Buenas,
Me gustaria separar un poco los botones añadir al carrito y comprar, ademas me gustaria cambiar el fondo y el color de la fuente del boton comprar que es un plugin que se llama quick button, quiero darle otro aspecto pero no se desde donde hacerlo, no se que comando es el que tengo q modificar el color background del boton y demas.
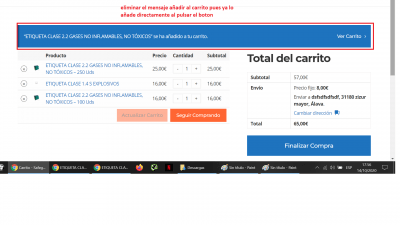
Por otro lado me gustaria eliminar el mensaje de su producto se ha añadido al carrito, ver carrito, puesto que ya directamente esta en el carrito y no tiene sentido.
Un saludo
Hola Carlos,
¿Nos compartes la URL del sitio web al que haces referencia? ¿De qué color quieres el fondo y fuente del botón comprar? ¿Qué aspecto quieres darle?
Buenas Bulmaro la url seria esta:
https://safegest.com/etiquetas-adr/
Al boton me gustaria darle fondo al boton comprar #ff6633, color de la fuente #ffffff y distanciarlo un poco del boton añadir al carrito.
Un saludo
Hola carlos,
Agrega el siguiente CSS desde Apariencia -> Personalizar ->CSS Adicional:
#quick_buy_746_button{
background-color: #ff6633 !important;
color:#ffffff !important;
}
.quick_buy_container{
margun-left: 5% !important;
}
Para desactivar las notificaciones del carrito de compras, utilizando Code Snippets, agrega el siguiente código:
function remove_added_to_cart_notice()
{
$notices = WC()->session->get('wc_notices', array());
foreach( $notices['success'] as $key => &$notice){
if( strpos( $notice, 'has been added' ) !== false){
$added_to_cart_key = $key;
break;
}
}
unset( $notices['success'][$added_to_cart_key] );
WC()->session->set('wc_notices', $notices);
}
add_action('woocommerce_before_single_product','remove_added_to_cart_notice',1);
add_action('woocommerce_shortcode_before_product_cat_loop','remove_added_to_cart_notice',1);
add_action('woocommerce_before_shop_loop','remove_added_to_cart_notice',1);
Saludos 🙂
Gracia Bulmaro,
No puse el codigo del boton y no me funciona, no cambia de color, ni se separa.
Un saludo
Hola Carlos,
Verifica desactivando el complemento de code snippe, podemos ver que hay algo dentro de este complemento que puede estar interfiriendo en el funcionamiento de los styles, adicional intenta agregándolo directamente dentro del archivo style.css en tu carpeta del tema o en tu carpeta del child ubicada en CPanel > Administrador de archivos > Public_html > Dominio > wp-content > themes > Tu tema o tu child theme > Archivo style.css.
De esta forma estas agregándolo directamente en la configuración principal, por otra parte recuerda vaciar tanto la cache de tus complementos de cache como la del varnish.
Un saludo 🖐️ 🖐️
Hola Carlos,
Seguramente tienes algun código o alguna función en algún plugin que està deshabilitando la carga del fichero styles.css, ya que no veo el código CSS que te proporcioné en el código fuente de tu web, revisa este detalle.
Adicionalmente, agrega el código como a continuación te lo comparto, ya que en el anterior cometí un error de sintaxis:
#quick_buy_746_button{
background-color: #ff6633 !important;
color:#ffffff !important;
}
.quick_buy_container{
margin-left: 5% !important;
}
Saludos
Perfecto Bulmaro, funciona, cambie tambien el numero en el boton y funciona, pero solo funciona para el boton de ese producto, necesito acceder a la funcion que cambia la de todo el ecommerce y sustituirla por la que esta actualmente.
Un saludo y gracias por tu ayuda
Hola Carlos,
Prueba si el siguiente código CSS te permite añadir el estilo a todos los botones de forma global
.wcqb_button.wc_quick_buy_button.quick_buy_button.quick_buy_button_tag.quick_buy_simple.quick_buy_simple_button {
background-color: #f63 !important;
color: #fff !important;
}
Un Saludo
Buenas Karen, me funciona en todos los botones de la tienda excepto en el que estabamos haciendolo especificamente y es raro porque ya elimine ese codigo y ademas vacie la cache de wordpress y del navegador.
Uns aludo
Hola Carlos.
