Hola a todos:
He instalado el módulo "Category second description" para tener una segunda descripción en las categorías. Os dejo el enlace a la página del módulo: Additional category description (greenmousestudio.com)
Si instalo el módulo y lo activo, me aparece el campo correspondiente en el Backoffice. El problema viene cuando incluyo la llamada al módulo en product-list.tpl
Incluyo la llamada
{widget name='gmcatseconddesc'}
donde describe el texto y , efectivamente, aparece en el frontoffice pero... desaparece la primera descripción , la de toda la vida. Sigue estando en el backoffice, pero no se muestra en la tienda.
Tengo copiada la plantilla en el directorio correspondiente del tema hijo. Sólo con renombrarla sigue apareciendo en el backoffice pero no en la tienda.
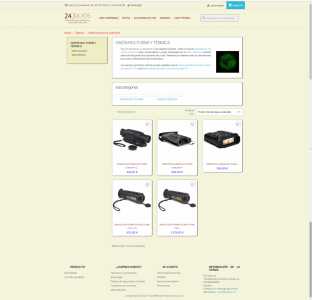
Sin la llamada, sólo con la descripción en la cabecera:
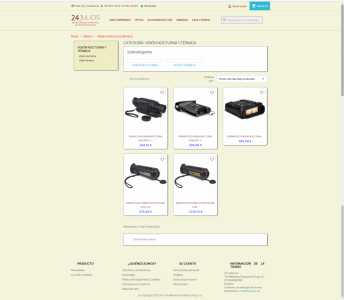
Con la llamada en la plantilla -> aparece la segunda descripción abajo, pero desaparece la primera:
¿Alguna idea u otra alternativa a este módulo?
¡Gracias!
Contenido solo visible a usuarios registrados
Que tal Daniel,
Es posible que la ubicación en donde estas colocando la llamada para invocar el widget entre en conflicto con la descripción principal, has intentado cambiar el orden de donde debe aparecer?
También es posible se oculte y sea necesario hacer que se muestre nuevamente por medio de estilos CSS pero de momento no podemos revisar tu sitio ya que me marca error de not found
Saludos!
Gracias, Bruno:
Lo cierto es que no lo pensé, pero cuando abrí el ticket estaba en pleno proceso de mover el contenido del servidor de Hostalia al de Webempresa. Por eso aparecía en 'not found'
Ahora ya puedes echarle un vistazo. Está en la carpeta '24julios.es'.
He probado a poner la llamada al widget en otra partes y tampoco funciona. He visto que en el enlace que dejé en el primer post https://greenmousestudio.com/en/cat-desc dice nosequé de hacerlo mediante hooks, pero eso ya se me escapa.
Hola Daniel.
El código lo tienes que añadir en 24julios.es -> themes -> 24Julios3 -> templates -> catalog -> listing -> product-list.tpl
Si reviso el árbol de tus archivos en al consola del navegador veo que el nombre del archivo es product-list.tpl2 y ese nombre no esta bien, supongo que lo modificaste y no se pueden modificar lso nombres de los archivo, la terminación " .tpl " le indica que clase de archivo " txt, php.... " y esa terminación no se puede modificar, en tu caso es como si ese archivo no existiera.
.- Modifica el nombre del archivo por " product-list.tpl " y lo revisas.
Un saludo
Hola, Pepe:
sí, lo añadí en el archivo tpl. Pero como no funciona, lo renombré para no tener que ir editándolo. Y lo renombré como tpl2. Pero la prueba la hice con el archivo product-list.tpl
Hola Daniel.
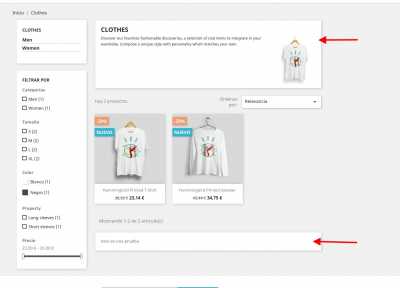
Acabo de hacer una prueba y veo que se muestra bien con las indicaciones que indican en la descarga del modulo:
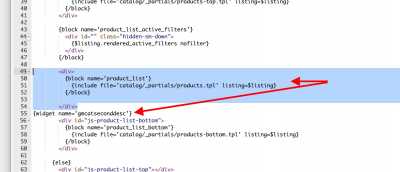
Añade el código después de este bloque:
<div>
{block name='product_list'}
{include file='catalog/_partials/products.tpl' listing=$listing}
{/block}
</div>
Un saludo