Hola Rogelio
Si te refieres al espacio que deseas darle la las listas puedes probar con los siguientes estilos CSS los cuales puedes agregarlos desde las opciones Apariencia-> Personalizar-> CSS agregado
.wp-block-cover__inner-container ul {
padding-left: 40px !important;
}
Saludos!
Hola, Bruno.
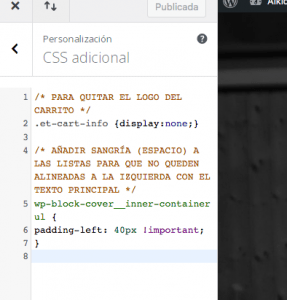
Acabo de hacer lo que me dices, y no funciona. Esto es lo que he hecho:
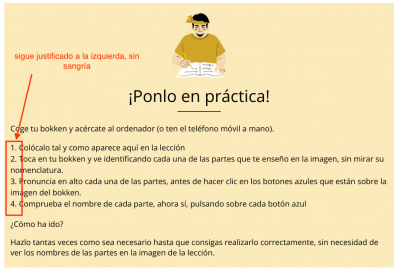
Después, he borrado la caché, he actualizado la página y sigue igual:
La lista que tengo en la página la he hecho de la siguiente forma.
- He insertado un bloque "Fondo" para darle color al fondo
- He añadido el título "Ponlo en práctica"
- Después, le he dado a insertar lista
- Y he puesto los diferentes puntos de la lista
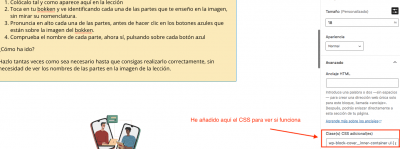
Como no me ha funcionado poner el CSS en Apariencia - Personalizar - CSS agregado, lo que he probado es poner el CSS en la propia página donde está la lista:
Y tampoco funciona. La lista sigue alineada a la izquierda.
¿Crees que hay alguna manera más de solucionarlo?
Gracias.
Saludos.
Rogelio.
Hola Rogelio.
En el código que muestras en la captura falta el punto en el inicio de la clase.
Elimina el código anterior y lo vuelves añadir:
.wp-block-cover__inner-container ul {
padding-left: 40px !important;
}
Si después de añadir el código sigue sin mostrase bien, abre la web que la tienes en mantenimiento y adjunta una URL donde tienes la lista para que podamos revisarlo.
Un saludo
Hola, Pepe!
Allí estaba el problema, justamente. Ya está solucionado. ¡Muchas gracias!
Abusando de tu amabilidad, si me lo permites, ¿cómo podría poner una pequeña separación entre una viñeta y otra?
Saludos.
Rogelio.
Hola Rogelio.
Tienes la Web en mantenimiento y necesitamos que la abras para poder revisar lo que nos comentas.
Por favor abre al web y adjunta la URL donde tienes añadida la lista.
PD: Cuando hagas una consulta por favor ten la web abierta, con eso nos ayudaras en nuestro trabajo y podremos ofrecerte una solución mas rápida.
Un saludo
Hola, Pepe.
En realidad no tengo la web en mantenimiento (olvidé decírtelo). Lo que ocurre es que no tengo página Home aún y, en su lugar, tengo la página de "¡Muy pronto estaremos aquí!".
Te indico la URL donde tengo la lista:
Contenido solo visible a usuarios registrados
No había caído en poner la URL, disculpa.
Gracias.
Saludos.
Rogelio.
Hola Rogelio.
Prueba con esto:
.wp-block-cover.is-light .wp-block-cover__inner-container li {
margin-bottom:20px;
}
Puedes añadirlo en Apariencia -> Personalizar CSS Adicional.
Un saludo
Perfecto, Pepe!
Exactamente lo que necesitaba. Ahora está perfecto.
Muchísimas gracias!
Saludos.
Rogelio.
Hola Rogelio.
Nada Gracias a ti 😀
Cualquier consulta no dudes en comunicarlo.
Un saludo