Hola,
Indícanos la URL exacta de la web donde quieres hacer estos cambios para que lo revisamos. No encuentro por ningun sitio colocado el widgets que nos muestras en la foto.
Saludos
Se lo había quitado mientras arreglaba el problema, por ciuestiones de estética. Ya está otra vez.
La url es http://blackbloodtattoo.mx/
Gracias!
¡Hola!
Para realizar el cambio que nos comentas, tendrás que modificar la estructura de su página de inicio de su Web con el fin de que el diseño se parta en dos columnas y de este modo, queden alineadas. Esta opción la podrás encontrar en el editor de la página generalmente o en algunos temas, en su configuración.
Para poder guiarte mejor ¿podrías indicarnos que tema usas?
Un saludo
Claro, gracias!
Uso el tema febe
Claro, gracias!
Uso el tema Febe. Gracias
Hola
Desde el backend de tu sitio, en la configuraicón del theme, en la parte superior para el overrides de Inicio, luego, ubica el tab Layout, verás que aparecen distintas posiciones y en las que puedes definir la cantidad de columnas, tienes que marcar la posicion que vas a modificar y luego modificarla
Luego en Apariencia widgets , para el overrides de incio, puedes usar divisores gantry para poner elementos en columnas en la posicion deseada
Saludos.
¡Hola!
Revisando de nuevo el tema Febe, actualmente por su configuración solo tiene una posición el slider (imagen con transición) Por lo que para solucionarlo, tendrás que:
1º Inicia sesión en tu wp-admin.
2º Ir a la pestaña > roksprocket admin
3º Elimina el slider predeterminado que has modificado actualmente (que tiene ID 1)
4º Creas uno nuevo con las mismas fotos que ahora tendrás ID 2.
5º Vas a WIdget y en el contenedor Drawer colocar un bloque de texto (html) donde pegarás el siguiente código:
Inserta el código de facebook aquí[roksprocket id="X"]
De esta forma te quedarán los dos elementos a la misma altura. La propiedad width es el ancho calculado en porcentajes, puedes variarlo. La "X" corresponde al id que viene en el slider en roksprocket admin cuando lo editas.
Saludos
El roksproket que venía instalado por default no estaba actualizado, me mandaron uno nuevo en .zip pero también tenía errores de configuración, por lo que me desesperé y estot trabajando con soliloquy. Funciona de la misma manera?
¡Hola!
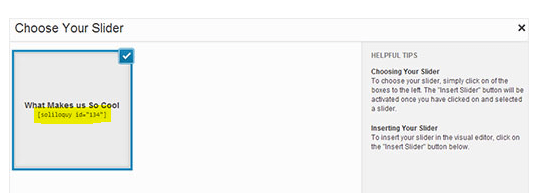
En ese caso, solo tendrás que cambiar el [roksprocket id="X"] por [soliloquy id="X"] que te genere el propio plugin. La id puedes saberla cuando creas un post nuevo y a continuación le das al botón de "add slider". En el aparecerá el slider con el título y su id.
Por lo demás, el resto sigue igual.
Saludos
Hola,
Si seria igual, te recomendaría que revises lo que te recomendó Jhon donde puedes modificar la cantidad de columnas, el siguiente enlace te puede ser de utilidad. https://www.webempresa.com/tutoriales-packs-webempresa-wordpress-con-framework-gantry.html