Hola! me gustaria añadir varios modulos al menu vertical que aparece a la izquierda en prestashop, para ello entro en Administracion/Menus y nuevo y relleno el campo del modulo, pero en el de clase no se que poner porque el modulo no tiene ningun archivo creado dentro de controllers/admin, he probado de varias maneras pero siempre que intento probar el menu me lleva a un error 500 directamente.
He buscado informacion pero no he visto nada util relacionado con el tema aparte de la explicacion que da prestashop:
Módulo. En algunos casos, el controlador de administración para el cual está creando una página proviene de un módulo. En estos casos, también debe especificar el identificador del módulo (en la mayoría de los casos, el nombre de la carpeta) y copiarlo en el campo "Módulo", en minúsculas. De esta forma, PrestaShop sabe que no debe buscar el controlador en la carpeta /controllers/admin sino en la carpeta /modules/NOMBRE-DEL-MÓDULO/.
Alguna solucion? :S
URL del sitio: Contenido solo visible a usuarios registrados
Hola Rubén,
¿Puedes indicar un módulo concreto de los que tengas instalados que trates de llamar desde un menú para ver si esto es posible y si lo es donde se localiza el módulo específico?
Saludos
Claro, quiero hacerlo con unos cuantos pero como imagino que el proceso deberia ser mas o menos el mismo para todos.. he escogido este por ser gratuito, asi sera mas facil comprobarlo: Addons Block v1.5.0 - por Samdha
SE PUEDE DESCARGAR DESDE AQUI:
Hola Ruben.
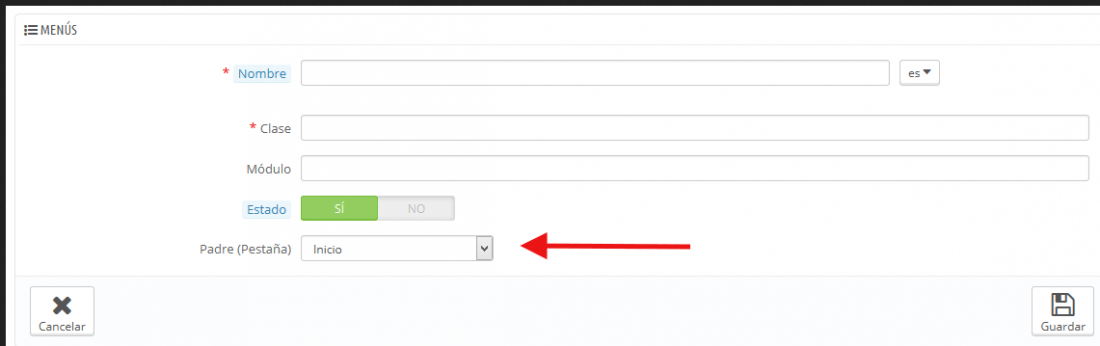
Lo que no veo en la captura que adjuntas es que no lo tienes asignado a una Pestaña.
Estos son los datos que tendrías que tener en los apartados:
1.-Nombre: Aquí se deberá colocar el título del menú tal y como deseamos aparezca en los menús de PrestaShop. Hay que asegurase de no utilizar caracteres que pudieran generar problemas, tales como por ejemplo: , #, { , }
2.- Clase: Aquí iría el elemento del controlador ( es un fichero PHP) que controlará lo que debe hacer ese elemento del menú .
3.- Módulo: Si el controlador corresponde a un módulo deberá copiarse su nombre en este campo.
4.- Estado: Se eliges SI para mostrar y NO para no mostrar ese elemento del menú
5.- Padre: Si lo que se quiere es generar un submenú, habrá que seleccionar el elemento padre con esta opción.
Un saludo
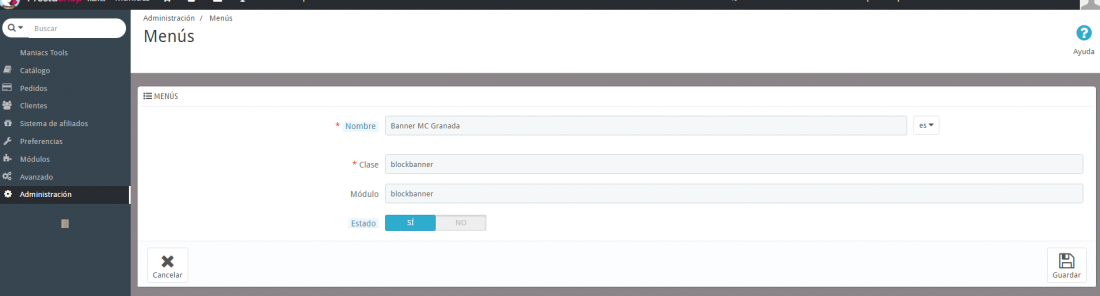
Hola, esa foto era un ejemplo, si no pusiera ese apartado no podria guardar el menu..... -_-!
El problema era que me genera un error 500 al hacer clic sobre el menu que se genera, el nombre de la carpeta del modulo lo introduzco correctamente, en la clase no se que poner porque la mayoria de los modulos no tienen ese archivo, y como dice prestashop, algunos modulos no lo traen y por eso hay que especificar la carpeta del modulo.
hasta aqui todo parece correcto.
