Hola.
Con alguna actualización se me han descuadrado unos iconos que aparecen dentro de grupos y citas.
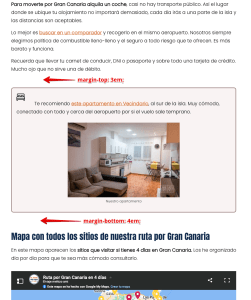
En este post se ve el ejemplo.
https://elviajemehizoami.com/que-ver-en-gran-canaria-en-4-dias/
Pruebo en el CSS y se soluciona anulando la linea
margin-block-start: 0;
y más abajo pone
margin-block-start: 24px;
y lo cambio a
margin-block-start: 12px;
Pero esos archivos son de wordpress.
Cual sería la forma más limpia de ponerlo para que se visualice como en la imagen que adjunto?
Gracias
Contenido solo visible a usuarios registrados
Hola,
¿Puedes facilitar el enlace exacto a esa imagen o página donde aparece para determinar el CSS que carga actualmente? Accedo a tu web, pero no encuentro exactamente ese bloque que muestras recortado en tu captura.
Los cambios de CSS son siempre recomendados añadirlos en "Personalizar > CSS personalizado" para que sobrescriban el CSS de la plantilla o tema y permanezcan tras cada actualización de WordPress, plugins o temas.
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊
Hola.
https://elviajemehizoami.com/que-ver-en-gran-canaria-en-4-dias/
Estaba en el mensaje anterior, es al principio del post.
Hola
Ya lo he visto, disculpa. 🙂
¿Se trata de una entrada de Blog, correcto?, en cuyo caso entiendo que ese bloque o bien lo añades directamente o a través de un "shortcode" ¿cierto?
Si es una entrada, lo puedes solucionar si tocar CSS simplemente añadiendo espacios verticales con el código:
Yo uso por ejemplo </> que lejos de ser HTML políticamente correcto, funciona y genera saltos sin necesidad de usar estilos o HTML más elaborados. Es permanente, a menos que uses un editor de texto enriquecido, en cuyo caso no te lo recomiendo.
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊
Hola.
Son las entradas del blog. Genero esos cuadros con las funciones de Wordpress de grupo y cita.
Están en decenas de posts
Hola
Te pongo un ejemplo de cómo los inserto en entradas (también en páginas), para obtener espacios verticales y de separación.
Si utilizas un constructor visual (Divi, Elementor, etc.) siempre puedes configurar la vista individual de entradas o páginas y configurar las tipografías, espacios, separaciones, alturas de línea, y demás parámetros de forma global para todas las entradas y páginas sin tener que hacer lo que te digo manualmente con HTML.
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊
Utilizo elementor.
Me da igual cómo hacerlo siempre que se visualice bien. Pero me pierdo un poco. Yo tengo una plantilla de Elementor para los posts. Ahí sé añadir CSS pero no sé como hacer lo que dices.
Gracias
Hola,
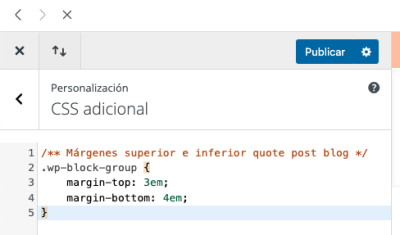
Puedes olvidarte de hacerlo manualmente en cada post y probar a añadir en "Personalizar > CSS personalizado" el siguiente ajuste de CSS:
/** Márgenes superior e inferior quote post blog */
.wp-block-group {
margin-top: 3em;
margin-bottom: 4em;
}
Lo he puesto pero se sigue visualizando mal. Dale un vistazo
El problema es la regla que te comenté en el primer mensaje.
Gracias
Hola
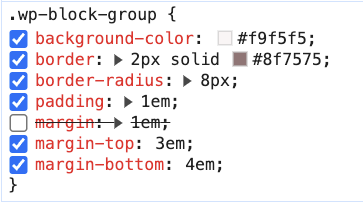
No sé a qué regla te refieres, yo no la veo en el código CSS de esa publicación. Lo que veo es:
.wp-block-group {
background-color: #f9f5f5;
border: 2px solid #8f7575;
border-radius: 8px;
padding: 1em;
margin: 1em;
}
Estás aplicando margen y espacio alrededor de toda la imagen y quizás no sea lo recomendable porque reduce el tamaño global de ese bloque con respecto al texto superior e inferior que lo rodea.
- Padding: Espacio interno entre el contenido y el borde de un elemento.
- Margin: Espacio externo entre el borde de un elemento y otros elementos.
Si añades el CSS que te he indicado:
/** Márgenes superior e inferior quote post blog */
.wp-block-group {
margin-top: 3em;
margin-bottom: 4em;
}
Fuerzas a que el margen superior e inferior sean los indicados, independientemente de los que el tema aplique para ese elemento de forma nativa.
Al aplicar este CSS consigues separar el bloque "cita" 3em en la parte superior y 4em en la parte inferior, para dar más aire a la publicación y apelotonar menos los elementos.
Ya me dirás si es esto lo que tratas de realizar. 🙂
Trato de explicarme de nuevo.
1. He añadido lo que dices y sigue sin visualizarse bien.
2. Yo probé y se soluciona así como te puse en el primer mensaje. Lo reproduzco de nuevo.
margin-block-start: 0;
y más abajo pone
margin-block-start: 24px;
y lo cambio a
margin-block-start: 12px;
Supongo que con un
margin-block-start: 12px ¡important; se solucionaría pero me gustaría hacerlo mejor si es posible.
He repasado la cadena de mensajes y creo que la confusión viene porque el problema no es el margen exterior sino la posición del icono que está dentro. Mira la imagen que te adjunté en el primer mensaje.
Gracias
Hola,
Sí, parece que me he centrado en los márgenes de todo el bloque (quote) y no del icono, que siempre es problemático en CSS, ya que depende de otras hojas de estilo generales de WordPress y no de la plantilla o tema en uso.
Podrías "probar" a añadir en "Apariencia > Personalizar > CSS adicional" el siguiente estilo CSS para la clase que indico:
/** Clase personalizada para icono de quote */
.wp-block-image {
margin-left: 2em;
padding-left: 2em;
}
Guardas los cambios, limpias toda la caché y verificamos si mejora la posición del icono, cosa que ya te digo por experiencia que no es fácil cuadrar a la primera. 😉
Pregunta importante para situarme: ¿Esas citas (quotes) las insertas en la entrada usando Elementor o directamente el editor de texto nativo de WordPress?
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