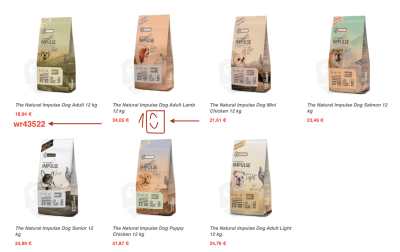
Quisiera realizar esta personalización en la página de productos:
Para que se muestre la referencia del producto.
Para que se muestre el botón de compra con la caja que muestra las flechas para añadir más unidades...tal y
como se muestra en el adjunto...
Contenido solo visible a usuarios registrados
Hola Alberto,
En este caso existen puedes probar si con el siguiente codigo que añades en el function.php de tu tema o con un plugin como code snippets te permite añadir lo que necesitas.
/*** Add quantity field on the archive page.*/
function sp_quantity_field_archive() {
$product = wc_get_product( get_the_ID() );
// This will show only for simple products since variable products require attributes to be selected before
// being added to the cart.
if ( ! $product->is_sold_individually() && 'variable' != $product->get_type() && $product->is_purchasable() ) {
woocommerce_quantity_input(
array(
'min_value' => 1,
'max_value' => $product->backorders_allowed() ? '' : $product->get_stock_quantity(),
)
);
}
}
add_action( 'woocommerce_after_shop_loop_item', 'sp_quantity_field_archive', 0, 9 );
/**
* Add javascript needed for the quantity fields to work.
*/
function sp_add_to_cart_quantity_handler() {
wc_enqueue_js(
'
jQuery( ".post-type-archive-product" ).on( "click", ".quantity input", function() {
return false;
});
jQuery( ".post-type-archive-product" ).on( "change input", ".quantity .qty", function() {
var add_to_cart_button = jQuery( this ).parents( ".product" ).find( ".add_to_cart_button" );
// For AJAX add-to-cart actions
add_to_cart_button.attr( "data-quantity", jQuery( this ).val() );
// For non-AJAX add-to-cart actions
add_to_cart_button.attr( "href", "?add-to-cart=" + add_to_cart_button.attr( "data-product_id" ) + "&quantity=" + jQuery( this ).val() );
});
'
);
}
add_action( 'init', 'sp_add_to_cart_quantity_handler' );
Gracias por el código Karen...
Antes de probar si funciona...veo que se incluye producto variable...es sólo para producto simple, lo digo por si se puede quitar del código para que este sea más liviano...
Por otro lado...para que muestre el SKU del producto?
Hola Alberto,
En este caso para mostrar el SKU puedes probar utilizar el siguiente codigo en lugar el anterior:
// Añadir campo de cantidad en la tienda antes del botón 'Añadir al carrito'
add_action( 'woocommerce_after_shop_loop_item', 'add_quantity_field', 9 );
function add_quantity_field() {
echo '<div class="quantity">';
woocommerce_quantity_input();
echo '</div>';
}
// Modificar el botón 'Añadir al carrito' para incluir la cantidad
add_filter( 'woocommerce_loop_add_to_cart_args', 'modify_add_to_cart_quantity' );
function modify_add_to_cart_quantity( $args ) {
$args['quantity'] = isset( $_POST['quantity'] ) ? wc_stock_amount( $_POST['quantity'] ) : 1;
return $args;
}
// Mostrar botón de "Añadir al carrito" después de la cantidad
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 11 );
Luego de ello para que se muestren mejor los estilos puedes utilizar un codigo CSS que debes añadir en el apartado de Divi -> opciones de tema -> general -> css personalizado
.product-sku {
font-size: 14px;
color: #555;
margin-bottom: 10px;
}
.quantity {
margin-bottom: 10px;
}
.woocommerce .quantity input.qty {
font-size: 12px;
}
.woocommerce .quantity input.qty {
width: 4.5rem;
padding: 5px;
}
Ten en cuenta que si tienes algun codigo que afecte el boton de añadir al carrito de la seccion de los archives del productos debes desactivarlo, de lo contrario estos nos se mostrara.
Verificalo y nos comentas como va todo
Un Saludo
El código funciona perfectamente....te adjunto dos pequeños videos donde puedes ver como después de añadir el producto al carrito la página se queda en blanco por un instante y muestra el mensaje de producto añadido al carrito en la parte superior...
aqui puedes verlo...
y aquí puedes ver como quiero que se comporte la página cuando añades el producto al carrito...el producto aparece añadido en el icono del carrito en el menú secundario...
.....
Hola Alberto,
Enhorabuena funciona el código, sin embargo puedes indicarnos sobre los videos q que te refieres? Necesitas que el productos se muestre en en una sección del carrito de tu menú?
Si es posible coméntanos qué es lo que necesitas con mayor detalle.
PD: ten en cuenta que si es un tema totalmente distinto al inicial abre una consulta para ello, te esta forma nos ayudas a mantener un control sobre el hilo y revisar con mayor detalle lo que nos comentas.
Un saludo
Hola Karen,
Si te adjunte los videos para que vieras como en nuestra página al añadir el producto al carrito el mensaje de producto añadido al carrito aparece en la parte superior y esto provocaba un golpe de retardo en la página...el otro video es para que vieras como quería que se comportara cada vez que se añadía nun producto al carrito...en cualquier caso...si entras en nuestra web vasa ver ahora ya instalado como después de añadir un producto al carrito ya no aparece el mensaje en la parte superior de la página...en cambio aparece un mensaje justo debajo del botón de compra "añadido al carrito"
te dejo un usuario de prueba por vis quieres probarlo:
ACACIAS
PROV-ACACIAS-9988
Ahora lo que estoy intentando y no consigo es que en el icono del carrito del menú secundario aparezca el sumatorio total del carrito según se vayan añadiendo productos a este...
Abro otro hilo con este punto?
Hola Alberto,
En este caso, sí, abre un tema para la opción de carrito de esta forma podemos verificarlo con mayor detalle.
Sobre la opción de añadir al carrito veo que ya no pasa por lo que entiendo está solucionado. -> https://www.awesomescreenshot.com/video/32375612?key=4b50032414329584ce21ef0bf4400b5e
Un Saludo