Hola a todos:
Llevamos varios meses (echando ratitos todos los días) realizando la migración de nuestra tienda online, de la versión 1.6 con la plantilla cilene a la versión 1.7.6 con Panda. Prácticamente la tenemos terminada (solo queda cambiarla de dominio). Sin embargo, hay varios toques que habría que hacer, creemos que solucionables con CSS, que si nos hechárais una manita, nos ayudarían un montón. Para el que quiera ver el tema, la versión antigua sigue en el dominio ferreteronline.com y la versión nueva en ferreteroonline.es. Están activas las dos, aunque para que nadie realice compra, están desactivados los transportistas. Son varias cosas. El que pueda que nos ayude con la que pueda, por favor:
Los temas que nos faltan en ferreteroonline.es inicialmente son:
- En la parte superior de la página principal, a la izquierda, nos aparece el logo. Nos está dando dos problemas. Por un lado, de ancho no ocupa solo el tamaño del logo, si no que ocupa mucho más hacia la derecha. Esto hace que si intentamos metar alguna opción más en el menú, aun pareciendo que hay espacio, se nos va a dos líneas. Por otro lado, al estar tan arriba el logo y tan a la izquierda, no nos deja seleccionar los distintos idiomas. Quisieramos en este sentido ponerlo un poco más abajo y que no tuviera ningún link (tiene el link a Ferreteroonline.es), de manera que no se nos meta encima de los idiomas y nos deje seleccionar los mismos cuando los desplegamos. Tampoco debería ocupar tanto de ancho, no sabemos por qué ocurre esto.
- En el carrusel de productos seleccionados que tenemos en la parte media/baja de la página, aparece la imagen del producto y justo debajo la descripción y el precio, a dos columnas. Esto hace que la descripción aparezca mal (claro, la columna es super estrecha), cuando lo suyo sería que el precio apareciera debajo de la descripción, no en la columna de al lado. Un lío.
- En las fichas de los productos (ya dentro de producto concreto), el precio aparece en la fila de en medio. No sabemos si alguien sabe como hacer esto o si se puede hacer, pero estaría genial si pudieramos poner el precio en la tercera columna, debajo ya por completo de las opciones de producto. Así los clientes lo verían mejor cuando van seleccionando las distintas opciones.
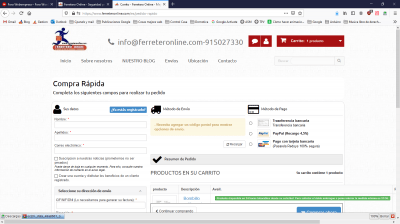
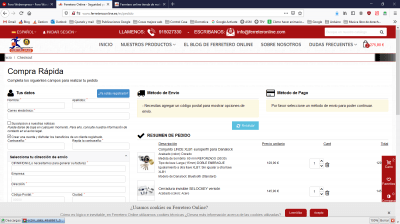
- Por último, en el checkout de compra (la ficha final, para comprar), en esta versión, aun teniendo el mismo módulo instalado, en la nueva página nos aparece a página completa (sin márgenes laterales), mientras que en la tienda antigua (ferreteronline.com), nos aparecía con márgenes amplios a ambos lados. Aunque parezca lo contrario, con los márgenes da un aspecto mucho más limpio y menos saturado. ¿Se puede hacer eso?
..... sabemos que son muchas dudas, pero es lo que no hemos podido ya solucionar por muchas vueltas que le hemos dado. También nos gustaría si alguien nos puede recomendar un tutorial donde aprendamos nosotros a hacer estos cambios de CSS a partir del inspector de elementos. Tuturiales de CSS hemos encontrado muchos, pero lo que queremos (por eso de "enseñar a pescar en lugar de regalar el pez") no es tanto aprender muchiiiisimo de CSS si no aprender a hacer estos pequeños cambios interactuando con el inspector de elementos.
Sentimos este tema tan largo. Es lo que nos falta para ponerla en marcha, creemos.
Os mandamos a todos un cordial saludo y esperamos que podáis ayudarnos.
Hola Sergio,
El tema es un poco largo, intentare responder a todas las consultas.
