Avisos
Vaciar todo
Hola Jaime,
Por favor agrega el CSS siguiente
.woocommerce thead
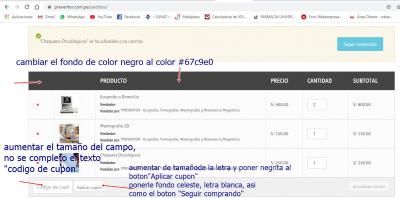
background-color: #67c9c0;
}
.woocommerce table.cart td.actions .coupon .input-text{
witdth: 50%;}
div.coupon button.button{
height:39.9px !important;
font-size:17px;
}
Respondido : 19/05/2020 5:10 am
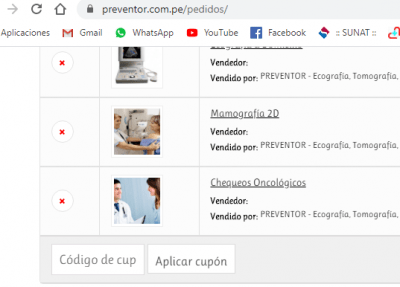
sigue sin leerse el texto "codigo de cupon" se podria anchar aun mas? y el boton aplicar cupon como lo cambio de color?
Respondido : 19/05/2020 1:10 pm
Hola Jaime,
Para que se amplie un poco más el área de escritura y no se modifique en la versión de teléfono, puedes ingresar el siguiente código css
@media screen and (min-width: 767px) {
.coupon input#coupon_code {
width: 55% !important;
margin-right: 0px !important;
padding-right: 0px !important;
}
}
Saludos 🖐️
Respondido : 19/05/2020 1:31 pm