Buenos días:
Por favor, a ver si me podéis echar una mano con estos 2 errores que aparecen en la Consola de Chrome:
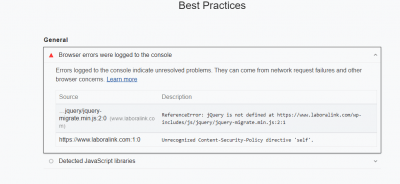
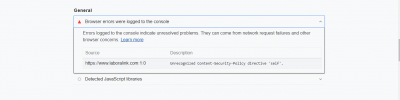
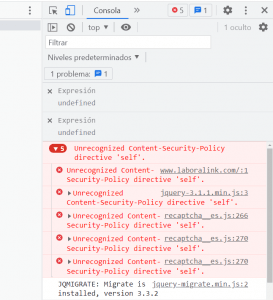
Unrecognized Content-Security-Policy directive 'self'.
jquery-migrate.min.js:2
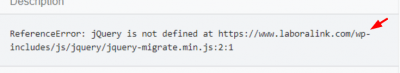
Uncaught ReferenceError: jQuery is not defined
at jquery-migrate.min.js:2
(anónimo) @ jquery-migrate.min.js:2
1) EL primer error me imagino que se solucionará conforme indican aquí, https://developers.google.com/web/fundamentals/security/csp/ Pero al no ser informática, no tengo ni idea de qué código tendría que aplicarle para solucionarlo.
2) El segundo error me ha aparecido al excluir de WP Rocket (para eliminar 4 errores que me aparecían en la consola por el reCAPTCHA):
/jquery-?[0-9.](.*)(.min|.slim|.slim.min)?.js
/jquery-migrate(.min)?.js
Un saludo.
Contenido solo visible a usuarios registrados
Hola Ma Angeles,
Es posible que este error se esté generando por algún plugin de optimización que tengas como WP Rocket, ten en cuenta que el error que estás viendo es porque jQuery no se está cargando en absoluto o porque se está cargando después de jquery migrate; sin embargo, jquery-migrate tiene a jquery como dependencia, por lo que siempre debe cargarse después de jquery y por ello puede producirse el error.
Prueba añadir una excepción para este archivo en las opciones de exclusión de Wp Rocket, tienes información de donde encontrar este error en su documentación oficial -> Contenido solo visible a usuarios registrados
La ruta la tienes en las opciones de la imagen que nos compartes
Revisa esto y os comentas como ha ido todo
Un Saludo
Hola Karen,
Muchas gracias, el error de jQuery ya lo he solucionado gracias a la indicación que me diste. Ahora solo me queda un error que me aparece por la cabecera de seguridad que añadí a mi Wordpress. En htacces. añadí:
# Cabecera Content-Security-Policy
Header set Content-Security-Policy "self"
Y entiendo que está funcionando correctamente. Pero no entiendo por qué aparece el error que adjunto en la consola de Chrome y en Web.dev. ¿Es que está desfasada esa directiva?¿tengo que retocar algo de ella?
Un saludo.
Que tal ,
Muchas gracias, el error de jQuery ya lo he solucionado gracias a la indicación que me diste. Ahora solo me queda un error que me aparece por la cabecera de seguridad que añadí a mi Wordpress.
Excelente! el procedimiento es el correcto sin embargo el error que presentas no puede ser solventado directamente con la edición del htaccess ya que dicho error proviene del método que estas utilizando para implementar el recaptcha, esto lo podemos visualizar directamente desde la misma inspección de elementos de chrome
Verifica como estas incluyendo el recaptcha ya que no he podido visualizar que sea por medio de un plugin, de esta manera podremos tener un mejor contexto para solventar el error.
Saludos!
Hola @bruno-vichetti!
Implementé el recaptcha a través de la opción que tiene Wordpress en "Contacto" < "integración" < "Integración con la API externa" Para utilizarlo en el formulario de contacto de la web que uso con Contact Form 7.
Un saludo.
Hola Mª Ángeles,
Implementé el recaptcha a través de la opción que tiene Wordpress en "Contacto" < "integración" < "Integración con la API externa" Para utilizarlo en el formulario de contacto de la web que uso con Contact Form 7.
Entendido, gracias por la respuesta.
Vamos a probar lo siguiente para validar si los errores provenientes de recaptcha se solventan
1-Sin hacer ningún cambio vamos a guardar los ajustes en los enlaces permanentes (Ajustes-> Enlaces permanentes)
2-Validar las claves utilizadas en el captcha configurado en el CF7 y si es necesario generar unas nuevas
Nos comentas que tal te va, Saludos
Hola Bruno.
Las he validado, pero seguía igual. Posteriormente he generado unas nuevas, pero siguen apareciendo los errores.
Un saludo.
Hola Ma Angeles,
Es posible que el error se esté generando igualmente por WP Rocket, en este caso valida la siguiente opción que comentan en su documentación y nos indicas como ha ido todo
-> Contenido solo visible a usuarios registrados
Revisa esto y nos comentas como ha ido todo
Un Saludo
Hola Karen.
Gracias por contestar. Parece que no puede ser ese el problema, porque esa configuración que comentas ya la tengo implementada desde hace tiempo.
¿No habría alguna otra forma de integrar el recaptcha para que fuera compatible con Content Security Policy? o alguna otra manera de poner esta directiva (para que realice la misma función que esta: Header set Content-Security-Policy "self") ?
Hola Ma Angeles,
Es posible que tenga que ver con wp rocket y su sistema de compresión y bloqueo de elementos, puedes verificar el desactivarlo momentáneamente y abrir el sitio en modo incognito para verificar si se visualiza el error de content security policy.
Un saludo 🖐️
Hola Argenis.
No lo causa WP Rocket, aunque lo desactive, sigue apareciendo esa incompatibilidad. Y desde soporte de WP Rocket también me han confirmado que no es cosa de ellos, que la solución la encontraría en esta página:
https://developers.google.com/web/fundamentals/security/csp/
De modo que en vez de poner:
Header set Content-Security-Policy "self" (que es lo que tengo puesto en la actualidad y que deseo solucionar)
He intentado poner lo mismo de esta manera:
Header set Content-Security-Policy "default-src 'self';"
Pero me han salido más errores todavía, así que he tenido que volver a la directiva que tenía
Hola Ma Angeles,
Que tipo de versión tienes activa del recpatcha? verifica si tienes la v3 cambiarlo a v2, o si lo tienes en v2 cambiarlo a v3.
Verifica también agregar esta lineal debajo del header que ya tienes activo:
Header set Content-Security-Policy: "script-src 'self' recaptcha_es.js;"
Verifica y nos comentas, igual ten un respaldo del archivo en caso de cualquier error imprevisto
Un saludo
Era una buena opción, pero al aplicarla la web se ha quedado sin imágenes.
Tengo la versión V3.