- En la parte superior de la página principal, a la izquierda, nos aparece el logo. Nos está dando dos problemas. Por un lado, de ancho no ocupa solo el tamaño del logo, si no que ocupa mucho más hacia la derecha. Esto hace que si intentamos metar alguna opción más en el menú, aun pareciendo que hay espacio, se nos va a dos líneas. Por otro lado, al estar tan arriba el logo y tan a la izquierda, no nos deja seleccionar los distintos idiomas. Quisieramos en este sentido ponerlo un poco más abajo y que no tuviera ningún link (tiene el link a Ferreteroonline.es), de manera que no se nos meta encima de los idiomas y nos deje seleccionar los mismos cuando los desplegamos. Tampoco debería ocupar tanto de ancho, no sabemos por qué ocurre esto.
Puedes intentar agregando el siguiente código CSS y ver si con ello logras realizar los cambios que necesitas
.logo_box {
padding-top: 25px !important;
pointer-events: none;
cursor: default;
}
- En el carrusel de productos seleccionados que tenemos en la parte media/baja de la página, aparece la imagen del producto y justo debajo la descripción y el precio, a dos columnas. Esto hace que la descripción aparezca mal (claro, la columna es super estrecha), cuando lo suyo sería que el precio apareciera debajo de la descripción, no en la columna de al lado. Un lío.
Prueba con el siguiente código CSS y verifica si cambia el ancho que se asigna para el precio
.product-price-and-shipping.pad_b6 {
width: 100px !important;
}
.tax_label {
font-size: 14px !important;
}
- En las fichas de los productos (ya dentro de producto concreto), el precio aparece en la fila de en medio. No sabemos si alguien sabe como hacer esto o si se puede hacer, pero estaría genial si pudieramos poner el precio en la tercera columna, debajo ya por completo de las opciones de producto. Así los clientes lo verían mejor cuando van seleccionando las distintas opciones.
Para ello tendrías que modificar el archivo product.tpl que se encuentra dentro de la carpeta Themes -> tu_tema -> product.tpl
Dentro de el puedes ubicar el bloque de producto donde deseas se muestre
- Por último, en el checkout de compra (la ficha final, para comprar), en esta versión, aun teniendo el mismo módulo instalado, en la nueva página nos aparece a página completa (sin márgenes laterales), mientras que en la tienda antigua (ferreteronline.com), nos aparecía con márgenes amplios a ambos lados. Aunque parezca lo contrario, con los márgenes da un aspecto mucho más limpio y menos saturado. ¿Se puede hacer eso?
Prueba con el siguiente código CSS, verifica si logras modificar lo que necesitas
#onepagecheckoutps {
padding: 0px 50px 0px 50px !important;
}
..... sabemos que son muchas dudas, pero es lo que no hemos podido ya solucionar por muchas vueltas que le hemos dado. También nos gustaría si alguien nos puede recomendar un tutorial donde aprendamos nosotros a hacer estos cambios de CSS a partir del inspector de elementos. Tuturiales de CSS hemos encontrado muchos, pero lo que queremos (por eso de "enseñar a pescar en lugar de regalar el pez") no es tanto aprender muchiiiisimo de CSS si no aprender a hacer estos pequeños cambios interactuando con el inspector de elementos.
Revisa el siguiente articulo donde muestran como puedes realizar cambios con el inspector de elementos.
PD: Te sugiero siempre tratemos de colocar temas por separado de esta forma podemos ayudarte con mas detalle.
Un Saludo 😊
Estimada Karen:
Muchísimas gracias por tu ayuda. Ante todo, nos disculpamos por haber incluido todos los puntos en un solo hilo. En un principio lo hicimos por no dar la turra con 5 hilos distintos, pero vemos que tienes razón y que, haciendolo del otro modo, cada hilo ayudaría a otros usuarios que tuvieran el problema en concreto. Para otra vez, lo haremos así.
Hemos hecho todos los cambios que nos indicas y el resultado es el siguiente:
- Respecto a la página de Checkout (empezando por el final), perfecto. Totalmente perfecto, justo lo que queríamos. Se vé mucho más limpia ahora. Gracias.
