Hola!
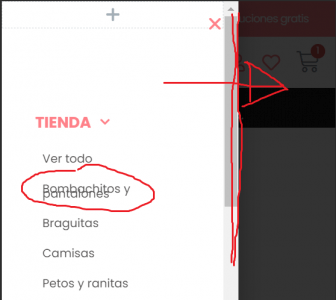
En la version movil de mi web, en el header tengo un menu tipo hamburguesa. Cuando clickas aparece una ventana emergente desde la izquierda (ver pantallazo).
El problema es que en algunos dispositivos se queda pequeña (le falta anchura) y se sobreponen las letras de los apartados largos.
¿sabeis cómo puedo hacer que sea un poco más larga (hacía la derecha)?
gracias!
Contenido solo visible a usuarios registrados
Hola Maria,
Tiene que ver con el espaciado de esta sección, verifica agregar este código en Apariencia > Personalizar > Css adicional:
@media(max-width:320px){
nav.elementor-nav-menu--dropdown.elementor-nav-menu__container a.elementor-sub-item {
line-height: 13px !important;
}}
Solo actuara en resoluciones bastantes pequeñas.
Un saludo 🖐️
perfecto! gracias Argenis!
Hola Maria,
Encantados de poder ayudar, si tienes alguna otra duda recuerda que puedes crear un nuevo tema y con gusto lo vemos.
Un saludo 🖐️