Buenas,
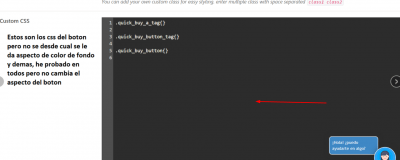
Me gustaria separar un poco los botones añadir al carrito y comprar, ademas me gustaria cambiar el fondo y el color de la fuente del boton comprar que es un plugin que se llama quick button, quiero darle otro aspecto pero no se desde donde hacerlo, no se que comando es el que tengo q modificar el color background del boton y demas.
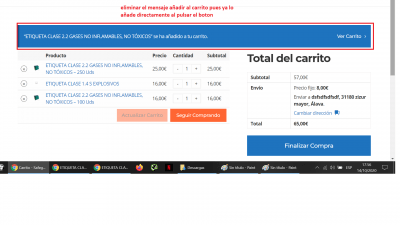
Por otro lado me gustaria eliminar el mensaje de su producto se ha añadido al carrito, ver carrito, puesto que ya directamente esta en el carrito y no tiene sentido.
Un saludo
Buenas Jhon lo he probado pero los botones en escritorio no se separan se colocan juntos, por otro lado los productos que tienen variacion de precio me mustra los dos botones en la misma linea y los que no tienen variacion de precio los los pone un boton debajo del otro.
Podrian ponerse todos lo botones por igual tengan o no variacion de precio, variacion de precio me refiero a cuand ponen: elegir 100 uds, 250 uds, 1000 uds y los que no tienen variacion de precio es los que tienen el precio fijo.
Que ambos tengan el mismo tamaño, en escritorio esten al lado pero un poco separados
y en movil uno debajo del otro y tambien con el mismo tamaño
Es decir en escritorio asi:
En movil asi:
Un saludo
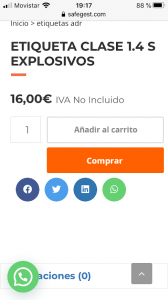
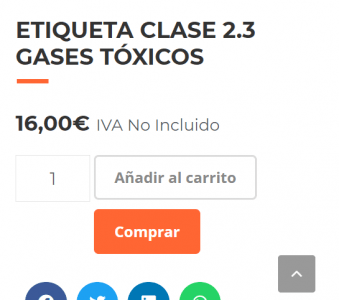
Buenas Pepe para escritorio ya esta solucionado, se me ve bien los botones, lo que no entiendo es porque en movil unos botones se ven arriba y otros abajo, por ejemplo si entras en este producto, los botones se ven uno debajo de la otro:
https://safegest.com/etiquetas-adr/clase-2-3-gases-toxicos/
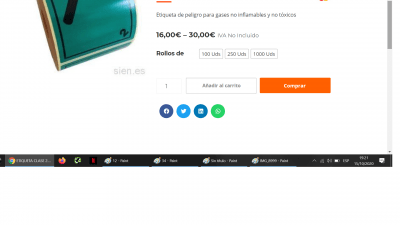
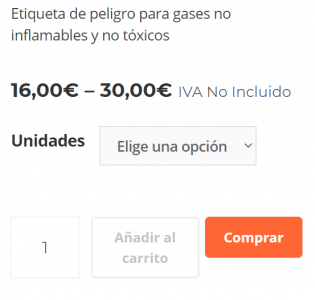
Y en este otro los botones se ven en la misma linea
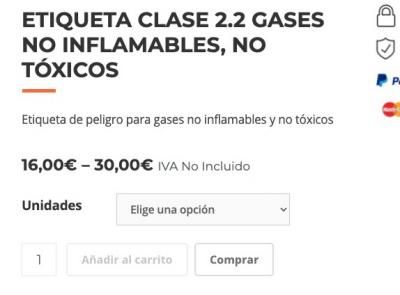
https://safegest.com/etiquetas-adr/clase-2-2-gases-no-inflamables-no-toxicos/
1.-Mi consulta es si se podrian poner para todos los productos de la tienda como en la primera opcion uno debajo del otro en la version movil.
2.- Que ambos botones tengan el mismo ancho (el del boton añadir al carrito) tanto en escritorio como en movil, tal como indico en arriba en la ultima consulta.
Gracias a todos por ayudarme!!! 😉
Un saludo.
Hola Carlos,
Lo que puedo ver es que el plugin que usas para añadir otro botón de compra rápida añade unos estilos adicionales a tus botones, y por ello en las opciones de variaciones se muestra de forma diferente.
Una opción que puedes probar es añadir el siguiente código CSS en el apartado donde añades los estilos para este botón, añádelo abajo del todo de los estilos que tienes ahora
/* botón en móvil*/
@media only screen and (max-width: 467px) {
.quick_buy_button {
position: absolute;
margin-top: 45px;
margin-left: -169px;
width: 50%;
}
}
Comprueba si con esto logras ubicar el botón donde necesitas
Un Saludo
Gracias Karen!!! a costado pero ya funciona.... gracias todos por la paciencia... sois unos cracks 😉
Hola Carlos,
Enhorabuena ha funcionado 😀 . Gracias a ti, siempre encantados de poder ayudarte
Con esto podemos dar el tema como solucionado.
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