Entonces el fallo no creo que tenga que ver al menos con las casillas modulo ni padre, el nombre no lo estoy escribiendo con ningun simbolo no permitido, y activado esta, porque el nuevo menu aparece en su sitio correspondiente, en eso no hay ningun fallo aparente
Hola Ruben,
¿Podemos centrarnos en un caso concreto donde veamos que datos son los que tu pones, en un módulo que exista y esté instalado?
De esta forma podremos realizar la misma prueba desde el backoffice y luego analizar el comportamiento, ya que con ejemplos es más complicado situarse en el problema que planteas.
Gracias
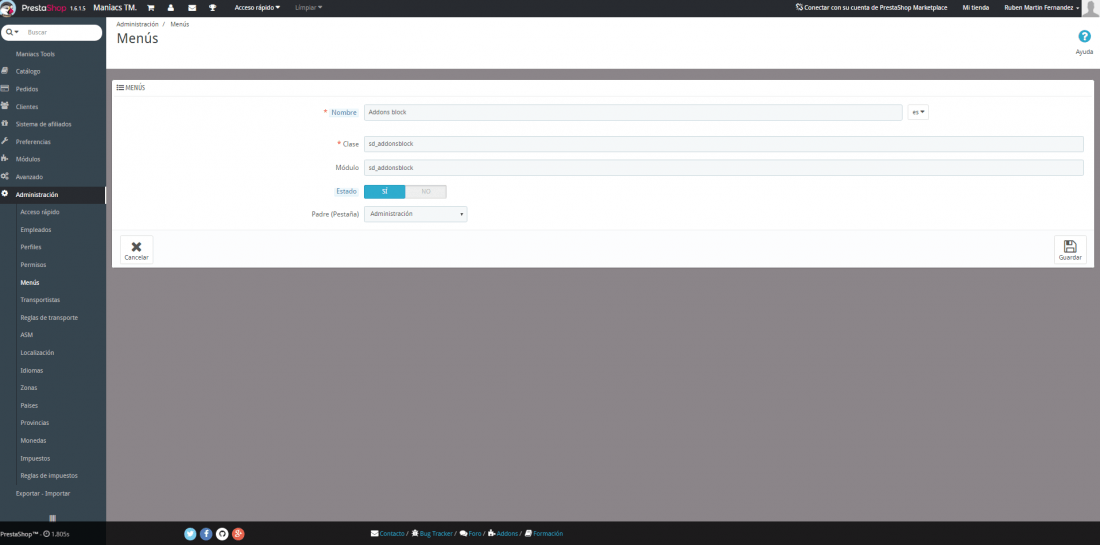
Que tal el de el modulo Addons Block v1.5.0 ? he dejado antes el enlace por ser gratuito y ser uno de los que tengo instalados.
Los datos que utilizo son los siguientes:
El menu aparece correctamente:
Al hacer click en el obtengo el siguiente resultado:
y eso es todo..
hago una aclaracion para evitar confusiones,, la url donde pone mcgranada.es/caro/ esta correctamente, mi carpeta admin se llama asi.
Hola Rubén,
¿Usas un certificado SSL para esa web?
¿En que carpeta exacta está esa instalación de PrestaShop?
Gracias
si, utilizo un certificado SSL.
Mi prestashop esta dentro de public_html
Hola Rubén,
Mi prestashop esta dentro de public_html
Bien, porque en tu captura veo la url:
Contenido solo visible a usuarios registrados
Y eso indica que está en /public_html/caro ¿correcto?
Saludos
Si.. es justo lo que he comentado en el mensaje anterior
Hola Ruben.
Revisa si te puede servir esto:
Cómo crear páginas personalizadas para el back office de PrestaShop
Un saludo
Hola Pepe, compañia y visitantes.
Me ha costado darle muchas vueltas pero lo he solucionado de una forma sencilla.
El post que me comentaste es antiguo y ademas consistia mas bien en crear tu propia pagina en php para enlazarla a un nuevo menu de prestashop.
Solucion facil:
Resulta que prestashop busca el archivo class del menu dentro del directorio del modulo que le hayas dicho que quieres usar, por lo tanto habria que crear dentro de la carpeta del modulo la estructura que quiere prestashop, y quedaria de la siguiente forma:
public_html/modules/moduloX/controllers/admin/AdminModuloX.php
de esta forma prestashop ya es capaz de encontrar el archivo class para mostrar su contenido, pero claro, no queremos mostrar un archivo en blanco, asi que le doy una solucion rapida, y es buscar el modulo en tu back-office, acceder a el y copiar la URL de la barra de busqueda del navegador.
luego esa URL se copia en el PHP de esta manera:
Y listo, funciona a las mil maravillas.
Queria publicar la solucion porque aunque un poco chapucera, creo que es la unica solucion factible para la mayoria de usuarios de prestashop que quieren aprobechar esa funcion y no saben porque no funciona, ademas de que como veo por internet apenas se habla del tema y menos en las ultimas versiones.
Por mi se puede dar el tema por cerrado, un saludo.
Hola
No había visto antes esta opción
Gracias por el aporte 🙂
Saludos