Supongo que te refieres al botón de " Añadir al carro "
prueba con esto:
.woocommerce div.product.elementor .quantity+.button {
background-color: #f63;
color: #fefefe;
width: -webkit-fill-available;
}
.wcqb_button.wc_quick_buy_button.quick_buy_button.quick_buy_button_tag.quick_buy_simple.quick_buy_simple_button {
margin-left: 2em;
}
Hola Pepe, ahora he visto el problema porque me estaba volviendo loco el porque unos productos se cambiaban los botones y en otros no.
El caso es el siguiente, cuando añado el codigo:
.wcqb_button.wc_quick_buy_button.quick_buy_button.quick_buy_button_tag.quick_buy_simple.quick_buy_simple_button {
background-color: #f63 !important;
border-color: #f63 !important;
color: #fff !important;
}
.wcqb_button.wc_quick_buy_button.quick_buy_button.quick_buy_button_tag.quick_buy_simple.quick_buy_simple_button :hover {
background-color: #CC4D00 !important;
border-color: #CC4D00 !important;
}
.woocommerce div.product.elementor .quantity+.button {
background-color: #FFFFFF;
color: #888888;
width: -webkit-fill-available;
}
.quick_buy_container{
margin-left: 2% !important;
}
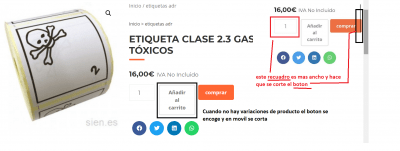
Ocurre los siguiente, los productos que no tienen variaciones de precio como el de la etiqueta del rollo azul, cambian los colores tal y como quiero lo que ocurre que en movil el boton comprar se corta.
Sin embargo en el rollo de la etiqueta roja no varian los colores y en movil el boton comprar no se corta, se queda bien.
Parece que cuando hay variaciones de precio utiliza codigos diferentes, el caso es que yo quiero que queden todos los productos como el de la etiqueta del rollo azul, y que en movil no se corte.
Adjunto imagenes:
Por ultimo me falla en los productos de la etiqueta azul al pasar el raton por el boton comprar no cambia de color.
Un saludo y gracias
Hola Carlos,
En la primera captura que nos enviaste:
Vas a sustituir todo lo que vez alli por este código:
.quick_buy_a_tag{background-color: #f63 !important;
border-color: #f63 !important;
color: #fff !important;}
.quick_buy_a_tag:hover{background-color: #fff !important;
border-color: #f63 !important;
color: #f63 !important;}
.quick_buy_button_tag{background-color: #f63 !important;
border-color: #f63 !important;
color: #fff !important;}
.quick_buy_button_tag:hover{background-color: #fff !important;
border-color: #f63 !important;
color: #f63 !important;}
.quick_buy_button{background-color: #f63 !important;
border-color: #f63 !important;
color: #fff !important;}
.quick_buy_button:hover{background-color: #fff !important;
border-color: #f63 !important;
color: #f63 !important;}
Pero debes eliminar un tramo de lo enviado previamente el cual sería este:
.wcqb_button.wc_quick_buy_button.quick_buy_button.quick_buy_button_tag.quick_buy_simple.quick_buy_simple_button {
background-color: #f63 !important;
border-color: #f63 !important;
color: #fff !important;
}
.wcqb_button.wc_quick_buy_button.quick_buy_button.quick_buy_button_tag.quick_buy_simple.quick_buy_simple_button :hover {
background-color: #CC4D00 !important;
border-color: #CC4D00 !important;
}
Luego de eso el botón sera en ambas secciones naranja y adicional al pasar el mouse cambiara a fondo blanco con letras naranjas. Vamos a verificar primero esto y al tenerlo pasamos a la versión de teléfono.
Nos comentas, un saludo 🖐️
Muchas gracias Argenis, el tema del color del boton se ha solucionado perfectamente, ahora el unico problema como decias al final es el tema del movil cuando no hay variaciones de producto que el boton se corta, mientras que con variaciones de producto encaja a la perfección.
Por otro lado en escritorio cuando no hay variaciones de producto el boton que queda al lado de comprar se encoje, muestro captura
Hola
Para esto último que comentas, prueba con el siguiente código:
.elementor-add-to-cart.elementor-product-simple form .single_add_to_cart_button{
width: 100%;
}
@media( max-width:768px){
.elementor-add-to-cart.elementor-product-simple form{
display: block!important;
}
.elementor-add-to-cart.elementor-product-simple form .quantity{
display: block;
}
.elementor-add-to-cart.elementor-product-simple form .single_add_to_cart_button{
width: auto;
margin-right: 8px;
}
.elementor-add-to-cart.elementor-product-simple form > *{
margin-bottom: 10px!important;
margin-left: 0!important;
}
}
Saludos.