un saludo