Hola!
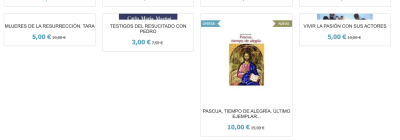
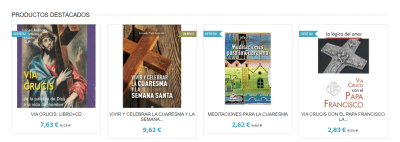
En mi web he comprobado que en el frontend se ven las imágenes de algunos productos y de otros no. Esto pasa en Chrome, pero no en Safari. Sin embargo, cuando entro en el producto, la imagen se ve sin problemas.
He regenerado las miniaturas, he limpiado y borrado la caché, pero nada, sigue igual.
Os adjunto algunas capturas.
A ver si me podéis ayudar.
Muchas gracias.
Un saludo!
Contenido solo visible a usuarios registrados
Hola Ricardo,
Lo que veo es que algo está generando que el alto del contenedor de las imágenes sea muy pequeño y por ello no se muestren, no sé si has realizado alguna actualización o algún cambio que generara este comportamiento; sin embargo, para solucionarlo prueba añadir el siguiente código CSS
.left-block {
height: 275px;
}
Para añadir el código debes ingresar a tu cuenta de hosting → administrador de archivos → public_html
- Dentro de este debes ingresar al directorio donde tienes los archivos de tu sitio web
- Una vez dentro accede a theme → tu tema → CSS y edita el archivo global.css o theme.css
- Añade el código al final del archivo y guarda los cambios
- Verifica si con ello se muestran las imágenes de forma correcta
Un Saludo
Que tal Ricardo,
Puedo apreciar el error al que te refieres sin embargo mas que no mostrar las imágenes se trata del contenedor que no esta tomando un alto concreto en el cual pueda verse la imagen del producto
En este caso por medio de estilos CSS podríamos aplicar una solución para que se pueda apreciar como en la captura
Para ello es necesario que incluyas los siguientes estilos CSS
ul.product_list.grid > li .product-container .left-block {
height: 260px;
}
Puedes hacerlo si tienes la opción desde las configuraciones de tu sitio web o bien editar el archivo de "Global.css" el cual podrás encontrar en el directorio de tu tema activo, la ruta deberia ser algo similar a themes/MITEMA/css/global.css
Recuerda que luego de hacer este ajuste debes vaciar la cache del sitio
Saludos!