- El Logo, ahora está más abajo, pero sigue sin dejarnos escoger el idioma, ya que nos parece como si estuviera metido en un recuadro mucho más grande y, aunque ya no realiza acción, los idiomas hay que intentar pincharlos muy arriba y en cuanto intentas bajar, entra en la zona de "influencia" del logo y no te deja escogerlos. Trasteando con el inspector, vemos que forma parte de "flex_container header_box flex_center " y que es este el que es muy grande y no nos deja funcionar encima de él.
- La descripción en el carrusel de productos ha mejorado mucho, pero lo que buscamos sería más que se viera la descripción en el ancho completo y que el precio pase digamos a otra fila por debajo. Para que nos entendamos, ahora están como a dos columnas (no entendemos por qué han escogido este formato en este tema) y sería cuestión de dejarlo a una columna y dos filas .... dicho de modo comprensible para nosotros, que no entendemos demasiado (disculpa la torpeza al explicarnos).
- Respecto a lo de los .tpl, hemos revisado los mismos y creemos que en este tema concreto no funciona así; Product.tpl incluye después los ficheros product_first.tpl, product_second.tpl y product_third.tpl, y hemos revisado todos ellos. Nos parece (insisto en nuestra ignorancia), tras trastear con el inspector de elementos dentro de lo que lo conocemos, que el problema está en que el precio está incluido dentro de la clase "product_information" que tiene por debajo a "product-description-short-146" y a "mar_b1 pro_price_block flex_container flex_start". Esta último es la que tiene el precio. En el tpl de la segunda columna nos parece que pone que se muestre la clase "product_information" que, claro, viene con el precio incluido. ¿Es posible quitarle la clase del precio a la clase de la descripción del producto, e incluirla en alguna que esté en la tercera columna (o quitarla de ahí y ponerla directamente en el tpl de la tercera columna). Aunque sabemos que es mucho pedir, hemos incluido los tpl que estamos revisando en este mensaje, por si nos puedes echar una mano:
..... y eso es todo. Efectivamente es un hilo muy largo. Había que haberlo dividido en 5 sin duda alguna 😊 .
Ah!. Ya hemos empezado con los videos del tutorial que nos mandaste. A ver si aprendemos al menos una fracción de lo que sabéis vosotros . Muchas gracias como siempre.
Bueno. Una cosa sí tenemos ya solucionada del todo, y vamos a contar como. El tema del Logotipo:
Por más vueltas y modificaciones de posición que le dabamos, nos seguía dando problemas con todo lo que fuera desplegable que estuviera por encima. Así que buscamos en Internet donde se podía eliminar el logotipo y hemos visto que quitando líneas del header.tpl lo eliminábamos por completo. Este es el primer paso.
Posteriormente, hemos creado un contenido custom anclado al hook nav1 (la parte superior de la página, zona izquierda), y en el contenido hemos puesto la imagen del logo. Como el tema Panda es muy, muy personalizable, hemos indicado que este contenido tenga un "bottom spacing" negativo de -135 (nuestra imagen de logo mide 100x100), con lo que, aunque está anclado a la parte superior de la página, parece que está a la altura del menú de navegación.
Lo último, fué ir a Diseño-->posiciones, y hacer que apareciera lo más a la izquierda posible, antes incluso del menú de idiomas o del loguin, que los tenemos en el mismo hook. ..... Y ha quedado super chulo, francamente.
Seguimos con el tema de la descripción en el carrusel de productos (que quisieramos que aparezca en una fila, con el precio debajo, en lugar de al lado) y el problema de la ficha de producto, que aparece el precio en la segunda columna y quisieramos que estuviera en la tercera.
¿ Os animáis a echarnos una manilla con esto? Gracias.
Hola
Para mantener el foro ordenado mejor realiza consultas específicas por cada uno de estos dos problemas finales que comentas.
Al crear nuevos hilos de discusión asegúrate de que el título este relacionado y sea específico al tema a tratar, es decir no uses un título genérico.
Ten en cuenta que de esta forma será más fácil seguir la discusión y ayudarte e incluso tu problema puede servir de ayuda para otros usuarios.
Saludos.
Estimado John:
Hola. Entendido. Crearemos ahora unos nuevos hilos más específicos con ese objetivo. Disculpen el error.
Un cordial saludo y gracias por la indicación.