Buenos días.
Me ocurre una cosa curiosa en esta url:
https://www.mymobilhome.es/categoria-producto/outlet/
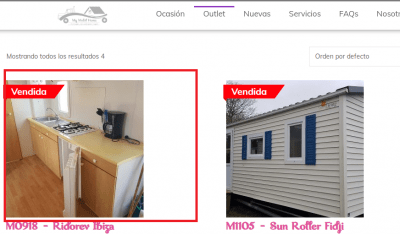
Al pasar el cursor del ratón entre la dos imágenes, se produce un efecto "onmousever" y la imagen de su izquierda cambia, algo que no debería ocurrir. Captura:
En esa captura el cursor está posicionado entre la dos imágenes superiores y la de la izquierda debería mostrar una casa. Es como si el rango afectara además de a la imagen a algo más en su parte derecha. Igual ocurre lógicamente con las imágenes que están a su lado, al pasar el cursor del ratón por su parte derecha (fuera de la imagen). No acabo de entender porqué ocurre...
Hola Daniel,
Lo que pasa es que el código que creo estas ingresando no reduce el tamaño de las columnas
Por lo que intenta colocando este código para que la columna sea del mismo tamaño que el contenido
ul.products.columns-2 {
width: 70% !important;
}
Nos comentas como te va, un saludo 🖐️
Buenas tardes Argenis.
No estoy seguro, pero tal vez el código al que te refieres para 2 columnas venga de un post reciente donde preguntaba como poner dos columnas en la versión móvil.
Al disminuir al 70% el tamaño, efectivamente funciona y el espacio entre las imágenes disminuye, pero afecta también a las páginas de "Ocasion" y "Nuevas": se reduce el espacio y las imágenes también se hacen más pequeñas, por lo que casi prefiero dejarlo como está en "Outlet" y que no afecte a las otras páginas, es un efecto que apenas se aprecia salvo una casualidad al mover el cursor del ratón entre dos imágenes.
Hola Daniel,
En este caso puedes sustituir el código que te he enviado por el siguiente:
.elementor-page-1585 ul.products.columns-2 {
width: 70% !important;
}
Nos comentas que tal va, un saludo 🖐️
Mejora bastante, se reduce el espacio entre las imágenes sin afectar a su tamaño, pero sigue afectando a las páginas "Ocasión" y "Nuevas", hace que todas las imágenes de las dos páginas aparezcan más pequeñas, y prefiero que no les afecte.
Saludos.
Hola Daniel.
Prueba con lo siguiente:
.inside-wc-product-image {
display: contents!important;
}
un saludo
¡Genial!. Ese código no le afecta al resto y hace justo lo que pretendía 👍.
Una vez más... Gracias.
Hola Daniel,
Enhorabuena haz logrado solucionarlo,
Con esto podemos dar el tema como cerrado, escríbenos si tienes cualquier otra consulta
Un Saludo 😊