Hola
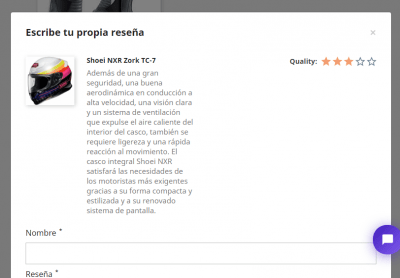
Uso el módulo de Prestashop estándar de los comentarios sobre productos "productcomments". Quisiera modificar el texto "Quality" de las reseñas y no doy con él en las traducciones. He podido cambiar hasta "tratamiento" mal traducido, porque es el "título" de la reseña, pero ni rastro de quality.
Por otro lado, me he dado cuenta que en la posición en la que se encuentran las estrellas, es muy fácil no darse cuenta de la necesidad de hacer una valoración. Se aplican por defecto 3 de 5, en lugar de dejarlo en vacío y requerir puntuar. Por ambos motivos, me gustaría moverlo a una posición más lógica: quizás justo debajo del comentario, justo por encima del botón ENVIAR, así como saber si existe alguna manera de que por defecto estén las 5 estrellas vacías y que el cliente tenga que rellenarlas.
Versión Prestashop: 1.7.6.5
Hola,
Veo que tienes varios dominios asociados a tu cuenta, ¿Puedes indicarnos cual es el URL de tu consulta? de esta forma podremos verificar con mayor detalle lo que nos comentas.
Un Saludo
sería en wbz.es
De todos modos he encontrado un módulo gratuito de reseñas que hace exactamente lo que necesito, se llama revws.
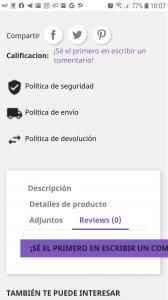
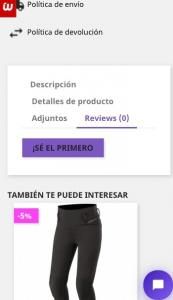
Sin embargo sigo teniendo un pequeño problema de colocación de elementos en las reseñas, cuando éstas se realizan desde dispositivos móviles (que es la gran mayoría de las ocasiones en las que se va a realizar). Se produce un desplazamiento lateral que no sé si se debe al módulo de reseñas o al chat.
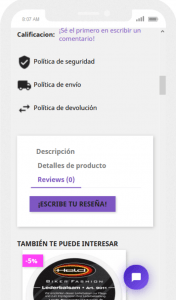
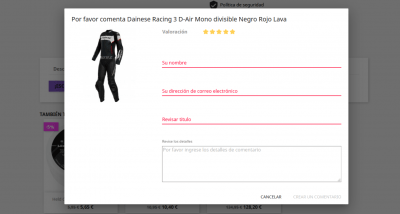
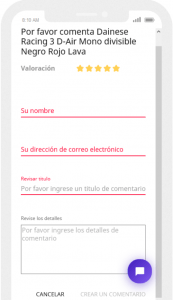
Adjunto pantallazos sobre el lugar concreto, desde un dispositivo de 5,1":
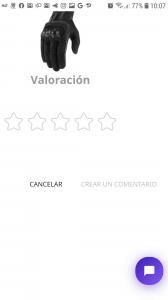
En el primer caso el texto es muy largo para el botón (creo que lo mejor es cambiar la traducción, porque veo complicado cambiar la altura de un botón sólo por este caso).
Una vez en la reseña, el problema es que el ancho no se ajusta al dispositivo.
¿Qué CSS debería tocar sin que esto me afecte en demasía al resto de la web? Estoy usando un tema child y todo para evitar que se me descoloque de nuevo en futuras actualizaciones.
Reducir el texto es lo que he hecho, pero, por curiosidad, ¿Cómo hago para ponerlo en dos líneas? ¿Qué cómando utilizo? ¿Algo como \n funciona?
Me ha pasado una cosa curiosa. Al modificar el texto del botón y poner "¡Escribe tu reseña!", si posteriormente pulsamos en él y entramos a escribir reseña , ya no se produce desplazamiento lateral (cuando el botón no está en esa pantalla sino en la anterior).
Hola,
Ingrese al sitio web que nos compartiste y realice una simulación de comentario, veo que ya todo se puede ajustar sin problemas.
Es posible que al modificar el texto del botón para la reseña los elementos de adapten de forma correcta
También es posible que con el nuevo modulo que integraste este sea el comportamiento de la sección, es decir cuando hacen clic en escribir reseña se abre una nueva sección donde pueden escribir el comentario y calificar el producto.
Coméntanos si lograste solucionar todo el error que se generaba al adaptar la sección de reseñas.
Un Saludo
Hola
Se solucionó cambiando el texto del botón. Lo que no entiendo es por qué, puesto que el texto del botón está en una página previa a la página destino donde también había un problema de layout.
Para entendernos, es como si yo aquí en el foro en lugar del texto "Guardar" tuviese el texto "Guardar y publicar mensaje en el foro" y por ello no sólo se me descolocasen los elementos aquí en el lugar donde estoy escribiendo, sino que también se me descolocasen los elementos del foro en general que se muestran tras haber guardado.
En resumen, es muy raro, pero ahora mismo está funcionando.
Reducir el texto es lo que he hecho, pero, por curiosidad, ¿Cómo hago para ponerlo en dos líneas? ¿Qué cómando utilizo? ¿Algo como \n funciona?
Sigo teniendo la curiosidad de cómo hacer si no quiero cambiar el texto y poner algo más corto, sino mostrar el mensaje original en más de una linea en un botón que no se salga del layout.
Hola
Dudo que te funcione \n , sin mebargo en tu caso sería haplicarle un estilo CSS al botón para que no se desborde, poner un ancho fijo por ejemplo ayudaríar y un line-height o un no-wrap.
Puedes ver un ejemplo reduciendo el ancho del navegador al consultar esta url: https://www.w3schools.com/cssref/tryit.asp?filename=trycss_text_white-space
Saludos.